目录
- 1、堆和栈的概念
- 2、数据类型
- 3、腾讯面试题
- 4、阿里面试题
1、堆和栈的概念
- 在JS钟变量都存放在内存中,而内存给变量开辟了两块区域,分别为
栈区域和堆区域 - 栈(stack):是栈内存的简称,栈是自动分配相对固定大小的内存空间,并由系统自动释放,栈数据结构遵循FILO(first in last out)先进后出的原则
- 堆(heap):是堆内存的简称,堆是动态分配内存,内存大小不固定,也不会自动释放,堆数据结构是一种无序的树状结构,同时它还满足key-value键值对的存储方式;我们只用知道key名,就能通过key查找到对应的value。
2、数据类型
- 在JS中说到堆和栈就离不开普通数据类型和引用数据类型。
- 在JS中普通数据类型它是在栈内存在创建的,而引用数据类型则是在堆内存中创建的。
- 基本类型:采用的是值传递。
- 引用类型:则是地址传递。
3、腾讯面试题
第一题、
let a = 0;
let b = a;
b++;
alert(a);
结果:
"0" // 字符串0
执行分析:

- 在vo执行机制中采取三步走的形式:
1.1 创建变量
1.2 创建值
1.3 关联 - 由于上述代码是普通数据类型,所以是在栈中创建
- 代码分析:
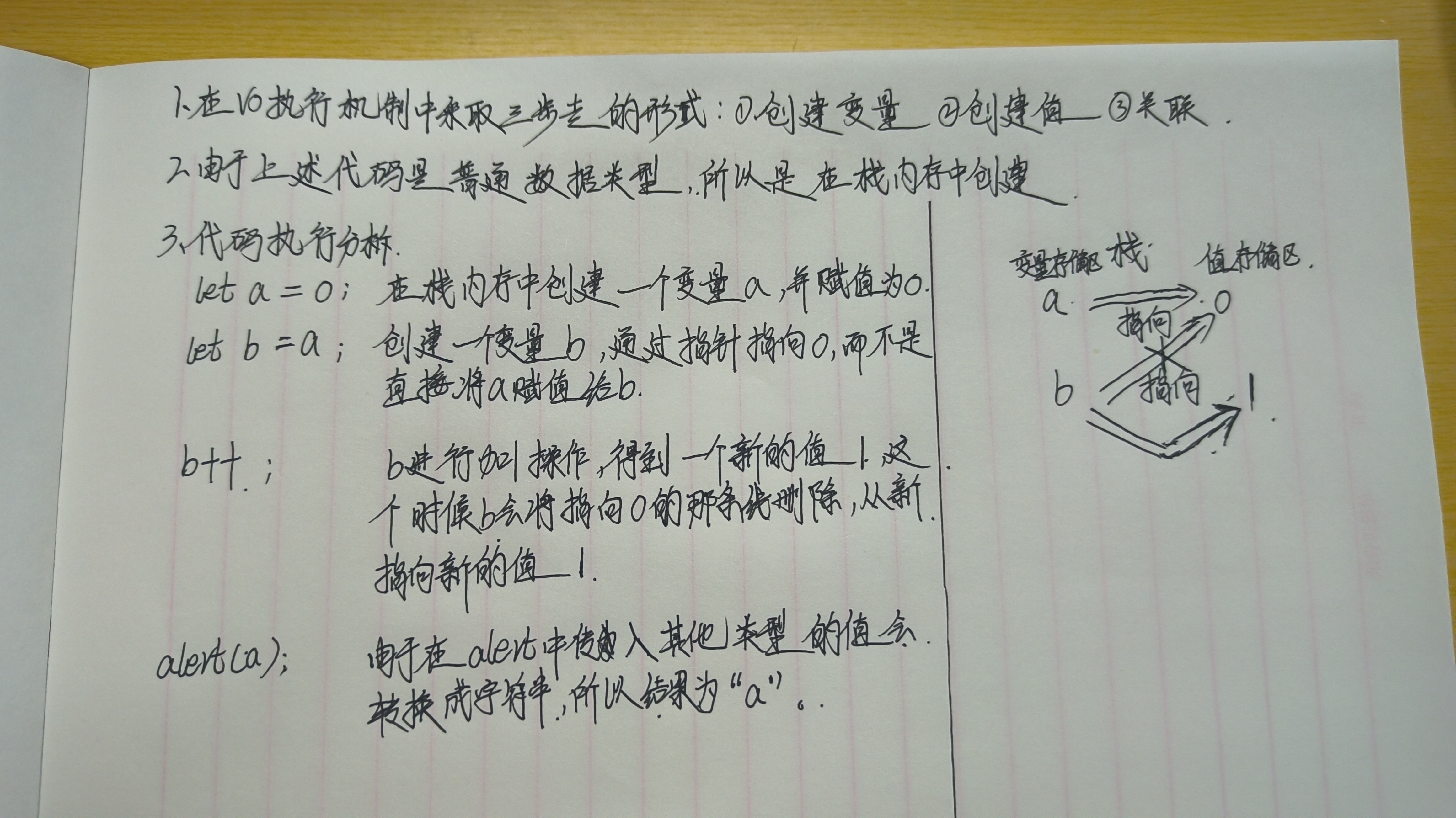
let a = 0;
在栈内存中创建一变量a,并赋值为0
let b = a;
在栈内存中创建一个变量b,通过指针指向0,而不是直接将a赋值给b。
b++;
b进行加1操作,得到一个新的值1,这个时候b会将指向0的那条线删除,从新指向新的值1
alert(a);
由于alert中传入其他类型的值会转换成字符串,所以结果为''a''。
第二题、
let o = {};
o.a = 0;
let b = o;
b.a = 10;
alert(o.a);
结果:
"10" // 字符串10
