目录
1、v-on
2、事件修饰符
3、按键修饰符
3.1、组合按钮
4、v-for
5、v-if和v-show
6、v-else 和 v-else-if
6.1、v-if结合v-for来时用
1、v-on
v-on 指令用于给页面元素绑定事件。语法: v-on: 事件名 ="js 片段或函数名 "事件绑定可以简写,例如 `v-on:click='add'` 可以简写为 `@click='add'`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--事件中直接写 js 片段-->
<button v-on:click="num++">点赞</button>
<!--事件指定一个回调函数,必须是 Vue 实例中定义的函数-->
<button v-on:click="decrement">取消</button>
<h1>有{{num}}个赞</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
num: 100
},
methods: {
decrement() {
this.num--; //要使用 data 中的属性,必须 this.属性名
}
}
})
</script>
</body>
</html>
2、事件修饰符
在事件处理程序中调用 `event.preventDefault()` 或 `event.stopPropagation()` 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。为了解决这个问题, Vue.js 为 `v-on` 提供了 事件修饰符 。修饰符是由 点开头的指令后缀 来表示的。- `.stop` :阻止事件冒泡到父元素- `.prevent` :阻止默认事件发生- `.capture` :使用事件捕获模式- `.self` :只有元素自身触发事件才执行。(冒泡或捕获的都不执行)- `.once` :只执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!--右击事件,并阻止默认事件发生-->
<!-- contextmenu就是右键点击浏览去会出现的一个框框 -->
<button v-on:contextmenu.prevent="num++">点赞</button>
<br />
<!--右击事件,不阻止默认事件发生-->
<button v-on:contextmenu="decrement($event)">取消</button>
<br />
<h1>有{{num}}个赞</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
let app = new Vue({
el: "#app",
data: {
num: 100
},
methods: {
decrement(ev) {
// ev.preventDefault();
this.num--;
}
}
})
</script>
</body>
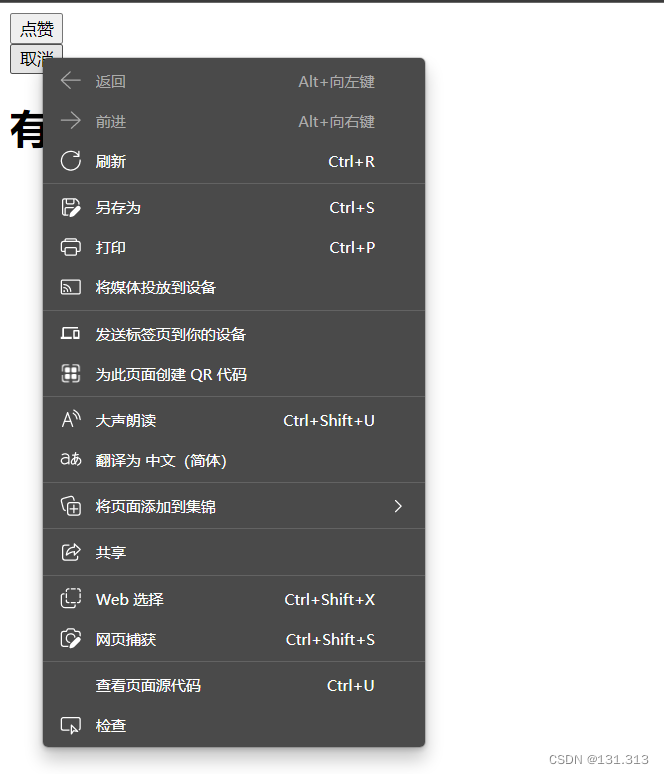
</html>效果:右键“点赞”,不会触发默认的浏览器右击事件;右键“取消”,会触发默认的浏览器右击事件)就是点击“取消”会弹出下面这个框框
contextmenu表示的就是这个浏览器提示这个框框

