文章目录
- 🐒个人主页
- 🏅Vue项目常用组件模板仓库
- 📖前言:
- 🎀源码如下:
🐒个人主页
🏅Vue项目常用组件模板仓库
📖前言:
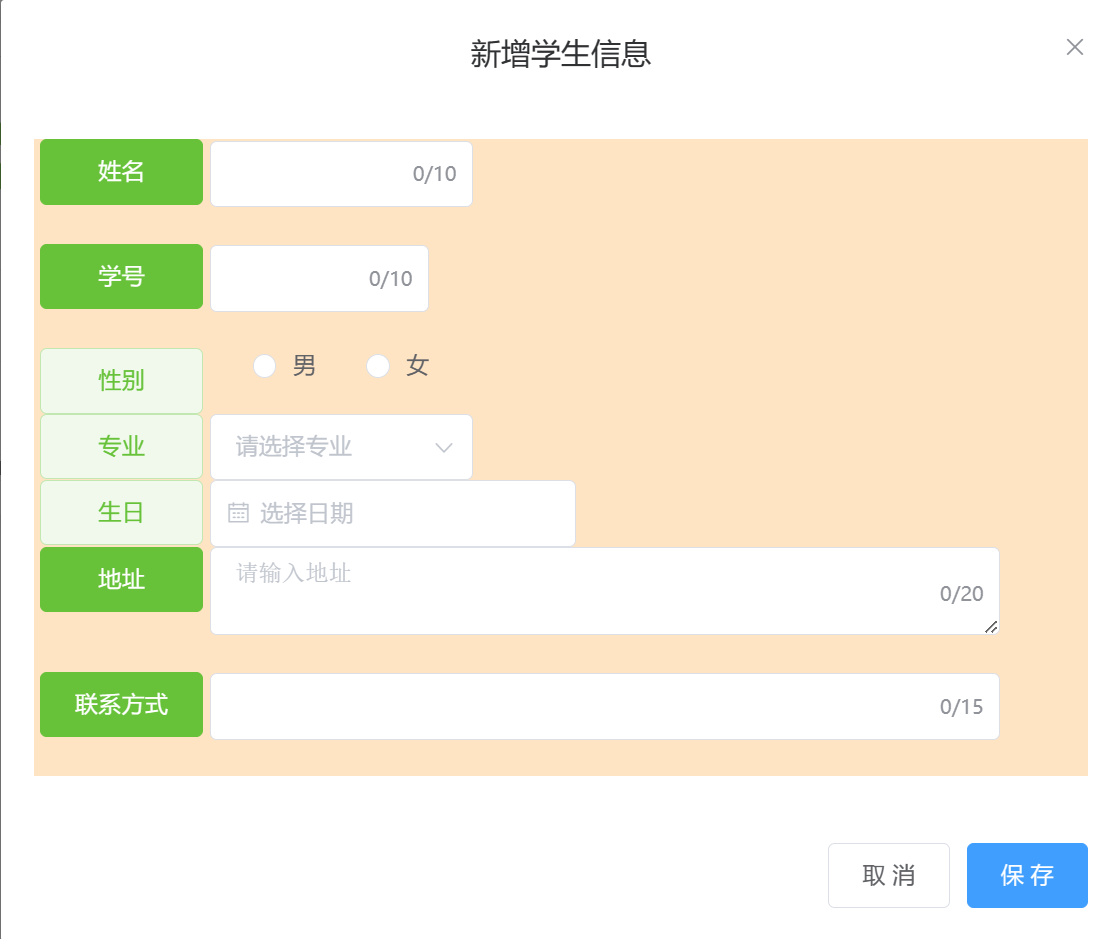
本篇博客主要提供vue组件之嵌套表单的 Dialog组件源码,需要的朋友请自取

这里的数据可根据需要自行更换,响应事件可自己添加(可以自己更换)
🎀源码如下:
<template>
<div>
<!-- 【🎀新增信息】 -->
<el-dialog title="新增学生信息" :visible.sync="dialogFormVisible">
<el-form :model="form" style="background-color: bisque;">
<el-row><!-- 【🪀姓名】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;">姓名</el-button> </el-col>
<el-col :span="6"><el-form-item><el-input v-model="form.name" maxlength="10" show-word-limit
autocomplete="off"></el-input></el-form-item></el-col>
</el-row>
<el-row><!-- 【🪀学号】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;">学号</el-button> </el-col>
<el-col :span="5"><el-form-item><el-input v-model="form.num" maxlength="10" show-word-limit
autocomplete="off"></el-input></el-form-item></el-col>
</el-row>
<el-row><!-- 【🪀性别】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;" plain>性别</el-button> </el-col>
<el-col :span="6">
<el-radio v-model="form.gender" label="男">男</el-radio>
<el-radio v-model="form.gender" label="女">女</el-radio>
</el-col>
</el-row>
<el-row><!-- 【🪀专业】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;" plain>专业</el-button> </el-col>
<el-col :span="6">
<el-select v-model="form.majors" placeholder="请选择专业">
<el-option v-for="item in form.major" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
</el-col>
</el-row>
<el-row><!-- 【🪀生日】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;" plain>生日</el-button> </el-col>
<el-col :span="7">
<div class="block">
<el-date-picker value-format="yyyy-MM-dd" v-model="form.birthday" align="right" type="date"
placeholder="选择日期" :picker-options="pickerOptions">
</el-date-picker>
</div>
</el-col>
</el-row>
<el-row><!-- 【🪀地址】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;">地址</el-button> </el-col>
<el-col :span="18">
<el-form-item>
<el-input type="textarea" :rows="2" placeholder="请输入地址" maxlength="20" show-word-limit
v-model="form.address"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row><!-- 【🪀联系方式】 -->
<el-col :span="4"><el-button type="success" style="width: 98px;">联系方式</el-button> </el-col>
<el-col :span="18"><el-form-item><el-input v-model="form.phone" maxlength="15" show-word-limit
autocomplete="off"></el-input></el-form-item></el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="concle()">取 消</el-button>
<el-button type="primary" @click="addSudent()">保 存</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data() {
return {/* 【是否可见】 */
dialogFormVisible: false,
form: {
name: '',
num: '',
gender: '',
birthday: '',
address: '',
phone: '',
delivery: false,
major: [],
majors: '',
mark: 'add'
},
formLabelWidth: '120px',
pickerOptions: {//【🎀日期选择器】
disabledDate(time) {
return time.getTime() > Date.now();
}
}
}
},
methods: {
concle() {
this.$message({
type: 'info',
message: '退出成功!'
});
this.dialogFormVisible = false;
},
addSudent(){
//【🎀请求事件自己添加~】
this.$message({type: 'success',message:"保存成功!"});
this.dialogFormVisible = false;//【🎀关闭对话框】
}
},
mounted() {
//【🎀获取专业信息】
/* this.$http.get("admin/studentList?mark=major").then((resp) => {
if (resp.data.code == 200) {
this.form.major = resp.data.data;
}
}); */
}
}
//将json对象序列化为键=值&键=值
function jsonToString(jsonObj) {
console.log(jsonObj);
var str = "";
for (var s in jsonObj) {
str += s + "=" + jsonObj[s] + "&";
}
return str.substring(0, str.length - 1);
}
</script>
<style>
</style>