文章目录
- 1.vue的其它指令
- 1.1v-text 和 v-html
- 1.2 v-cloak
- 1.3 v-once
- 1.4 v-pre
- 2. 自定义指令
- 2.1 函数式
- 2.2 对象式
- 2.3.定义全局的指令
1.vue的其它指令
1.1v-text 和 v-html
v-text:当做文件解析。
v-html:当做 HTML 代码解析。
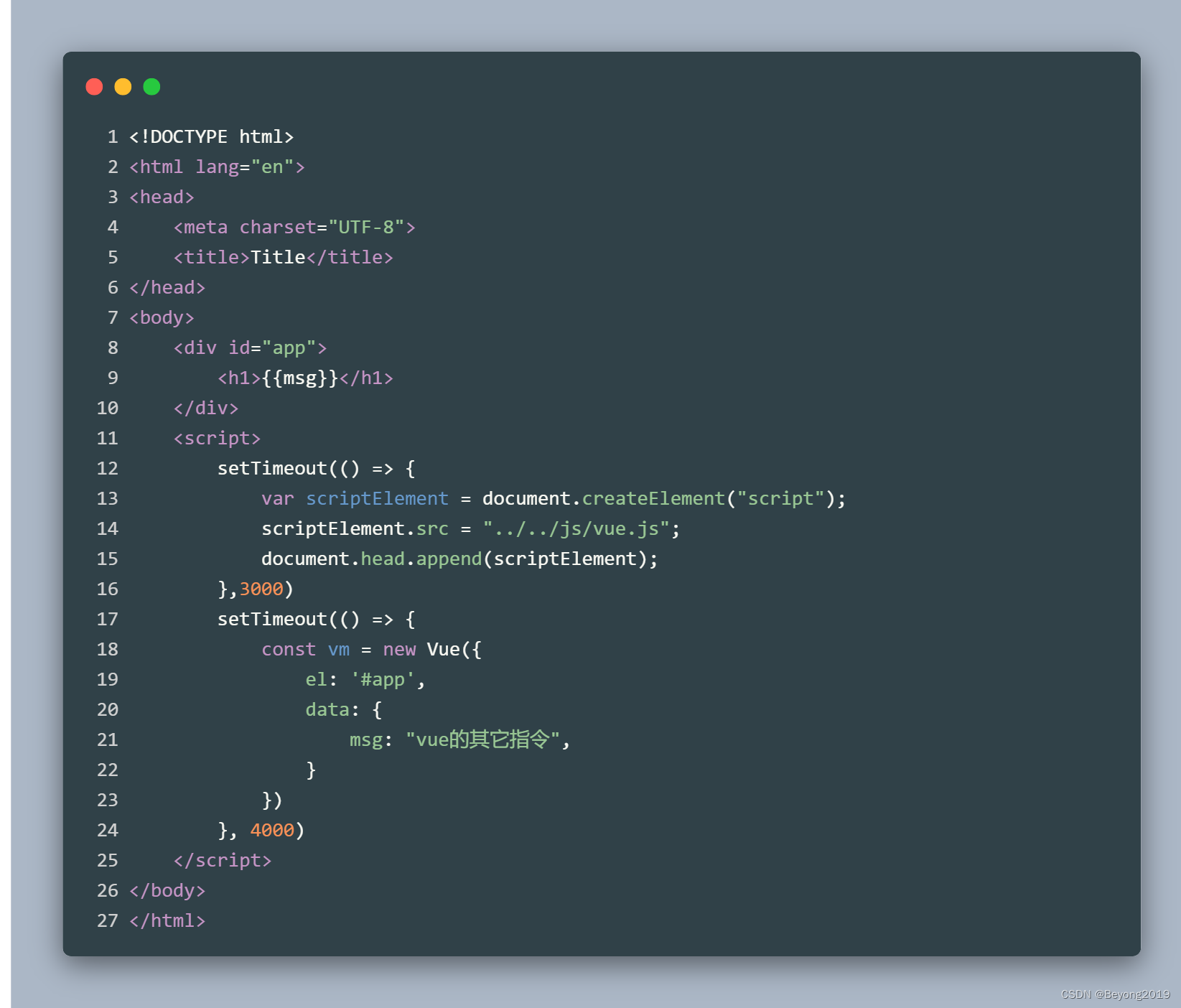
1.2 v-cloak
v-cloak 配置 css 样式来解决胡子的闪现问题。


我们模拟网络延迟的情况下,发现出现了如上的问题。

1.3 v-once
只渲染一次。之后将被视为静态内容。
1.4 v-pre
带有该指令的标签将不会被编译。
2. 自定义指令
