消防安全知识答题活动小程序v4.3.0
v4.3.0
1)实现答题倒计时功能
如果让你给一款答题小程序产品制定一个技术方案,比如实现答题倒计时功能,你会怎么做。
通常,我们对于倒计时的普遍认知是设置一个定时器去实现的,在定时到期以后执行注册的回调函数。基于这个认识,我们看看具体是怎么实现的,或是实现方案有哪些。
①setTimeout
有的同学可能会选择使用setTimeout,看看他是怎么实现的。首先是定义一个countDown函数,里面主要是一个执行setTimeout的函数体,在setTimeout里执行countDown。页面加载时,调用一次countDown,然后每一秒调用一次countDown。
Page({
/**
* 页面的初始数据
*/
data: {
count: 50
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
// 函数执行
this.countDown();
},
//倒计时函数的定义
countDown() {
const that = this;
const { count } = that.data;
//定时器
const time = setTimeout(function () {
that.setData({
count: count - 1,
});
// 函数执行
that.countDown();
}, 1000);
},
})确实是可以实现答题倒计时功能,但是这种技术方案存在着比较大的缺陷或者性能问题。当然,每一种技术方案都存在其优缺点,没有完美一说。但是,我们就是要在具体问题具体分析,找到对应当前应用场景或者当前业务需求的最优解。
②setInterval
提供多一种思路,多一种选择和可能性。我们看看另一种解决方案,setInterval。通过setInterval设定一个定时器,按照指定的周期(以毫秒计)来执行注册的回调函数。
Page({
