文章目录
- 0 引入
- 1、使用HBuilderX构建工程
- 2、使用vscode
- 2.1 官方推荐的使用
- 2.2 如何使用
- 3、总结

0 引入
工欲善其事必先利其器介绍两种开发小程序的方法,个人倾向于第一种,后续演示的的工程也是基于前者,毕竟官方的更有说服力。
1、使用HBuilderX构建工程
下载官网:点击跳转官网
注:HBuilderX 3.4.6版本起,取消单独的App开发版安装包,统一为一个标准安装包。标准版也可以安装app相关插件。
进入官网

直接下载正式版
下载之后是个压缩包,解压就可以使用
新建一个小工程,可以看出这个有很多模板,我们在这里主要实现是微信小程序,

所以再发布平台的时候还需要安装微信小程序开发平台
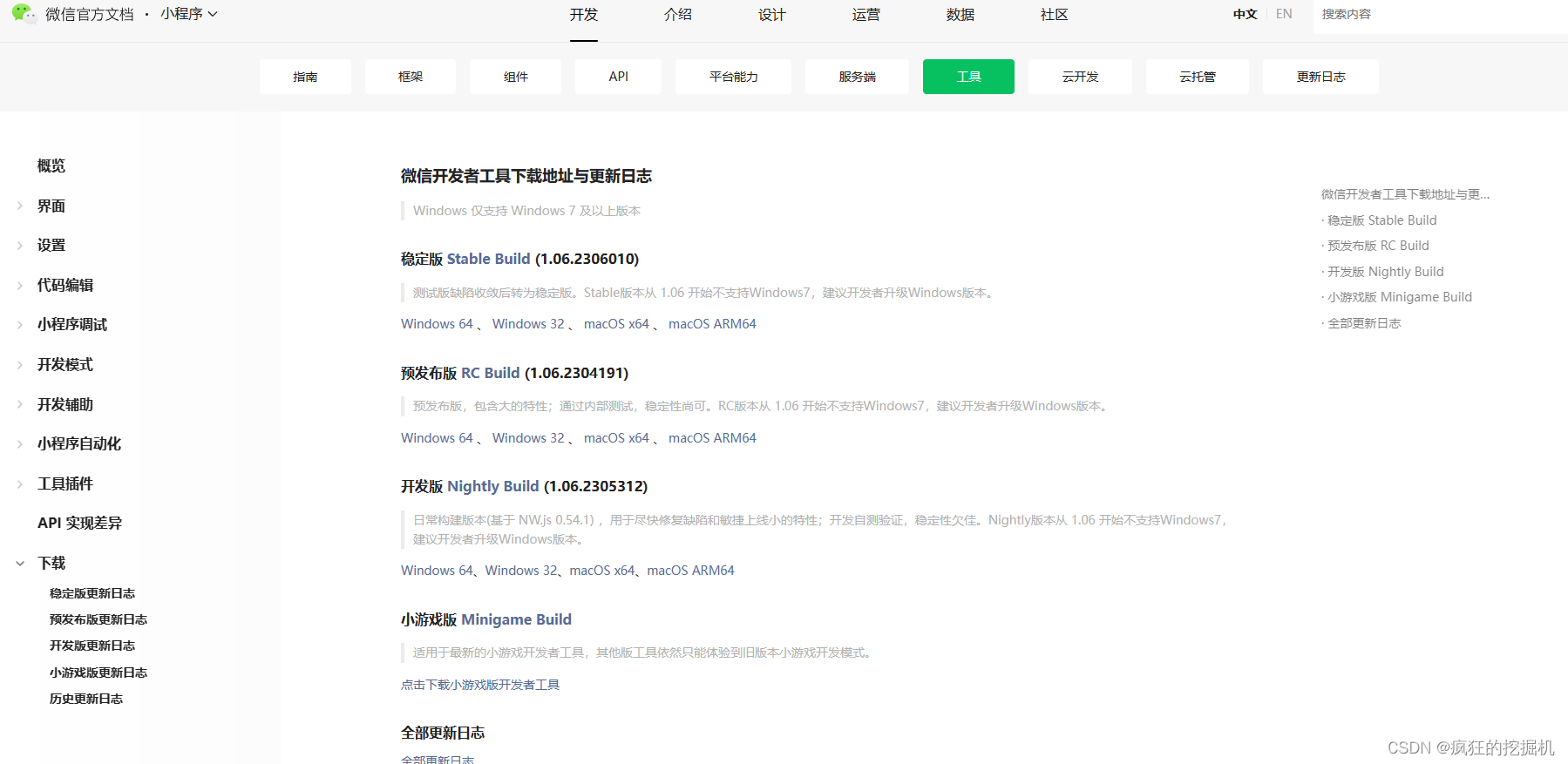
微信小程序官方地址:下载跳转
界面如下

因为最后还是要通过开发工具,在微信上发布,所以这个是必须的。
2、使用vscode
2.1 官方推荐的使用
官方有个推荐文档,一键传送
2.2 如何使用
准确来说是用vscode来编辑工程,加上一些好用的插件,所以要注意如下事项:
- VsCode 开发UNI-APP
只能充当编辑器作用,程序调试必须在对应的环境中调试,比如微信小程序则只能在微信开发者工具中调试(这点和HX相同) - VsCode 中可以使用npm命令运行和打包,但是无法直接调用真机模拟器,也无法使用APP打包等功能,若有这方面的需求只能在VSCode
环境下编辑代码,然后通过HX打包。
参考文章:VSCode开发UNI-APP 配置教程、注意事项与插件推荐
3、总结
从上面选择一个趁手的武器吧!后面开始一步步的介绍如何实现一个微信小程序。