执行分析:

- 在vo执行机制中采取三步走的形式:
1.1 创建变量
1.2 创建值
1.3 关联 - 由于上述代码是引用数据类型,所以是在堆中创建
- 代码分析:
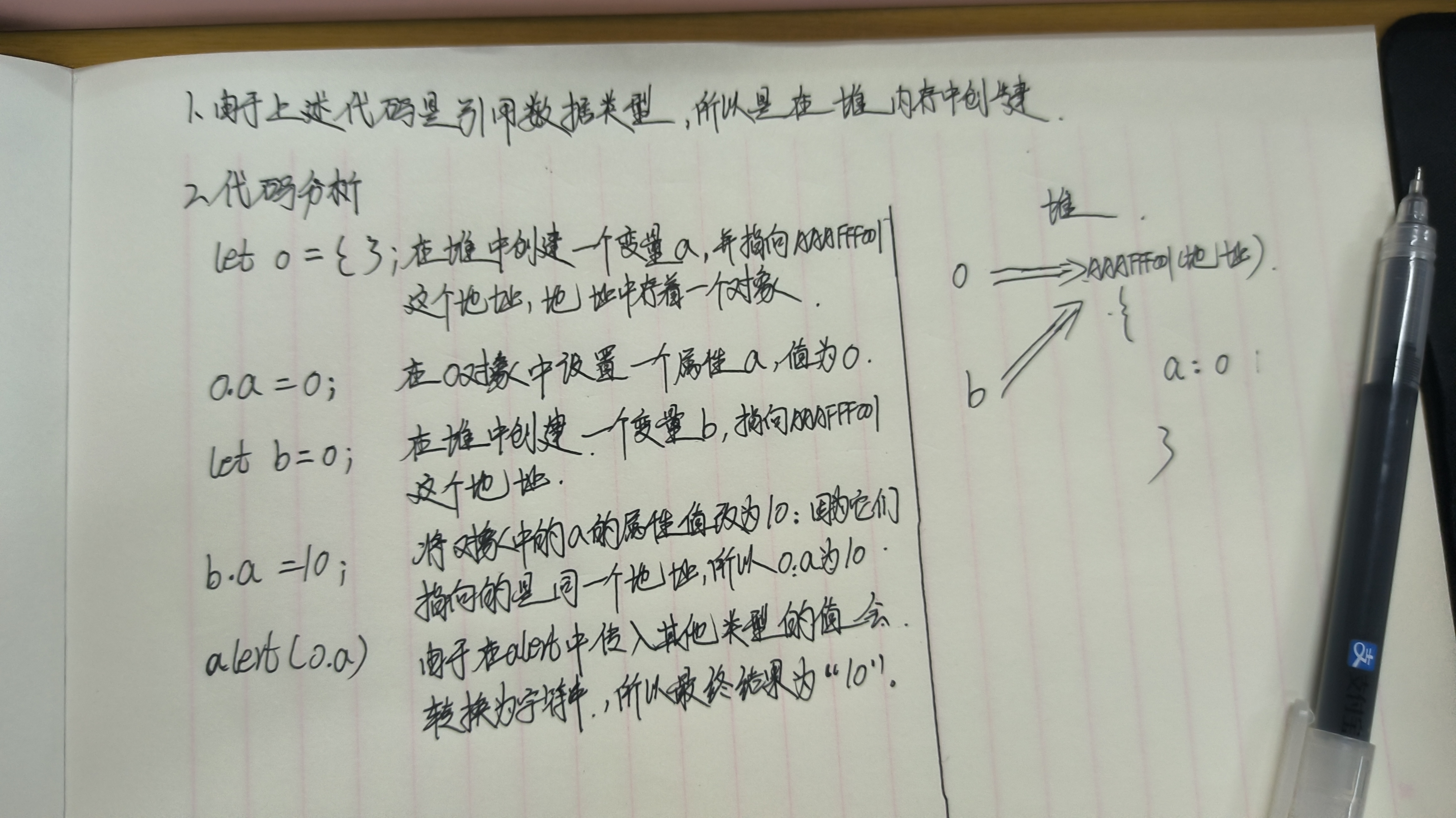
let o = {
};
在堆中创建一个变量o,值为空对象所以直接指向新创建出来的地址AAAFFF000
o.a = 0;
在o对象中设置一个属性a,值为0
let b = o;
在堆中创建变量b,指向AAAFFF000这个地址
b.a = 10;
将对象中a的属性值改为10
alert(o.a)
因为它们指向的是同一个地址,所以o.a为10,优因为在alert中传入其他类型的值会转换为字符串,所以最终的结果是"10"。
4、阿里面试题
let a = {
n:1
}
let b = a
a.x = a = {
n:2
}
console.log(a.x);