/**
* 页面的初始数据
*/
data: {
secondsNum: 600
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
// 函数执行
this.countDown();
},
//倒计时函数的定义
countDown() {
let secondsNum = this.data.secondsNum;
//定时器
let timer = setInterval(() => {
secondsNum--;
this.setData({
secondsNum
});
}, 1000);
},
})
2)实现限时作答功能
实现限时作答功能,其实就是当倒计时结束之后,程序需要做什么操作,比如做一些提示、限制不能继续作答了或者是系统强制交卷等。
①首先,如何判断倒计时结束呢?
通过判断secondsNum是否为0,是则倒计时结束,否则还没结束。
if (this.data.secondsNum == 0) {
// 弱提示
wx.showToast({
title: '答题时间到!\n已为您自动提交答卷!',
icon: 'none',
duration:3000,
mask:true
})
}②系统强制交卷
if (this.data.secondsNum == 0) {
wx.showToast({
title: '答题时间到!\n已为您自动提交答卷!',
icon: 'none',
duration:3000,
mask:true
});
//系统自动提交
this.addExamRecord();
// 取消由 setInterval 设置的定时器
clearInterval(timer);
}当然,这种方式也是存在一定的的缺陷或者性能问题。但是相对比前一种,不失为一种优化方向。后续,我也会在此基础上,再给出进一步优化的完整的解决方案。大家也可以先思考一下,可以相互交流交流。

v4.2.0
