一、下载node.js
下载地址:Download | Node.js
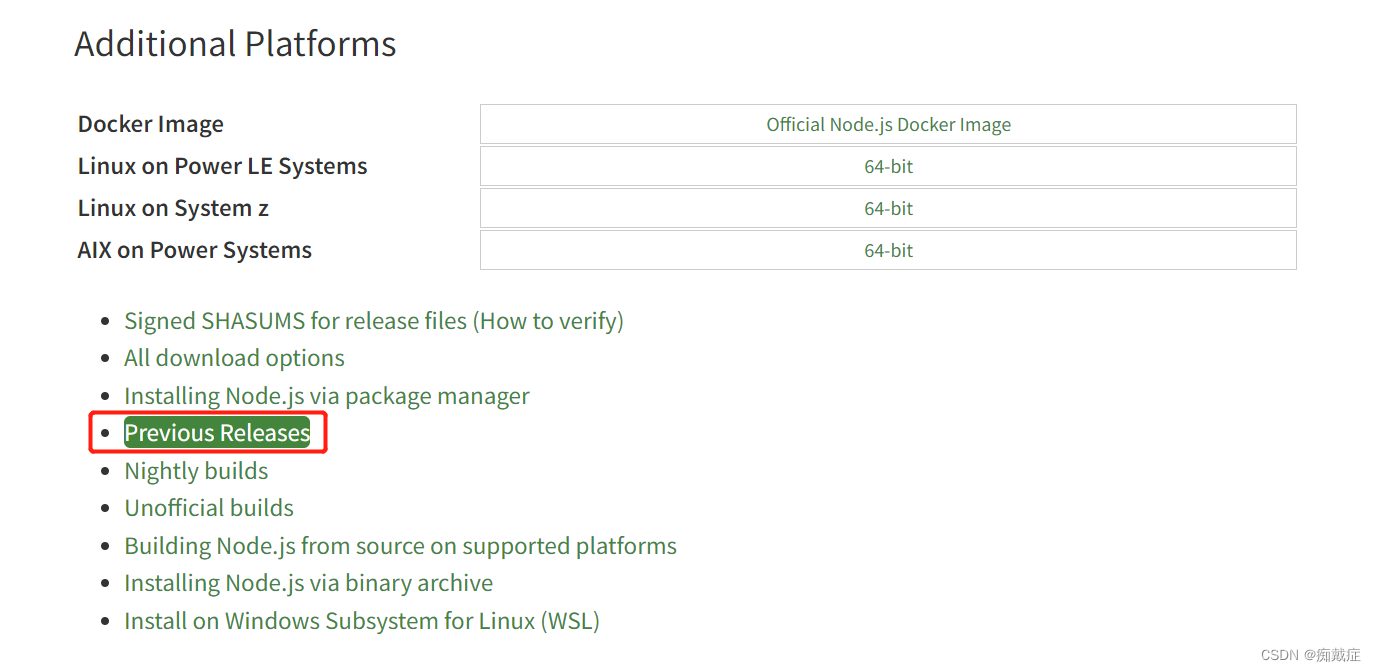
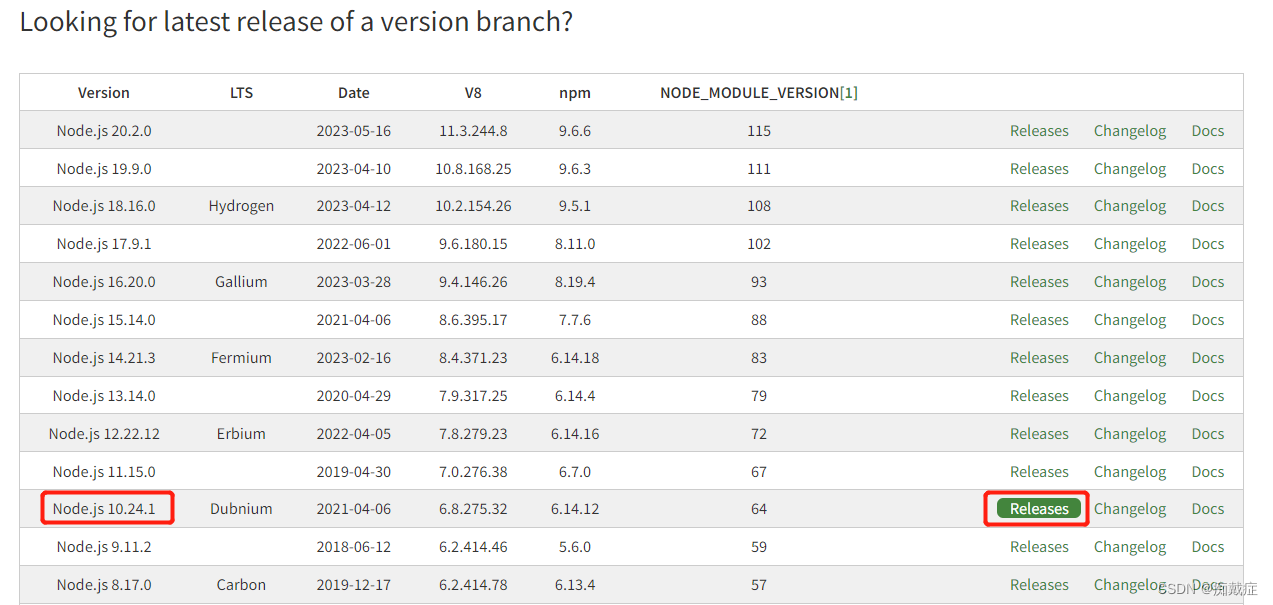
要下载历史低版本请点击“Previous Releases”
- Previous Releases

