一,vue项目打包
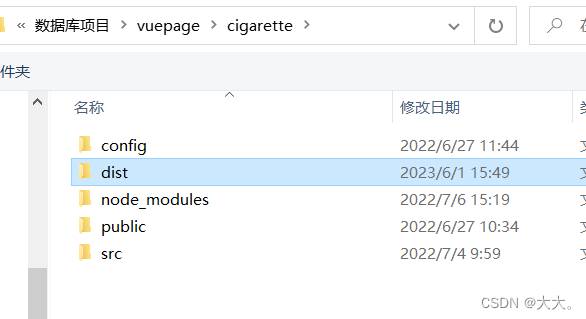
首先我们把准备好的vue项目进行打包:
输入命令:npm run build 生成dist文件

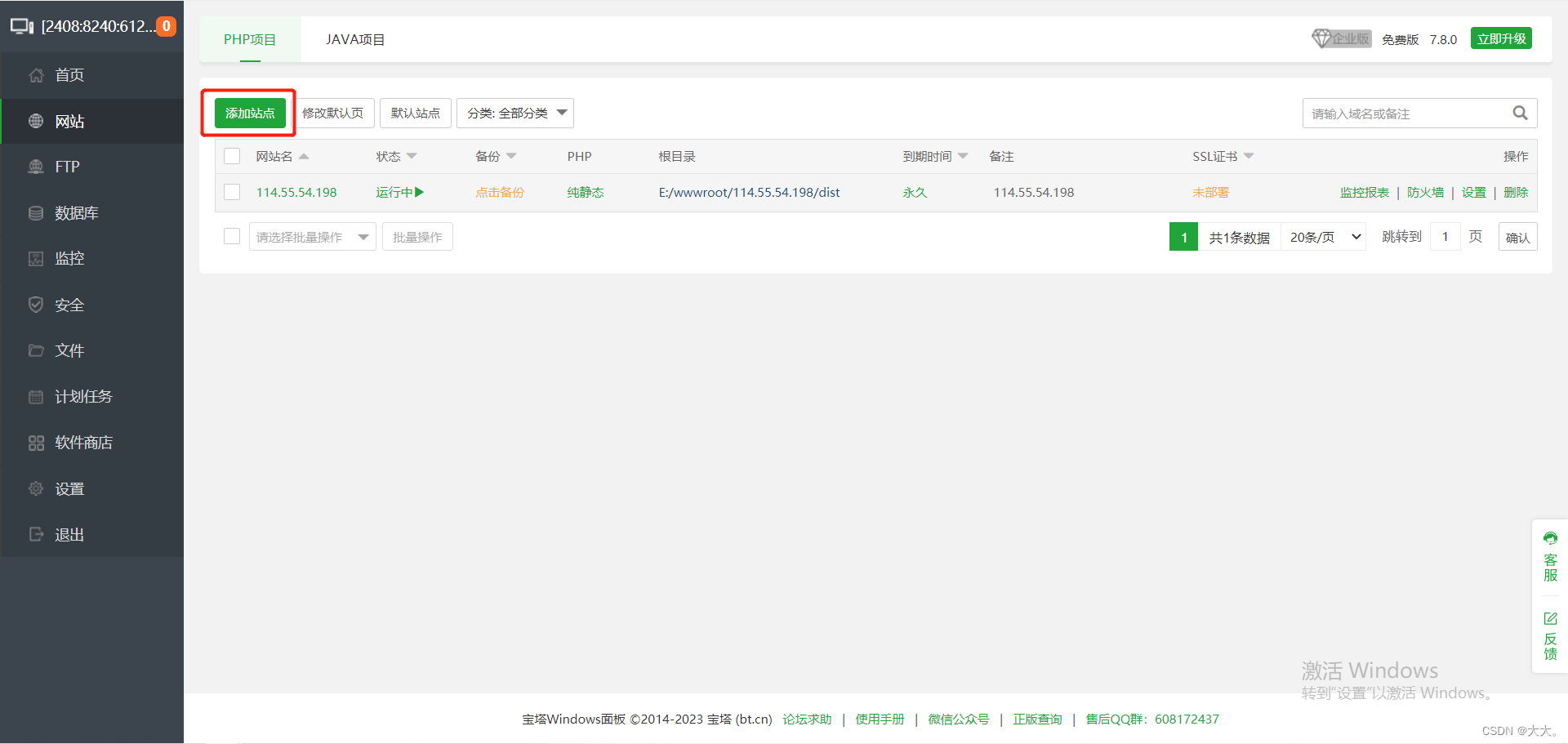
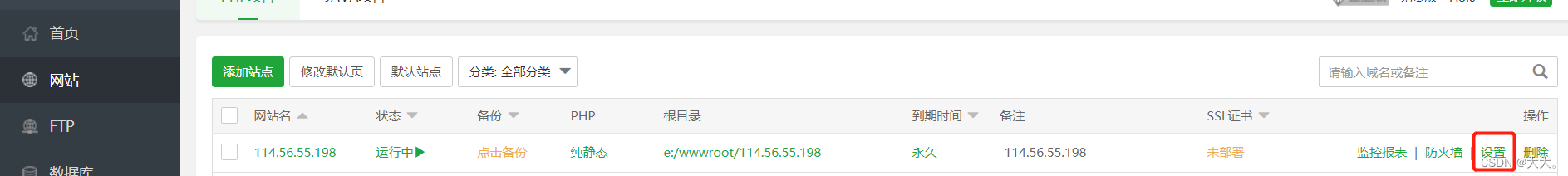