1)支持选项乱序
v4.1.0
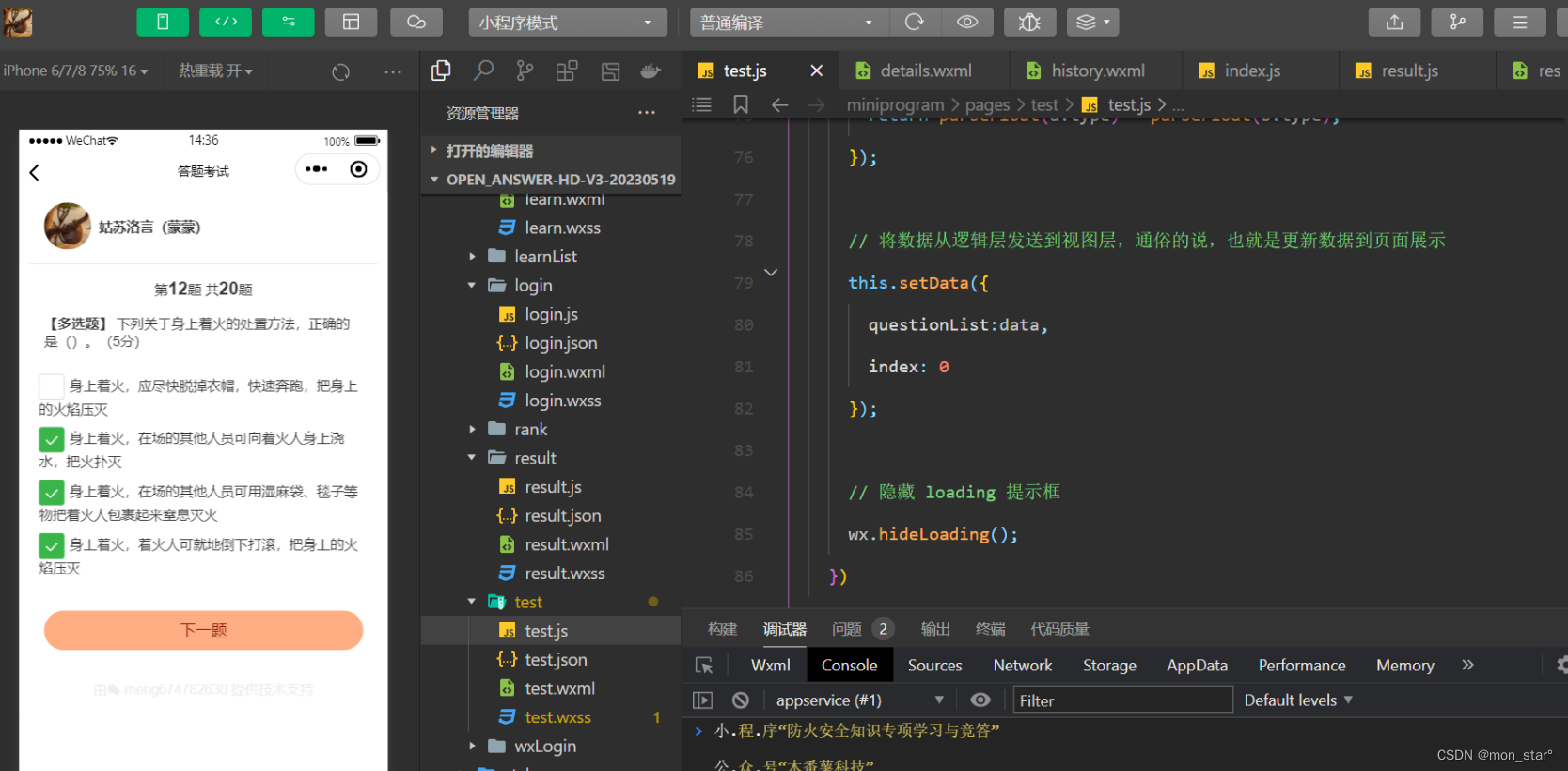
1)支持多选题

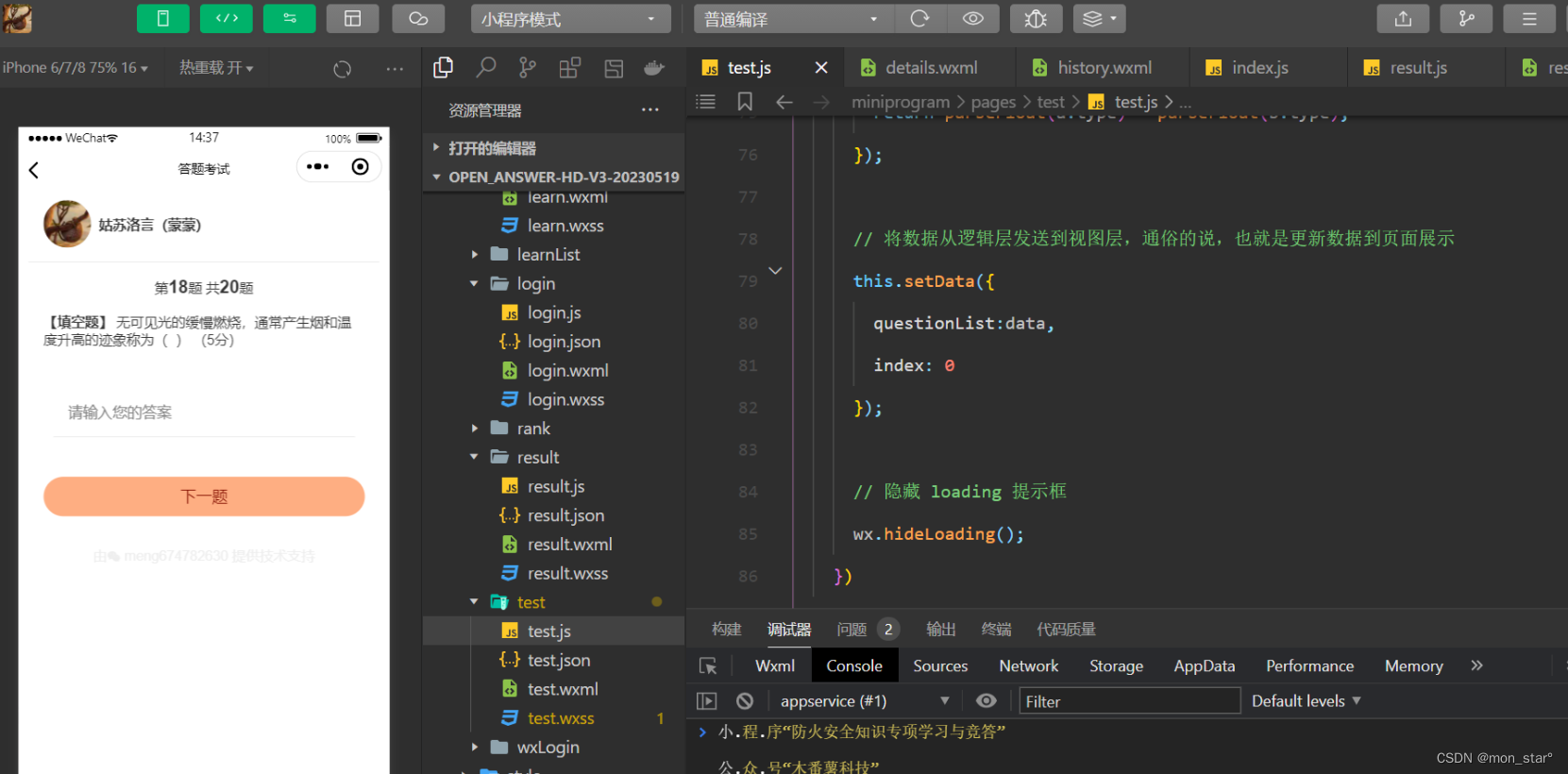
2)支持填空题

v3.0.0
1)升级功能:
- 答题页、结果页界面,增加展示微信头像和昵称栏目√
- 由仅支持单选,升级为支持单选、判断、多选题型 √
- 排行榜页排名机制,优化为取个人最佳成绩进行排名√
- 各界面及功能一些小优化√
2)拓展功能:
- 注册登录页 √
- 错题集 √
- 题库学习 √
- 查看用户的答题成绩以及答题情况-管理员 √
- 查看所有用户的答题记录-管理员 √
- 后台题库管理系统-管理员 √
- 题目增删查改-管理员 √
3)基于v2.0拓展升级:
- 排行榜页
- 活动规则页
- 答题记录页
- 首页、答题页、结果页
- 微信授权登录
- 获取微信头像和昵称等
- 实现页面间跳转功能
- 实现转发分享答题成绩功能
- 题库随机抽题
- 查询历史成绩
- 实现用云开发实现查询题库功能
- 实现动态题目数据绑定
- 答题交互逻辑
- 切换下一题
- 系统自动判分
- 提交答卷保存到云数据库集合
- 答题结果页从云数据库查询答题成绩
- 题库学习
- 注册登录页
- 支持单选、判断题型
- 错题集
- 查看用户的答题成绩以及答题情况-管理员
- 查看所有用户的答题记录-管理员
- 后台管理-管理员
- 后台数据监控-管理员
v2.0.0
- 活动规则页
- 排行榜页
- 答题记录页
- 题库随机抽题
- 微信授权登录
- 获取微信头像和昵称等
- 首页、答题页、结果页
- 实现页面间跳转功能
- 实现转发分享答题成绩功能
- 实现用云开发实现查询题库功能
- 实现动态题目数据绑定
- 答题交互逻辑
- 切换下一题
- 系统自动判分
- 提交答卷保存到云数据库集合
- 查询历史成绩
- 答题结果页从云数据库查询答题成绩