Nginx:Nginx优化与防盗链
- 一、配置Nginx隐藏版本号
- 二、修改Nginx用户与组
- 三、配置Nginx网页缓存时间
- 3.1 修改配置文件
- 3.2 页面缓存验证
- 四、配置Nginx实现连接超时
- 五、更改Nginx运行进程数
- 六 、配置Nginx实现网页压缩功能
- 七、配置Nginx实现防盗链
一、配置Nginx隐藏版本号
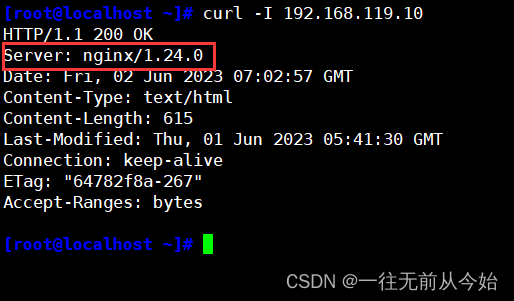
curl -I http://192.168.119.10 #显示响应报文首部信息

- 方法一:修改配置文件方式
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
server_tokens off; #添加,关闭版本号
......
}
systemctl restart nginx
curl -I http://192.119.80.10

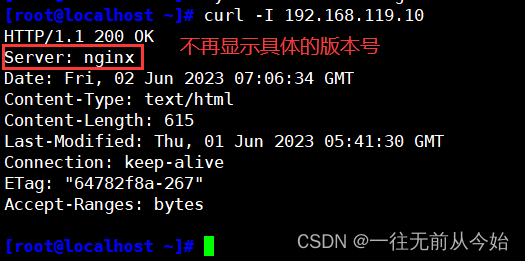
- 方法二:修改源码文件,重新编译安装
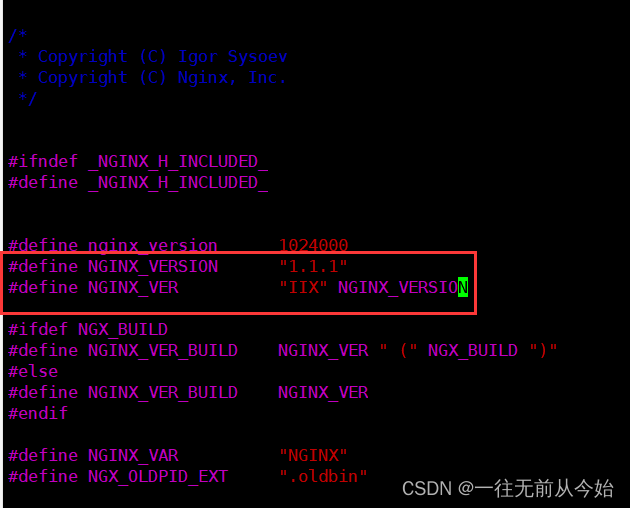
vim /opt/nginx-1.12.0/src/core/nginx.h
#define NGINX_VERSION "1.1.1" #修改版本号
#define NGINX_VER "IIS" NGINX_VERSION #修改服务器类型
cd /opt/nginx-1.12.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module
make && make install
vim /usr/local/nginx/conf/nginx.conf
http {
include mime.types;
default_type application/octet-stream;
server_tokens on;
......
}
systemctl restart nginx
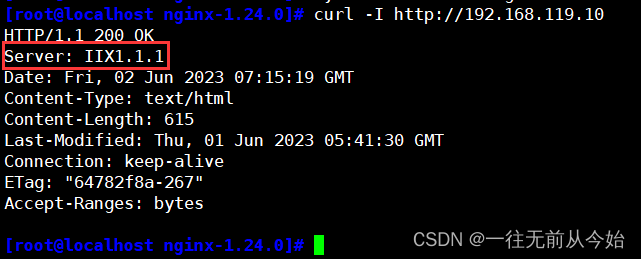
curl -I http://192.168.119.10