二、进入宝塔管理界面,点击网站,然后点击添加站点

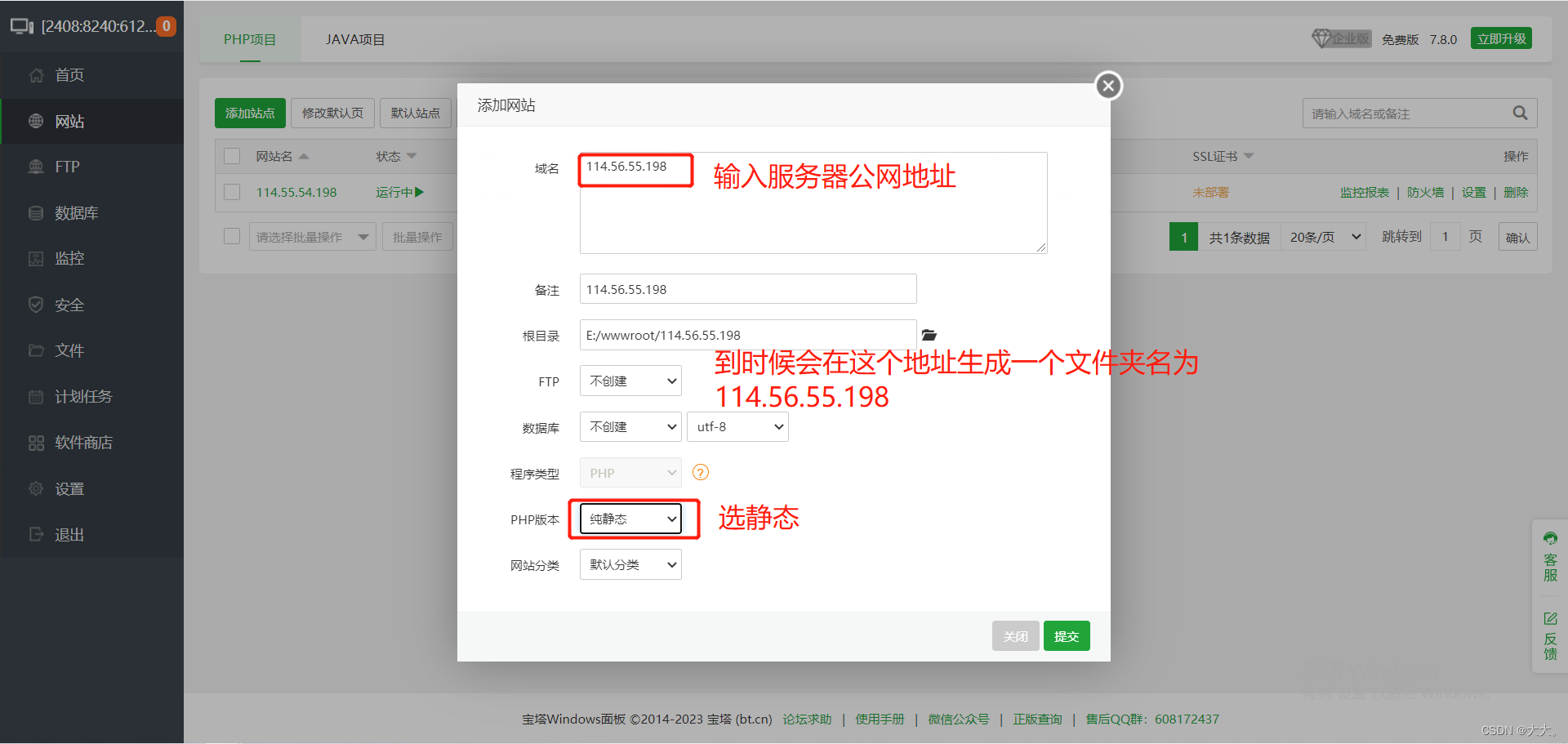
三。按下面输入
点设置
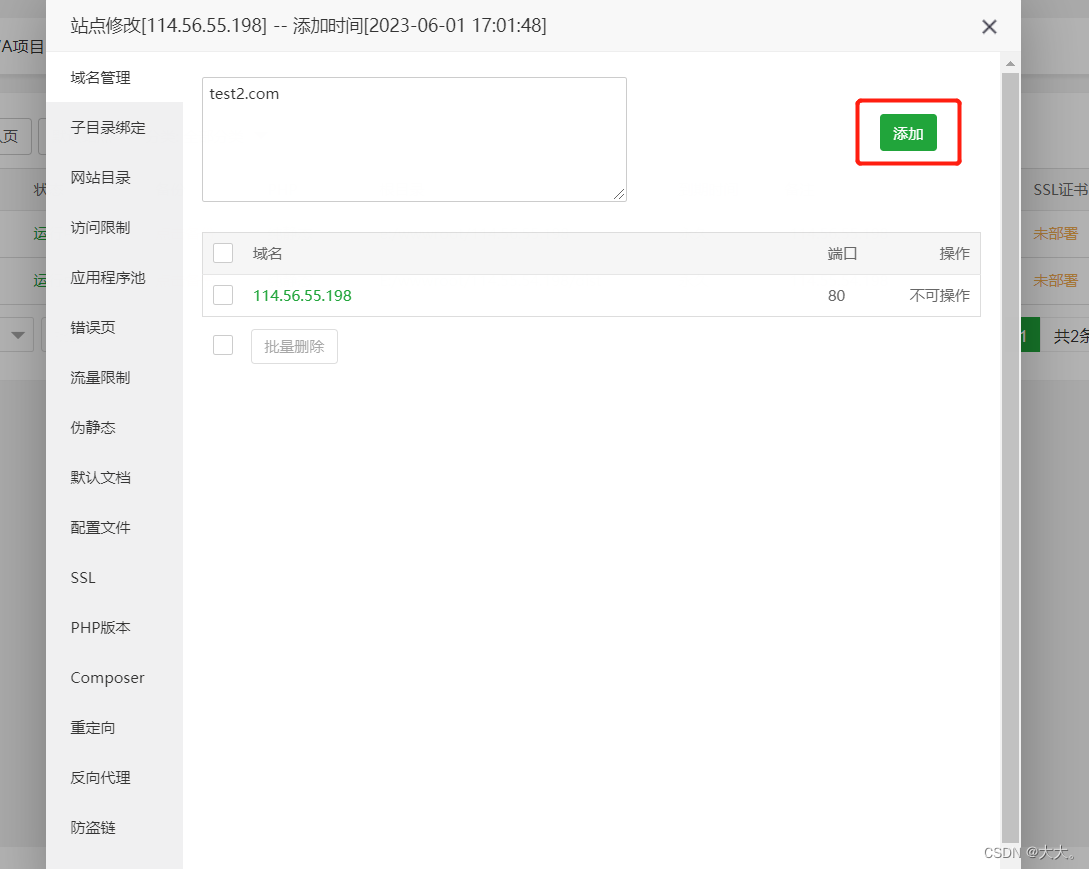
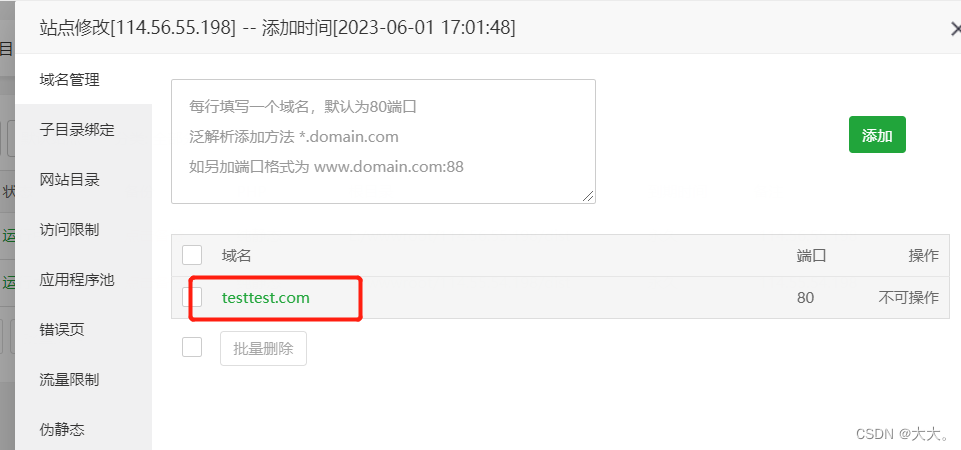
