目录
一、认识 HTML 标签
二、HTML 文件基本结构
三、开发者工具
四、HTML常见标签
1.注释标签
2.标题标签(h1-h6)
3.段落标签(p)
4.换行标签
5.格式化标签
6.图片标签(img)
6.1网络路径
6.2绝对路径
6.3相对路径
7.标签属性
8.超链接(a)
五、表格标签
1.制作表格
2.合并单元格
3.列表标签
4.表格标签
4.1 form 标签
4.2 input 标签
4.3 label 标签
4.4 select 标签
4.5 textarea 标签
4.6无语义标签 div & span
在学习 HTML 之前,我们要知道 HTNL 属于前端的范畴。前端“三剑客”即HTML+CSS+JS。
![]()
那么它们分别是什么呢?
HTML--主要描述页面上的内容。
CSS--主要描述页面上的内容如何排版、布局以及样式等。
JS--主要用来页面交互使用。
本篇文章将详细介绍 HTML 的相关知识。
首先我们可以直接创建一个文本文件“hello.txt”,然后填入“你好,世界”,将文件后缀改为“html”,如下图所示。

打开文件后,打开如下图所示的界面。

以上的文本文件格式和直接改后缀名为 html ,不是标准的 HTML 格式,但是浏览器依然可以正确解析,是因为浏览器有非常强的鲁棒性(简单理解为:面对粗鲁的时候,依然可以表现的很棒)。
一、认识 HTML 标签
HTML 代码是由“标签”构成的。
<body>hello</body>- 标签名(body)放到< >中。
- 大部分标签成对出现。<body>为开始标签,</body>为结束标签。
- 少数标签只有开始标签,称为“单标签”。
- 开始标签和结束标签之间的是标签的内容。
- 开始标签中可能会带有“属性”,id属性相当于给这个标签设置了一个唯一的标识符。
<body id="myId">hello<body>二、HTML 文件基本结构
<html>
<head>
<title>第一个页面</title>
<head>
<body>
hello world
<body>
<html>html 是根标签,以上整个的为HTML的标准格式,也称为DOM树。修改文档内容为以上代码后,再打开浏览器,显示为以下样式:

- head 标签中写页面的属性
- body 标签中下的是页面上显示的内容
- title 标签中写的是页面的标题
三、开发者工具
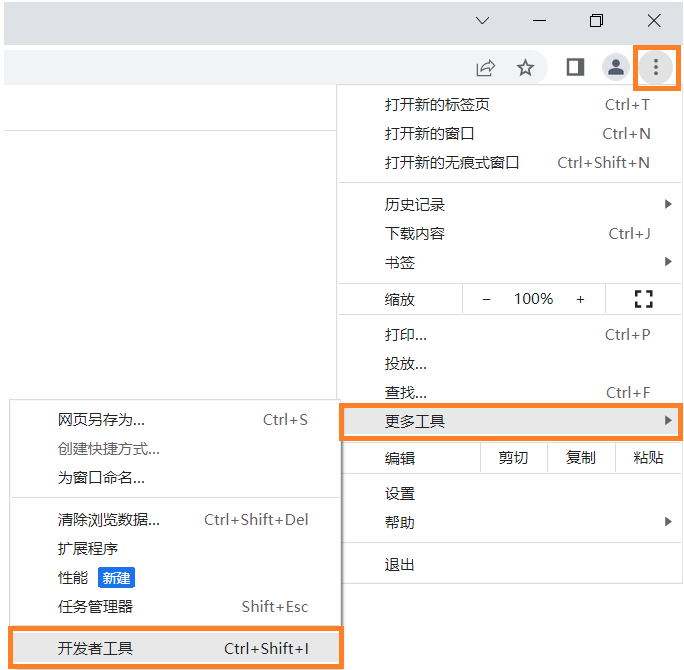
在浏览器中点击快捷键:F12或者在设置栏按下图所示选择。