二、修改Nginx用户与组
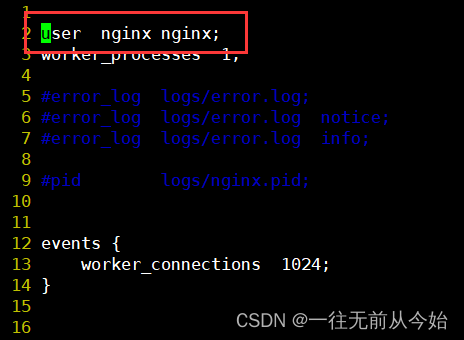
vim /usr/local/nginx/conf/nginx.conf
user nginx nginx; #取消注释,修改用户为 nginx ,组为 nginx
systemctl restart nginx #必须重启,重载不能生效
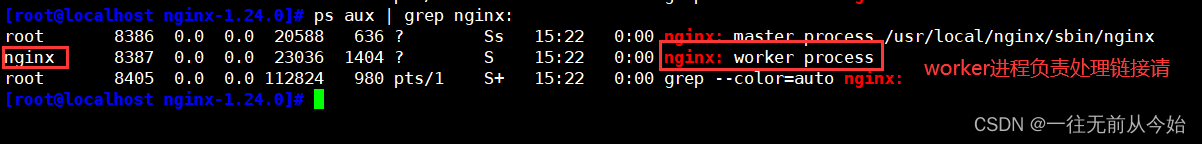
ps aux | grep nginx
主进程由root创建,子进程由nginx创建


三、配置Nginx网页缓存时间
- 当Nginx将网页数据返回给客户端后,可设置缓存的时间,以方便在日后进行相同内容的请求时直接返回,避免重复请求,加快了访问速度
- 一般针对静态网页设置,对动态网页不设置缓存时间
3.1 修改配置文件
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location / {
root html;
index index.html index.htm;
}
#修改Nginx的配置文件,在location段加入expires 参数
location ~ \.(gif|jpg|jepg|png|bmp|ico)$ { #加入新的 location,以图片作为缓存对象
root html;
expires 1d; #指定缓存时间,1天
}
......
}
}
cd /usr/local/nginx/html
rz -E
rz waiting to receive.
ls
50x.html bbs game.jpg index.html index.php wordpress
vim test.html
<html>
<body>
<h1>this is my test web!</h1>
<img src="game.jpg"/>
</body>
</html>
systemctl restart nginx
3.2 页面缓存验证
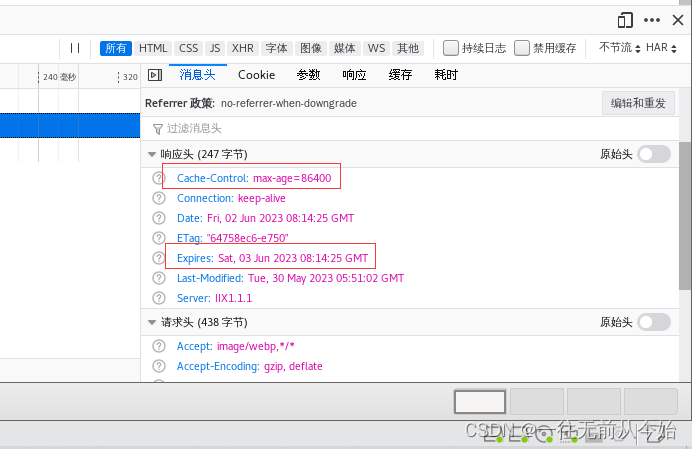
在Linux系统中,打开火狐浏览器,访问 http://192.168.119.10/test.html,按F12,选择网络,单击200响应消息查看响应头中包含 Cahce-Control:max-age=86400 表示缓存时间是 86400 秒。也就是缓存一天的时间,一天之内浏览器访问这个页面,都是用缓存中的数据,而不需要向 Nginx 服务器重新发出请求,减少了服务器的使用带宽。

