1、约束、尺寸、位置
@override
Widget build(BuildContext context) {
return Scaffold(body: LayoutBuilder(builder: (context, constraints) {
print("body约束:" + constraints.toString());
return Container(
color: Colors.black,
width: 300,
height: 300,
child: LayoutBuilder(builder: (context, constraints) {
print("Container约束:" + constraints.toString());
return Container(width: 20, height: 20, color: Colors.orange);
}));
}));
}运行效果图:

控制台输出:
flutter: body约束:BoxConstraints(0.0<=w<=390.0, 0.0<=h<=844.0)
flutter: Container约束:BoxConstraints(w=300.0, h=300.0)由此得出结论:
- body对子控件是loose松约束(子控件可以设置指定宽高);
- Container对子控件是tight强约束(如果子控件不指定位置怎么摆放的话,因为不指定位置的话系统也不知道子控件放大或者缩小后该怎么摆放,索性填充满父控件,设置宽高自然会失效),本质上是子控件违背了父控件的约束,所以一律按照父控件约束执行
- 总结:当设置子控件大小的时候如果不听使唤可以用LayoutBuilder(builder: (context, constraints){})打印下看看是tight还是loose
布局原理:
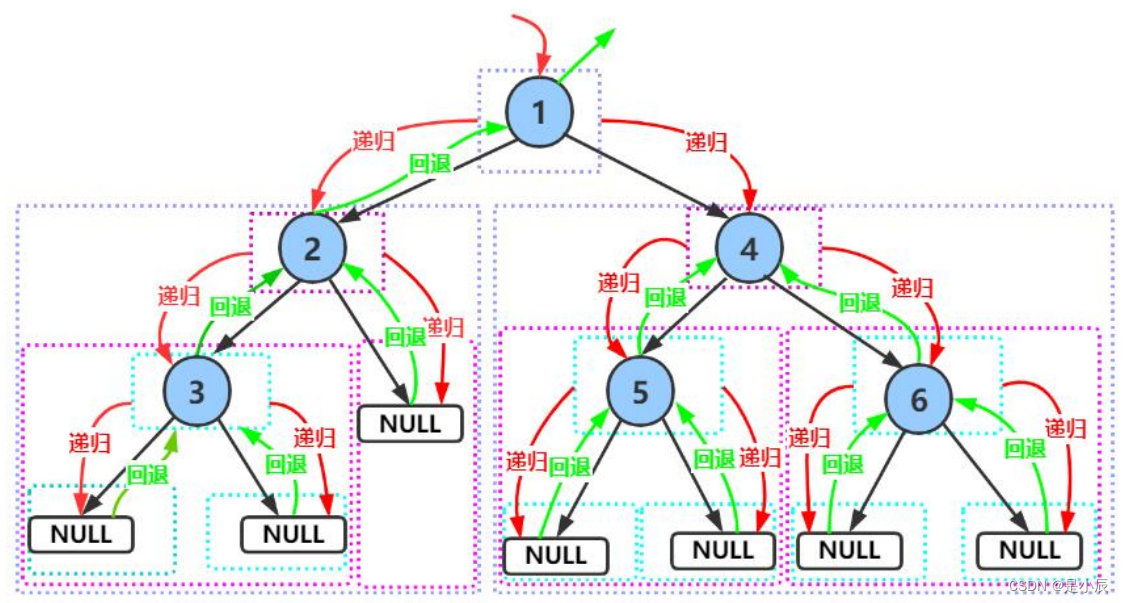
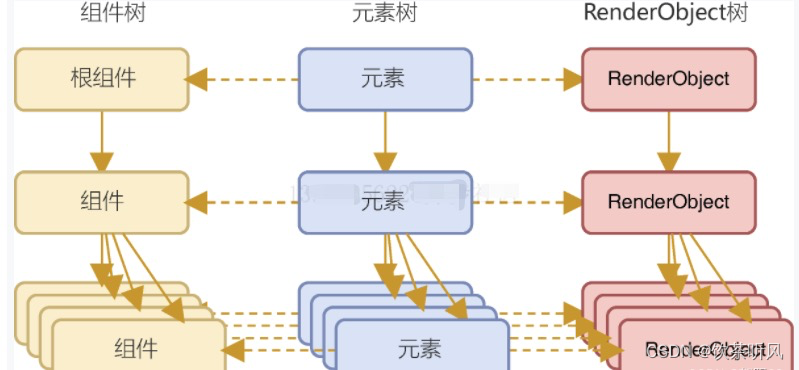
每个组件在渲染之前的布局过程具体可分为两个线性过程。首先从组件顶部向下传递布局约束,然后从底部向上传递布局信息。
简单点说就是flutter在布局的时候会遍历组件树 ,从根部开始(deep first 深度优先原则)向下传递约束,当子控件约束违背父控件约束的时候会执行父控件约束。flutter的布局是onePass只需要遍历WidgetTree一遍,向上传递尺寸,最后由父级得到尺寸再决定把children放在哪里

这两个线性过程会在元素树所引用的RenderObject树中完成,并且最终的布局信息将保存在RenderObject中。因此,当重新构建组件时,如果元素和RenderObject能够复用,那么同样可以使用和上次一样的布局信息。这种单向传递和保存信息的方式是Flutter布局性能优于其他框架的重要原因之一。
RenderObject树由一个个RenderObject组合而成。当Element实例挂载到元素树上后,就会调用组件的createRenderObject()方法生成对应的RenderObject。由于RenderObject树被元素树引用,并且主要任务就是帮助Element实例做具体的渲染工作,因此RenderObject树也常称为元素树的子树。
每个RenderObject会被元素持有,并且在组件重建后会尽量复用,每当元素中的状态发生改变时,就会调用组件的updateRenderObject()方法更新渲染对象,屏幕上的值最终得以更新。
2、自定义盒子布局约束
@override
Widget build(BuildContext context) {
return Scaffold(body: LayoutBuilder(builder: (context, constraints) {
print("body约束:" + constraints.toString());
return Container(
constraints: BoxConstraints(
minWidth: 60, minHeight: 60, maxWidth: 100, maxHeight: 100),
child: LayoutBuilder(builder: (context, constraints) {
print("Container约束:" + constraints.toString());
return FlutterLogo(size: 500);
}),
);
}));
}flutter: body约束:BoxConstraints(0.0<=w<=390.0, 0.0<=h<=844.0)
flutter: Container约束:BoxConstraints(60.0<=w<=100.0, 60.0<=h<=100.0)
3.Stack层叠组件
- (children里既有普通Widget又有Position包裹的Widget),其大小是由children中没有被Position包裹的Widget中的最大个子组件决定,(被Position包裹的子组件有点类似于前端布局中的absolute绝对布局会脱离文档流)可以超出父组件显示,不想显示也可以设置clipBehavior: Clip.hardEdge,强制裁剪超出部分。
- (children里全部是普通的Widget),其大小是包裹着子组件
- (children里全部是Position包裹的Widget,就没有参照物不知道该怎么布局)Stack的大小会充满父组件尽可能的大,(因为只有Stack自身足够大对应的children设置左上对齐或者其他对齐才会有意义,不然会挤在一起失去了原有设置对齐的意义)