文章目录
- 网页布局实战
- 一 HTML标签
- 二 布局标签
- 三 文本标签
- 1文字标签
- 2 列表
- 3 图片标签
- 4 超连接
- 5 相对路径与绝对路径
- 四 行和块的区分
- 五 行和块的转换
- 六 标准盒模型
- 外边距
- 内边距
- 边框
- 盒子模式
- 七 案例
网页布局实战
一 HTML标签
HTML的标签分为两类:
布局标签:可以使用这些标签进行页面布局,一般布局标签都是块标签。(这个标签占满一行)
文本标签:用于组织网页内部的结构,文本、图片、链接等等
二 布局标签
现在都采用div来布局
三 文本标签
1文字标签
标题标签h
段落标签p
换行标签br
粗体b
斜体i
水平线hr
文本标签span
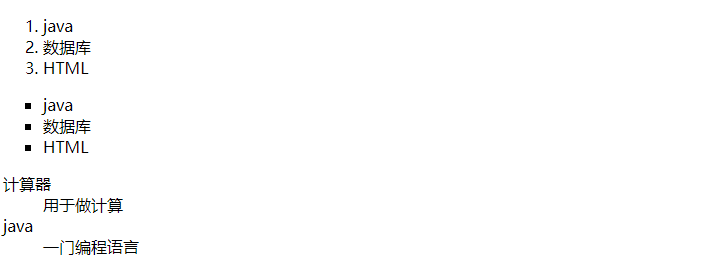
2 列表

有序列表ol-li
无序列表ul-li
定义列表dl-dt-dd 通常 用于对某个名词作解释
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<!-- 1有序列表 -->
<ol start="1">
<li>java</li>
<li>数据库</li>
<li>HTML</li>
</ol>
<!-- 2.无序列表 -->
<ul type="square">
<li>java</li>
<li>数据库</li>
<li>HTML</li>
</ul>
<!-- 3.定义列表 用于对某个名词作解释 -->
<dl>
<dt>计算器</dt>
<dd>用于做计算</dd>
<dt>java</dt>
<dd>一门编程语言</dd>
</dl>
</body>
</html>
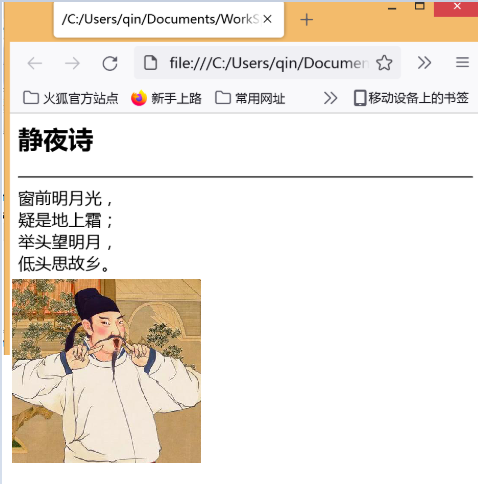
3 图片标签

1)语法结构
<img src="1.jpg" alt="">
2)说明:
-
img标签要可以正常使用至少需要搭配src属性
-
src属性用来制定要链接的图片地址
-
alt挂图提示文字
4 超连接
什么是超连接:用来实现页面之间跳转的标签。
1)语法结构
<a href="http://www.baidu.com">内容</a>
2)说明:
-
a标签是一个双标签
-
href属性用来制定要跳转的地址
-
如果跳转的是网址需要加协议:http https
3)a标签的可选属性
target -指定超链接点击后打开的目标位置
默认为_self 在自身窗口打开
_blank 在新窗口打开
5 相对路径与绝对路径
1)绝对路径
定义:完整的路径,由根路径到具体文件的路径形式,绝对路径
1.以电脑盘服开头的是绝对路径 C:/
2.以协议开头的是绝对路径 http:// https://
3.以/开头的是绝对路径 /root/www/index.html
2)相对路径
定义:相对对当前文件的定位的路径形式
1. ./是相对于当前目录 (./可以省略不写的)
2. ../是找到上一级目录
3. 目录名/ 找到一下级目录
四 行和块的区分
块级标签
特点: 独占一行,宽度默认为100%,默认都支持width、height属性。 如:div h1-h6 p
作用: 一般来说,网页布局都是用div块级标签
行内标签
特点:默认不支持width、height来改变尺寸,大小由内容来决定 如:b i
作用: 一般在网页上组织内容的时候,使用行内
五 行和块的转换
在布局的过程中,有时候我们需要进行 行和块的转化。
将块元素转化为行元素、将行元素转化为块元素
需要用到display属性
inline:转化为行元素
block: 转化块元素
inline-block:这个属性代表元素还是行元素,但是这个元素可以支持宽和高
.sp2{
width: 200px;
height: 100px;
background-color: antiquewhite;
/* 行内块:这个标签依然是行标签,但是这个标签具有块的特性 */
display: inline-block;
}
inline-block:这个属性代表元素还是行元素,但是这个元素可以支持宽和高
扩展:了解
可有将两个盒子放在一行显示。但是这种盒子排列不推荐你们用inline-block,兼容问题
盒子之间默认会有间隙,这个在不同浏览器里面可能值差异。
实际应用场景:一般会将超链接变成inline-block。以后选中这个盒子区域,就能够跳转
图片标签默认就是行内块元素
六 标准盒模型