打开后,如下图所示。

四、HTML常见标签
1.注释标签
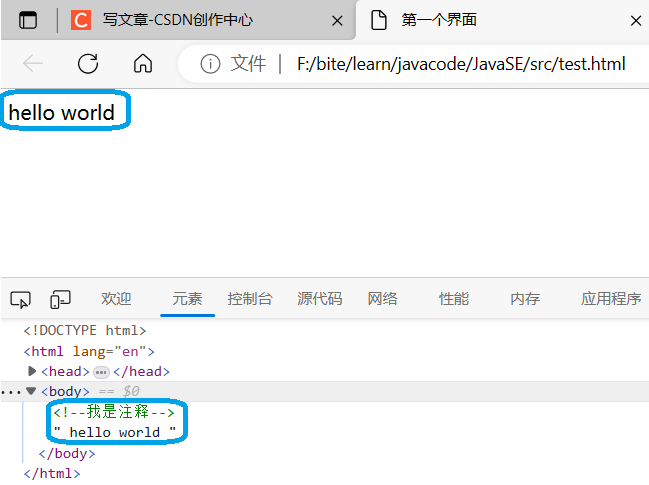
注释不会显示在界面上,目的是提高代码的可读性。
<!--我是注释-->
2.标题标签(h1-h6)
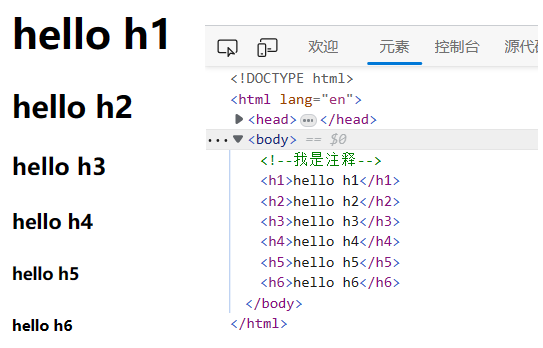
标题标签有六个, 从 h1 - h6。对字体进行了加粗,数字越大, 则字体越小。
<h1>hello h1</h1>
<h2>hello h2</h2>
<h3>hello h3</h3>
<h4>hello h4</h4>
<h5>hello h5</h5>
<h6>hello h6</h6>
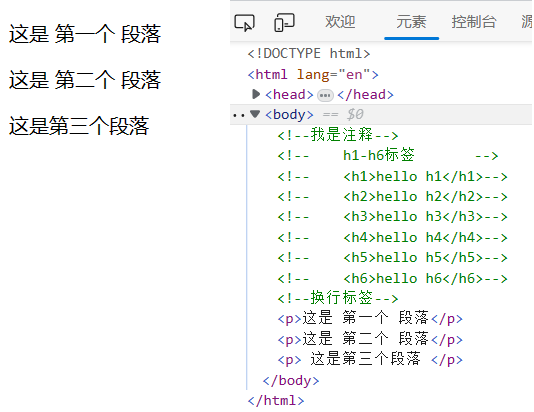
3.段落标签(p)
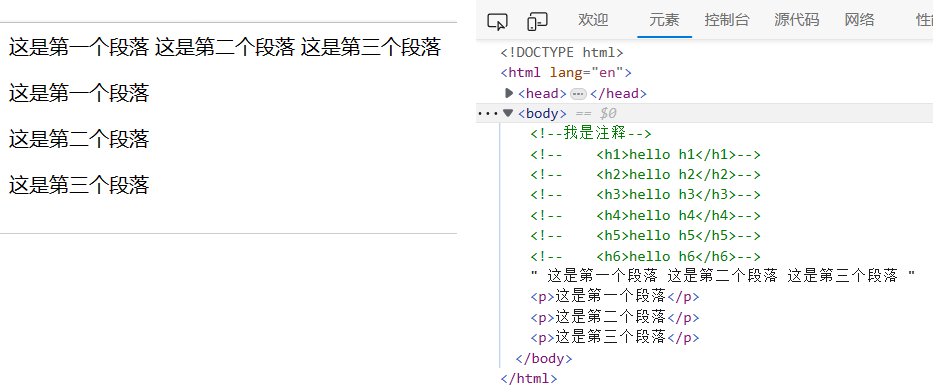
p 标签表示一个段落。当我们在输入段落内容时,直接在 idea 中进行换行是不会直接显示为段落的,只有在加上标签后,才会被认为这是一个段落。
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
需要注意的是:
- HTML 中的 p 标签,并不会进行首行缩进,如果想要实现首行缩进需要搭配CSS一起使用。
- 每一个段落与下一个段落之间间隔一个空行。
- 在 HTML 中的文字之间输入的多个空格只相当于一个空格。
- 在 HTML 内容首尾处的换行, 空格均无效。

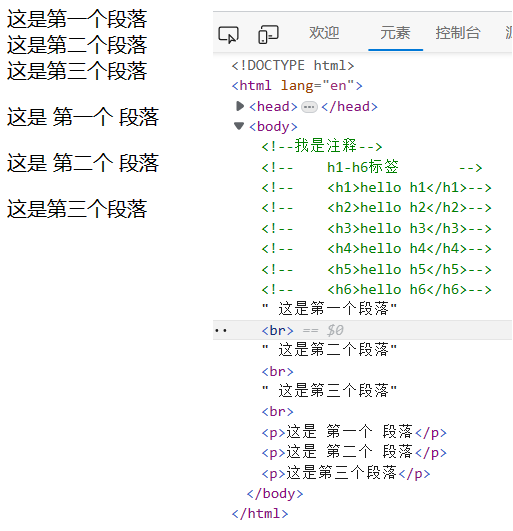
4.换行标签<br/>
br 是 break 的缩写,表示换行。br 是一个单标签(不需要结束标签),换行标签在换行后不会出现空行。
这是第一个段落<br/>
这是第二个段落<br/>
这是第三个段落<br/>
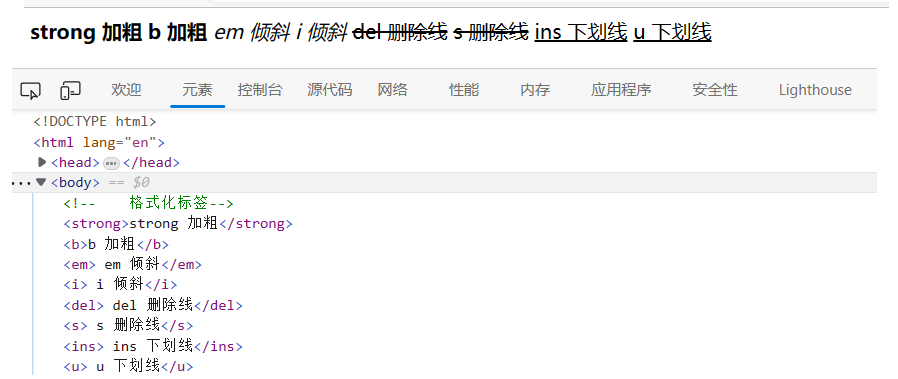
5.格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em> em 倾斜</em>
<i> i 倾斜</i>
<del> del 删除线</del>
<s> s 删除线</s>
<ins> ins 下划线</ins>
<u> u 下划线</u>
观察以上标签,可以看到格式化标签是分行去写的,但是在展示时是展示在一行的;h1-h6 也是分行去写的,但是展示时却自动换行了,这是为什么呢?