四。 输入好点添加,注意!!!test.com 可以,有些已经有的不可以(如dada.com),且前面不能加www
(1)这里需要删除一开始创建的114.56.55.198
(2)添加成功后点伪静类
五。 按下面输入,点击保存, 提示!!! 下面不输入可能导致404 not Found
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.html?s=/$1 last;
break;
}
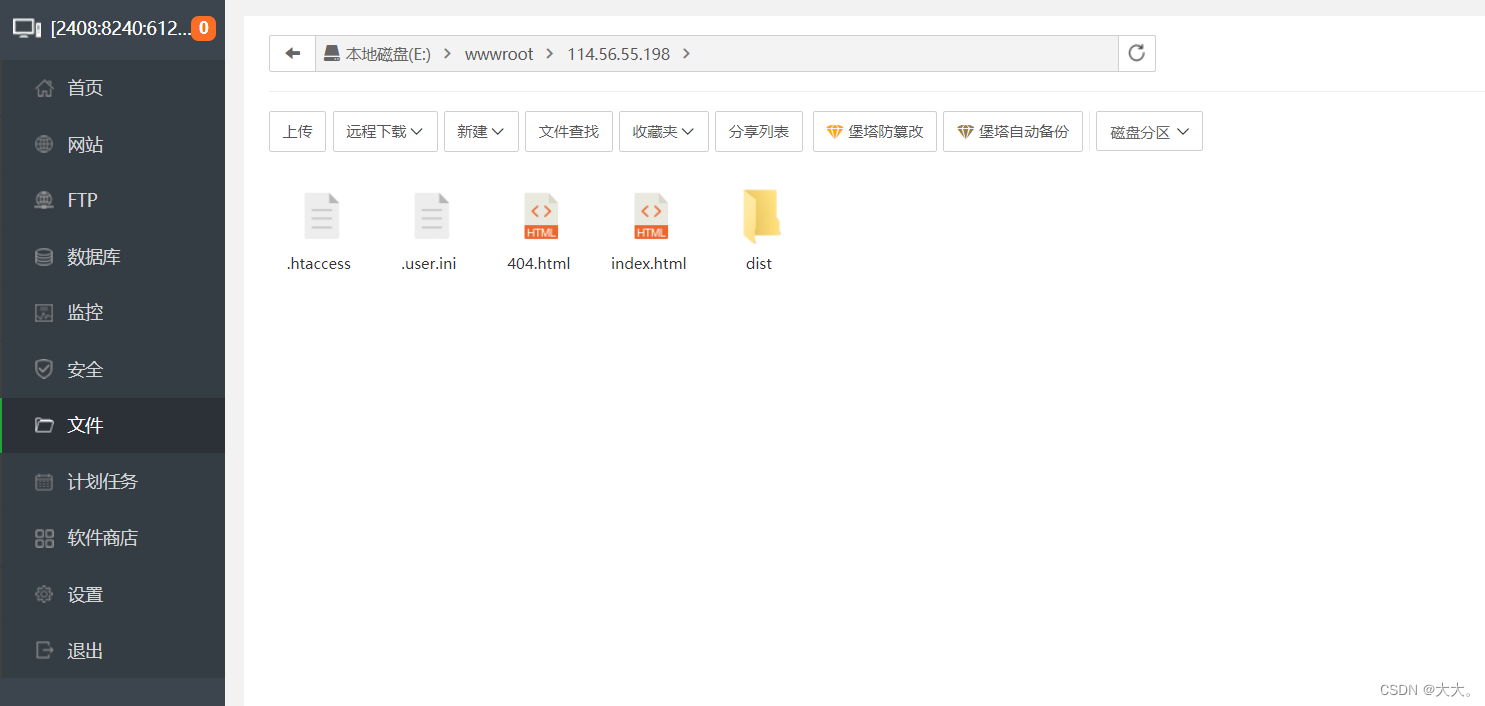
}六。 找到指定文件(文件地址和文件名在第三步设置的)
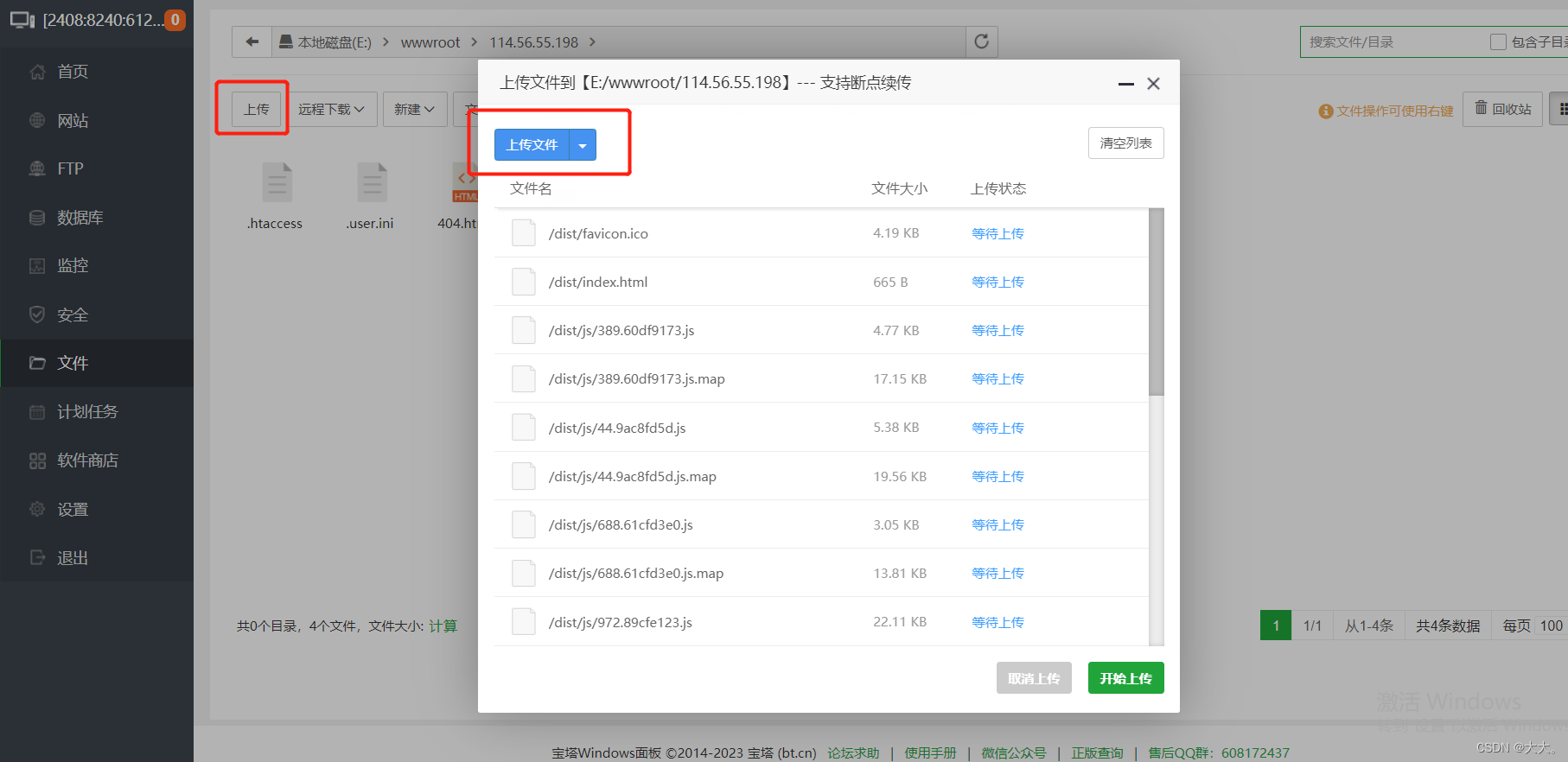
七。上传刚才打包好的dist文件
点击上传,上传目录,选择dist文件,点击开始上传

