架构设计(消息队列)
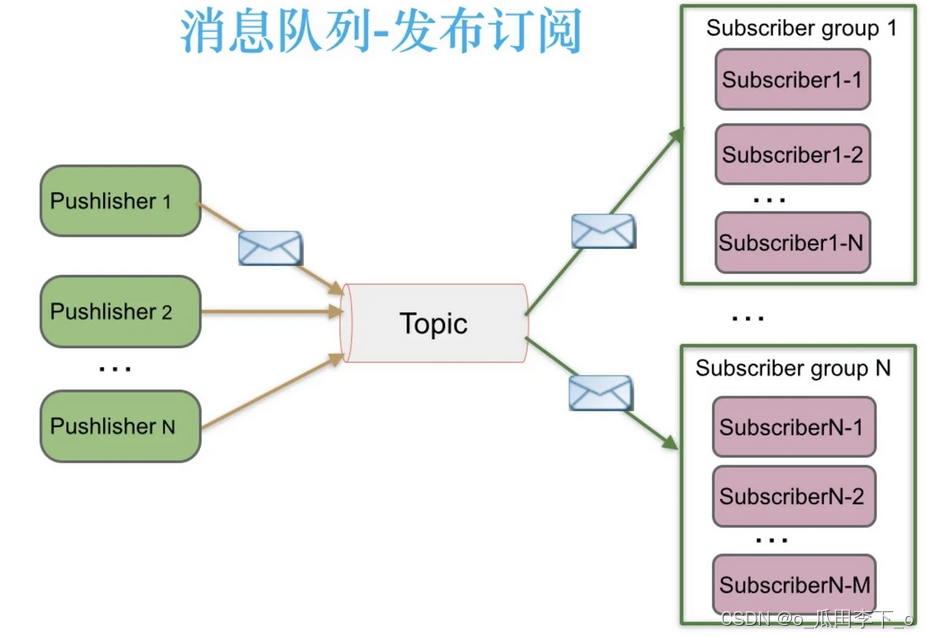
消息队列
发送者将消息发送到topic,消费者从topic中拉取消息进行消费

发送端消息发送方式
同步发送:消息发送后,需要等待消息发送响应结果,发送失败可重试
异步发送:消息发送后,立即返回,不需要等待消息发送结果,broker异步通知发送结果
单向发送:消息发送后,立即返回,不需要等待消息发送结果,也没有回调函数通知结果
消费端消息消费
# 消费端消息消费失败可以重试
同组消费者:同一个group的消费者分担消费消息,消费的消息不同
不同组消费者:同一个topic可以被多个消费者组订阅,不同组的消费者订阅的消息相同
应用场景
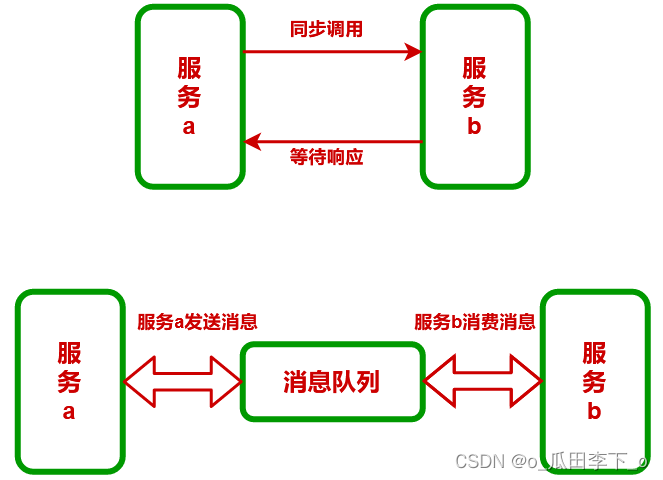
服务解耦:如果服务调用不需要等待获取结果,可使用消息队列将同步调用变成异步调用

# 使用消息队列将同步调用变成异步调用,可提升服务吞吐量(tps)
服务a:消息发送端,将消息发送到topic后,不需要等待服务b处理完成,可立即返回
服务b:订阅消息队列中的topic,拉取消息进行消费
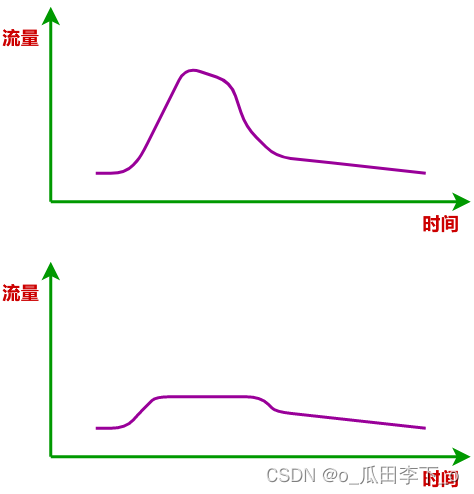
流量削峰:系统在面对极端流量时,可使用消息队列存储消息

注意事项
消息积压
![Numpy入门[17]——数组广播机制](https://img-blog.csdnimg.cn/4283925b156f4fb9b123ead14e10073f.png)





![[附源码]Python计算机毕业设计Django框架的资产管理系统设计与实现](https://img-blog.csdnimg.cn/cd497e7d75fe42c2aead197392c16eef.png)
![[附源码]Python计算机毕业设计SSM京津冀区域产学研项目管理信息系统(程序+LW)](https://img-blog.csdnimg.cn/b8ce38ee822940c4af0211c39b52e157.png)




![[附源码]计算机毕业设计ssm新能源电动汽车充电桩服务APP](https://img-blog.csdnimg.cn/90c5d8fcd0ec4ebfa2f979697cc2fafd.png)