页面上布局都是采用一个一个的盒子来进行布局。盒子本身也有很多的特性,了解到一个盒子有哪些特性才能正确完成页面的结构设计
最终目的:
- 计算盒子最终的大小。盒子最终的大小不是width(内容区域)
- 盒子位置,页面上很多盒子都需要固定位置,以后网页就能够固定下来
| 属性名 | 值 | 解释 |
|---|---|---|
| width | 100px | 宽度 |
| height | 100px | 高度 |
| border | 1px solid red | 边框 |
| padding | 10px | 内边距 |
| margin | 10px | 外边距 |
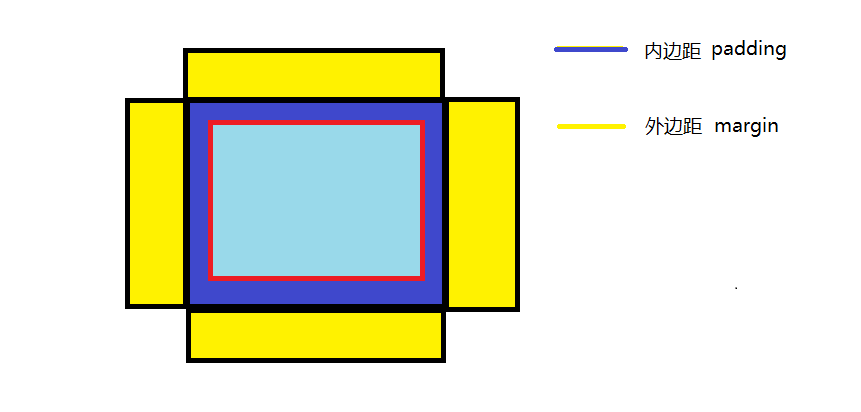
外边距
前面学过
内边距
内边距也称为内留白,是边框与内容之间的距离。
留白可以排除其他干扰,让视觉更专注于要表现的内容。
内边距的4个边的边距是可以分开设置的:
- padding-top:10px; 上边距
- padding-right:100px; 右边距
- padding-bottom:50px; 下边距
- padding-left:0px; 左边距
复合写法4个边不同的情况
padding:10px 100px 50px 0px;
注意:这4个值分别是 上 右 下 左,以一个顺时针方向来设定
复合写法上下相同/左右相同
padding:30px 10px;
注意:这2个值分别是 上下 左右;
边框
边框是用来声明一个独立的内容(区域、板块、栏目)
边框不要大面积的使用,用多了会干扰用户的视觉,谨慎使用,小范围使用
要构成一个基本的边框需要用到三个属性:
- border-width:1px; 边框的宽度
- border-style:solid; 边框的样式(实线、虚线、点线…)
- border-color:red; 边框的颜色(red #f30 rgb())
边框的复合写法 (在实际的写样式时,只会用复合写法)
border:1px solid red; 顺序都可以
4个边框不一致的情况
- border-top:10px solid red; 独立设定上边框
- border-left:20px dashed green; 独立设定左边框
- border-right:30px dotted blue; 独立设定右边框
- border-bottom:40px double pink; 独立设定下边框
盒子模式
- 标准模式
在计算一个盒子的尺寸时,盒子的实际尺寸=设定的尺寸+内边距+边框
例:240px = width:200px + padding:10x + border:10px solid red; - 怪异模式
在计算一个盒子的尺寸时,盒子的实际尺寸=设定的尺寸;
例:200px = width:200px
也就是说实际尺寸会把边框和内边距算在设定的尺寸之内;
怪异模式的优点是:我们做网页时,只会记得设定的尺寸,使用了怪异模式我们也只需要记设定的尺寸,方便计算,盒子也不会影响到其它的盒子;
3. 使用怪异模式
需要在盒需要在盒子的样式上,加一个 box-sizing样式
box-sizing:content-box; 使用标准模式(默认)
box-sizing:border-box; 使用怪异模式
七 案例
完成首页内容填充











![序列类型(元组()、列表[]、字符串““)、集合类型({}、set())](https://img-blog.csdnimg.cn/bbdb679ff3e64ea1a42cdf602ea53c97.png)