目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、完成
一、介绍
俗话说“民以食为天”,粮食的收成直接影响着民生问题,通过对农作物产量的统计数据也能分析出诸多实际问题。
接下来就让我们使用 ECharts 图表,完成 X 市近五年来的农作物产量的统计图吧~
二、准备
本题已经内置了初始代码,打开实验环境,目录结构如下:
├── data.json
├── index.html
└── js
├── axios.min.js
└── echarts.min.js
其中:
- index.html 是主页面。
- js/echarts.min.js 是 ECharts 文件。
- js/axios.min.js 是 axios 文件。
- data.json 是对应年份的粮食产量数据,单位为万吨。
选中 index.html 右键启动 Web Server 服务(Open with Live Server),让项目运行起来。
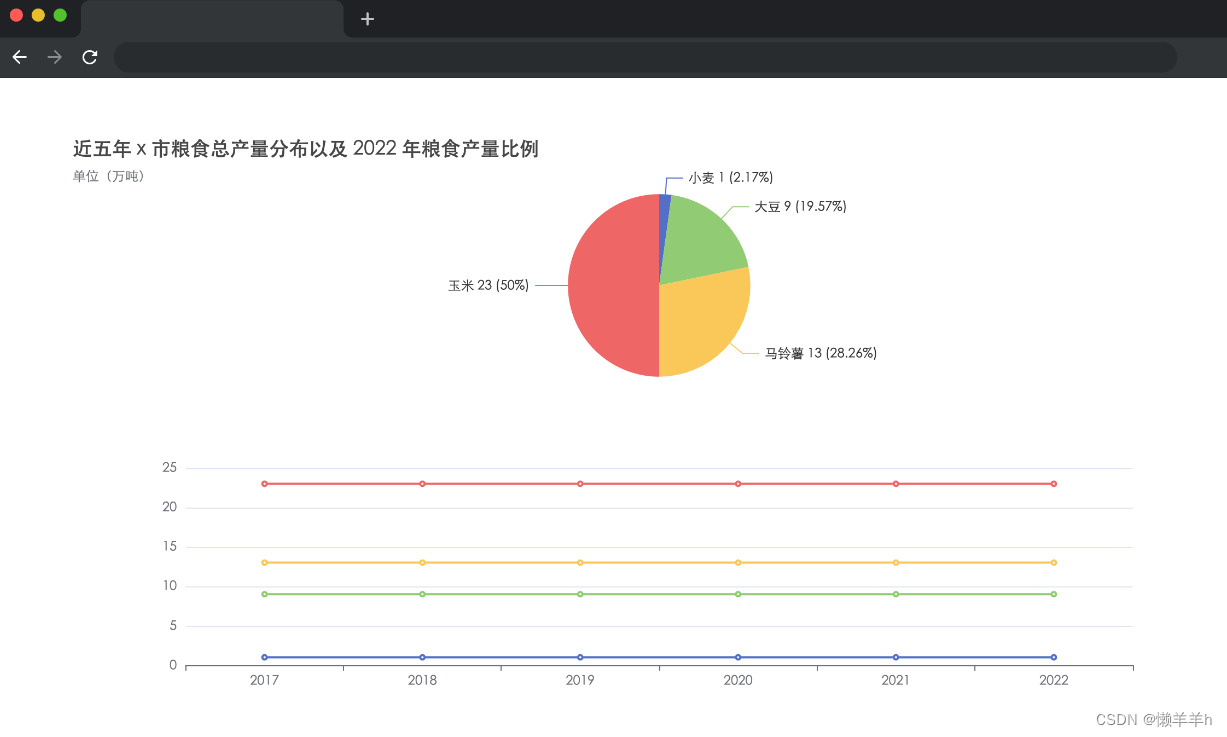
接着,打开环境右侧的【Web 服务】,就可以在浏览器中看到如下效果:

三、目标
请完成 index.html 文件中的 TODO 部分。
- 完成数据请求(数据来源 ./data.json)。
- data.json 中的数据中英文对照如下:

