该系统是一个简单的公司财务管理系统,包含用户基本信息管理(员工管理,管理员管理),工资管理(员工工资管理,管理员工资管理),业务管理(员工业务管理,管理员业务管理),系统管理(系统留言公告,用户管理,公告留言管理),收入汇总五个模块。
后台 SpringBoot2.x,JWT 鉴权,Druid连接池,数据库 Mysql
前台 vue-cli 3.0,vue-element-ui

- 部分功能示例
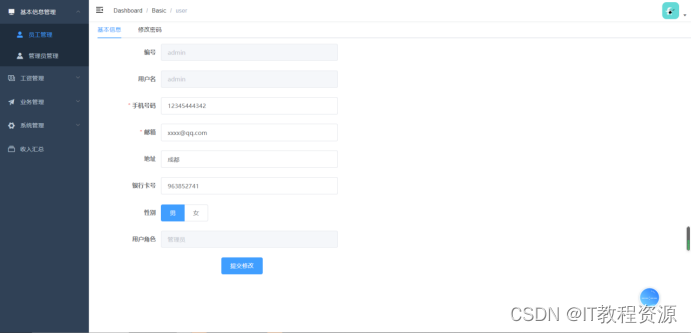
2.1 员工管理(个人信息查询),如下图,点击员工管理可以查询当前用户信息:

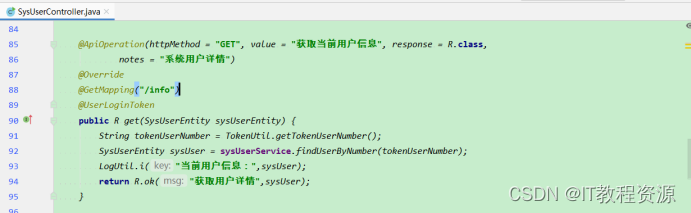
核心代码如下:
Controller 接收前端请求

Service 做查询处理,返回当前用户信息:

2.2 修改用户信息,输入用户信息,点击提交修改可以修改用户信息,如下图:

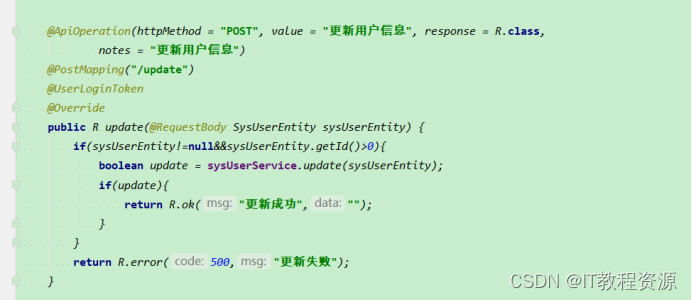
核心代码如下:

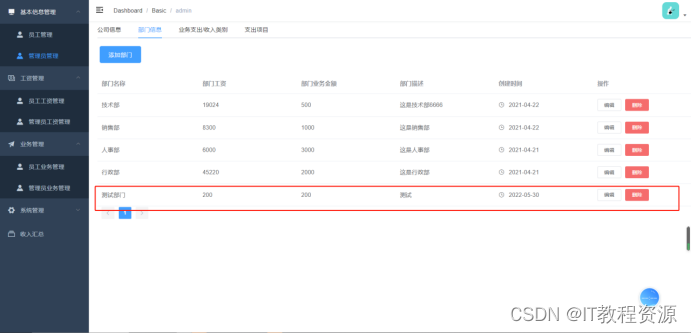
2.3 添加部门
点击添加部门,输入部门信息,即可添加部门,如下图:

点击添加,添加成功:

核心代码如下:
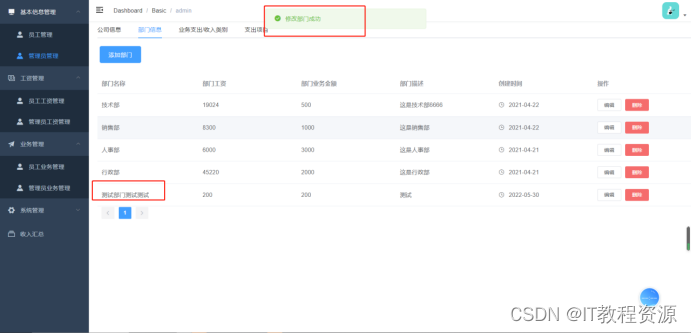
更新部门:


核心代码如下:

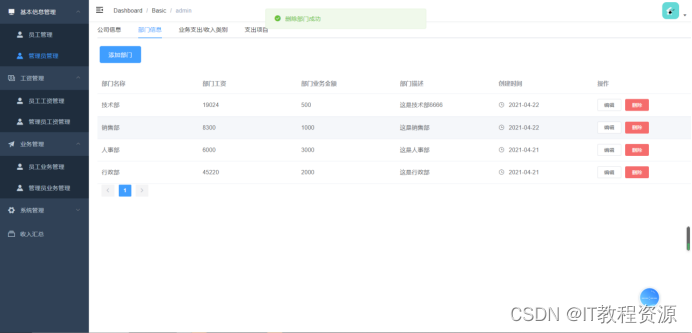
删除部门:

核心代码如下:

结论
通过此次大作业,让我很好的掌握了前端 vue 的相关组件的使用以及常见的 api 使用,加深了我对 vue 的理解,同时也较为熟练的掌握了 vue-element-ui 脚手架的使用,可以帮助我快速构建出美观大方的前端页面,不用被各种繁琐的样式困扰,能够专心于业务逻辑的开发。同时我也学会了springboot的使用方式,学会了开发后台服务接口供前端调用,深入理解了前后端分离的思想,前端后端各司其职,便于系统解耦。
该系统整体功能比较简单,基本都是一些简单的增删查改功能,没有复杂的业务逻辑,这一点是本次大作业的不足之处。
以后要更加深入学习前端和后端技术,争取能够独立开发出可用性高,功能全面丰富,有一定业务复杂度的系统,提升自己的技术水平和业务理解能力。
源码获取:关注底部gongzhonghao,019领取下载链接











![[附源码]Python计算机毕业设计SSM精品旅游项目管理系统(程序+LW)](https://img-blog.csdnimg.cn/54c7a48139864719ba1fd44bade6bfdf.png)