因为在 HTML 中,一般是不会进行换行的,除非使用段落标签 p 或者换行标签 br。这里就涉及到了两个新的概念:行内元素和块内元素。
块内元素是需要独占一行的。h1-h6 属于块内元素。
行内元素只占据一行的一部分。格式化标签就属于行内元素(设置高度是没有用的)。
6.图片标签(img)
img 标签必须带有 src 属性,表示图片的路径。
<img src="">其中 src 可以是绝对路径、相对路径或者网络路径。
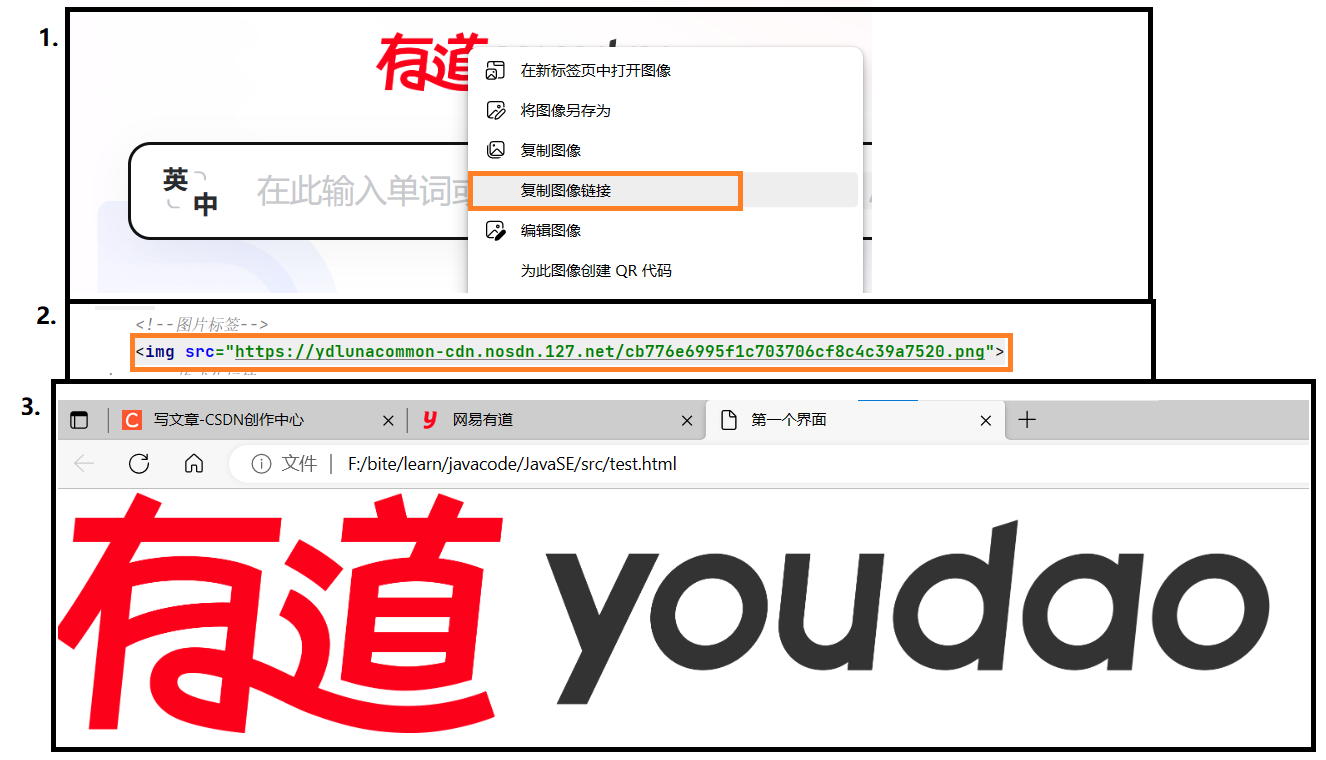
6.1网络路径
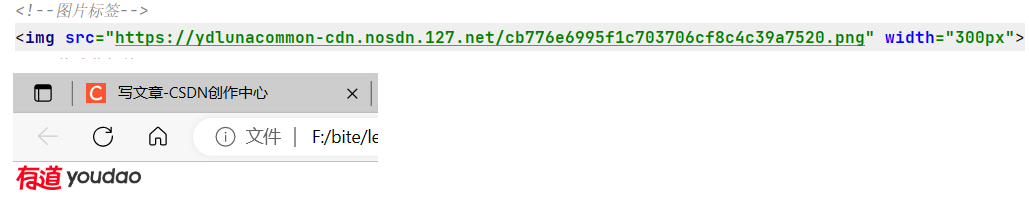
首先,通过网络路径来演示一下,我们找一个带有图片的网页,选择需要显示在我们自己页面的图片,右键点击选择“复制图像链接”,如下图所示:

可以看到成功在我们自己的界面内显示了图片,但是图片是非常大的,因此我们自行修改图片大小,这里我设置了图片宽度为300px(300像素)。

以上代码中的 width= "300px" 就属于 CSS 代码,用来控制布局以及页面展示。
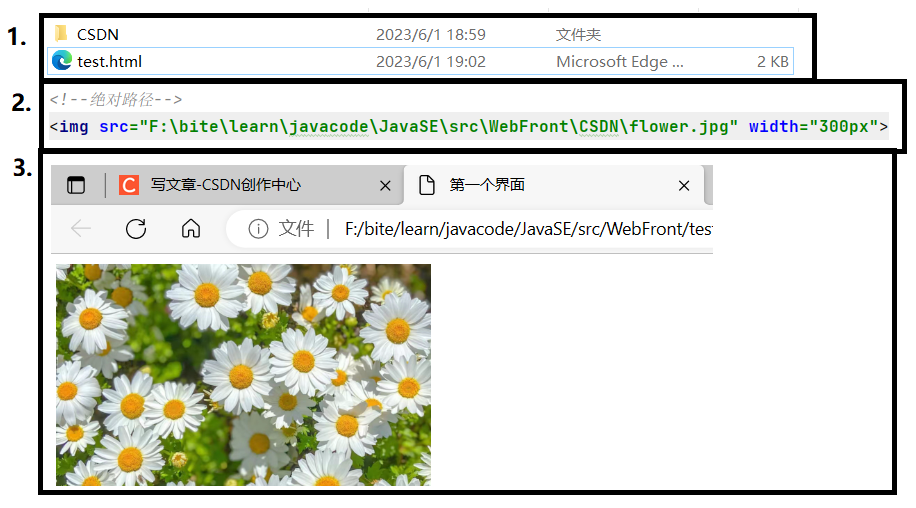
6.2绝对路径
接下来,我们通过绝对路径演示。在当前 idea 所在的文件下放置提前准备好的图片文件。

6.3相对路径
即相对于当前的".html"文件的位置,此时即".\CSDN\flower.jpg",其中.\表示的是回到当前目录的父目录,是可以省略的,如下图所示。

但是,当图片文件夹位于“.html”文件的上一级目录时,“..\”是不可以省略的。
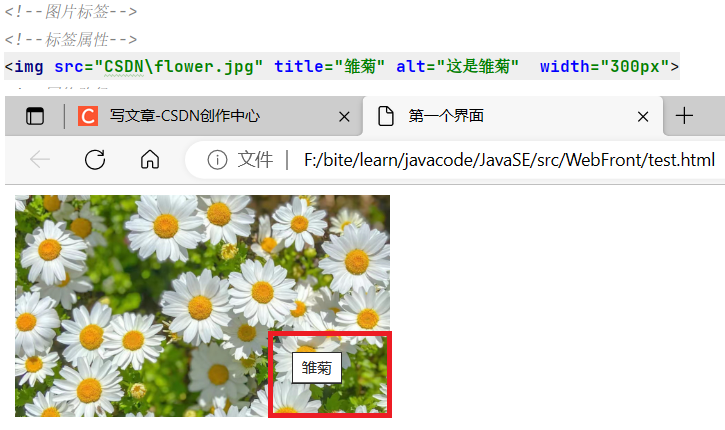
7.标签属性

我们可以看到,当鼠标放在图片上时会显示 title 后的内容,那 alt 中的内容在哪里显示呢?

