文章目录
- HTML
- CSS
- JavaScript
- Ajax
- Axios(第三方库,专门用于请求数据)
- SpringBoot单例模式与前端异步请求
HTML
在HTML当中,一切都是节点Object:(非常重要)
整个Html文档就是一个DOM文档节点。所有的节点都是Object。
操作元素节点,必须首先找到该节点。
• 文档
– 文档表示的就是整个的HTML网页文档
整个HTML文档document对象作为window对象的属性存在的,我们不用获取可以直接使用
• 对象
– 对象表示将网页中的每一个部分都转换为了一个对象。
• 模型
– 使用模型来表示对象之间的关系,这样方便我们获取对象
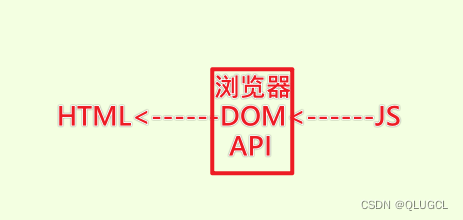
HTML(超文本标记语言)是用于构建网页结构的标记语言,它由一系列的标签组成,用于定义网页的内容、布局和样式。DOM(文档对象模型)是浏览器提供的一种编程接口,它将网页的结构以对象的形式表示,使 JavaScript 能够与网页进行交互。
- DOM是JS操作网页的接口,全称为“文档对象模型”(Document Object Model)。它的作用是将静态html网页转为一个JS对象,从而可以用脚本进行各种动态操作(比如增删内容)
- DOM提供了一种表述形式将文档作为一个结构化的节点组以及包含属性和方法的对象。 从本质上说,它将web页面和脚本或编程语言连接起来了。 静态变为动态:
var div = document.getElementById(‘div1’);DOM将html静态组件转化为可操作的js对象- 严格地说,DOM不属于JS,但是操作DOM是JS最常见的任务,而JS也是最常用于DOM操作的语言。DOM是浏览器厂商提供的js操作html的api,不同的浏览器厂商提供的api可能不同,所以dom存在兼容性问题(少部分)
HTML 和 DOM 之间的联系如下:
-
HTML 定义网页结构和内容:HTML 通过标签来定义网页的结构和内容,例如
<div>、<p>、<h1>等。HTML 标签可以包含属性,用于指定元素的特定属性或行为。 -
浏览器解析 HTML:当浏览器加载 HTML 文件时,它会解析 HTML 代码并构建 DOM 树。浏览器根据 HTML 标签和属性的定义,将 HTML 文档转换为具有层级结构的 DOM 元素。
-
JavaScript 操作 DOM:JavaScript 可以通过 DOM 接口来访问和操作 HTML 元素。通过 JavaScript,可以获取、修改、添加或删除 DOM 元素、属性和内容,从而实现与网页的交互和动态效果。
例如,可以使用 JavaScript 通过 DOM 操作来获取元素、修改元素样式、添加事件监听器等:
// 获取元素 const element = document.getElementById('my-element'); // 修改样式 element.style.color = 'red'; // 添加事件监听器 element.addEventListener('click', () => { console.log('Element clicked'); }); -
HTML 和 JavaScript 的交互:通过 JavaScript,可以响应用户的操作,根据用户的输入或事件触发相应的处理逻辑。JavaScript 可以修改 DOM 元素的内容、样式、结构等,从而实现动态的网页效果和交互功能。
总结来说,HTML 定义了网页的结构和内容,DOM 提供了 JavaScript 访问和操作网页的接口,JavaScript 利用 DOM 可以实现网页的交互和动态效果。HTML、DOM 和 JavaScript 三者之间紧密配合,共同构建了现代网页的功能和体验。

CSS
在前端开发中,可以使用 CSS(层叠样式表)来定义网页的样式和布局。以下是使用 CSS 的一般步骤:
-
创建 CSS 文件:创建一个新的 CSS 文件,通常以
.css作为文件扩展名。可以在 HTML 文件中使用<link>标签将 CSS 文件链接到网页中,或者在 HTML 文件中使用<style>标签直接编写 CSS。 -
选择器和样式规则:使用 CSS 选择器来选择需要应用样式的 HTML 元素。可以使用元素选择器(如
div、p)、类选择器(以.开头,如.my-class)、ID 选择器(以#开头,如#my-id)等选择器来定位元素。然后,在样式规则中定义要应用的样式,例如设置元素的颜色、背景、字体等。例如:
/* CSS 文件中的样式规则 */ h1 { color: blue; font-size: 24px; } .my-class { background-color: yellow; } #my-id { font-weight: bold; } -
应用样式:在 HTML 文件中使用 CSS 类名、ID 或元素选择器来应用样式。可以将类名添加到 HTML 元素的
class属性中,将 ID 添加到id属性中,或者直接在元素标签中使用元素选择器。例如:
