在cocoscreator内,ScrollView控件封装的挺完美的了,不过对于一些对性能要求比较高的场景,会存在问题,以top100排行榜排行榜举例子
1、应用卡顿甚至崩溃
按照官方用例使用ScrollView,插入100个玩家的item,理所当然的需要new 100次item。根据设备不同,这一过程可能持续数秒甚至导致程序崩溃
2、多余的内存占用
用户永远只看得到其中10个以下的item,其余的90个item将会被mask遮挡在外面,但是每个item依然会产生性能消耗。
一、优化思路分析
假设一个ScrollView内,用户同时最多可以看到8个item,那么理论上,我们只需要建立8个Item,当触发滑动切换Item展示的时候,将移动到界面外item的数据设置成新Item的数据。
如此一来,既不用担心同一时间new 100个对象会导致卡顿和崩溃,因为我们最多只new 8个item,也不用担心这除了这8个item会有额外的性能消耗了。
item重复利用
二、代码实现思路
1、确定scroll内最大item数量
// 这个scorllview的长度 ,除以 单个item的长度,得出可以容纳的item数量
// 向下取证,再+2个item,为真实的再大展示数量
// 因为可能存在情况,content在中部显示,底部、顶部两个item各显示一半
2、自己计算item的大小和位置
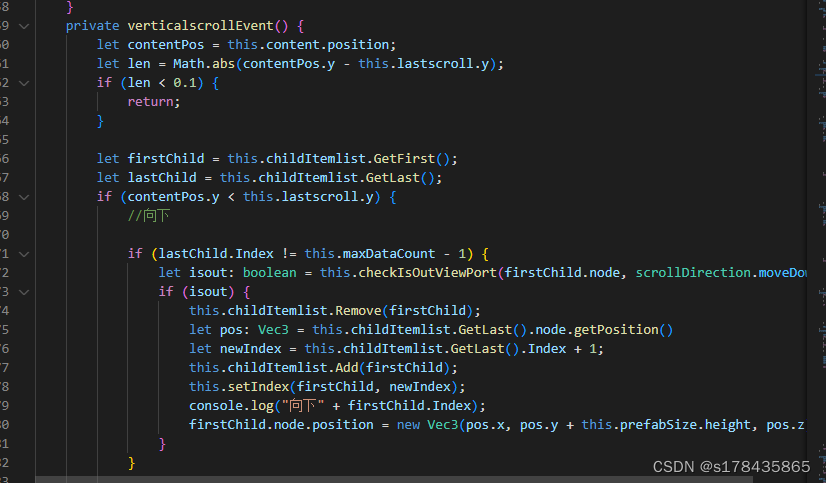
3、监听scrollEvents事件

至此scrollEvents的处理代码已经说明完毕,
上面的内容比较多,还是针对一些比较重要的点说明下
a、scrollEvent事件内,根据记录前后两次坐标差值,判断正在上滑还是下滑
b、如果下滑,并且content坐标为0,说明已经滑倒了顶部,
如果上滑,并且content坐标 大于最底部坐标,说明已经滑倒了底部,
此时只要inputData还有数据,则取出数据插入item
c、插入item的时候,
如果顶部插入,则拿最底部的item放到最顶部
如果底部插入,则拿最顶部的item放到最底部
三、你有足够的理由使用这个方案
我推荐你使用我的方案去实现scrollview的性能优化,理由如下
1、核心逻辑,只会在滑动的时候触发,甚至我们可以再加上条件if (this.__scrollView.isScrolling(),让核心逻辑只在用户手动拖动scorllview的时候触发,这样scrollview回弹的时候不会浪费性能去计算核心逻辑
我当初打算做scrollview优化的时候,看过源码之后还是决定按自己思路写,因为首先基本所有scrollview的优化组件是通过监听update事件完成的,update事件是每时每刻都执行的,其性能可能比优化前更差。而且组件代码动辄上1、2千行,维护成本实在过于庞大。我希望能够以简单、可读性高的代码,去解决一些技术难点。
2、由于layout的存在,我们减少了一些核心代码的编写,比如item坐标的维护,content大小的维护,对于代码维护是十分有帮助的,并且由于layout是引擎自带组件,我们可以信任它的稳定性。
3、由于在触顶和触底的时候,插入item的同时,会刷新content的坐标,
原本在触顶或触底导致不能继续滑动,但是在刷新坐标后,会多出一个itemDistance的滑动距离,所以不会造成scorllview触发边界回弹的现象,
而scrollEvents因为是毫秒级的,所以整个滑动是顺畅的
4、上述方案设计出的脚本使用及其简单,只需要将脚本放置于scrollview的节点之上,并且绑定item的prefab


![[附源码]Python计算机毕业设计Django考试系统](https://img-blog.csdnimg.cn/a37ed9a3197a4395b6724029aa19f0d6.png)