项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
第5章 系统实现
5.1 APP端
用户登录,用户通过输入用户名和密码,点击登录进行系统登录操作,如图5-1所示。

图5-1用户登录界面图
用户注册,在用户注册页面通过填写用户名、密码、姓名、性别、手机、邮箱等信息进行注册操作;如图5-2所示。

图5-2用户注册界面图
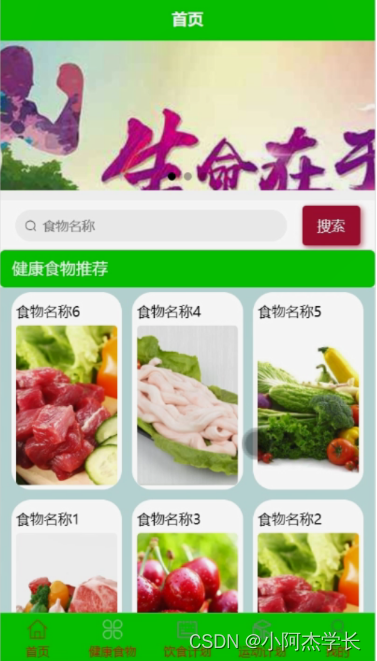
用户登陆系统后,可以对首页、健康食物、饮食计划、运动计划、我的等功能模块进行操作,如图5-3所示。

图5-3系统首页界面图
健康食物,在健康食物页面可以查看食物名称、食物分类、食物图片、食物功能、点击次数、营养价值等信息进行评论或收藏,如图5-4所示。

图5-4健康食物界面图
运动计划,在运动计划页面可以查看运动名称、运动类型、图片、运动强度、运动周期、用户名、运动视频、运动详情等信息进行收藏操作,如图5-5所示。

图5-5运动计划界面图
我的,在我的页面可以对:健康信息、健康评分、饮食计划、运动计划、作息计划、我的收藏管理、帮助中心等详细信息进行操作,如图5-6所示。

图5-6我的界面图
用户信息,在用户信息页面通过填写用户名、密码、姓名、性别、头像、手机、邮箱等详细信息进行保存操作,如图5-7所示。

图5-7用户信息界面图
5.2管理员功能模块
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图5-8所示。

图5-8管理员登录界图面
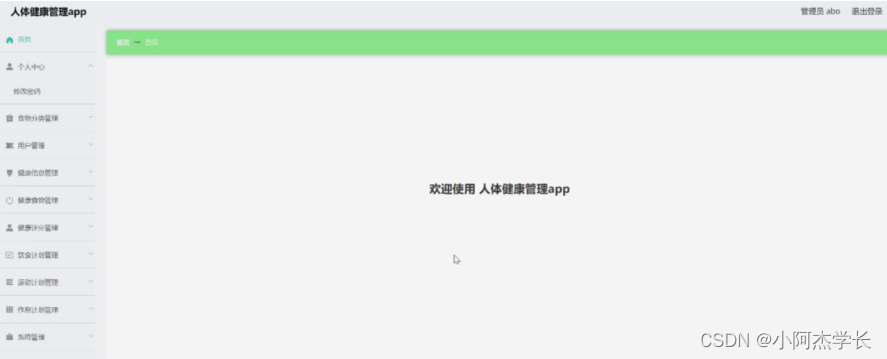
管理员登陆系统后,可以对首页、个人中心、食物分类管理、用户管理、健康信息管理、健康食物管理、健康评分管理、饮食计划管理、运动计划管理、作息计划管理、系统管理等功能模块进行相应操作,如图5-9所示。

图5-9管理员功能界图面
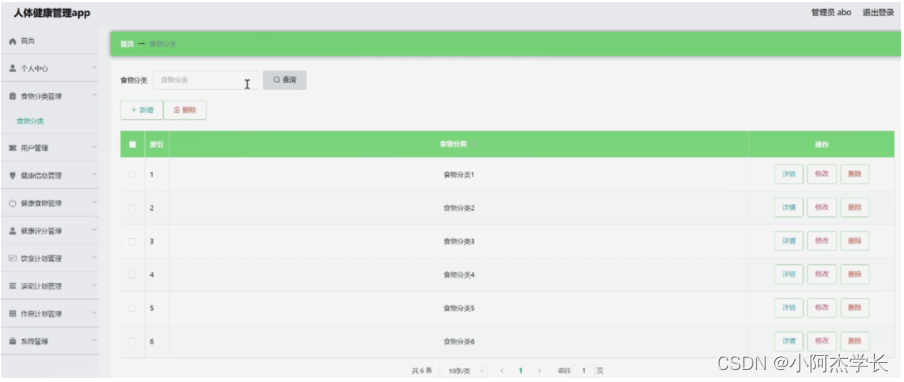
食物分类管理,在食物分类管理页面可以对索引、食物分类等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10食物分类管理界面图
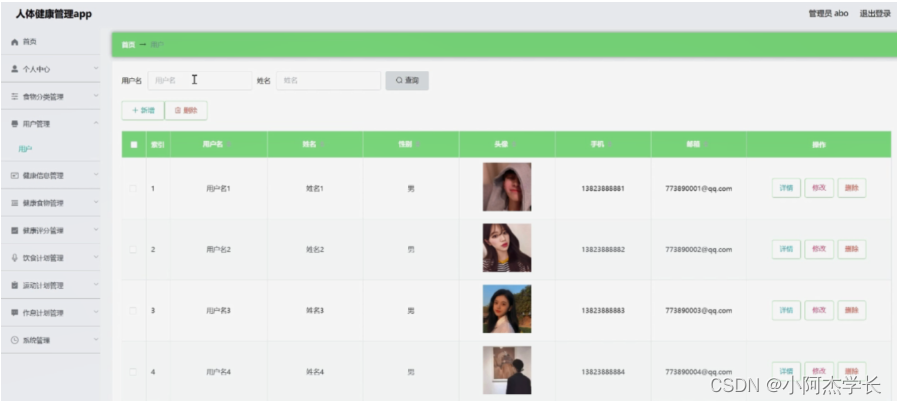
用户管理,在用户管理页面可以对索引、用户名、姓名、性别、头像、手机、邮箱等内容进行详情、修改或删除等操作,如图5-11所示。