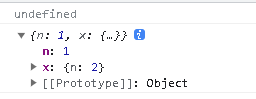
console.log(b);
结果:

代码分析:


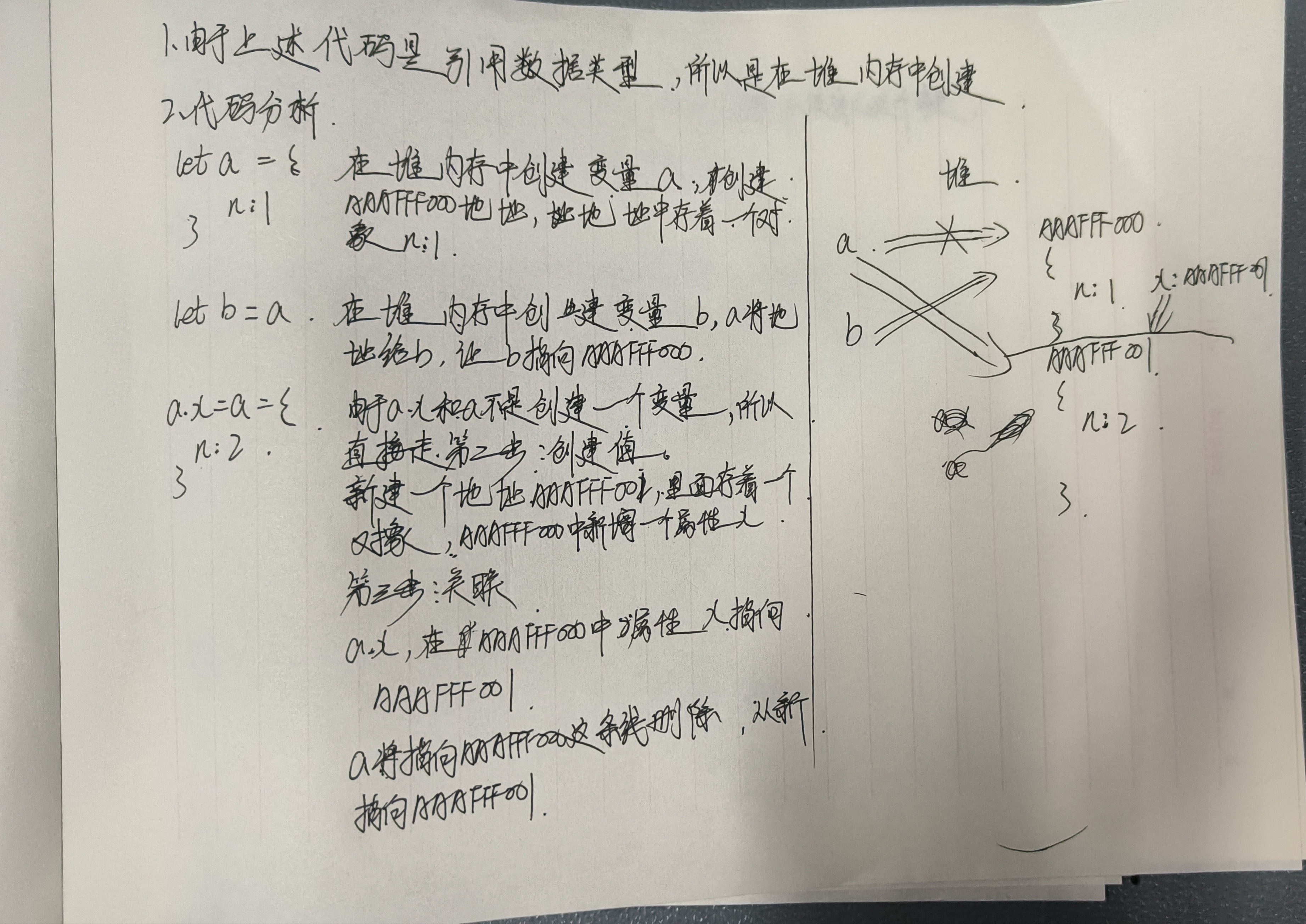
- 由于上述代码是引用数据类型,所以是在堆中创建。
- 代码分析
let a = {
n:1
}
在堆内存中创建变量a,创建AAAFFF000地址,地址中存着一个对象。
let b = a;
在堆内存中创建变量b,a将地址给了b,让b指向AAAFFF000这个地址。
a.x = a = {
n:2
}
由于a.x和a不是创建一个变量,所以直接走第二步创建值。
新建一个地址AAAFFF001,里面存在一个对象,此时AAAFFF000这个地址中新增了一个属性x
第三步:关联
AAAFFF000地址对象里面的x指向AAAFFF001,
a将指向AAAFFF000这条线抹除,从新指向新创建的地址AAAFFF001.
