笔记介绍了react_redux和redux_toolkit
react_redux只介绍了原理图,为理解redux_toolkit做铺垫。
本笔记是对一下课程做的输出,若大家有不理解的地方,可看完课程后,再借助课程理解笔记内容,同时也鼓励大家对自己的听课的内容进行输出,帮助自己二次回顾。
097_尚硅谷_react教程_redux简介_哔哩哔哩_bilibili
React98_引入RTK_哔哩哔哩_bilibili
React99_使用RTK创建store_哔哩哔哩_bilibili
React100_完成RTK代码_哔哩哔哩_bilibili
React101拆分RTK代码_哔哩哔哩_bilibili
一、react_redux
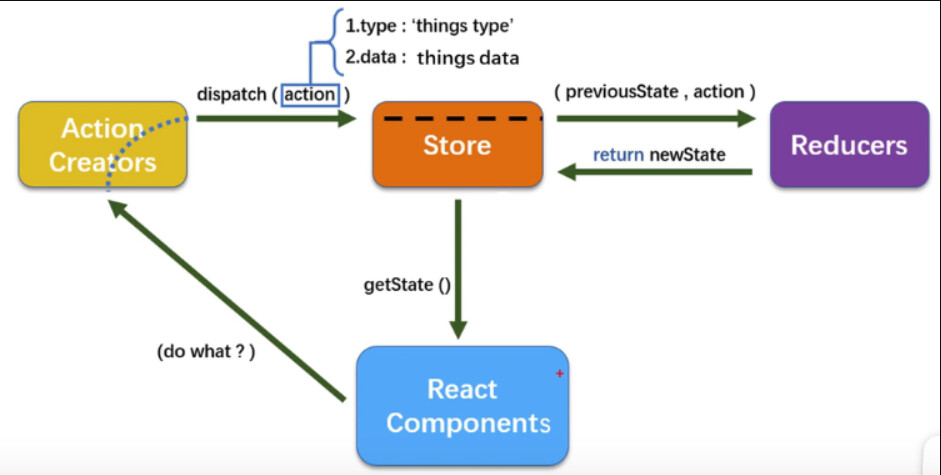
原理图

对图中API进行说明:
1.React Components:React组件(带s是因为组件不止一个)
数据在React Components内可通过const {state,setState}=useState()获取到,但只限于组件内部,若想让数据在组件中流动需借助redux;
2.Action Creators:是一个对象,包含两个属性,type(动作),date(数据);
3.dispatch(action):是一个函数,作用是把action动作对象交给能操作动作状态的人;
4.Store:是react_redux的核心,整个项目中只可以有一个store,dispatch将action传递给store,store将5.previousState(初始值)和action一起给Reducers进行加工;
6.Reducers:接收store传递过来的previousState和action后加工返回新的值(return newState)给Store;
7.React Components:通过getState()获取到‘加工后’的值后进行视图更新。
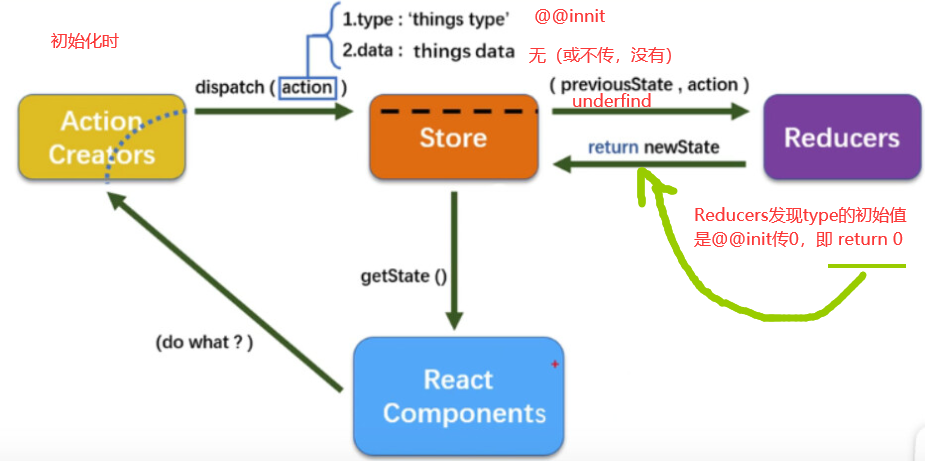
初始化时的处理

二、Redux Toolkit
createSlice(切片-创建整体中的一部分):创建reducerd切片
STK,几乎所有的方法都要对象传递参数
切片name最后不要重复
文件目录结构