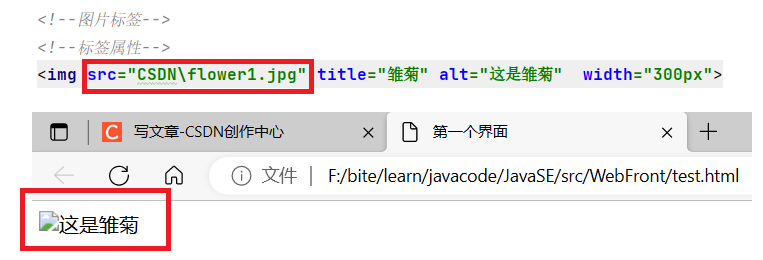
修改图片名称为一个并不存在的图片,然后它就显示如上图所示。那么此处的"src title alt"就是标签的属性。
- alt: 替换文本。当图片不能正确显示的时候,会显示一个替换的文字。
- title: 提示文本。鼠标放到图片上,就会有提示。
- width/height: 控制宽度高度。高度和宽度一般改一个就行, 另外一个会等比例缩放。 否则就会图片失衡。
- border: 边框。参数是宽度的像素。 但是一般使用 CSS 来设定。
需要注意的是:
- 属性可以有多个, 不能写到标签之前。
- 属性之间用空格分割,可以是多个空格,也可以是换行。
- 属性之间不分先后顺序。
- 属性使用 "键值对" 的格式来表示。
8.超链接(a)
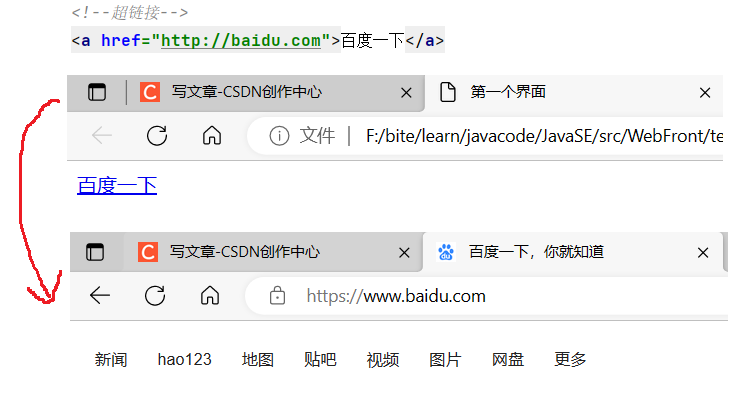
<a href="http://www.baidu.com">百度</a>在 href 后面输入要跳转的链接,点击后即可跳转至相应的界面,如下图所示。

- href: 必须具备, 表示点击后会跳转到哪个页面(要写全称,包含http)。
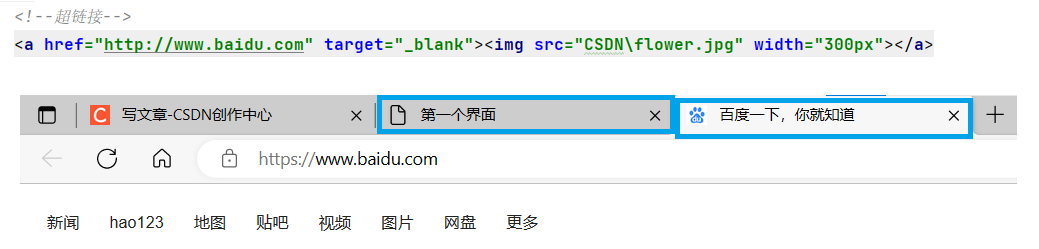
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开。


- 通常使用“#”来占位,为后续业务的扩展留下位置。
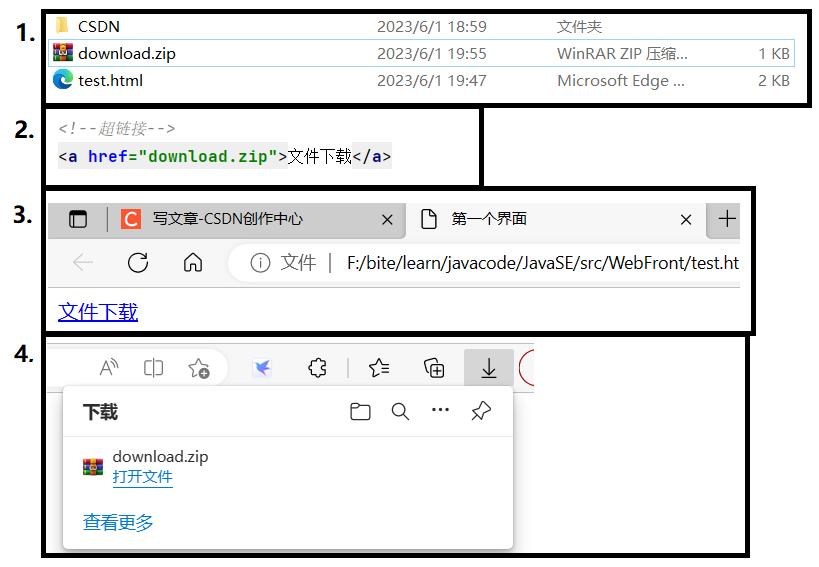
- href 后面是文件时,表示下载文件。
我们新建一个文件,命名为“download.zip” ,填入到 href 后面。

