有时候我们会经常复刻别人的项目代码,在第一次运行别人的代码都需要哪些步骤呢?
我在第一次运行的时候踩了很多坑,也看了很多博文,这篇文章将我认为帮助较大的内容进行了一个整合,希望可以为不了解前后端分离,没有运行过此类型代码的朋友们有所帮助
前后端分离项目,顾名思义就是前端和后端代码分离开,项目结构更清晰。前端基本上就是vue这种前端框架,后端基本上是接口服务,两部分代码分别运行,先运行后端,再运行前端。
目录
一.后端运行
二.前端运行
1.前端vue项目环境准备(很重要!!!)
2.vue项目运行
三.关于我踩过的一些坑和解决方案(!!)
1.问题
2.解决方法:
一.后端运行
后端运行相信大家大部分都了解,这里附一个博主的文章,详细介绍后端运行的步骤
IDEA如何运行SpringBoot项目(超详细图解)_idea启动springboot项目_Dwzun的博客-CSDN博客
注意:SpringBoot开发最大的好处是简化配置,内置了Tomcat,大家不用再额外配置。
二.前端运行
1.前端vue项目环境准备(很重要!!!)
(1)首先运行之前要为电脑配置node.js环境,详细操作可看:
好细的Vue安装与配置_vue配置_LCLANNADT的博客-CSDN博客
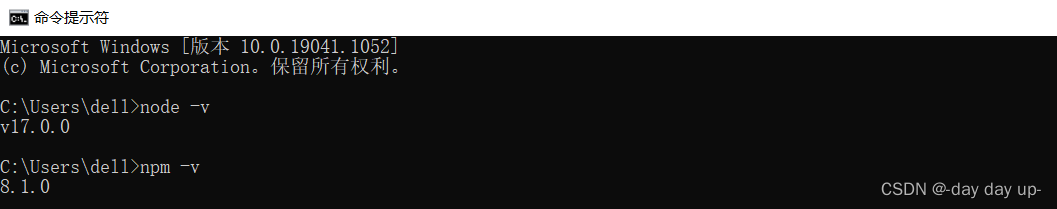
(2)配置完成后分别在cmd中执行node -v查看是否安装成功,出现版本号就安装成功了
进入cmd命令行窗口,
<1>输入node -v查看nodejs版本
<2>输入npm -v查看npm版本
node -v
npm -v结果如图示:

(3)此时电脑的环境就配置好了,但是运行别人的项目之前要删除一些文件
package-lock.json记录了整个node_moudles文件夹的树状结构,还记录了模块的下载地址,但是它是基于项目作者的npm版本库生成的,若不删掉这个依赖文件,容易出现npm版本差异导致的报错。如图示:

2.vue项目运行
这里推荐大家使用控制端命令行进行运行,idea的操作较为复杂,这里同样也附上一则超详细的博文,里面有多种方式进行运行
如何运行vue项目(超详细图解)_vue项目怎么运行_Dwzun的博客-CSDN博客
三.关于我踩过的一些坑和解决方案(!!)
上面的博文已经介绍的很详细了,但是我还是遇到了一些问题,下面进行一些补充
1.问题
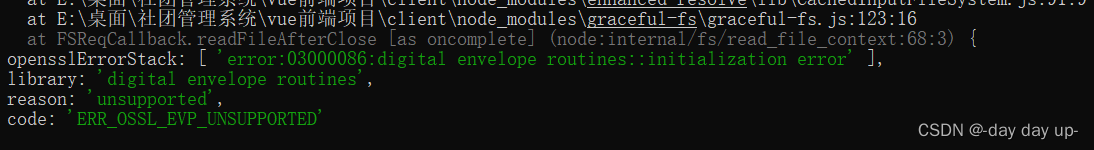
项目的node.js版本和自己安装的版本不匹配的问题,导致后面运行的时候出错(尝试了好久!)错误如图:


2.解决方法:
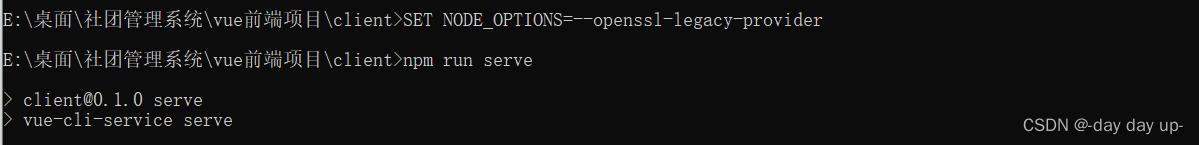
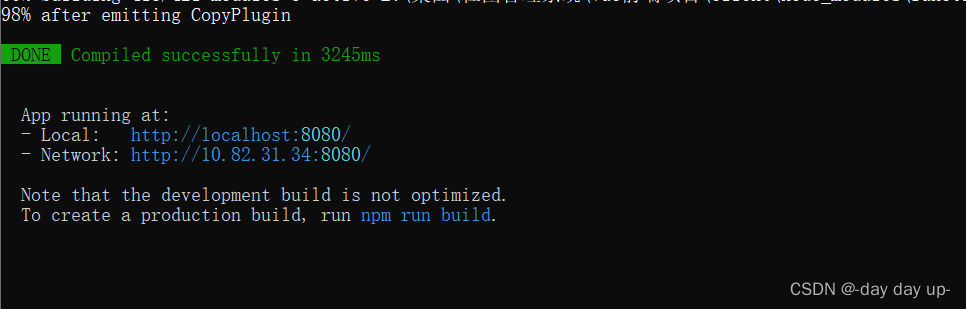
我尝试将自己安装的高版本node.js卸载重新安装项目所需的旧版本,但是还是失败了,依然无法解决,后来找到了一个便捷的解决方法,就是在运行npm run serve前,加上一行命令:SET NODE_OPTIONS=--openssl-legacy-provider,如图:


成功解决!!!