3、按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。 Vue 允许为 `v-on` 在监听键盘事件时添加按键修饰符
全部的按键别名:
- `.enter`- `.tab`- `.delete` ( 捕获 “ 删除 ” 和 “ 退格 ” 键 )- `.esc`- `.space`- `.up`- `.down`- `.left`- `.right`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">点赞</button>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button @click="cancel">取消</button>
<!-- -->
<h1>有{{num}}个赞</h1>
<!-- 事件修饰符 -->
<!-- v-on:click.once点击事件只生效一次 -->
<div style="border: 1px solid red;padding: 20px;" v-on:click.once="hello">
大div
<!-- @click.stop点击事件阻止事件冒泡到父元素 -->
<!-- 如果不加stop的话,会触发小div,也会触发大div,加了就只触发小div -->
<div style="border: 1px solid blue;padding: 20px;" @click.stop="hello">
小div <br />
<a href="http://www.baidu.com" @click.prevent.stop="hello">去百度</a>
</div>
</div>
<!-- 按键修饰符 -->
<!-- keyup.up按住上键点赞+2,keyup.down按住下键点赞-2 -->
<!-- v-model上一章讲的双向绑定,不加的话不会点赞数不会显示在输入框 -->
<!-- 组合按钮Ctrl + Click -->
<!-- @click.ctrl点赞加10 -->
<input type="text" v-model="num" v-on:keyup.up="num+=2" @keyup.down="num-=2" @click.ctrl="num=10"><br />
提示:
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
num: 1
},
methods:{
cancel(){
this.num--;
},
hello(){
alert("点击了")
}
}
})
</script>
</body>
</html>
3.1、组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。- `.ctrl`- `.alt`- `.shift`上面代码输入框按住CTRL+左键即是组合按键
4、v-for
遍历数据渲染页面是非常常用的需求,Vue 中通过 v-for 指令来实现。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<!-- 遍历数组 -->
<!-- 1、显示user信息:v-for="item in items" -->
<!-- items要被遍历的元素,item当前正在遍历的元素 -->
<!-- 这里是我要遍历的data中的users, -->
<!-- 第一个参数也可以加上括号,里面再写一个参数,表示的是当前正在遍历的元素的索引!是索引!第几个的那个下标 -->
<li v-for="(user,index) in users" :key="user.name">
当前索引:{{index}} ==>{{user}} ==> {{user.name}} ==> {{user.gender}} ==>{{user.age}} <br>
<!-- 2、获取数组下标:v-for="(item,index) in items" -->
<!-- 3、遍历对象:
v-for="value in object" 获取每一个对象的值
v-for="(value,key) in object" 获取每一个对象的键值对
v-for="(value,key,index) in object" 获取每一个对象的键值对+索引
-->
<!-- 遍历对象实操 -->
<!-- 获取每一个对象的键值对+索引 -->
对象信息:
<span v-for="(v,k,i) in user">{{k}}=={{v}}=={{i}};</span>
<!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率 -->
<!-- :key来区唯一的元素,区分每一个对象,跟每一个对象的不同 -->
</li>
</ul>
<ul>
<!-- 这里用:key,因为数字可能会重复,所以拿索引来区分唯一 -->
<li v-for="(num,index) in nums" :key="index"></li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
users: [{ name: '柳岩', gender: '女', age: 21 },
{ name: '张三', gender: '男', age: 18 },
{ name: '范冰冰', gender: '女', age: 24 },
{ name: '刘亦菲', gender: '女', age: 18 },
{ name: '古力娜扎', gender: '女', age: 25 }],
nums: [1,2,3,4,4]
},
})
</script>
</body>
</html>
5、v-if和v-show
v-if 是直接删除元素
v-show 是使用style="display: none;"属性来隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
v-show,当得到结果为true时,所在的元素才会被显示。
-->
<div id="app">
<button v-on:click="show = !show">点我呀</button>
<!-- 1、使用v-if显示 -->
<!-- v-if是直接删除元素 -->
