VS code使用及插件(python、vue)
- 说明
- 一、下载及安装
- 二、`vs code` 常规设置
- 三、 `pyhton`插件
- 四、 `vue`相关插件
说明
- 本教程主要内宅vs code使用及
vue、python插件 vs code常规设置pyhton插件vue相关插件
一、下载及安装
二、vs code 常规设置
注:用户是全局、工作区只对该项目起作用
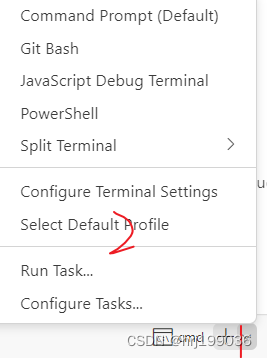
- 终端设置
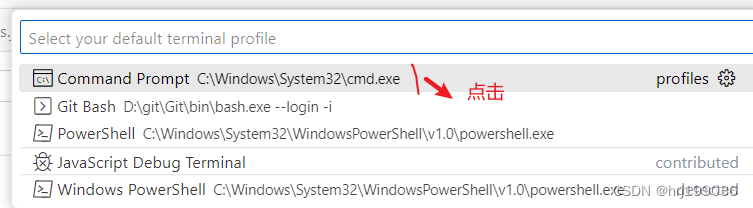
- command prompt
powershell(运行python时功能不全)- 默认设置-command prompt


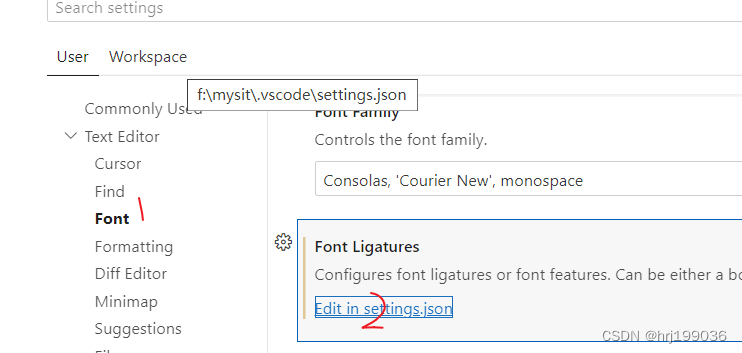
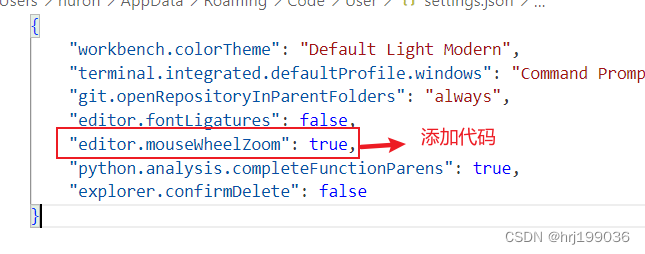
- 字体大小(ctrl+滚动)
settting—>Font—>Edit in setting.json —>“editor.mouseWheelZoom”: true,(添加)


- 自动补全
- setting–>user snippent—>
New Glabal snippents file-->取名 - 使用 输名—>enter
"自动补全名称": {
"prefix": "输入字母后补全",
"body": [
写入的代码
注:每一行代码才可以用,换行不行
每一行代码用双引号
],
"description": "vue模板"
}
- 主题
设置---->Themes—>选择 - vs code —>setting.json编写
{
"关健字":,
}
三、 pyhton插件
- python snippet插件
- 虚拟环境
python -m venv 虚拟名
{
"python.pythonPath":".env/Scripts/python.exe",
}