uni-app路由进阶—不同路由跳转配置的使用
uni-app路由进阶—不同路由跳转配置的使用
文章目录
- uni-app路由进阶—不同路由跳转配置的使用
- 前言
- 一、配置2个一级导航页面(tabBar)
- 二、路由配置分类
- 总结
前言
UNI-APP学习系列之uni-app路由进阶—不同路由跳转配置的使用
一、配置2个一级导航页面(tabBar)
-
配置2个一级导航页面(tabBar)
-
pages目录新建vue文件
-
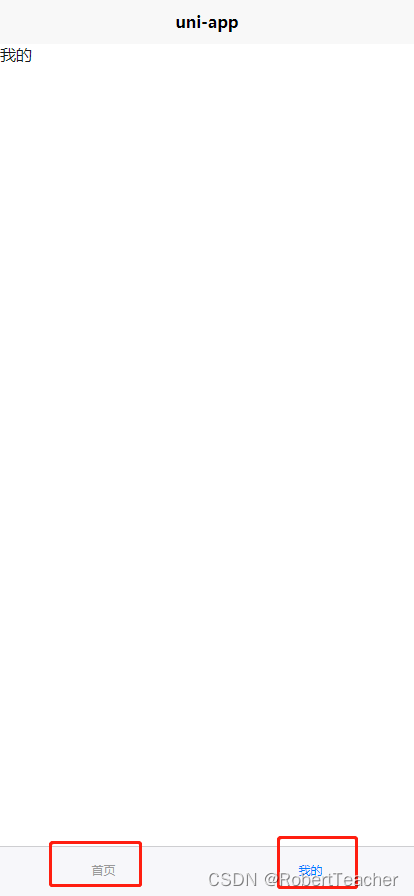
pages.json配置tabBar
"tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/mine/index", "text": "我的" } ] }效果如下图所示

-
二、路由配置分类
| 跳转方法 | 说明 |
|---|---|
| uni.navigateTo() | 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面 |
| uni.redirectTo() | 关闭当前页面,跳转到应用内的某个页面 |
| uni.reLaunch() | 关闭所有页面,打开到应用内的某个页面 |
| uni.switchTab() | 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 |
| uni.navigateBack() | 关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层 |
-
注意
-
实现传参
- uniapp全局的自定义事件:https://uniapp.dcloud.net.cn/tutorial/page.html#emit
- 全局状态管理库:pinia、vuex
-
navigateTo,redirectTo只能打开非 tabBar 页面。 -
switchTab只能打开tabBar页面。 -
reLaunch可以打开任意页面- 字节跳动小程序与飞书小程序不支持
-
-
总结
- 一般进行页面的跳转使用uni.navigateTo
- tabbar页面的跳转使用uni.switchTab或者uni.reLaunch
总结
以上就是今天要讲的内容,本文介绍了UNI-APP学习系列之uni-app路由进阶—不同路由跳转配置的使用的全部内容,后续我会基于VSCode继续进行开发讲解UNI-APP框架,喜欢的请点击关注,UNI-APP框架使用教程将会持续更新下去。