四、配置Nginx实现连接超时
- HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自同一客户端的其它请求,服务端会利用这个未被关闭的连接,而不需要再建立一个连接。
- KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。
vim /usr/local/nginx/conf/nginx.conf
http {
......
keepalive_timeout 60 60;
keepalive_requests 10000;
client_header_timeout 80;
client_body_timeout 80;
......
}
systemctl restart nginx
-
keepalive_timeout
指定KeepAlive的超时时间(timeout)。指定一个长连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。 Nginx的默认值是65秒,有些浏览器最多只保持 60 秒,所以可以设定为 60 秒。前面一个60代表服务器超时时间,后面一个60代表客户端超时时间。若将前一个60设置为0,就禁止了keepalive 连接。
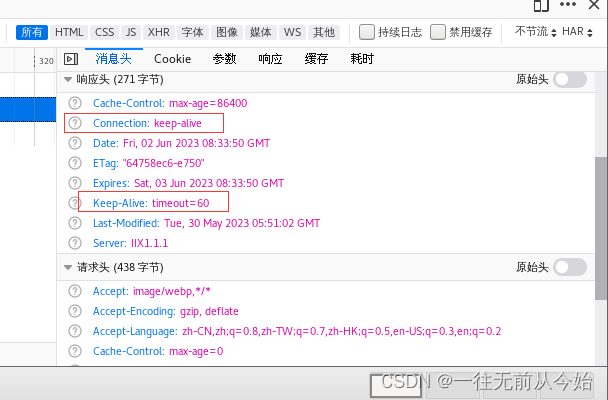
第二个参数(可选的)指定了在响应头Keep-Alive:timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送 Keep-Alive 响应头。 -
client_header_timeout
客户端向服务端发送一个完整的 request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx 返回 HTTP 408(Request Timed Out)。 -
client_body_timeout
指定客户端与服务端建立连接后发送 request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx 返回 HTTP 408(Request Timed Out)。