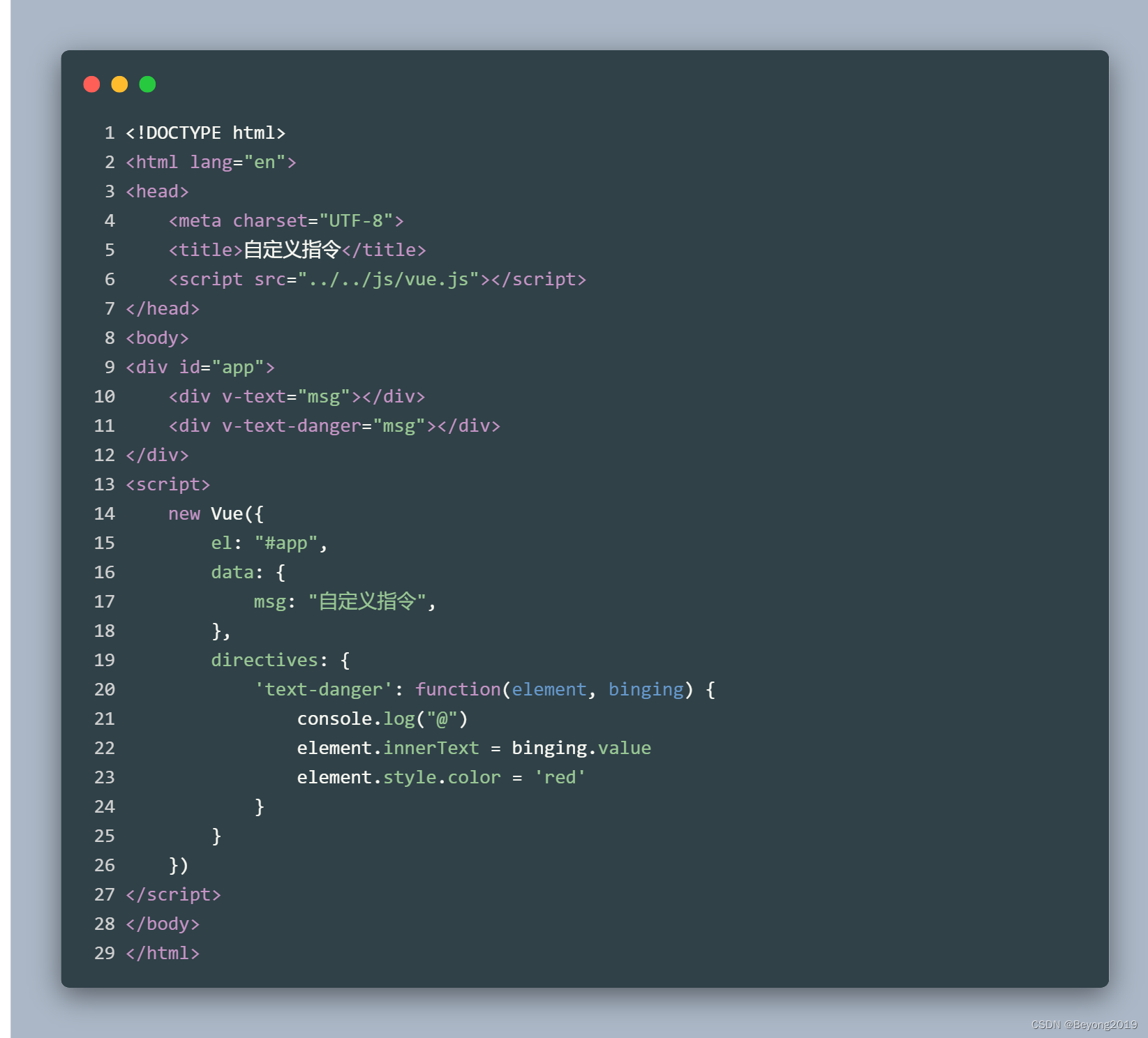
2.1 函数式
指令的名字
(1)v-不需要写
(2)Vue官方建议指令的名字要全部小写,如果多个单词,使用-衔接
回调函数的执行时机包括:
(1)标签和指令第一次绑定的时候
(2)模板被重新解析的时候
回调函数有两个参数
(1)第一个参数是真实的dom元素
(2) 第二个参数是标签和指令之间绑定关系的对象


