前言
1、NoSQL数据库:非关系型数据库。数据的组织形式不是二维表格。即Not Only SQL,不能使用SQL语句操作数据。适合存储超大
规模、数据长度不确定的数据,数据没有规定的格式,不需要进行任何的设置就可以自由的横向扩展
2、什么是MongoDB:是用C++编写的,用于分布式系统的数据存储。存储数据的格式是 key : value
数据库:database
数据表(table) <—— > collection(集合)
行(row) <———> document(文档)
ObjectId:类似唯一主键,长度为12个字节,通常用于生成文档的_id值
强调:在MongoDB中,每个文档都有一个 _id属性,若用户在创建文档时没有给出 _id ,MongDB会用ObjectId来为 _id生成一个,
一、Express框架通过Mongoose模块操作MongoDB数据库
1.Mongoose模块
(1)是一个对象模型工具,是对Node.js环境下操作MongoDB数据库进行了封装,可以将MongoDB数据库中的数据转换成javascript对象供用户使用。
(2)名词:
a、Schema : 它是一种以文件形式存储的数据库模型骨架,不具备对数据库操作的能力,仅仅只是数据库在程序片段中的一种表现,可以理解为表结构,实现一种映射。
b、Model : 由Schema发布生成的模型,具有抽象属性和行为的数据库操作
c、Entity : 由Model创建的实体,它的操作也会影响数据库
(3)命名规范:驼峰命名,例如:
PersonSchema:Person对应的Schema,Person的文本属性(表结构)
PersonModel:Person对应的模型。
PersonEntity:Person对应的实体
2. Mongoose模块的使用
(1)安装:npm install mongoose
(2)创建数据库连接文件:
/*--------------------与数据库连接config(配置)文件-----------------------------*/
const Mongoose = require('mongoose');
//定义Mongodb数据库的连接字符串
const mdb_url = 'mongodb://127.0.0.1:27017/mytest';
/*3. 建立和MongoDB数据库的连接
useNewUrlParser: 是否使用新的url转换方式,
useUnifiedTopology: 是否使用新的用户安全策略
*/
Mongoose.connect(mdb_url,{useNewUrlParser:true,useUnifiedTopology:true});
//建立连接--连接成功触发connected事件
Mongoose.connection.on('connected',()=>{
console.log('数据库连接成功! 连接地址为:',mdb_url);
});
//连接异常-- 回调函数的参数中保存了异常的信息
Mongoose.connection.on('err',(err)=>{
console.log('数据库连接异常!',err);
});
//断开连接
Mongoose.connection.on('disconnected',()=>{
console.log('断开数据库的连接!');
});
//导出Mongoose,供dao层创建映射模型使用
module.exports = Mongoose;(3)创建Schema,再由Schema创建Model
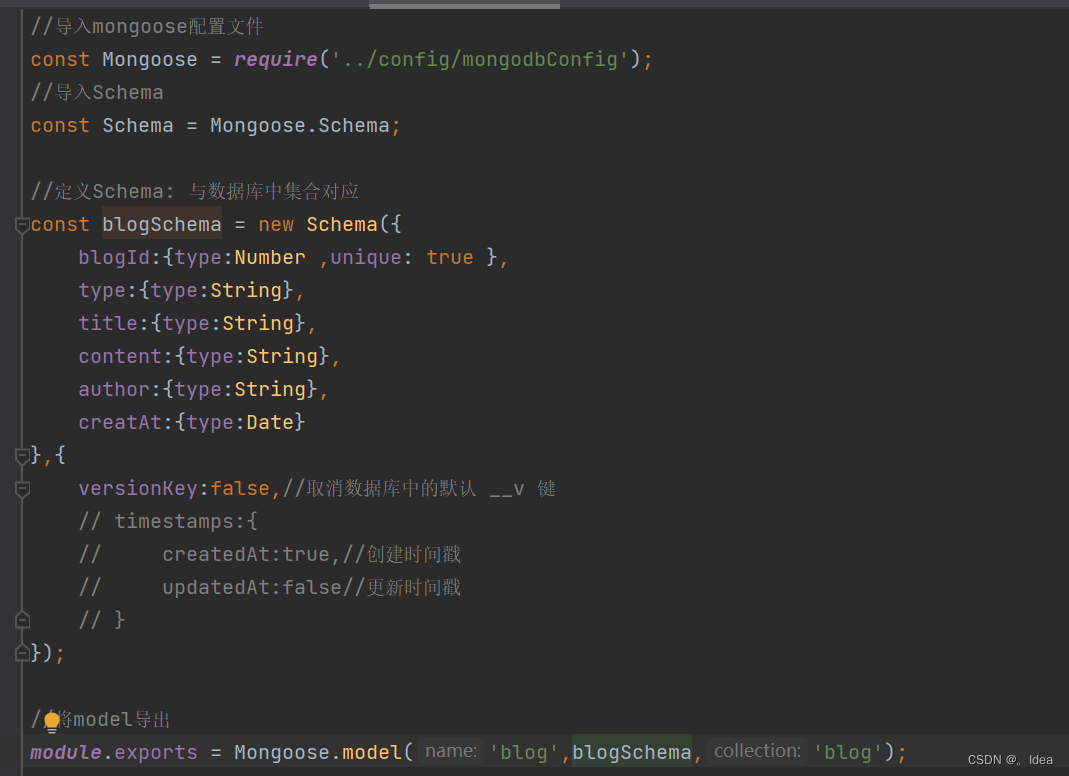
a、Schema:定义的是与集合对应的骨架。Schema中的属性对应的是MongoDB中集合的key
b、Model:是Schema的实例,用于操作MongoDB中的集合中的文档

