GLB 文件格式很方便,因为它包含渲染所需的所有文件,包括纹理。 但是,根据用途,你可能希望简化文件,因为它有时非常详细。
在本文中,我将使用 gltf-transform 来执行简化,并且假设你使用的是 Windows。

推荐:用 NSDT设计器 快速搭建可编程3D场景。
1、安装gltf-transform
要安装 gltf-transform,你需要 Node.js。 Node.js 是许多网站和工具使用的 JavaScript 运行时环境。 可以从这里下载Node。js。 除非有特殊需要,否则请使用 LTS 版本。
在安装过程中,接受默认值,因为它们足以满足我们正在做的事情。
现在,我们需要安装工具本身,打开一个终端并输入:
npm install --global @gltf-transform/cli

安装 gltf-transform/cli
如果你收到警告,忽略它们应该是安全的。
2、检查 GLB 文件
第一步是通过键入以下内容来检查 GLB 文件:
C:\pumpkin>gltf-transform inspect file.glb
你将获得有关 GLB 文件内容的详细信息,例如网格和纹理:
MESHES
────────────────────────────────────────────
┌───┬────────────┬───────────┬────────────┬──────────────┬──────────┬─────────┬──────────────────────────────────────────┬───────────┬───────────┐
│ # │ name │ mode │ primitives │ glPrimitives │ vertices │ indices │ attributes │ instances │ size¹ │
├───┼────────────┼───────────┼────────────┼──────────────┼──────────┼─────────┼──────────────────────────────────────────┼───────────┼───────────┤
│ 0 │ Circle │ TRIANGLES │ 1 │ 21,496 │ 11,916 │ u16 │ NORMAL:f32, POSITION:f32, TEXCOORD_0:f32 │ 1 │ 510.29 KB │
├───┼────────────┼───────────┼────────────┼──────────────┼──────────┼─────────┼──────────────────────────────────────────┼───────────┼───────────┤
│ 1 │ Circle.001 │ TRIANGLES │ 1 │ 10,400 │ 5,560 │ u16 │ NORMAL:f32, POSITION:f32, TEXCOORD_0:f32 │ 1 │ 240.32 KB │
├───┼────────────┼───────────┼────────────┼──────────────┼──────────┼─────────┼──────────────────────────────────────────┼───────────┼───────────┤
│ 2 │ Circle.003 │ TRIANGLES │ 1 │ 8,040 │ 4,207 │ u16 │ NORMAL:f32, POSITION:f32, TEXCOORD_0:f32 │ 1 │ 182.86 KB │
└───┴────────────┴───────────┴────────────┴──────────────┴──────────┴─────────┴──────────────────────────────────────────┴───────────┴───────────┘
TEXTURES
