ES2022的函数
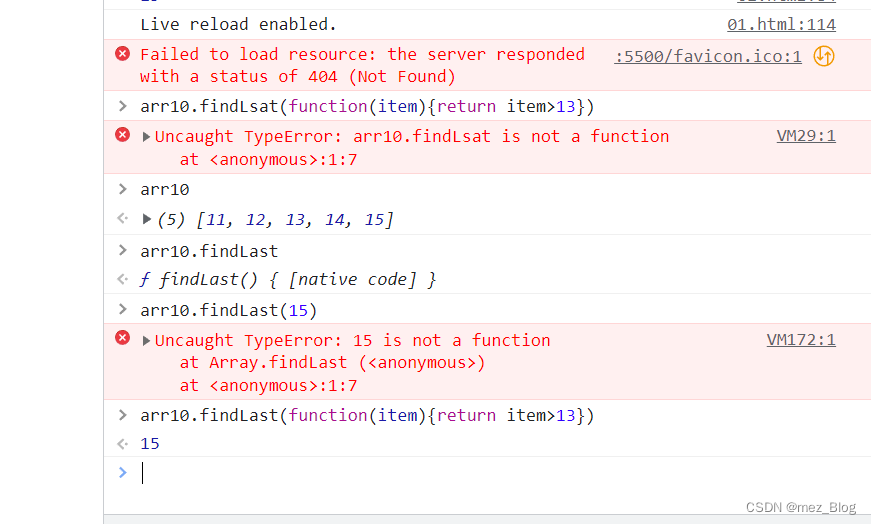
//findLast findLastIndex() ES2022
发现在电脑自带的联想浏览器不支持此函数,还报错了

对于ECMA的支持还和浏览器有关以及浏览器版本有关,然后我使用Google浏览器就可以正常使用,

1.扩展运算符:三个点...
...复制为浅复制,如果数组中拥有嵌套就不行了
2.array.from 转换为数组
3.Array.of
注意与Array()的区别,如果直接使用Array(5),只是声明只有5个内容的空数组,而Array.of (5)则是声明数组元素为5的数组,即[5]。
4.find findIndex() 正序查找
//findLast findLastIndex() ES2022 逆序查找
5.//flat() flatMap()
扁平化处理,将高维数组转换成一维数组
flatMap()适合复杂对象的展开
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-06-01 09:41:03
* @LastEditors: Mei
* @LastEditTime: 2023-06-01 10:34:43
* @FilePath: \vscode\ECMA\06\01.html
* @Description:
*
* Copyright (c) 2023 by ${git_name_email}, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<script>
//1.扩展运算符 ...复制为浅复制,如果数组中拥有嵌套就不行了
let arr1=[1,2,3]
let arr2=['a','b','c']
let arr3=arr1.concat()
arr3.pop()
let arr4=[...arr2]
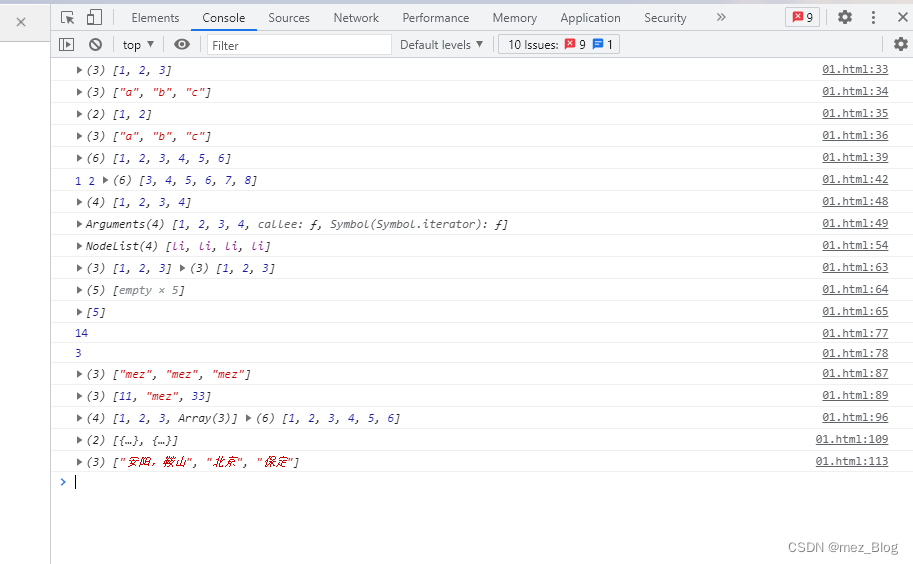
console.log(arr1)
console.log(arr2)
console.log(arr3)
console.log(arr4)
let arr5=[4,5,6]
console.log([...arr1,...arr5])
let myarr=[1,2,3,4,5,6,7,8]
let [a,b,...c]=myarr
console.log(a,b,c)
//2. Array.from
//arguments
function test(){
console.log(Array.from(arguments))
console.log(arguments)
}
test(1,2,3,4)
let olis=document.querySelectorAll("li")
console.log(olis)
Array.from(olis).map(function(){})
//3. Array.of
let arr=[1,2,3]
let arr6=Array(1,2,3)
let arr7=Array.of(1,2,3)
let arr8=Array(5)
let arr9=Array.of(5)
console.log(arr6,arr7)
console.log(arr8)
console.log(arr9)
//4. find findIndex()
let arr10=[11,12,13,14,15]
let res=arr10.find(function(item){
return item>13
})
let res2=arr10.findIndex(function(item){
return item>13
})
console.log(res)
console.log(res2)
//findLast findLastIndex() ES2022
// let res3=arr10.findLast(function(item){
// return item>13
// })
// console.log(res3)
let arr11=new Array(3).fill('mez')
console.log(arr11)
let arr12=[11,22,33]
console.log(arr12.fill("mez",1,2))
//flat() flatMap()
let arr13=[1,2,3,[4,5,6]]
let arr14=arr13.flat()
console.log(arr13,arr14)
let arr15=[
{
name:"A",
list:["安阳,鞍山"]
},
{
name:"B",
list:["北京","保定"]
}
]
console.log(arr15.flat())
let res4=arr15.flatMap(function(item){
return item.list
})
console.log(res4)
</script>
</body>
</html>