1. Numpy
Numpy(Numerical Python)是一个开源的 Python 科学计算库,用于快速处理任意维度的数组。
Numpy 支持常见的数组和矩阵操作。对于同样的数值计算任务,使用 Numpy 比直接使用 Python
要简洁的多。 Numpy 使用 ndarray 对象来处理多维数组,该对象是一个快速灵活的大数据容器。
2. ndarray
NumPy 提供了一个N维数组类型 ndarray,它描述了相同类型的 “items” 的集合。
import numpy as np
# 创建ndarray
score = np.array(
[[80, 89, 86, 67, 79],
[78, 97, 89, 67, 81],
[90, 94, 78, 67, 74],
[91, 91, 90, 67, 69],
[76, 87, 75, 67, 86],
[70, 79, 84, 67, 84],
[94, 92, 93, 67, 64],
[86, 85, 83, 67, 80]])
score
# 返回结果是:
array([[80, 89, 86, 67, 79],
[78, 97, 89, 67, 81],
[90, 94, 78, 67, 74],
[91, 91, 90, 67, 69],
[76, 87, 75, 67, 86],
[70, 79, 84, 67, 84],
[94, 92, 93, 67, 64],
[86, 85, 83, 67, 80]])
注意:
numpy 默认 ndarray 的所有元素的类型是相同的。
如果传进来的列表中包含不同的类型,则统一为同一类型,优先级:str > float > int。
l = [1, 4, 2, 3, 5, 6]
n = np.array(l)
n
# array([1, 4, 2, 3, 5, 6])
type(n) # 类型
# numpy.ndarray
# 优先级:str>float>int
n = np.array([3.14, 2, "hello"])
n
# array(['3.14', '2', 'hello'], dtype='<U32')
3. ndarray 与 Python 原生 list 运算效率对比
import random
import time
import numpy as np
a = []
for i in range(100000000):
a.append(random.random())
# 通过%time魔法方法, 查看当前行的代码运行一次所花费的时间
%time sum1=sum(a)
b=np.array(a)
%time sum2=np.sum(b)其中第一个时间显示的是使用原生 Python 计算时间,第二个内容是使用 numpy 计算时间:
CPU times: user 852 ms, sys: 262 ms, total: 1.11 s
Wall time: 1.13 s
CPU times: user 133 ms, sys: 653 µs, total: 133 ms
Wall time: 134 ms
从中可以看到 ndarray 的计算速度要快很多,节约了时间。
Numpy 专门针对 ndarray 的操作和运算进行了设计,所以数组的存储效率和输入输出性能远优于
Python 中的嵌套列表,数组越大,Numpy 的优势就越明显。
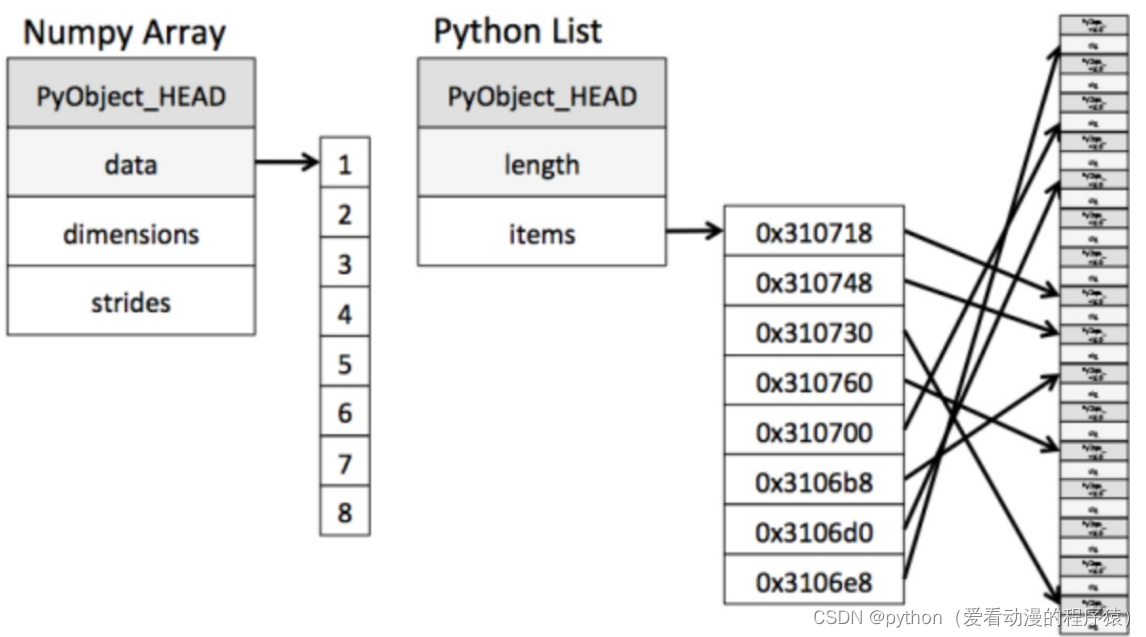
4. ndarray的优势

从图中可以看出 ndarray 在存储数据的时候,数据与数据的地址都是连续的,这样就给使得批量操
作数组元素时速度更快。
这是因为 ndarray 中的所有元素的类型都是相同的,而 Python 列表中的元素类型是任意的,所以
ndarray 在存储元素时内存可以连续,而 python 原生 list 就只能通过寻址方式找到下一个元素,这
虽然也导致了在通用性能方面 Numpy 的 ndarray 不及 Python 原生 list,但在科学计算中,Numpy
的 ndarray 就可以省掉很多循环语句,代码使用方面比 Python 原生 list 简单的多。
ndarray 支持并行化运算(向量化运算)numpy 内置了并行运算功能,当系统有多个核心时,做某
种计算时,numpy 会自动做并行计算,效率远高于纯 Python 代码。Numpy 底层使用 C 语言编
写,内部解除了 GIL(全局解释器锁),其对数组的操作速度不受 Python 解释器的限制,所以,
其效率远高于纯 Python 代码。