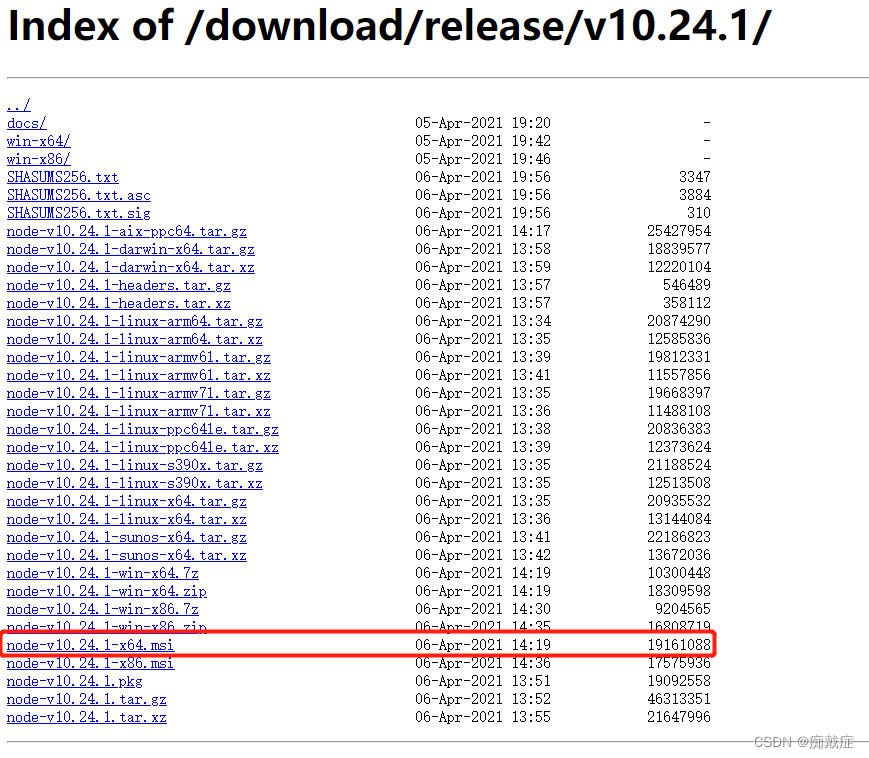
本文章以V10.24.1为例 ,下载64位msi


二、安装
下载完成后,一直点击Next直到安装完成,可以自己修改安装位置。不多赘述,安装教程有很多。
检查node、npm版本并指定全局模块路径
# 检查node版本
node -v
# 检查npm版本
npm -v在node安装根目录下新建node_global和node_cache目录

修改全局模块路径为node_global,缓存路径为node_cache
# 设置全局模块路径
npm config set prefix "D:\soft\nodejs\node_global"
# 设置缓存路径
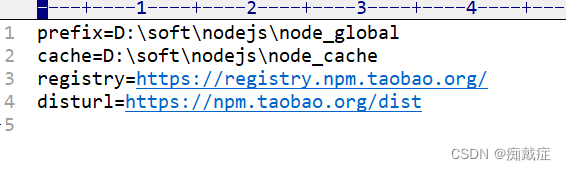
npm config set cache "D:\soft\nodejs\node_cache"检查配置是否正确,打开文件 C:\Users\Administrator\.npmrc


三、修改系统环境变量
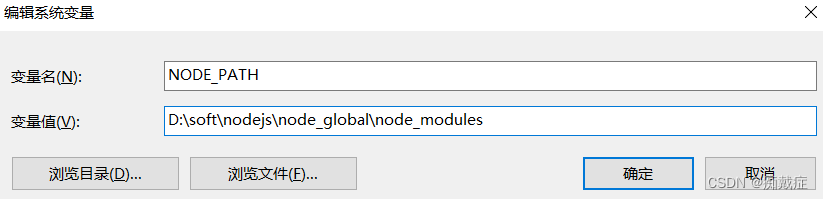
新增NODE_PATH系统变量,对应路径上面设置全局模块路径的下级文件夹node_modules。
NODE_PATH:D:\soft\nodejs\node_global\node_modules
PATH路径添加 D:\soft\nodejs\node_global
D:\soft\nodejs\node_global三、查看并修改镜像源地址
# 查看当前镜像源
npm config get registry
# 修改为淘宝镜像源
npm config set registry https://registry.npm.taobao.org
# 修改为官方镜像源
npm config set registry http://www.npmjs.org四、安装cnpm
注意:npm install -g cnpm -registry=https://registry.npm.taobao.org ## 该命令默认安装的是最新版本的cnpm,如果node版本较低,可能安装失败,可以指定安装低版本的cnpm。
# 先卸载 cnpm
npm uninstall -g cnpm
# 安装指定版本 cnpm
npm install cnpm@7.1.0 -g
# 检查版本
cnpm -v五、安装yarn
cnpm install -g yarn
或
npm install -g yarn更改模块及缓存存储目录
先在yarn的安装目录下创建yarn_global和yarn_cache文件夹,并打开命令窗口执行以下命令。
# 全局安装目录
yarn config set global-folder D:\soft\nodejs\node_global\node_modules\yarn\yarn_global
# 缓存目录
yarn config set cache-folder D:\soft\nodejs\node_global\node_modules\yarn\yarn_cache六、安装VUE脚手架
安装 vue-cli脚手架
cnpm install -g @vue/cli
或
npm install -g @vue/cli
安装vue-cli-init 项目初始化工具
cnpm install -g @vue/cli-init
或
npm install -g @vue/cli-init