Vue3中使用axios访问聚合的天气API,出现跨域问题,需要在前端进行一些配置:
首先是修改vue.config.js:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer:{
proxy:{
'/myapi':{
// 需要代理的后端接口
target: 'http://apis.juhe.cn/',
//开启代理:在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求
changeOrigin: true,
//非HTTPS
secure: false,
// 替换target中的请求地址,也就是说/myapi=/target,
//请求target这个地址的时候直接写成/api即可。
pathRewrite:{'^/myapi': '' }
}
}
}
})这里有两个地方要注意:
1. proxy:{...}必须写在devServer对应的配置对象中。如果书写位置不对,编译时会报错:
ERR: Invalid options in vue.config.js: 'proxy' is not allowed
2. 注意替换的规则,是'/myapi' 替换了target,也就是http://apis.juhe.cn/,这样替换后URL是没有最后的/,如果在http://apis.juhe.cn/后面还有URL,要注意替换后访问路径的拼接。如果少了/,导致URL不正取,浏览器会报CORS policy错误!!
配置好之后,修改代码:
原始的聚合天气预报访问URL是
http://apis.juhe.cn/simpleWeather/query?city=%E5%8C%97%E4%BA%AC&key=15b386******0be2ce3"
现在 http://apis.juhe.cn/被替换为/myapi,所以新的访问路径是:
'/myapi' + '/simpleWeather/query?city=%E5%8C%97%E4%BA%AC&key=15b386******0be2ce3'
这样才是正确的URL。
let api = "/simpleWeather/query?city=%E5%8C%97%E4%BA%AC&key=15b386******0be2ce3";
this.axios.get("/myapi"+api).then((resp)=>{
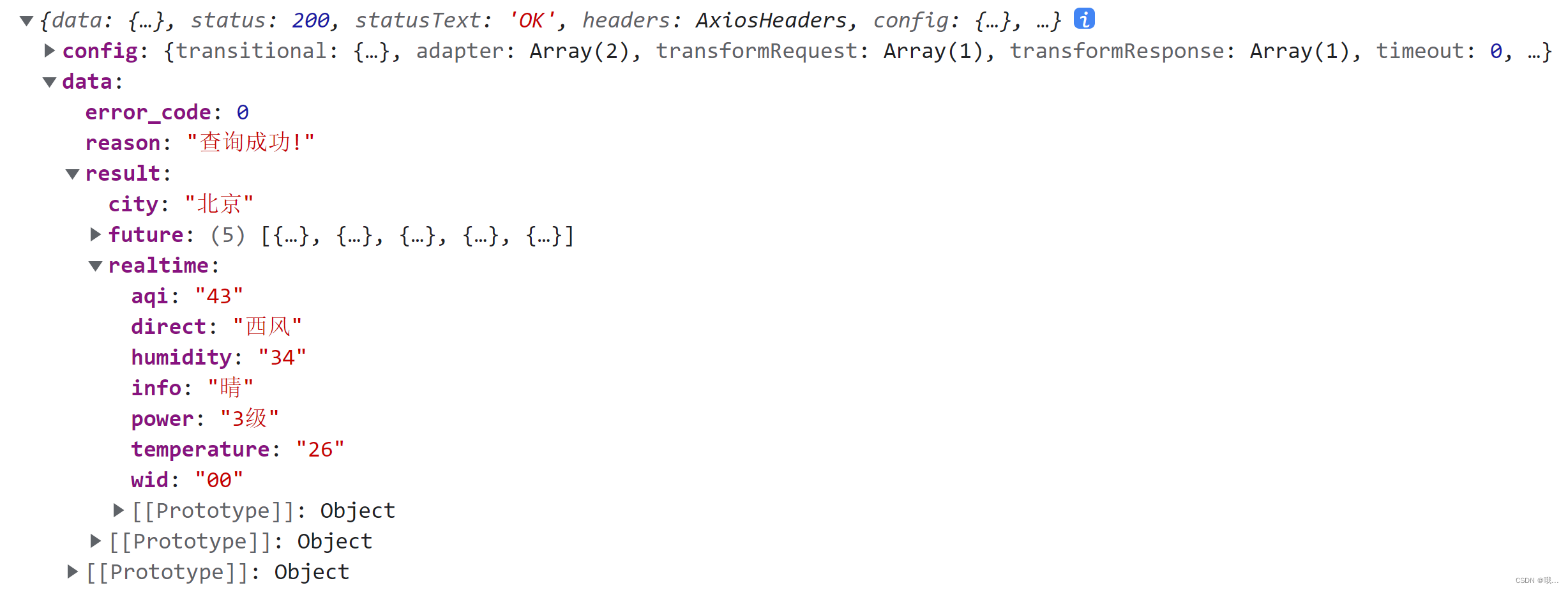
console.log(resp);
});