为什么要用vuex
由于vue本身的特点。及页面是由多个组件构成。而组件又呈现一个二叉树状态。然后父向子需要进行通信。那如果是非父子关系,应该如何传值呢?
什么是vuex
专门为vue.js应用程序开发的状态管理模式。它采用集中式存储管理数据,以相应的规则保证状态以一种可预测的方式发生变化。

为什么使用vuex
1.不同组件数据保持同步;
2.数据的修改都是可追踪;
vuex中存什么
1.多个组件共享状态,才存储在vuex中;某个组件中的私有数据,依旧存储在data中。
举例:登录的用户名需要在首页、个人中心、结算页面使用。这时用户名应该存在vuex中。
总结
1.vuex是集中式状态管理机制;
2.用于数据同步,集中管理;
3.存储多个组件共享的值
vuex学习内容
1.state:单一状态树,类似data;
2.mutations:数据管家(同步),唯一修改state地方;
3.actions:异步请求,要改state需要提交给mutations;
4.getters:计算属性,类似computed;
5.modules:模块拆分。

项目实践
1.创建项目;
2.vuex-store准备;
2.1创建store仓库,注入到vue项目中
2.2下载vuex,npm add vuex@3.6.2
2.3src下新建一个文件夹,store,store文件夹下新建index.js

2.4main.js中进行挂载vuex

2.5vuex中的state
state是唯一的公共数据源,统一存储。
定义state

直接使用state

<template>
<div id="app">
<h1>根组件</h1>
<span>库存总数</span>
<!-- 为什么不直接写$store.state.count
页面强制要修改给$store.state.count(虽然效果都对)
但是Vuex强烈要求我们在mutations里修改state状态,(这样可以在调试工具里追踪变化过程)
-->
<input type="text" v-model="num" />
<div style="border:1px solid black;width:300px;">
<add-item></add-item>
</div>
<hr />
<div style="border:1px solid black;width:300px;">
<subItem></subItem>
</div>
</div>
</template>
<script>
import AddItem from '@/components/AddItem'
import SubItem from '@/components/SubItem'
import { get } from 'http';
export default {
// 小知识点:data函数执行,才给this身上添加data函数return对象里属性
// 所以在里边this.a或this.b都是访问不到值的,没挂载,那这个时候访问到的就是undefined
// 记住:不要在data函数里写this
name: 'app',
data() {
return {
a: 10,
b: 20,
}
},
components: {
AddItem,
SubItem
},
computed: {
num: {
set(val) { },
get() {
return this.$store.state.count
}
}
}
}
</script>
<style>
#app {
width: 300px;
margin: 20px auto;
border: 1px solid #ccc;
padding: 4px;
}
</style>
映射使用state

2.6vuex中的mutations
数据管家,操作state里的数据。

mutations直接使用

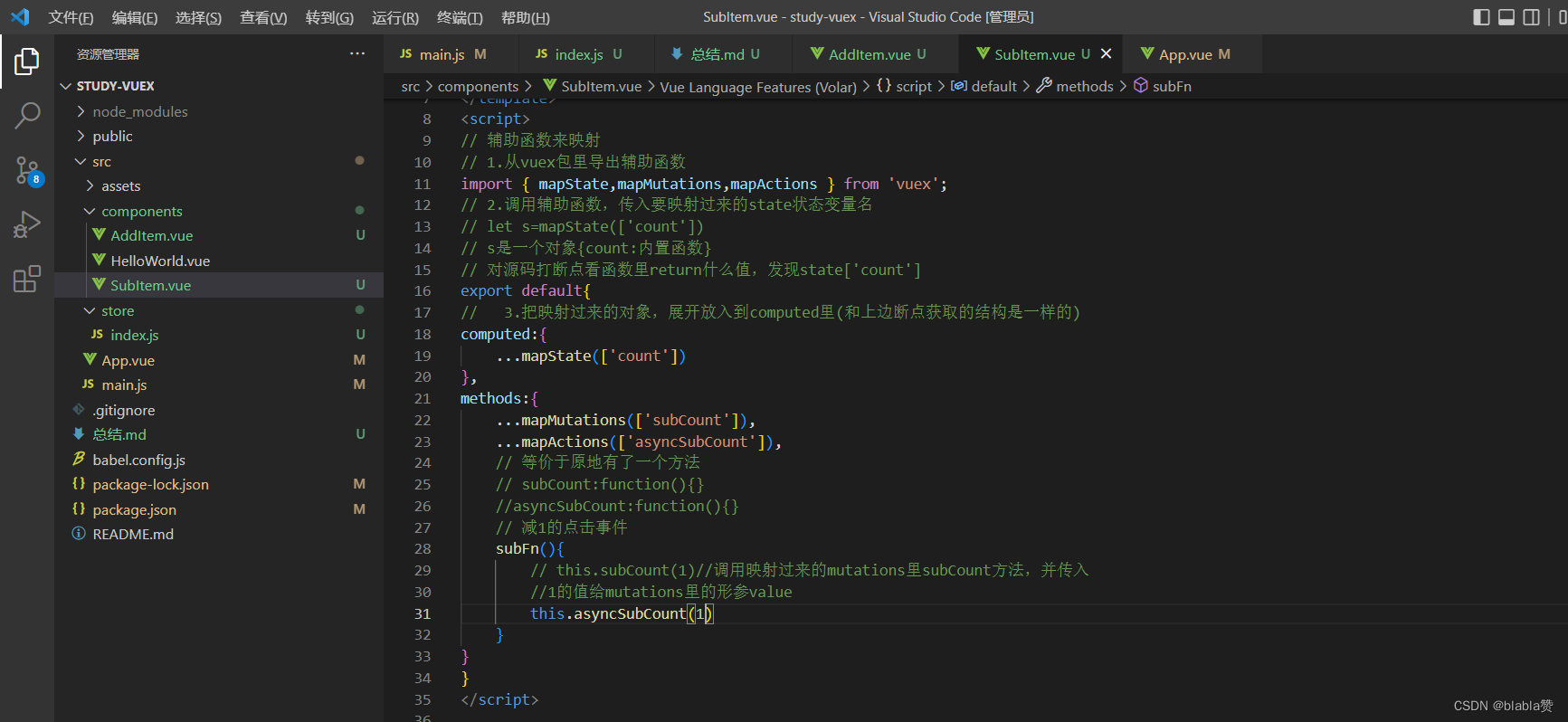
mutations映射使用

2.7vuex中的actions

actions直接使用

actions映射使用










![[附源码]计算机毕业设计现代诗歌交流平台Springboot程序](https://img-blog.csdnimg.cn/c5a29dcc2d3c42659883d1690ac1d28f.png)