一、多语言跨境商城模式
-
多商家模式:容纳不同的商家
-
多用户模式:用户之社区,用户交互,分享和推广
-
支持扩展:使用现代化的技术架构和设计,包括支持并发访问、分布式数据存储等功能。
-
采用常用技术:各种编程语言和技术,成熟的开发框架和数据库系统。
-
多种支付方式:多种支付方式,包括信用卡、网上银行、第三方支付等。

全球
跨境贸易
多语言
无货源
多国货币
一键铺货
后台采集
多商户
一件代发
视频直播带货
国JI化UI面板
国际多类型支付
多语言搜索引擎
多商家入驻
售后评价
海外仓SKU
折扣、优惠卷、团购、多人拼团、miao杀
运营模式
支持Amazon、eBay、Wish、Shopify等平台店铺账号
公共API接口
实现商品管理、订单管理、账户管理等诸多功能
跨境网站搭建
前端全开源、无加密
后端全开源、无加密
h5+app多端+小程序
前端速度
二、代码示例
前端框架:Vue.js作为前端框架
开发语言:JAVA
数据库:MySQL
实现了用户注册、登录、购物车和订单管理等功能,并支持多语言切换。
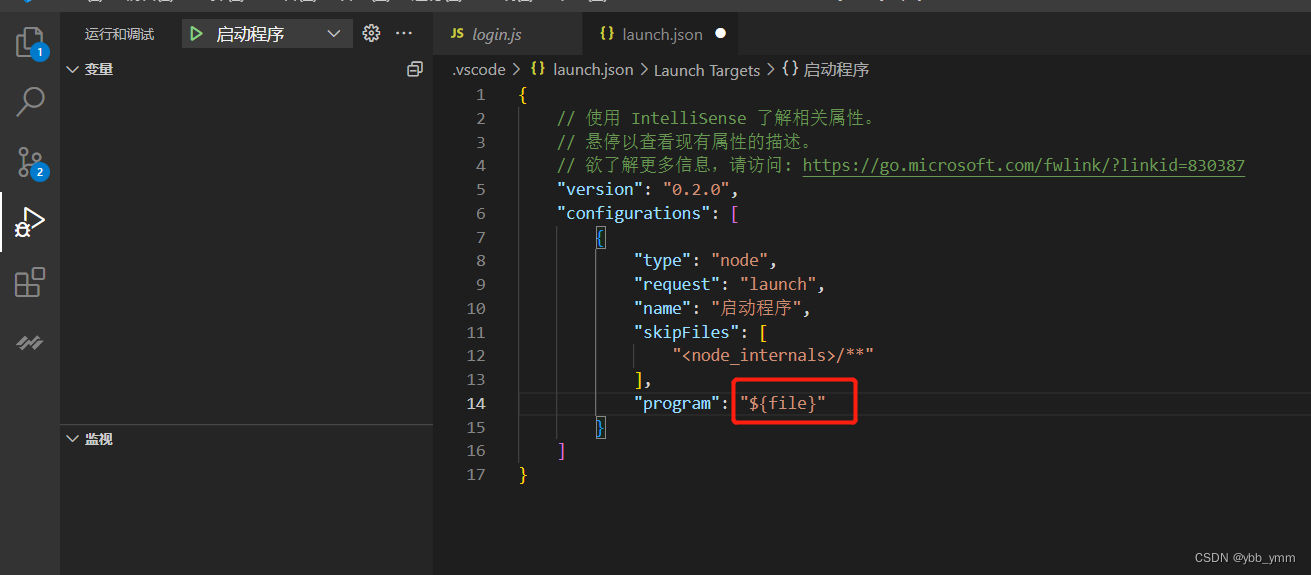
前端代码
html复制代码
<template> <div> <h1>{{ $t('welcome') }}</h1> <ul> <li><router-link to="/">{{ $t('home') }}</router-link></li> <li><router-link to="/login">{{ $t('login') }}</router-link></li>