1.创建 Redux State Slice
-store
---index.js(总)
---schoolSlice.js(切片)
---stySlice.js(切片)
-App.jsschoolSlice.js
import { createSlice } from '@reduxjs/toolkit'
const schoolSlice=createSlice(option:{
name:'school', //用来自动创建action中的type
initialState:{
address:"黑河"
},
reducer:{
setAddress(state,action){
state.address='黑龙江——黑河'
}
})
//暴露切片,并将schoolSlice中的reducer重命名为schoolReducer
export const {reducer:schoolReducer}=schoolSlicestuSlice.js
import { createSlice } from '@reduxjs/toolkit'
const stuSlice=createSlice(option:{
name:'stu', //用来自动创建action中的type
initialState:{
name:"小才"
age:23
},
reducer:{//(1)
setName(state,action){
state.name='xiaocai'
// 两个参数:state->代理对象,可以直接修改
// 对不同方法指定对state的不同操作
}
setAge(state,action){
state.age="18"
}
})
// 导出姓名,年龄方法
export const { setName, setAge } = counterSlice.actions (2)
//暴露切片,并将stySlice中的reducer重命名为stuReducer
export const {reducer:stuReducer}=stySlice (1)
//createSlice是一个全自动的创建reducer切片的方法,
// 在它的内部调用就是createAction(1)和createReducer(2)对createSlice用法讲解
createSlice(configuration object)
配置对象中的属性:
- name —— reducer的名字,会作为action中type属性的前缀,不要重复
- initialState —— state的初始值
- reducers —— reducer的具体方法,需要一个对象作为参数,可以以方法的形式添加reducer,RTK会自动生成action对象。
总的来说,使用createSlice创建切片后,切片会自动根据配置对象生成action和reducer,action需要导出给调用处,调用处可以使用action作为dispatch的参数触发state的修改。reducer需要传递给configureStore以使其在仓库中生效。
我们可以看看counterSlice和counterSlice.actions是什么样子

2.将 Slice Reducers 添加到 Store 中
index.js
improt {configureStore} from "@reduxjs/toolkit"
import {stuReducer} from "./stuSlice.js"
import {schoolSlice} from "./schoolSlice.js"
//创建store,需要配置一个对象作为参数
const store=configureStore(options:{
reducer:{
student:stuReducer,
school:schoolReducer
}
})
export default store讲解configureStore、reducer
- configureStore需要一个对象作为参数,在这个对象中可以通过不同的属性来对store进行设置,比如:reducer属性用来设置store中关联到的reducer,preloadedState用来指定state的初始值等,还有一些值我们会放到后边讲解。
- reducer属性可以直接传递一个reducer,也可以传递一个对象作为值。如果只传递一个reducer,则意味着store中只有一个reducer。若传递一个对象作为参数,对象的每个属性都可以执行一个reducer,在方法内部它会自动对这些reducer进行合并。
3.store加到全局
main.js
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
// redux toolkit
import { Provider } from 'react-redux'
import store from './store'
//Provider:注入store
//redux只有一个store
ReactDOM.createRoot(document.getElementById('root')).render(
<Provider store={store}>
<App />
</Provider>,
)4.在 React 组件中使用 Redux 状态和操作
App.jsx
// 导入react和react-dom
import React from 'react'
import {useDispatch,useSelector} from 'react-redux'
import {setName, setAge} from './store/stuSlice';
import {setAddress as setSchoolAddress} from "./store/schoolSlice";
const App=()=>{
//useSelector()用来加载state中的数据
//第一种写法:分别取(对不同方法指定对state的不同操作)
//const student=useSelector(state=>state.student)
//const school=useSelector(state=>state.school)
//第二中写法:一起取
const {student,school}=useSelector(selector:state=>state)
//通过useDispatch()来获取派发器对象
const dispatch=useDispatch();
const setNameHandler = () => {
dispatch(setName('小李'));
};
const setAgeHandler = () => {
dispatch(setAge(33));
};
return (
<div>
<p>
{student.name} ---
{student.age} ---
</p>
<button onClick={setNameHandler}>修改name</button>
<button onClick={setAgeHandler}>修改age</button>
<hr/>
<p>
{school.address}
</p>
<button onClick={()=>dispatch(setSchoolAddress('瑷珲区、花园街道'))}>修改学校地址</button>
</div>
)
}5 小总结
这是关于如何通过 React 设置和使用 Redux Toolkit 的简要概述。 回顾细节:
- 使用configureStore创建 Redux store
-
- configureStore 接受 reducer 函数作为命名参数
- configureStore 使用的好用的默认设置自动设置 store
- 为 React 应用程序组件提供 Redux store
-
- 使用 React-Redux <Provider> 组件包裹你的 <App />
- 传递 Redux store 如 <Provider store={store}>
- 使用 createSlice 创建 Redux "slice" reducer
-
- 使用字符串名称、初始状态和命名的 reducer 函数调用“createSlice”
- Reducer 函数可以使用 Immer 来“改变”状态
- 导出生成的 slice reducer 和 action creators
- 在 React 组件中使用 React-Redux useSelector/useDispatch 钩子
-
- 使用 useSelector 钩子从 store 中读取数据
- 使用 useDispatch 钩子获取 dispatch 函数,并根据需要 dispatch actions
参考链接
Learning-Notes/18 【Redux Toolkit】.md at master · dselegent/Learning-Notes · GitHub