目录
使用外部package
添加一个Stateful widget
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的,可以用一套代码同时构建Android和iOS应用,性能可以达到原生应用一样的性能。
一句话总结就是:Flutter是一个跨平台、高性能的移动UI框架
这一部分我们写一个简单应用
功能是,为一个创业公司生成建议的公司名称。
用户可以选择和取消选择的名称,保存喜欢的名称。
该代码一次生成十个名称
用户滚动时,生成新一批名称。
着重体验以下几点
- Flutter如何在Android、iOS、桌面和web里自动适应不同的UI体系
- Flutter工程/项目的基本结构
- 查找和使用packages来扩展功能
- 使用热重载(hot reload)加快开发周期
- 如何实现有状态的widget
- 如何创建一个无限的、延迟加载的列表
替换掉lib/main.dart中的内容
import 'package:flutter/material.dart';
void main(List<String> args) {
runApp(const MyApp());
}
class MyApp extends StatelessWidget{
const MyApp({super.key});
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter--appBar'),
),
body: const Center(
child: Text('Hello World'),
),
),
);
}
}
运行效果:

使用外部package
在这一步我们初步了解项目目录中的pubspec.yaml文件的作用
pubspec.yaml管理着Flutter工程中所有的资源和依赖
- 通过命令行的方式将包 english_words这个package加入到你的工程,在控制台会输出以下信息

依赖关系的获取会自动生成pubspec.lock文件,包含所有加入项目的package和版本号信息
更新main.dart的代码
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main(List<String> args) {
runApp(const MyApp());
}
class MyApp extends StatelessWidget{
const MyApp({super.key});
@override
Widget build(BuildContext context){
final wordPair = WordPair.random();
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: const Text('Welcome to Flutter--appBar'),
),
body: Center(
child: Text(wordPair.asPascalCase),
),
),
);
}
}
如果没有关闭运行程序,直接进行热重载,关闭程序的,重新运行
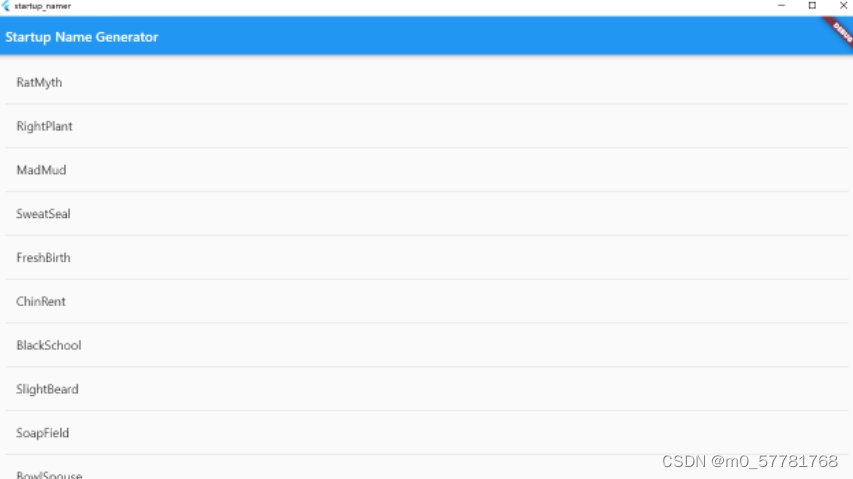
效果如图

每次热重载都能看见程序中间的单词改变
添加一个Stateful widget
无状态的widgets是不可变的,这意味着他们的属性是不能改变的--所有的值都是final
Dart中的关键字 final有什么作用?
有状态的widgets也是不可变的,但其持有的状态可能在widget生命周期中发生变化,实现一个有状态的widget至少需要两个类
- 一个StatefulWidget类
- 一个State类,StatefulWidget类本身是不变的,但State类在widget生命周期中始终存在
在这一步,你将添加一个有状态的widget---RandomWords,它会创建自己的状态类--- _RandomWordState,然后你需要将RandomWords内嵌到
已有的无状态MyApp Widget
也就是说,想要一个有状态变化的widget需要两个类1.StatefulWidget类---状态不变2.一个State类--状态类
然后只需要将有状态的widget内嵌到无状态的MyApp widget中,就可以体现出状态的改变
修改lib/main.dart
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';
void main(List<String> args) {
runApp(const MyApp());
}
class MyApp extends StatelessWidget{
const MyApp({super.key});
@override
Widget build(BuildContext context){
return MaterialApp(
title: 'Startup Name Generator',
home: Scaffold(
appBar: AppBar(
title: const Text('Startup Name Generator'),
),
body: Center(
child: RandomWords(),
),
),
);
}
}
class RandomWords extends StatefulWidget {
const RandomWords({super.key});
@override
State<RandomWords> createState() => _RandomWordsState();
}
class _RandomWordsState extends State<RandomWords> {
final _suggesttions = <WordPair>[]; //保存建议的单词对
final _biggerFont = const TextStyle(fontSize: 18);
@override
Widget build(BuildContext context) {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context,i) {
if(i.isOdd) return const Divider();
final index = i~/2;
if(index >= _suggesttions.length){
_suggesttions.addAll(generateWordPairs().take(10));
}
return ListTile(
title: Text(
_suggesttions[index].asPascalCase,
style: _biggerFont,
),
);
},
);
}
}
然后还有一个难点就是需要体会Dart的语法,类似于匿名函数的写法
Widget是Flutter里的核心类,在Flutter中最核心的是用widgets构建UI界面
widgets是描述一个UI元素的长相及当前的配置与状态。
当widgets的状态改变后,widgets将重构他的描述,框架会与前一个描述做比对,对渲染树从前一个状态到当前的状态做出的最小的改变。
![[附源码]Python计算机毕业设计SSM精品旅游项目管理系统(程序+LW)](https://img-blog.csdnimg.cn/54c7a48139864719ba1fd44bade6bfdf.png)
















![[附源码]JAVA毕业设计科研项目审批管理系统(系统+LW)](https://img-blog.csdnimg.cn/f2dbe9886f4c4aefa2c4b4f48080dfaa.png)