────────────────────────────────────────────
┌───┬────────────────────────────────────────────┬─────┬──────────────────────────┬───────────┬───────────┬─────────────┬────────────┬──────────┬──────────┐
│ # │ name │ uri │ slots │ instances │ mimeType │ compression │ resolution │ size │ gpuSize¹ │
├───┼────────────────────────────────────────────┼─────┼──────────────────────────┼───────────┼───────────┼─────────────┼────────────┼──────────┼──────────┤
│ 0 │ pumpkin_Normal │ │ normalTexture │ 2 │ image/png │ │ 4096x4096 │ 15.3 MB │ 89.48 MB │
├───┼────────────────────────────────────────────┼─────┼──────────────────────────┼───────────┼───────────┼─────────────┼────────────┼──────────┼──────────┤
│ 1 │ pumpkin_Base_Color │ │ baseColorTexture │ 2 │ image/png │ │ 4096x4096 │ 19.78 MB │ 89.48 MB │
├───┼────────────────────────────────────────────┼─────┼──────────────────────────┼───────────┼───────────┼─────────────┼────────────┼──────────┼──────────┤
│ 2 │ pumpkin_Metallic-pumpkin_Roughness │ │ metallicRoughnessTexture │ 1 │ image/png │ │ 4096x4096 │ 19.32 MB │ 89.48 MB │
├───┼────────────────────────────────────────────┼─────┼──────────────────────────┼───────────┼───────────┼─────────────┼────────────┼──────────┼──────────┤
│ 3 │ pumpkin_Metallic.png-pumpkin_Roughness.png │ │ metallicRoughnessTexture │ 1 │ image/png │ │ 4096x4096 │ 19.32 MB │ 89.48 MB │
└───┴────────────────────────────────────────────┴─────┴──────────────────────────┴───────────┴───────────┴─────────────┴────────────┴──────────┴──────────┘
在这个例子中,我们有 3 个网格,分别有 11,916、5,560 和 4,207 个顶点。 我们还有 4 张分辨率为 4096x4096 的纹理图像,总大小超过 70 MB。
3、调整 GLB 纹理大小
我不需要这么详细的纹理,所以我要调整它的纹理文件的大小:
C:\pumpkin>gltf-transform resize --width 1024 --height 1024 file.glb file2.glb
info: file.glb (74.65 MB) → file2.glb (6.35 MB)
