kendoUI中的Observable方法
一、前言
Kendo UI是一个基于JavaScript的开源UI框架,它提供了一系列的UI组件和工具,包括表格、图表、表单、对话框等。Kendo UI中的Observable是一个非常重要的概念,它可以帮助我们更好地理解和使用Kendo UI。
Observable是Kendo UI中的核心概念之一,它代表了一个可观察的对象,可以被订阅和触发事件。在Kendo UI中,所有的UI组件都是Observable对象,当组件的状态发生变化时,会自动触发相应的事件。
二、实现原理
Kendo UI中的Observable实现原理是基于MVVM(Model-View-ViewModel)架构模式的。
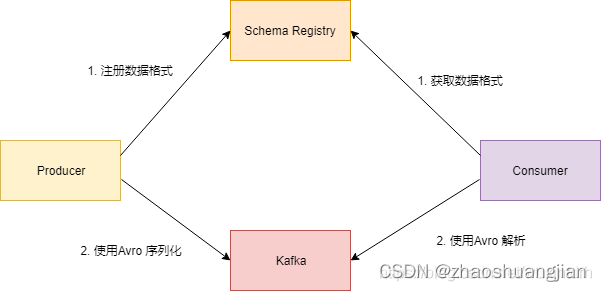
2.1 MVVM
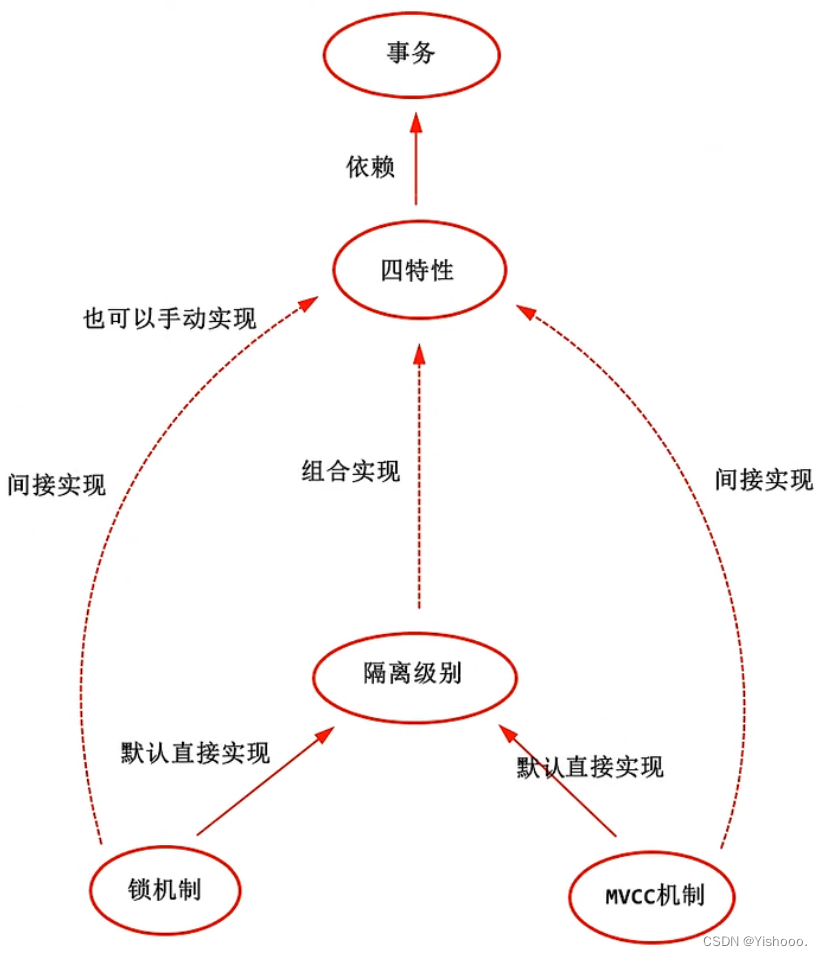
图例:

在MVVM架构中,核心数据模型被称为ViewModel,视图被称为View,而数据绑定则是将ViewModel和View之间的通信机制。Kendo UI使用JavaScript的数据绑定技术来实现ViewModel和View之间的通信。具体来说,它使用了一种称为“observable”的机制来实现数据的双向绑定。
在Kendo UI中,每个控件都被视为一个Observable对象。当用户对控件进行输入或更改时,控件会触发一个change事件。这个事件会被Kendo UI捕获并将其传递给ViewModel。ViewModel会监听这个事件,并根据事件中传递的数据来更新自己的状态。同时,如果ViewModel的状态发生了变化,它也会将自己的状态通知给所有相关的控件。这样,所有的控件都会自动更新它们的状态,以反映ViewModel的新值。
2.2 MVC
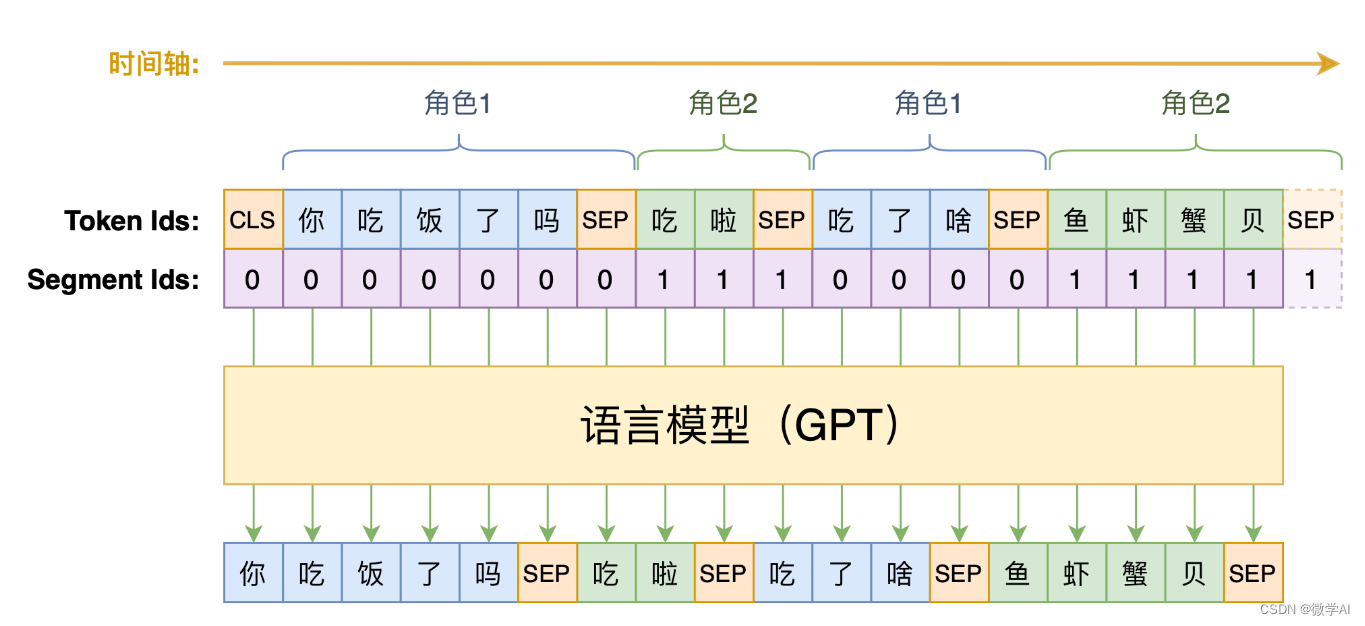
图例:

MVC是Model-View- Controller的简写。即模型-视图-控制器。核心是controller来控制,客户端view视图层展示由model模型层的数据驱动,当页面输入信息后通知controller控制层来修改model模型数据;也就是说每次view视图层更新后都需要调用一下controller控制层。mvc有点在于M和V分离使结构更加清晰,但不适用于大型复杂页面项目。
三、初始化示例
创建一个Observable实例很简单,我们需要传入一个需要观测的对象,这个对象值就会被监听动态改变。示例:
var dataSource = new kendo.observable({
model: {
userName: '张三',
age: 18,
},
data: [{
name: '张三',
age: 18,
}],
hanleDel: function() {
console.log(arguments);
}
});
四、页面数据绑定
在上面我们创建了一个dataSource的可观测对象,里面配置model与data属性值与一个方法。可以用来绑定表单输入与表格数据,当表单输入时会将值实时更新到绑定属性对象中。具体示例:
<div id="form" style="width: 100%;">
<div>
<label for="name">Name:</label>
<input type="text" id="name" data-bind="value: model.userName" />
</div>
<div>
<label for="age">age:</label>
<input id="age" data-bind="value:model.age" />
</div>
</div>
<div id="grid" ></div>
<script>
// 在页面上显示数据
$("#grid").kendoGrid({
dataSource: dataSource, // 数据源对象
columns: [{
field: "userName",
title: '姓名',
locked: true,
width: 120
},
{
field: "age",
title: '年龄',
width: 120,
},
],
toolbar: [{
name: "create",
template: '<button data-bind="click:hanleAdd">添加</button>' //自定义模板
}],
});
kendo.bind($('#grid'), dataSource);
kendo.bind($('#form'), dataSource);
</script>












![[数据库]关于数据库设计的原则](https://img-blog.csdnimg.cn/82efc57c7fa7467581a81a402aab3fab.png)