- 在页面的折线图和饼形图中正确显示粮食产量数据。其中折线图为五年数据,饼图只显示 2022 年数据。
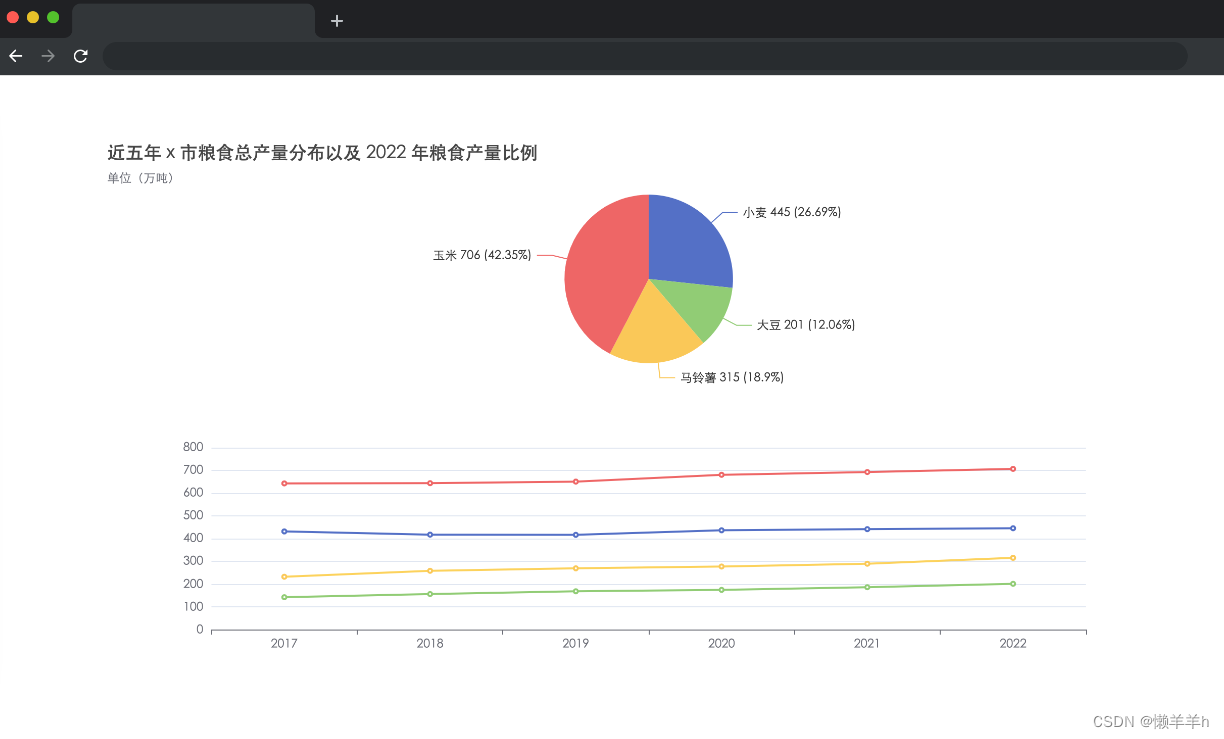
完成后,最终页面效果如下:

四、代码
data.json
{
"code": 200,
"desc": "请求成功",
"data": {
"2017": { "wheat": 431, "soybean": 142, "potato": 232, "corn": 642 },
"2018": { "wheat": 417, "soybean": 156, "potato": 258, "corn": 643 },
"2019": { "wheat": 416, "soybean": 168, "potato": 269, "corn": 650 },
"2020": { "wheat": 436, "soybean": 174, "potato": 277, "corn": 680 },
"2021": { "wheat": 441, "soybean": 186, "potato": 289, "corn": 692 },
"2022": { "wheat": 445, "soybean": 201, "potato": 315, "corn": 706 }
}
}
index.html
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>粒粒皆辛苦</title>
<script type="text/javascript" src="./js/echarts.min.js"></script>
<script src="./js/axios.min.js"></script>
</head>
<body style="height: 100%; margin: 0; overflow: hidden">
<div id="container" style="height: 80%; width: 80%; margin: 5% auto"></div>
<script>
var dom = document.getElementById("container");
var option;
var myChart = echarts.init(dom, null, {
renderer: "canvas",
useDirtyRect: false,
});
let initCharts = () => {
option = {
title: {
text: "近五年 x 市粮食总产量分布以及 2022 年粮食产量比例",
subtext: "单位(万吨)",
},
dataset: {
//source -> 图表显示所需的数据格式(饼形图和折线图共用),请勿手动修改此行
source: [
["全部", "2017", "2018", "2019", "2020", "2021", "2022"],
["小麦", 1, 1, 1, 1, 1, 1],
["大豆", 9, 9, 9, 9, 9, 9],
["马铃薯", 13, 13, 13, 13, 13, 13],
["玉米", 23, 23, 23, 23, 23, 23],
],
},
xAxis: { type: "category" },
yAxis: { gridIndex: 0 },
grid: { top: "55%" },
series: [
{
type: "line",
seriesLayoutBy: "row",
},
{
type: "line",
seriesLayoutBy: "row",
},
{
type: "line",
seriesLayoutBy: "row",
},
{
type: "line",
seriesLayoutBy: "row",
},
{
type: "pie",
id: "pie",
radius: "30%",
center: ["50%", "25%"],
label: {
// 2022 数据的百分比
formatter: "{b} {@2022} ({d}%)",
},
encode: {
itemName: "全部",
value: "2022",
tooltip: "2022",
},
},
],
};
if (option && typeof option === "object") {
// myChart.setOption -> 设置 echarts 数据的方法
myChart.setOption(option);
}
window.addEventListener("resize", myChart.resize);
};
initCharts();
// TODO: 待补充代码
</script>
</body>
</html>
五、完成
// TODO: 待补充代码
//获取数据
async function getData() {
const res = await axios({ url: "./data.json" });
return res.data.data;
}
//获取数据后重新渲染
async function reDraw() {
const res = await getData();
// 我们需要的数据格式
// ["全部", "2017", "2018", "2019", "2020", "2021", "2022"],
// ["小麦", 1, 1, 1, 1, 1, 1],
// ["大豆", 9, 9, 9, 9, 9, 9],
// ["马铃薯", 13, 13, 13, 13, 13, 13],
// ["玉米", 23, 23, 23, 23, 23, 23],
const newObj = {
全部: ["全部"],
wheat: ["小麦"],
soybean: ["大豆"],
potato: ["马铃薯"],
corn: ["玉米"],
};
//数据整合
for (item in res) {
newObj["全部"].push(item);
for (item2 in res[item]) {
newObj[item2].push(res[item][item2]);
}
}
// 转化数据格式
let newArr = [];
for (item in newObj) {
newArr.push(newObj[item]);
}
//重新渲染
this.option.dataset.source = newArr;
this.myChart.setOption(this.option);
}
reDraw();