1.下载esp-box项目代码
github仓库:https://github.com/espressif/esp-box
gitee仓库:https://gitee.com/EspressifSystems/esp-box
使用git工具和如下命令进行下载:
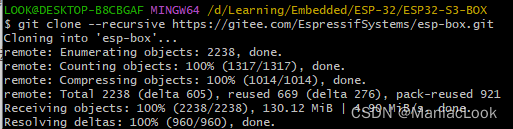
git clone --recursive https://github.com/espressif/esp-box.git
or
git clone --recursive https://gitee.com/EspressifSystems/esp-box.git
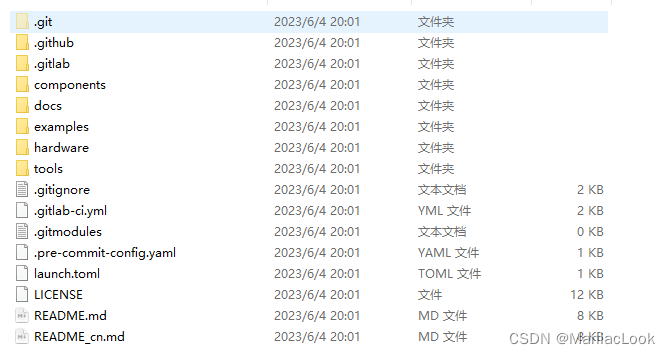
下载成功后,如下图所示:


2.切换分支
根据版本信息,作者使用的是v4.4和ESP32-S3-BOX-Lite,因此需切换到 Tag 0.3.0。

在本地项目中使用以下命令切换:
git checkout v0.3.0
切换成功的结果:

3.补全项目的子模块
此时本地项目还并不完整,还有一些子模块需要单独下载,先使用如下命令查看需要哪些子模块:
git submodule
运行结果:

以子模块components/lvgl/lv_demos为例,在仓库中找到它(注意仓库要切换分支0.3.0,否则没有该文件夹):

直接点击lv_demos @ 615d40f,就切换到了另一个仓库,将该仓库下载下来,解压缩,然后覆盖掉本地项目中空的 lv_demos 即可。

4.编译并烧录示例程序
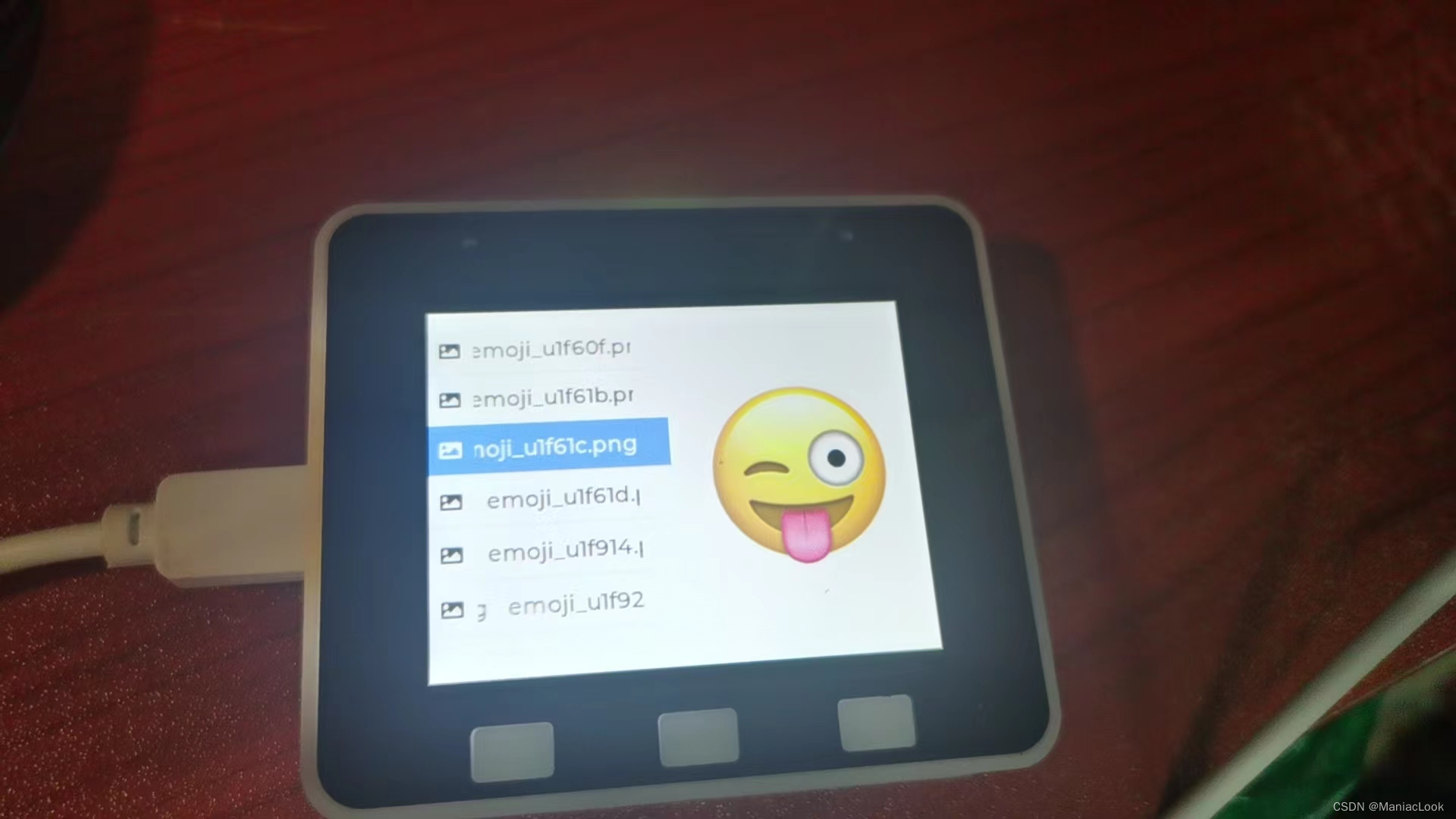
打开例程文件夹 esp-box\examples\,选择例程 image_display,剩下的就是正常编译和烧录的步骤,具体内容可见上一篇博客。
实际运行结果:

参考:https://github.com/espressif/esp-box/blob/master/README.md
https://github.com/espressif/esp-box/tree/master/examples/image_display