在这里,我决定使用 1024x1024 的分辨率,这足以满足我的需要。 这意味着分辨率降低了 8 倍。
请注意,生成的文件小 10 倍以上(6.25 MB 对 74.65 MB)。
4、简化 GLB 网格
这个模型有超过 21,000 个顶点,对我来说太详细了。 所以,我也想简化网格:
C:\pumpkin>gltf-transform simplify --ratio 0.25 file2.glb file3.glb
info: file2.glb (6.35 MB) → file3.glb (5.8 MB)
ratio 参数允许或多或少地激进地移除顶点:
C:\pumpkin>gltf-transform inspect file3.glb
MESHES
────────────────────────────────────────────
┌───┬────────────┬───────────┬────────────┬──────────────┬──────────┬─────────┬──────────────────────────────────────────┬───────────┬───────────┐
│ # │ name │ mode │ primitives │ glPrimitives │ vertices │ indices │ attributes │ instances │ size¹ │
├───┼────────────┼───────────┼────────────┼──────────────┼──────────┼─────────┼──────────────────────────────────────────┼───────────┼───────────┤
│ 0 │ Circle │ TRIANGLES │ 1 │ 9,614 │ 5,550 │ u16 │ NORMAL:f32, POSITION:f32, TEXCOORD_0:f32 │ 1 │ 235.28 KB │
├───┼────────────┼───────────┼────────────┼──────────────┼──────────┼─────────┼──────────────────────────────────────────┼───────────┼───────────┤
│ 1 │ Circle.001 │ TRIANGLES │ 1 │ 3,260 │ 1,886 │ u16 │ NORMAL:f32, POSITION:f32, TEXCOORD_0:f32 │ 1 │ 79.91 KB │
├───┼────────────┼───────────┼────────────┼──────────────┼──────────┼─────────┼──────────────────────────────────────────┼───────────┼───────────┤
│ 2 │ Circle.003 │ TRIANGLES │ 1 │ 2,874 │ 1,543 │ u16 │ NORMAL:f32, POSITION:f32, TEXCOORD_0:f32 │ 1 │ 66.62 KB │
└───┴────────────┴───────────┴────────────┴──────────────┴──────────┴─────────┴──────────────────────────────────────────┴───────────┴───────────┘
gltf-transform基于 meshoptimizer,可以在 此处 获得更多信息。
5、结果
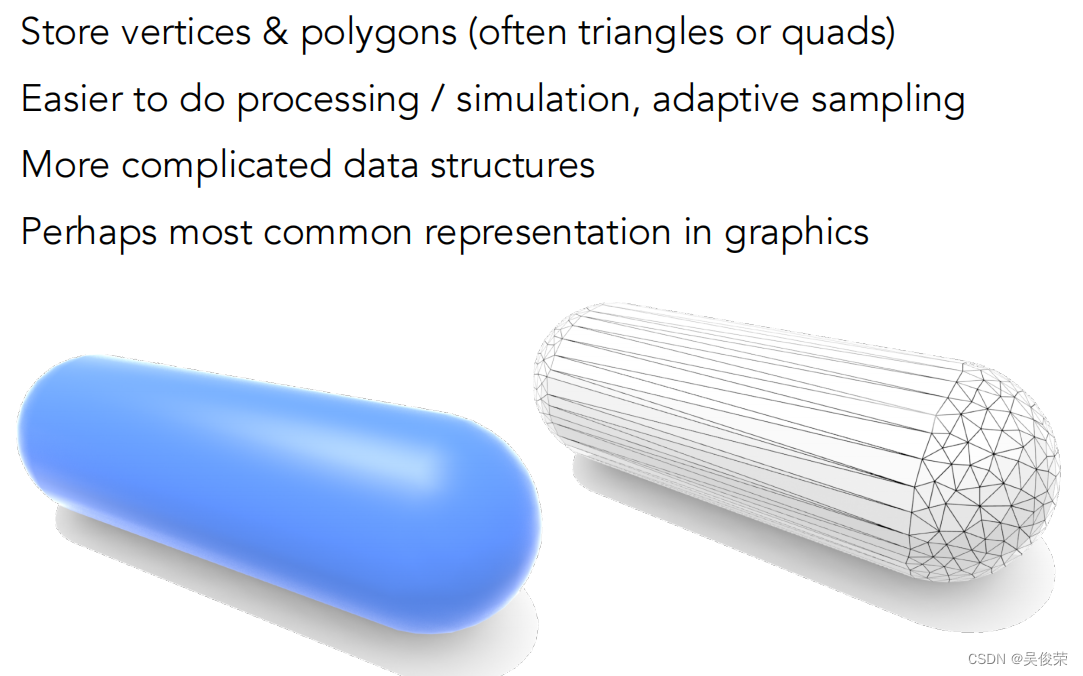
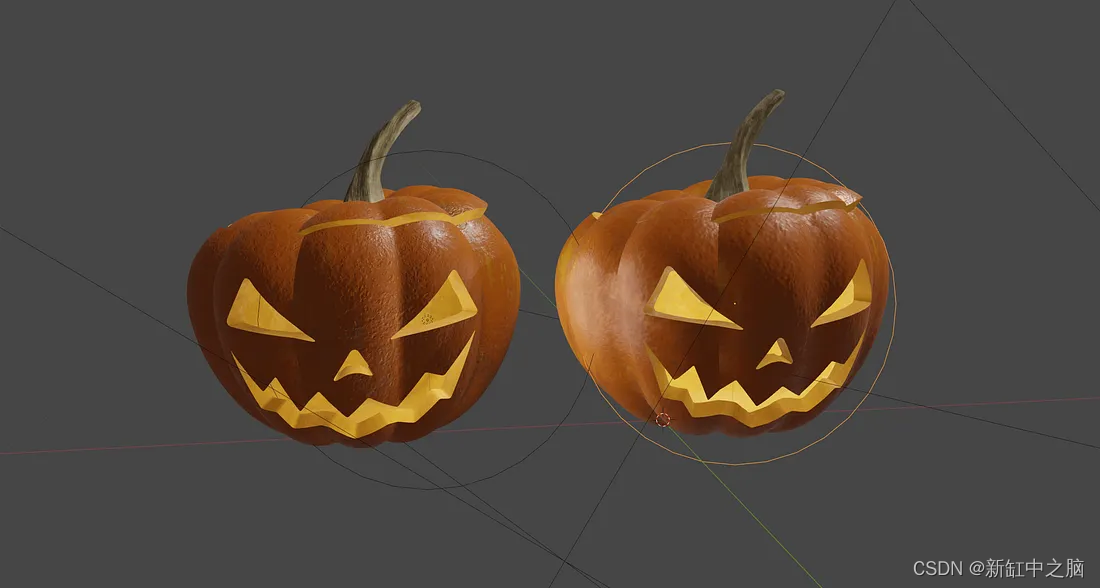
我们可以在结果中看到细节丢失,但显然,这取决于你希望如何使用 GLB 文件:

原始 GLB(左)和优化后的 GLB(右)
原文链接:GLTF模型简化 — BimAnt