文章目录
- 问题
- 解决方案
- 问题大致原因
问题
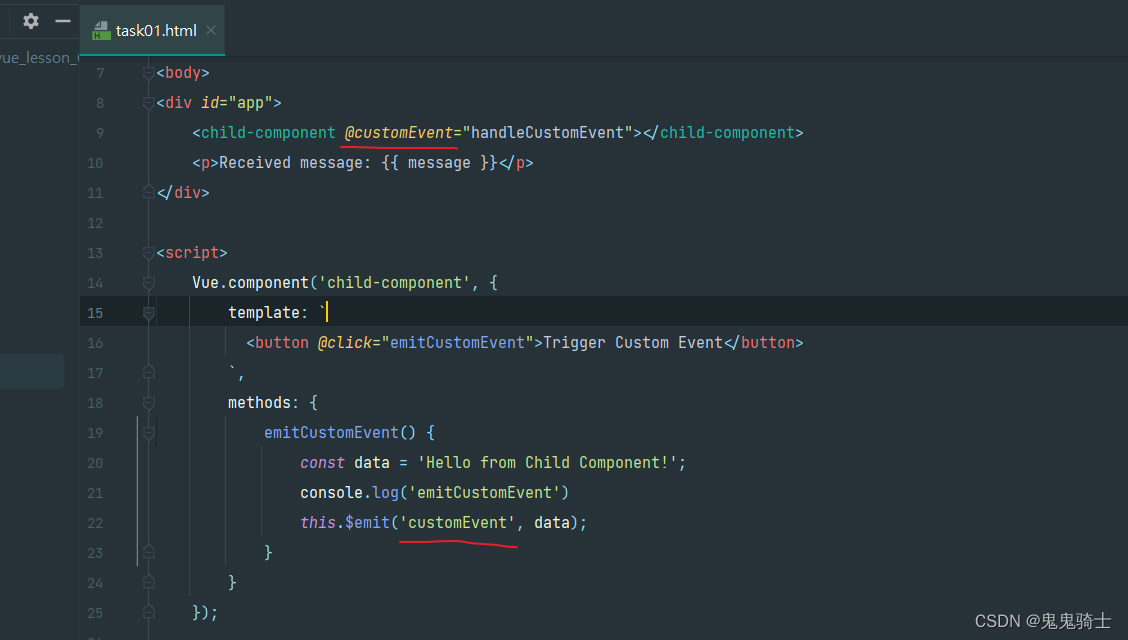
驼峰命名事件名不会正常执行

<!DOCTYPE html>
<html lang="">
<head>
<title>Vue Emit Example</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<child-component @customEvent="handleCustomEvent"></child-component>
<p>Received message: {{ message }}</p>
</div>
<script>
Vue.component('child-component', {
template: `
<button @click="emitCustomEvent">Trigger Custom Event</button>
`,
methods: {
emitCustomEvent() {
const data = 'Hello from Child Component!';
console.log('emitCustomEvent')
this.$emit('customEvent', data);
}
}
});
new Vue({
el: '#app',
data: {
message: ''
},
methods: {
handleCustomEvent(data) {
console.log(this.message)
console.log(data)
this.message = data;
}
}
});
</script>
</body>
</html>
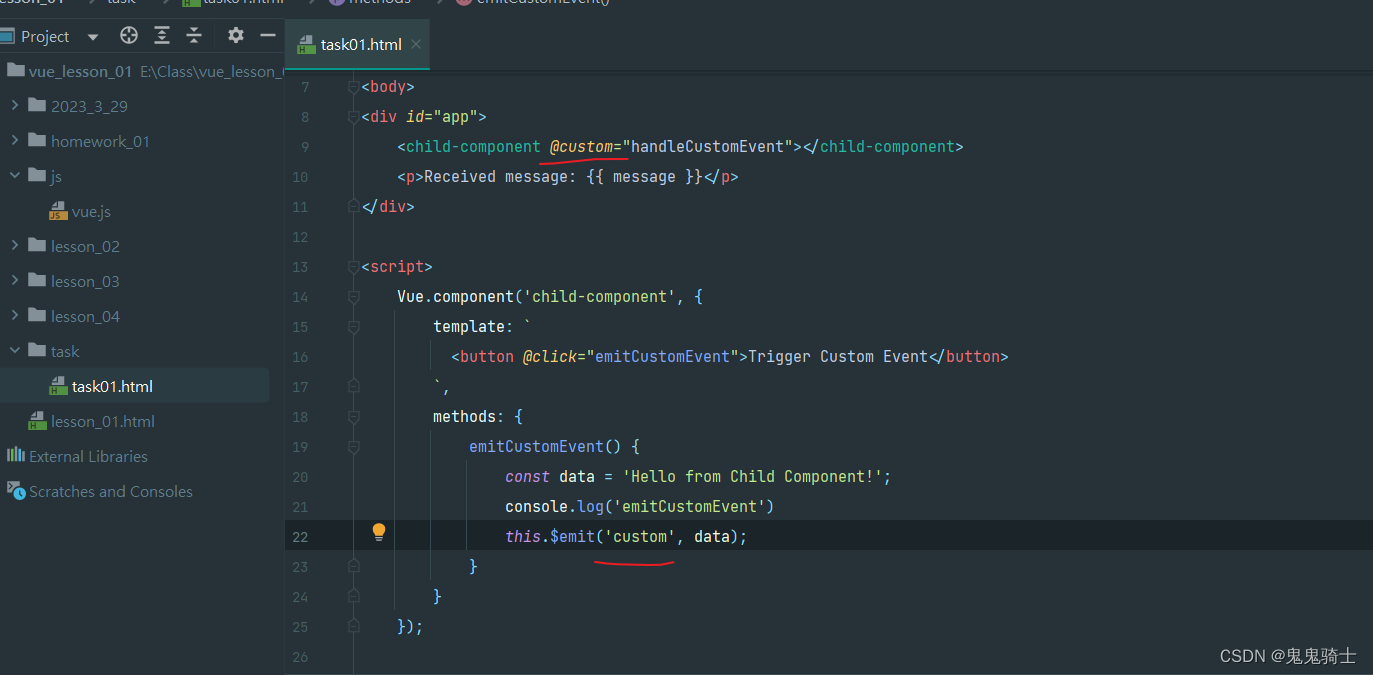
解决方案

问题大致原因
首先补充下基础知识:HTML是不区分大小写的。而JS区分。所以一般情况下,JS的大小写变量放到HTML中,会将大写改成小写,并在前面添加短杠。
事件名首先不存在 任何自动转化大小写的能力,因此所触发的事件名称必须与监听的名称 完全匹配
但是假如你想触发一个事件
this.$emit('customEvent')
<div @custom-event="fly"></div>
则监听 customEvent 名字的 custom-event 会无效
所以我们事件命名时候不要使用 camelCase 和 PascalCase 来命名了,因为就算你使用该命名,在DOM模板中还是会被自动转化为全小写