五、更改Nginx运行进程数
- 在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数
ps aux | grep nginx #查看nginx主进程中包含几个子进程
vim /usr/local/nginx/conf/nginx.conf
worker_processes 2; #修改为CPU数或者auto自动获取
worker_cpu_affinity 01 10; #设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
#将每个worker子进程与特定CPU物理核心绑定,提升cpu利用率,进而提升性能。避免同一个worker子进程在不同的CPU核心上切换或者多个进程跑在一个CPU上,缓存失效,降低性能。
systemctl restart nginx
六 、配置Nginx实现网页压缩功能
1、Nginx的ngx_http_gzip_module压缩模块提供对文件内容压缩的功能
2、允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装
3、可在配置文件中加入相应的压缩功能参数对压缩性能进行优化
vim /usr/local/nginx/conf/nginx.conf
http {
......
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能
......
}
cd /usr/local/nginx/html
先将game.jpg文件传到/usr/local/nginx/html目录下
vim index.html
......
<img src="game.jpg"/> #网页中插入图片
</body>
</html>
systemctl restart nginx
在Linux系统中,打开火狐浏览器,右击点查看元素
选择 网络 ---> 选择 HTML、WS、其他
访问 http://192.168.119.10/test.html ,双击200响应消息查看响应头中包含 Content-Encoding: gzip
七、配置Nginx实现防盗链
vim /usr/local/nginx/conf/nginx.conf
http {
......
server {
......
location ~* \.(jpg|gif|swf)$ {
valid_referers none blocked *.kgc.com kgc.com;
if ( $invalid_referer ) {
rewrite ^/ http://www.kgc.com/error.png;
#return 403;
}
}
......
}
}
~* \.(jpg|gif|swf)$ :这段正则表达式表示匹配不区分大小写,以.jpg 或.gif 或.swf 结尾的文件;
valid_referers :设置信任的网站,可以正常使用图片;
none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.kgc.com/game.jpg
我们使用 http://www.kgc.com 访问显示的图片,可以理解成 http://www.kgc.com/game.jpg 这个请求是从 http://www.kgc.com 这个链接过来的。
blocked:允许不是http://开头的,不带协议的请求访问资源;
*.kgc.com:只允许来自指定域名的请求访问资源,如 http://www.kgc.com
if语句:如果链接的来源域名不在valid_referers所列出的列表中,$invalid_referer为true,则执行后面的操作,即进行重写或返回 403 页面。
网页准备:
Web源主机(192.168.119.10)配置:
cd /usr/local/nginx/html
将game.jpg、error.png文件传到/usr/local/nginx/html目录下
vim index.html
......
<img src="game.jpg"/>
</body>
</html>
echo "192.168.119.10 www.kgc.com" >> /etc/hosts
echo "192.168.119.3 www.benet.com" >> /etc/hosts
盗链网站主机(192.168.119.3):
cd /usr/local/nginx/html
vim index.html
......
<img src="http://www.kgc.com/game.jpg"/>
</body>
</html>
echo "192.168.119.10 www.kgc.com" >> /etc/hosts
echo "192.168.119.3 www.benet.com" >> /etc/hosts
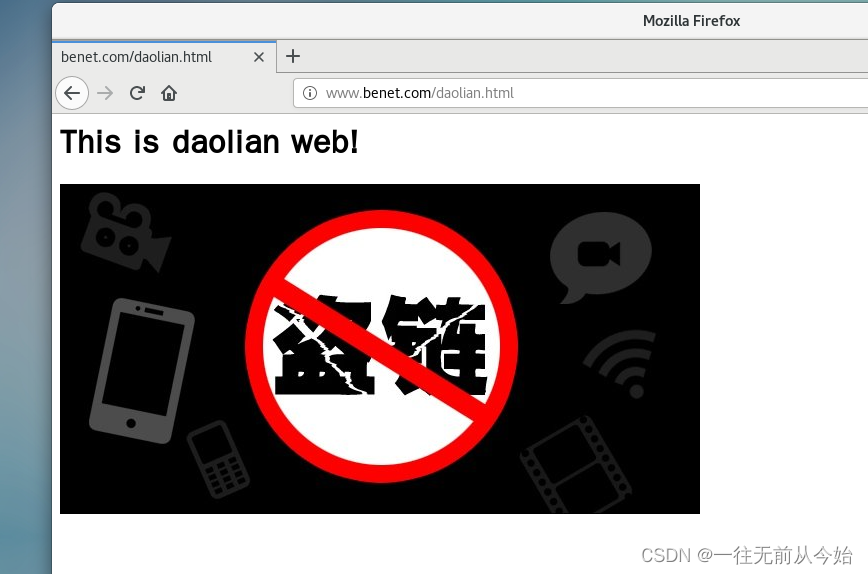
在盗图网站主机上进行浏览器验证
http://www.benet.com
或者盗链网站主机(192.168.119.3)装apache服务进行认证
yum install -y httpd
vim /etc/httpd/conf/httpd.conf
#ServerName www.forexample.com:80 #取消注释,把forexample改为benet -->ServerName www.benet.com:80
vim /var/www/html/daolian.html
<html>
<body>
<h1>This is daolian web!</h1>
<img src="http://192.168.119.10/game.jpg"/>
</body>
</html>
echo "192.168.119.10 www.kgc.com" >> /etc/hosts
echo "192.168.119.3 www.benet.com" >> /etc/hosts
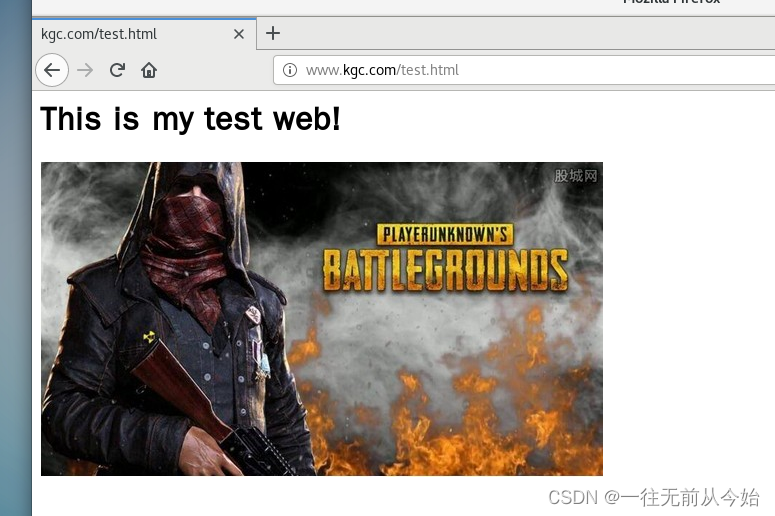
http://www.kgc.com/test.html
http://www.benet.com/daolian.test







![Java并发体系-第三阶段-JUC并发包-[2]-CompleableFuture,SynchronousQueue](https://npm.elemecdn.com/youthlql@1.0.8/Java_concurrency/Source_code/Third_stage/0004.png)