<h1 v-if="show">if=看到我....</h1>
<!-- 2、使用v-show显示 -->
<!-- v-show是添加style="display: none;"属性来隐藏,是隐藏 -->
<h1 v-show="show">show=看到我</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
show: true
}
})
</script>
</body>
</html>6、v-else 和 v-else-if
v-else 元素必须紧跟在带 `v-if` 或者 `v-else-if` 的元素的后面,否则它将不会被识别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 每次点击的时候给random赋一个值 -->
<!-- if跟else配套用的,还有if跟else if。跟java的一样-->
<!-- 判断成功的就显示,判断失效就不显示 -->
<button v-on:click="random=Math.random()">点我呀</button>
<span>{{random}}</span>
<!-- random>= 0.75就会显示出来,下面的同理 -->
<h1 v-if="random >= 0.75">
看到我啦?!v-if >= 0.75
</h1>
<h1 v-else-if="random > 0.5">
看到我啦?!v-else-if > 0.5
</h1>
<h1 v-else-if="random > 0.25">
看到我啦?!v-else-if > 0.25
</h1>
<h1 v-else>
看到我啦?!v-else
</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
let app = new Vue({
el: "#app",
data: {
random: 1
}
})
</script>
</body>
</html>6.1、v-if结合v-for来时用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<!-- 遍历数组 -->
<!-- 1、显示user信息:v-for="item in items" -->
<!-- items要被遍历的元素,item当前正在遍历的元素 -->
<!-- 这里是我要遍历的data中的users, -->
<!-- 第一个参数也可以加上括号,里面再写一个参数,表示的是当前正在遍历的元素的索引!是索引!第几个的那个下标 -->
<!-- v-if只显示女生 -->
<li v-for="(user,index) in users" :key="user.name" v-if="user.gender == '女'>
当前索引:{{index}} ==>{{user}} ==> {{user.name}} ==> {{user.gender}} ==>{{user.age}} <br>
<!-- 2、获取数组下标:v-for="(item,index) in items" -->
<!-- 3、遍历对象:
v-for="value in object" 获取每一个对象的值
v-for="(value,key) in object" 获取每一个对象的键值对
v-for="(value,key,index) in object" 获取每一个对象的键值对+索引
-->
<!-- 遍历对象实操 -->
<!-- 获取每一个对象的键值对+索引 -->
对象信息:
<span v-for="(v,k,i) in user">{{k}}=={{v}}=={{i}};</span>
<!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率 -->
<!-- :key来区唯一的元素,区分每一个对象,跟每一个对象的不同 -->
</li>
</ul>
<ul>
<!-- 这里用:key,因为数字可能会重复,所以拿索引来区分唯一 -->
<li v-for="(num,index) in nums" :key="index"></li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
users: [{ name: '柳岩', gender: '女', age: 21 },
{ name: '张三', gender: '男', age: 18 },
{ name: '范冰冰', gender: '女', age: 24 },
{ name: '刘亦菲', gender: '女', age: 18 },
{ name: '古力娜扎', gender: '女', age: 25 }],
nums: [1,2,3,4,4]
},
})
</script>
</body>
</html>
![[附源码]计算机毕业设计基于JEE平台springboot技术的订餐系统](https://img-blog.csdnimg.cn/166403baafb045a7aedace45343646e1.png)



![[附源码]计算机毕业设计校园快递柜存取件系统Springboot程序](https://img-blog.csdnimg.cn/98f0e35461144c96bc4dfc10e1b9cd4c.png)


![[附源码]Python计算机毕业设计Django人体健康管理app](https://img-blog.csdnimg.cn/99ea3b328f864d849484f3d519bc5fb7.png)



![[附源码]Python计算机毕业设计SSM教务一点通管理系统(程序+LW)](https://img-blog.csdnimg.cn/9a5af17b6ab8492abcb3372e2a2982b0.png)


![[论文阅读] 颜色迁移-颜色空间的选择](https://img-blog.csdnimg.cn/d28fb44ddb18472bbf6d44d321d3e11f.png)

![[附源码]计算机毕业设计校园服装租赁系统Springboot程序](https://img-blog.csdnimg.cn/762bc70d56a54bb4b914379d57a8bcc6.png)