关于模型名称和数据库中集合名称的对应关系
a. 数据库中没有集合:
mongoose.model(‘Blog’,BlogSchema) ==> 在模型名后加s就是集合名(不区分大小写) ==> blogs
mongoose.model(‘Blog’,BlogSchema,’blog’) ==> 第三个参数就是用户定义的集合名
b. 数据库中有集合:
mongoose.model(‘Blog’,BlogSchema,’数据库中已有的集合名’)
(4) dao层的定义
//------------------------CURD封装文件----------------------
//-----------------------dao层: 专门操作数据库的增删改查-------------
//导入模型
const Blog = require('../../model/blogModel');
//-------------封装CURD-------------------------
//-------------通过数据库映射模型,调用增删改查的方法-------------------------
const blogCrud = {
//增加博客数据
insertBlog: async (admin)=>{
//创建实例
const blog = new Blog({
blogId:admin.c_id,
type: admin.c_type,
title: admin.c_title,
content:admin.c_content,
author:admin.c_author,
creatAt:admin.c_time
});
return await blog.save();
},
//删除Blog
removeBlog: async (del_id)=>{//通过id进行删除
const result = await Blog.findOneAndRemove({blogId:del_id});
return result;
},
//更新Blog
updateBlog: async (temp)=>{
const result = await Blog.findOneAndUpdate({blogId:temp.c_id},
{$set:{
type: temp.c_type,
title: temp.c_title,
content:temp.c_content,
} });
return result;
},
//查询所有Blog
findAllBlog: async ()=>{
const result = await Blog.find();
return result;
},
//id自增的方法
countAdd: async ()=>{
const result = await Blog.count();
return result;
}
}
//将封装的blogCrud导出供服务层使用
module.exports = blogCrud;(5)service服务层的定义
//---------------服务层接收(响应)前后端的数据
//导入dao层封装的crud对象导入
const blogCrud = require('../dao/crud/blogOption');
//增加blog的回调
exports.addBlog = async (req,res)=>{
let count = 0;
try {
count = await blogCrud.findAllBlog().then((result)=>{
if(result) return result[result.length-1].blogId;
});
}catch (e){
console.log(e);
}
let admin = {
c_id: count + 1,//保证id自增1
c_type:req.body.cType,
c_title:req.body.cTitle,
c_content:req.body.cContent,
c_author: '前端攻城狮',
c_time: new Date(),
}
blogCrud.insertBlog(admin).then((data)=>{
if(data){
res.json({
code:2000,
msg:'添加成功'
})
}
}).catch((e)=>{
console.log('增加失败',e);
});
};
//删除blog的回调
exports.delBlog = (req,res)=>{
let del_id = req.body.del_id;
blogCrud.removeBlog(del_id).then((data)=>{
if(data){
res.json({
code:2000,
msg:'删除成功'
})
}
}).catch((e)=>{
console.log('删除失败',e);
})
};
//更新回调
exports.update_Blog = (req,res)=>{
let temp = {
c_id: req.body.cId,
c_type:req.body.cType,
c_title:req.body.cTitle,
c_content:req.body.cContent,
}
blogCrud.updateBlog(temp).then((data)=>{
if(data){
res.json({
code:2000,
msg:'更新成功'
})
}
}).catch((err)=>{
console.log(err);
})
};
//查询所有
exports.queryAll = (req,res)=>{
blogCrud.findAllBlog().then((data)=>{
if(data){
res.json(data);
}
}).catch((err)=>{
console.log(err);
})
};
//(5)路由接口文件的创建
//-------------------------路由中间件--------------------------
//导入创建路由的模块
const express = require('express');
const router = express.Router();
//导入服务层的api回调
const blogServices = require('../../dbmongodb/services/blogServices');
//增加接口,http://localhost:3000/blog/addBlog
router.post('/addBlog',blogServices.addBlog);
//删除接口,http://localhost:3000/blog/delBlog
router.delete('/delBlog',blogServices.delBlog);
//更新接口,http://localhost:3000/blog/updateBlog
router.post('/updateBlog',blogServices.update_Blog);
//查询所有接口,http://localhost:3000/blog/findAllBlog
router.get('/findAllBlog',blogServices.queryAll)
//导出路由器
module.exports = router;![[附源码]计算机毕业设计校园服装租赁系统Springboot程序](https://img-blog.csdnimg.cn/762bc70d56a54bb4b914379d57a8bcc6.png)



![[附源码]计算机毕业设计校园便携系统Springboot程序](https://img-blog.csdnimg.cn/b15cc6bc878543f19c38bf3e26552d53.png)







![[附源码]计算机毕业设计网上电影购票系统Springboot程序](https://img-blog.csdnimg.cn/2c1fbba2771d4ba3b949d6385bd10eaa.png)






![[附源码]计算机毕业设计JAVA医院门诊信息管理系统](https://img-blog.csdnimg.cn/65e4336648804aed8122d7f01173bc46.png)