图5-11用户管理界面图
健康信息管理,在健康信息管理页面可以对索引、用户名、性别、姓名、头像、年龄、身高、体重、心率、血压、饮食习惯、运动习惯、信息备注、审核回复、审核状态、审核等内容进行详情、健康评分 、修改或删除等操作,如图5-12所示。

图5-12健康信息管理界面图
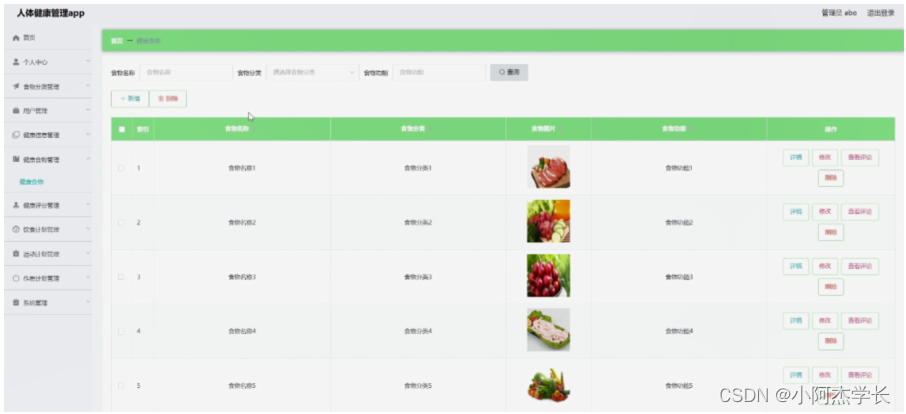
健康食物管理,在健康食物管理页面可以对索引、食物名称、食物分类、食物图片、食物功能等内容进行详情、修改、查看评论或删除等操作,如图5-13所示。

图5-13健康食物管理界面图
健康评分管理,在健康评分管理页面可以对索引、用户名、性别、姓名、头像、年龄、身高、体重、心率、血压、运动习惯、健康评分、身体评估等内容进行详情、运动推荐、饮食推荐、作息推荐、修改或删除等操作,如图5-14所示。

图5-14健康评分管理界面图
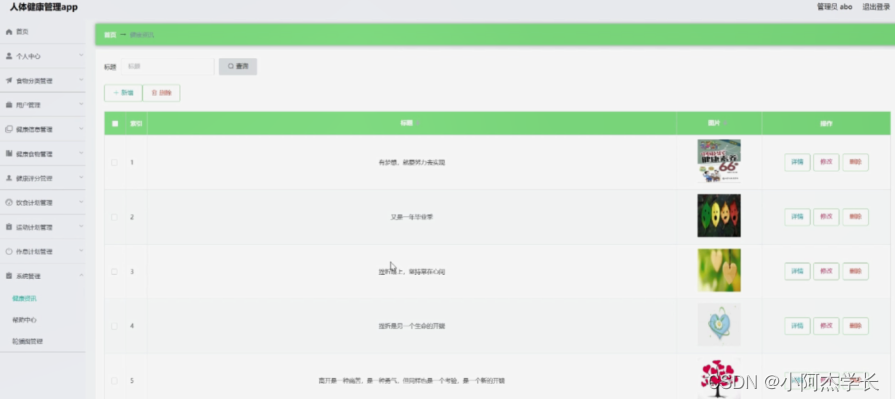
系统管理,在健康资讯页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可以对帮助中心、轮播图管理进行相应操作;如图5-15所示。

图5-15系统管理界面图
python毕设帮助,指导,源码获取,调试部署



![[附源码]Python计算机毕业设计SSM教务一点通管理系统(程序+LW)](https://img-blog.csdnimg.cn/9a5af17b6ab8492abcb3372e2a2982b0.png)


![[论文阅读] 颜色迁移-颜色空间的选择](https://img-blog.csdnimg.cn/d28fb44ddb18472bbf6d44d321d3e11f.png)

![[附源码]计算机毕业设计校园服装租赁系统Springboot程序](https://img-blog.csdnimg.cn/762bc70d56a54bb4b914379d57a8bcc6.png)


![[附源码]计算机毕业设计校园便携系统Springboot程序](https://img-blog.csdnimg.cn/b15cc6bc878543f19c38bf3e26552d53.png)