上传好如下图



八,点网站,点击设置,选择网站目录,检查网站目录和运行目录是否和刚才上传dist文件目录一致,不一致需要修改


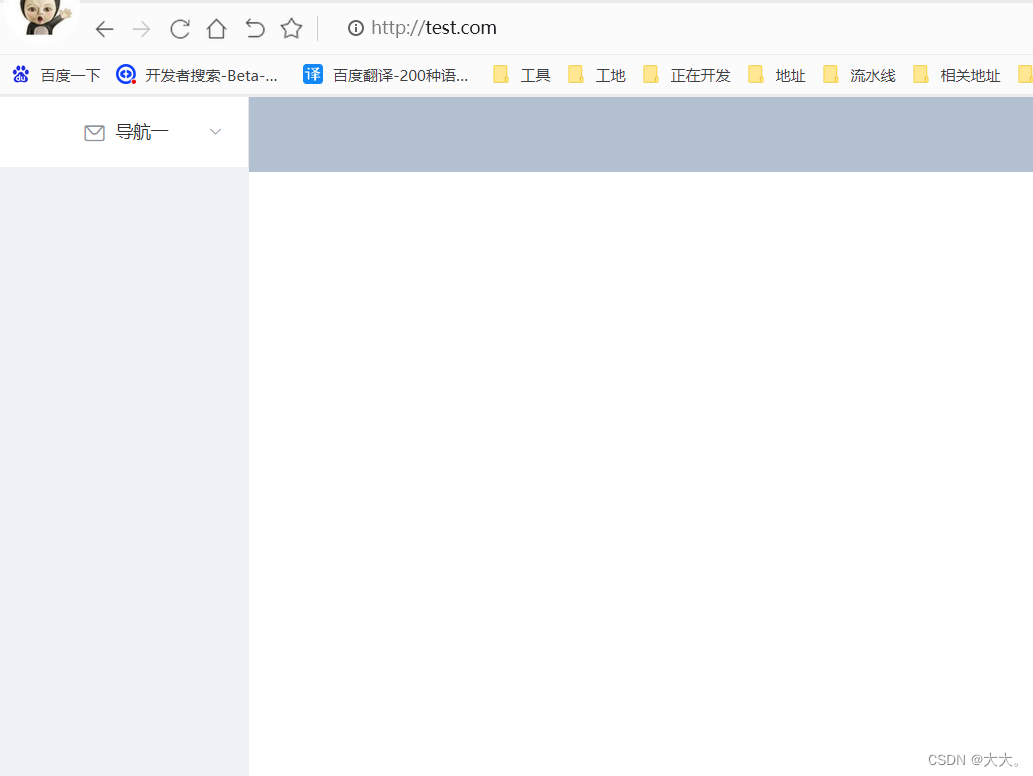
网址输入 test.com 结果访问成功
Tips:
如果输入地址还是打不开,那么可能是以下几个原因
1,域名被用了,重新随便填个(如test.com,testtest.com)
2.检查伪静态是否填写以及网站目录地址运行目录地址是否正确
3.在软件商店找到Nginx ,点设置,配置设置里,新增一段代码。贴到指定位置

贴代码
location ^~ /consumption/ {
try_files $uri $uri/ /consumption/index.html;
}