需求描述:
需要一个组件,同时能预览多种类型文件,一种类型文件可有多个的文件。
看过各种博主的方案,其中最简单的是利用第三方地址进行预览解析(无需任何插件);
这里推荐三个地址:
@params 微软解析地址
@url https://view.officeapps.live.com/op/view.aspx?src=资料地址
@params docx云服务解析 大小限制 50MB
@url http://view.xdocin.com/xdoc?_xdoc=资料地址
@params 豆瓣在线预览解析
@url www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc=资料地址
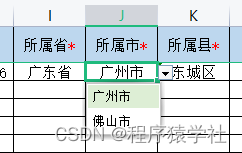
效果图:

已测试,因为单线程原因,可能有些文件无法同时展现,后期还会优化
注意:操作的文件必须是公网能访问得到的,否则无法被解析;
组件代码:
<!--多文件类型预览-->
<template>
<el-dialog
class="filedialog"
title="文件预览"
append-to-body
:visible.sync="dialogVisible"
close-on-press-escape
@close="close"
width="70%"
>
<span slot="title" class="dialog-footer">
<div class="title">
<span>文件预览</span>
</div>
<div class="select_box">
<el-select
v-model="fileType"
placeholder="请选择文件类型"
@change="selectChange"
clearable
transfer="true"
:popper-append-to-body="false"
popper-class="select-popper"
>
<el-option
v-for="(item, index) in fileTypes"
:key="index"
:label="`文件类型` + (index + 1) + item"
:value="item"
>{{ `文件类型` + (index + 1) + item }}</el-option
>
</el-select>
</div>
</span>
<template v-if="onImg">
<iframe
v-for="(item, index) in fileListInfo"
:src="item"
frameborder="0"
width="100%"
height="650"
class="iframe"
></iframe>
</template>
<template v-else>
<div class="block" :style="{ height: '600px' }">
<!-- <span class="demonstration">默认 Hover 指示器触发</span> -->
<el-carousel height="600px">
<el-carousel-item v-for="item in fileListInfo" :key="item">
<h3 class="small">
<img
:src="item"
alt=""
:style="{ width: '100%', height: 'auto' }"
/>
</h3>
</el-carousel-item>
</el-carousel>
</div>
</template>
</el-dialog>
</template>
<script>
export default {
name: "file_Preview",
data() {
return {
imgVisibleURL: "",
onImg: true,
dialogVisible: false,
fileTypes: [],
fileType: "",
fileListInfo: null,
};
},
props: {
fileDialogVisible: {
type: Boolean,
},
filePreview: {
type: String,
default: "",
},
},
watch: {
fileDialogVisible: {
handler(newVal, oldVal) {
this.dialogVisible = newVal;
},
deep: true,
immediate: true,
},
filePreview: {
handler(newVal, oldVal) {
if (newVal) {
this.imgVisibleURL = newVal;
//类型收集
this.fileTypes = this.conversion(newVal);
//默认选中
this.$nextTick(() => {
this.fileType = this.fileTypes[0];
this.selectChange(this.fileTypes[0]);
});
}
},
deep: true,
immediate: false,
},
},
created() {},
mounted() {},
methods: {
/**
* @params 微软解析地址
@url https://view.officeapps.live.com/op/view.aspx?src=
@params docx云服务解析 大小限制 50MB
@url http://view.xdocin.com/xdoc?_xdoc=
@params 豆瓣在线预览解析
@url www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc=
*/
conversion(str) {
str.split(",").forEach((item, index) => {
let extIndex = item.lastIndexOf(".");
let ext = item.substr(extIndex);
this.fileTypes.push(ext);
});
let unique = (arr) => {
return Array.from(new Set(arr));
};
return unique([...this.fileTypes]);
},
selectChange(e) {
const fileDataList = this.fileFilter(this.imgVisibleURL.split(","), e);
if (
e == ".xls" ||
e == ".doc" ||
e == ".docx" ||
e == ".xlsx" ||
e == ".detx" ||
e == ".pptx" ||
e == ".ppt" ||
e == ".xls"
) {
//需二次处理
this.onImg = true;
this.fileListInfo = fileDataList;
this.fileListInfo = this.fileListInfo.map((url, index) => {
return `https://view.officeapps.live.com/op/view.aspx?src=${url}`;
});
} else if (e == ".png" || e == ".jpg" || e == ".webp" || e == ".gif") {
//图片类型直接
this.onImg = false;
this.fileListInfo = fileDataList;
} else if (e == ".pdf") {
//.pdf类型不需要二次处理
this.onImg = true;
this.fileListInfo = fileDataList;
}
},
fileFilter(arr, callback) {
let urlArr = [];
arr.forEach((item, index) => {
let extIndex = item.lastIndexOf(".");
let ext = item.substr(extIndex);
if (ext == callback) {
urlArr.push(item);
}
});
return urlArr;
},
close() {
this.$emit("fileCloseDialog", false);
this.fileTypes = [];
this.fileListInfo = null;
this.fileType = "";
},
},
};
</script>
<style lang="less" scoped>
.filedialog {
width: 100%;
height: 100%;
z-index: 9999 !important;
::v-deep .dialog-footer {
height: 50px;
font-size: 19px;
display: flex;
align-items: center;
position: relative;
.select_box {
position: absolute;
right: 100px;
}
}
::v-deep .el-dialog {
opacity: 0.9;
.el-dialog__body {
height: 700px;
margin: 0;
padding: 15px;
background: #00132f;
overflow: auto;
// 滚动条整体部分
&::-webkit-scrollbar {
width: 6px;
height: 6px;
}
// 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
&::-webkit-scrollbar-button {
display: none;
}
// 滚动条的轨道(里面装有Thumb)
&::-webkit-scrollbar-track {
background: transparent;
}
// 滚动条的轨道(里面装有Thumb)
&::-webkit-scrollbar-track-piece {
background-color: transparent;
}
// 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)
&::-webkit-scrollbar-thumb {
background: #fff;
cursor: pointer;
border-radius: 4px;
}
// 边角,即两个滚动条的交汇处
&::-webkit-scrollbar-corner {
display: none;
}
// 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件
&::-webkit-resizer {
display: none;
}
}
.el-dialog__header {
background: #00132f;
color: white;
}
}
}
</style>方法还是有很多的,下面给大家推荐几个还不错的网站;
可参考:
vue在线预览word、excel、pdf、txt、图片的相关资料,
https://www.jb51.net/article/266520.html
vue集成Luckyexcel实现在线编辑Excel,可自行导入,也可从服务器端获取:
https://blog.csdn.net/weixin_45000975/article/details/121856816
希望对大家有所帮助,如有不妥,多多包涵