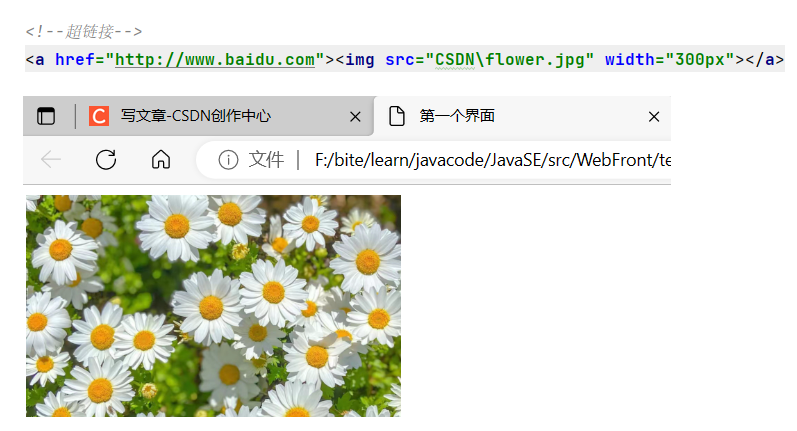
超链接中的标签都是可以嵌套使用的,接下来我们实现点击一下图片实现跳转到相应的网页。

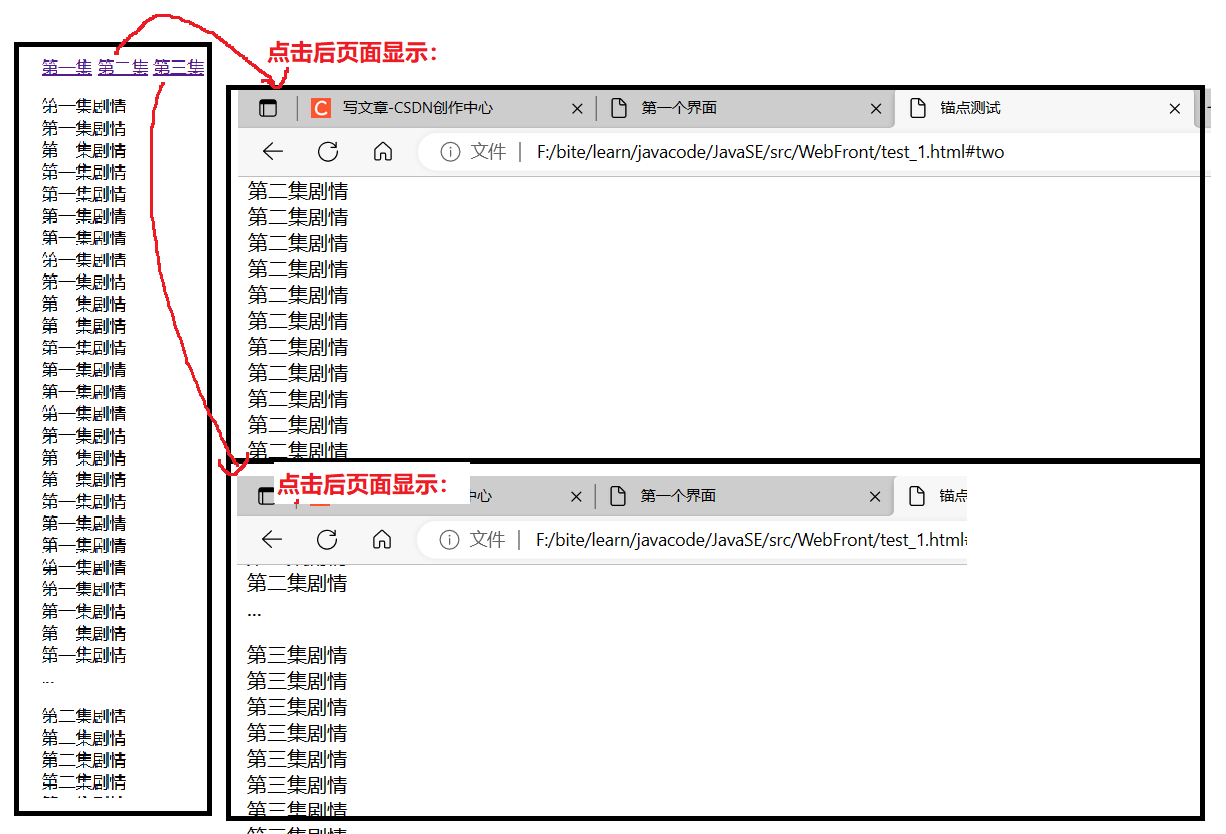
锚点链接:即 # + id ,可以快速定位到页面中的某个位置(将相应的内容置顶显示)。
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情 <br>
第一集剧情 <br>
...
</p>
<p id="two">
第二集剧情 <br>
第二集剧情 <br>
...
</p>
<p id="three">
第三集剧情 <br>
第三集剧情 <br>
...
</p>
# 表示跳转到对应 id 的位置。
五、表格标签
1.制作表格
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th。
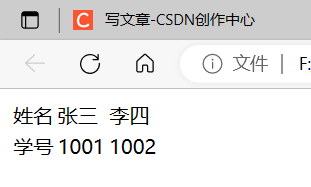
我们通过以上标签在网页中实现以下表格:
| 姓名 | 张三 | 李四 |
| 学号 | 1001 | 1002 |
我们通过以下代码实现:
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>张三</td>
<td>李四</td>
</tr>
<tr>
<td>学号</td>
<td>1001</td>
<td>1002</td>
</tr>
</table>
</body> 
可以看到直接显示为以上界面所示,并没有边框之类。接下来,我们通过 CSS 来设计表格的边框以及样式等等。

