this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
当我们给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,这个时候就需要用到。
例1:
<template>
<div id="app">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button class="btn" @click="handClick()">
更改数据
</button>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
items: [
{ message: "one", id: "1" },
{ message: "two", id: "2" },
{ message: "three", id: "3" }
]
}
},
mounted () {
this.items[0] = { message:'first',id:'4'} //此时对象的值更改了,但是视图没有更新
// let art = {message:'first',id:"4"}
// this.$set(this.items,0,art) //$set 可以触发更新视图
},
methods: {
handClick(){
let change = this.items[0]
change.message="shen"
this.$set(this.items,0,change)
}
}
}
</script>
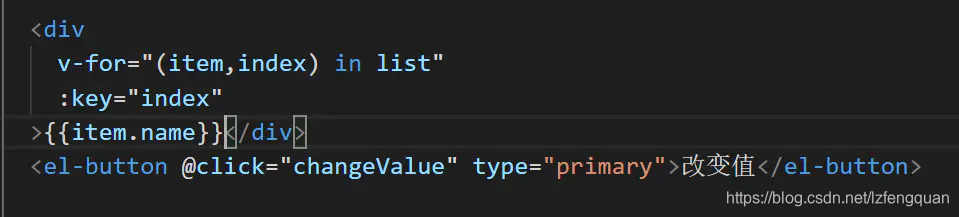
例2:



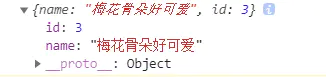
在没有点击按钮的时候,界面是这样的,虽然界面没有显示出来,但是控制台已经打印出来了

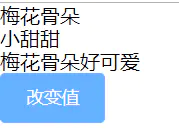
当点击按钮的时候,调用this.$set方法,成功显示第三个属性,这就是整个过程啦
应用场景
当你需要为对象添加一个新属性时,或者遇到上边所说的问题的时候可以试试这个方法,