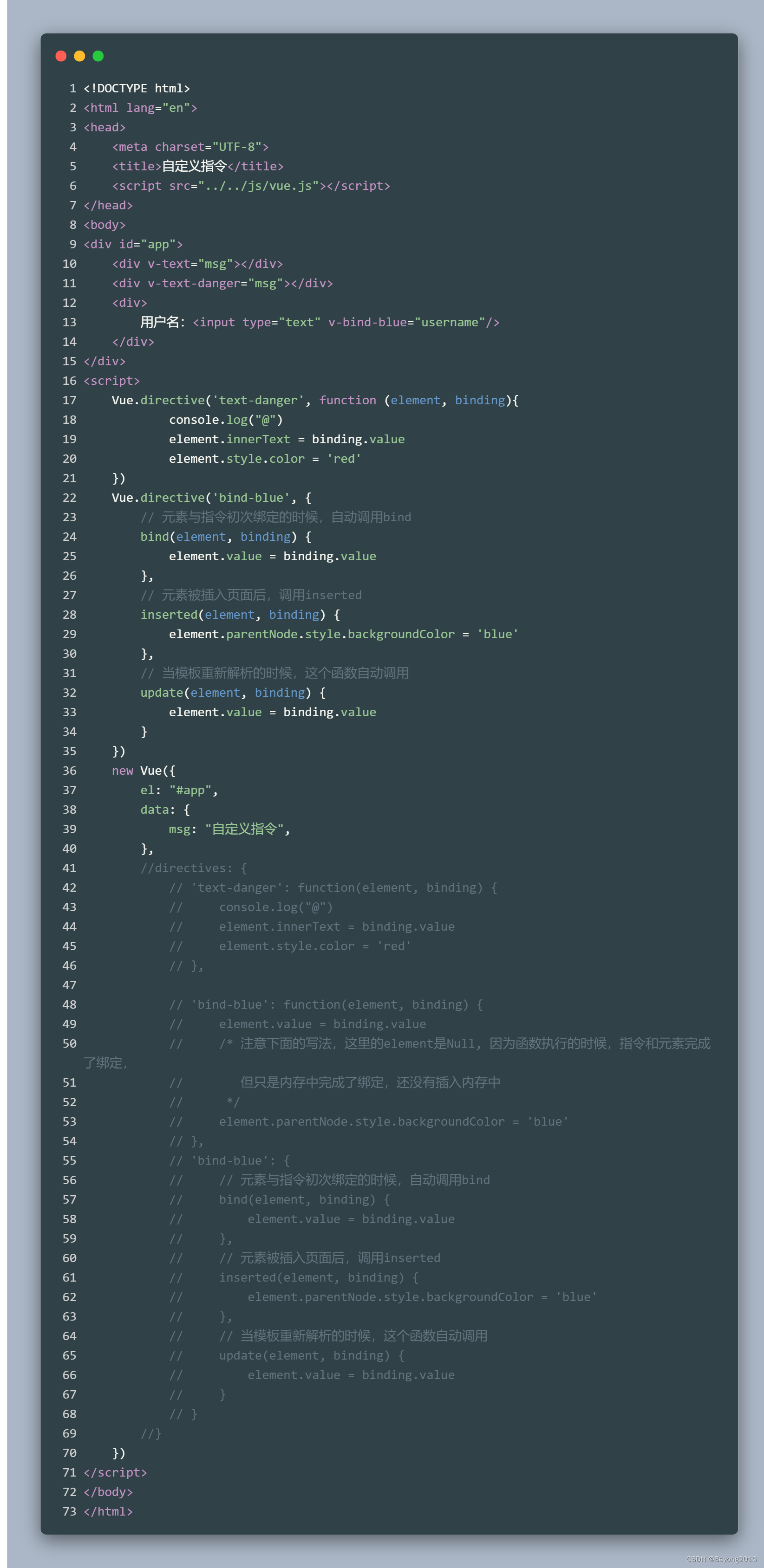
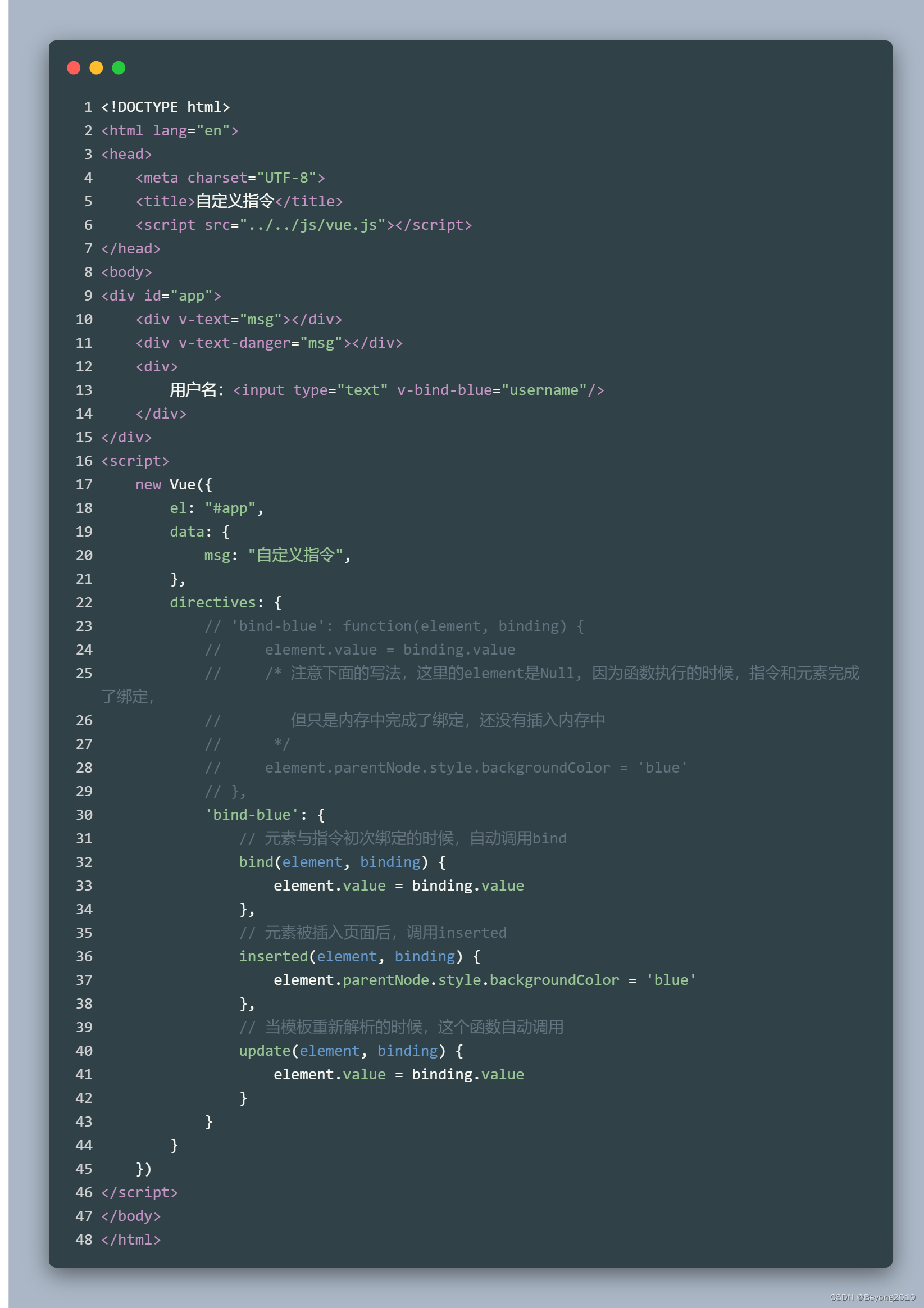
2.2 对象式
钩子函数:VUE的生命周期钩子函数:就是指在一个组件从创建到销毁的过程自动执行的函数,包含组件的变化。可以分为:创建、挂载、更新、销毁四个模块。
改变父节点样式的案例:


2.3.定义全局的指令