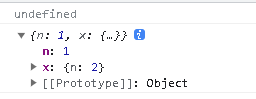
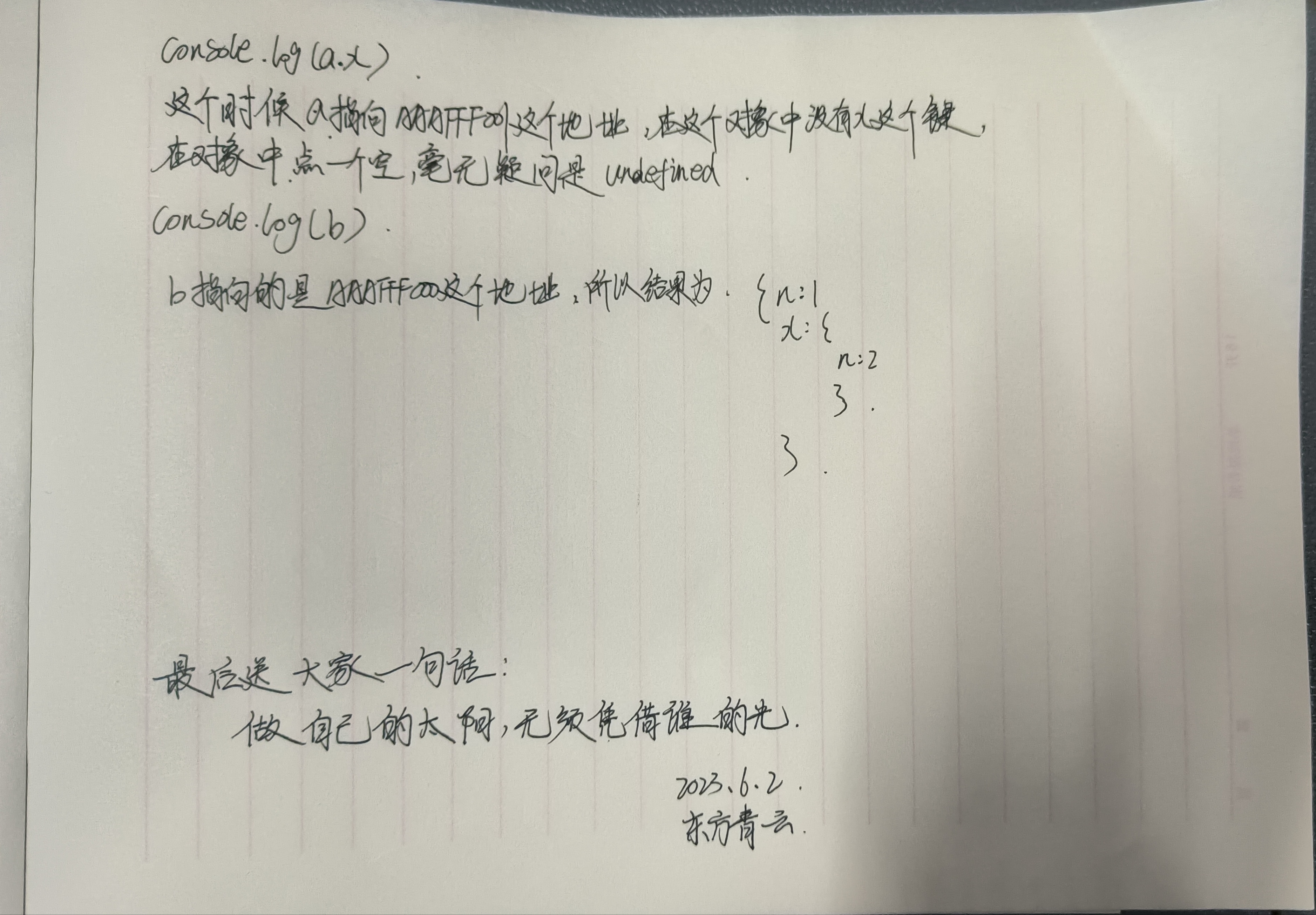
console.log(a.x)
这个时候a指向的是AAAFFF001这个地址,在这个地址里面的对象中并没有x这个属性,所以结果是undefined.
console.log(b)
b指向的是AAAFFF000这个地址,所以结果为:

…