<!-- HTML 文件中的元素 --> <h1>标题</h1> <div class="my-class">这是一个 div 元素</div> <p id="my-id">这是一个带有 ID 的段落</p>上述代码中,
<h1>元素将应用 CSS 文件中定义的h1样式规则,<div>元素将应用my-class类的样式规则,<p>元素将应用my-idID 的样式规则。
这只是 CSS 的基本用法示例,实际应用中还有更多的 CSS 属性和选择器可以使用。CSS 还支持层叠、继承、盒模型等特性,可以通过组合选择器、使用伪类和伪元素等方式来选择更具体的元素。
通过合理运用 CSS,可以实现丰富多样的网页样式和布局效果。
JavaScript
JS–封装库–>jQuery
- 标签响应
<script type="text/javascript"></script>script 一般引入的是 JAVASCRIPT脚本 eg: < script src=“js/jquery-1.11.3.js”>< /script>
因此,引入jQuery,只能用script引入而不能用link引入
- TS
TypeScript是JavaScript的超集
TypeScript可以编译成标准的JavaScript,任何一种JavaScript运行环境下的应用程序(浏览器、node、react、Native、electron),都可以使用TypeScript去开发。
Ajax
ajax异步发送http请求,同时请求初始化页面的全部信息。
-
(Asynchronous JavaScript and XML)是一种利用 JavaScript 和 XML实现异步通信的技术。Ajax 的核心是利用 XMLHttpRequest对象实现异步请求,它可以在不重新加载整个页面的情况下向服务器请求数据,从而使得网页可以更加流畅地交互。
-
页面的所有ajax请求都是异步无关的,不需要一个一个排队触发再解析绑定数据,当存在多个请求在同一个方法内时,全部同时触发然后各自处理对应响应。
Axios(第三方库,专门用于请求数据)
- Axios和Ajax都是用于浏览器端和服务器进行数据交互的技术。
- Axios和Ajax都是用于向服务器发送HTTP请求并接收响应的客户端JavaScript库。
- 它们都可以发送HTTP请求和接收HTTP响应,用于获取或提交数据。
- Axios比Ajax更强大和灵活,并且在处理HTTP请求时更加容易和高效。
区别
- Axios是基于Promise的,支持异步操作,而Ajax通常是基于回调函数的。
- Axios可以自动将响应数据转换为JSON格式,而Ajax需要手动解析。
- Axios可以处理HTTP错误,例如自动重试请求,而Ajax需要手动处理HTTP错误。
- Axios可以在请求和响应中使用拦截器,而Ajax不能。
- Axios可以取消请求,而Ajax不能。
- Axios可以用于浏览器和Node.js环境,而Ajax只能在浏览器中使用。
相同
- 都能发送异步请求和处理响应;
- 都可以设置请求头和请求参数;
- 都能够处理各种类型的数据,如JSON、XML、文本等;
- 都支持Promise API。
Axios比Ajax更强大和灵活,并且在处理HTTP请求时更加容易和高效。
原始axios完整版请求写法
headers中包含验证信息等
‘token’:localStorage.getItem(“token”),
- post
axios({
method: 'post',
url: '',
data: {
key:value
},
headers: {
'token':localStorage.getItem("token"),
'Content-Type': 'application/json'
},
responseType: 'json'
}).then(res=>{
console.log(res.data)
})
- get
axios({
method: 'get',
url: '',
headers: {
'token':localStorage.getItem("token"),
'Content-Type': 'application/json'
},
responseType: 'json'
}).then(res=>{
console.log(res.data)
})
SpringBoot单例模式与前端异步请求
前端Ajax异步请求,后端多线程响应。
单例模式和多例模式最大的逻辑区别就是对于变量的是否共享、相互干涉问题,单例模式但是多线程处理。
Spring Boot 的单例模式可以同时处理多个 URL 请求。在 Spring Boot 中,控制器(Controller)是单例模式的,但是可以同时处理多个请求。这是因为 Spring Boot 使用多线程处理请求,每个请求都会创建一个新的线程。这些线程是相互独立的,它们可以同时运行不同的控制器方法,从而处理多个请求。
在处理多个 URL 请求时,控制器中的方法应该是线程安全的,不应该使用类成员变量或共享状态。如果需要使用共享状态,可以使用线程安全的方式来实现,例如使用 Java 并发包中的锁或原子变量。
总之,Spring Boot 的单例模式可以同时处理多个 URL 请求,但需要注意线程安全和并发访问的问题。