这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
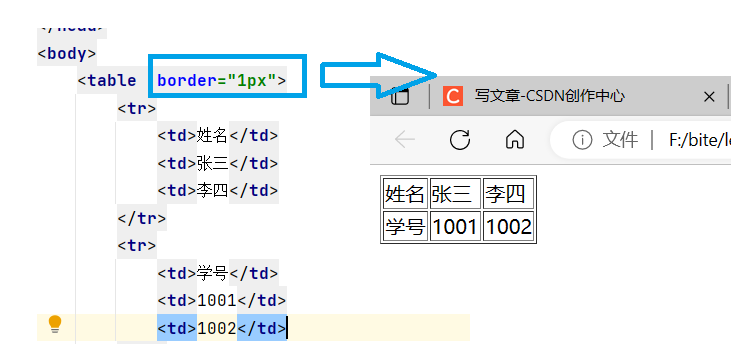
我们接着执行以下代码:
<table border="1px" cellspacing="0"> 
2.合并单元格
- 跨行合并: rowspan="n"
- 跨列合并: colspan="n"
<body>
<table border="1px" cellspacing="0">
<tr>
<td colspan="2">姓名</td>
<td rowspan="2">李四</td>
</tr>
<tr>
<td>学号</td>
<td>1001</td>
</tr>
</table>
</body> 
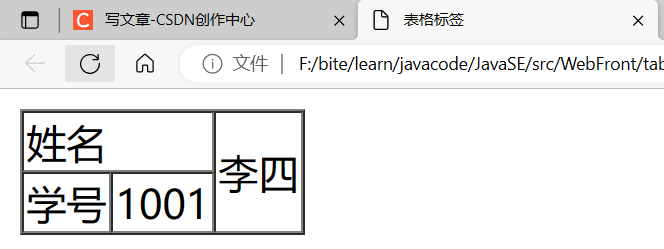
如果我们没有将对应会被覆盖掉的部分的代码删除,程序并不会报错,但是不符合预期效果,如下图所示。

3.列表标签
主要是用来布局的,为了整齐好看。
- 无序列表[重要] ul(unorder list) li
- 有序列表[用的不多] ol(order list) li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
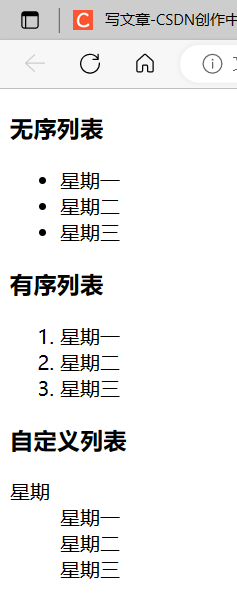
<body>
<h3>无序列表</h3>
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>星期</dt>
<dd>星期一</dd>
<dd>星期二</dd>
<dd>星期三</dd>
</dl>
</body>
</html>运行结果如下图所示:

4.表格标签
表单是让用户输入信息的重要途径。
4.1 form 标签
和后端交互,提交数据使用。
<form action="test.html">
... [form 的内容]
</form>描述了要把数据按照什么方式,提交到哪个页面中。 form 表单包括的部分就是需要提交的内容。
4.2 input 标签
各种输入控件,单行文本框,按钮,单选框,复选框。
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
1)文本框
用户名:<input type="text" name="username" id="username"><br/>
2)密码框
密码:<input type="password" name="password" id="password"><br/>
3)单选框
性别:<input type="radio" name="sex" id="male">男
<input type="radio" name="sex" id="female">女
单选框之间必须具备相同的 name 属性,才能实现多选一效果
4)复选框
爱好:<input type="checkbox"> 排球 <input type="checkbox"> 篮球 <input type="checkbox">足球<br/>
5)普通按钮
<input type="button" value="普通按钮">
6)提交按钮
<input type="submit" value="提交"><br/>
submit 搭配 form 表单才能使用(提交 name 要有 value 值)。
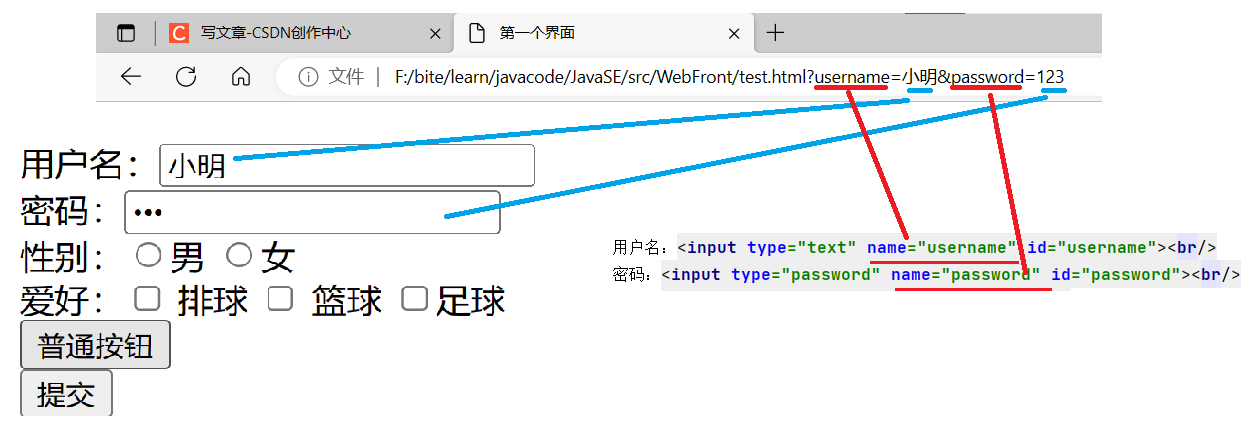
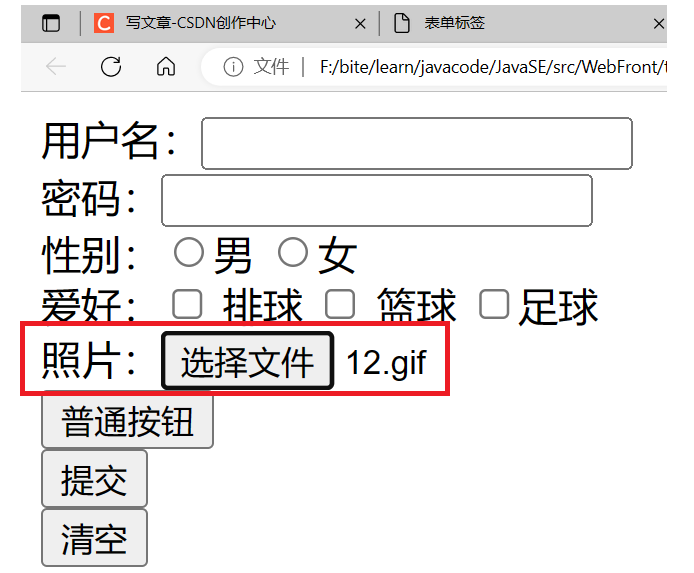
<body>
<form action="test.html" method="get">
用户名:<input type="text" name="username" id="username"><br/>
密码:<input type="password" name="password" id="password"><br/>
性别:<input type="radio" name="sex" id="male">男
<input type="radio" name="sex" id="female">女<br/>
爱好:<input type="checkbox"> 排球 <input type="checkbox"> 篮球 <input type="checkbox">足球<br/>
<input type="button" value="普通按钮"><br/>
<input type="submit" value="提交"><br/>
</form>
</body>
7)清空按钮
<input type="reset" value="清空"><br/>8)选择文件
照片:<input type="file" name="" id=""><br/>
4.3 label 标签
搭配 input 使用。点击 label 也能选中对应的单选/复选框,能够提升用户体验。for 属性: 指定当前 label 和哪个相同 id 的 input 标签对应。 (此时点击才是有用的)
性别:<input type="radio" name="sex" id="male">
<label for="male">男</label>
<input type="radio" name="sex" id="female">
<label for="female">女</label><br/>![]()
label 标签实现了当需要选中“男”时,直接点击文字就可以选中(也就是说将 name 和 type 绑定在了一起)。
4.4 select 标签
下拉菜单
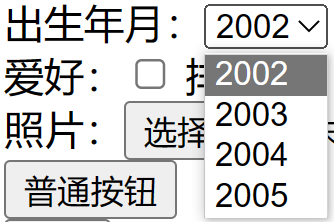
出生年月:<select>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select><br/>
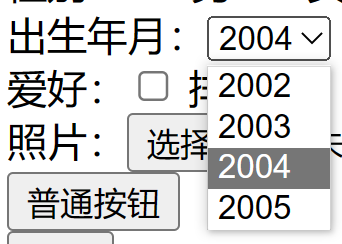
以上代码默认2002年为默认显示,通过以下代码可以设置为“2004”默认显示。
<option selected="selected">2004</option>
4.5 textarea 标签
表示文本域。
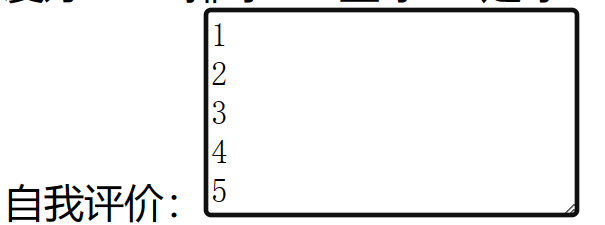
自我评价:<textarea rows="5">
</textarea>
4.6无语义标签 div & span
div & span 可以替代列表标签、换行标签、段落标签等等。div 标签, division 的缩写, 含义是分割
,span 标签, 含义是跨度。二者均用于网页布局。div 是独占一行的,是一个大盒子;span 不独占一行,是一个小盒子。
div : 块级元素。
span : 行内元素。
<div>
<span>星期一</span>
<span>星期二</span>
<span>星期三</span>
</div>
<div>
<span>星期一</span>
<span>星期二</span>
<span>星期三</span>
</div>
<div>
<span>星期一</span>
<span>星期二</span>
<span>星期三</span>
</div>
本篇文章就介绍到这里,下次见~~~~~