HTML 往日冒险日志01
- 说在前面
- 重新开始
- 基础标签 basic
- 元素 elements
- 属性 attributes
- 标题,水平线以及注释 headings
- 段落与折行 paragraphs
- 样式 html_styles
- 文本格式化 formatting
- 注释 comments
- 颜色 colors
- CSS
说在前面
HTML 对于现在的我来说,熟悉又陌生,熟悉的是其标签的结构清晰,陌生的是其丰富的使用细节,长期不使用难免会失去许多相关的记忆,但是不妨让我们与W3school教程一同补全往日的冒险日志…(主要是从中提炼关键的信息,具体的知识点还是参考相关手册)
重新开始
HTML 描述网页的超文本标记语言
网页就是HTML文档,包含HTML tag 和 纯文本
Web浏览器使用标签解释读取的HTML文档并以网页形式展示
基础标签 basic
- 标题 Heading
- 段落 Paragraph
- 链接 anchor
- 图像 Image
<h1> - <h6>
<p>
<a>
<img>
元素 elements
HTML元素是从opening tag到closing tag的所有代码
start tag与end tag之间的内容是元素内容,部分HTML元素具有empty content
空元素在start tag中关闭
标签定义换行
属性 attributes
tag可以拥有属性,从而表达更多信息
属性always通过名/值对的形式出现 name=“value”
并且always在元素的start tag中定义
<a href="http://www.w3school.com.cn"> This is a link </a>
<h1 align="center"> 对齐方式 </h1>
<body bgcolor="yellow"> HTML文档主体背景颜色 </body>
<table border="1"> 表格边框 </table>
我们始终为属性值增加双引号,若属性值本身含有双引号则必须改用单引号 name=‘Zane “hello” Zhao’
HTML元素合法属性完整手册
HTML全局属性是所有元素共同使用的
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素一或多个classname |
| id | id | 规定元素唯一id |
| style | style_definition | 规定元素inline css style |
| title | text | 规定元素额外信息 |
更多全局属性手册
标题,水平线以及注释 headings
Heading
默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后
我们需要确保heading tag值用于标题,搜索引擎使用标题为网页的结构和内容编制索引
<hr /> 标签 在HTML页面中创建水平线,用于分隔内容
提高HTML代码可读性 <!-- This is a comment -->
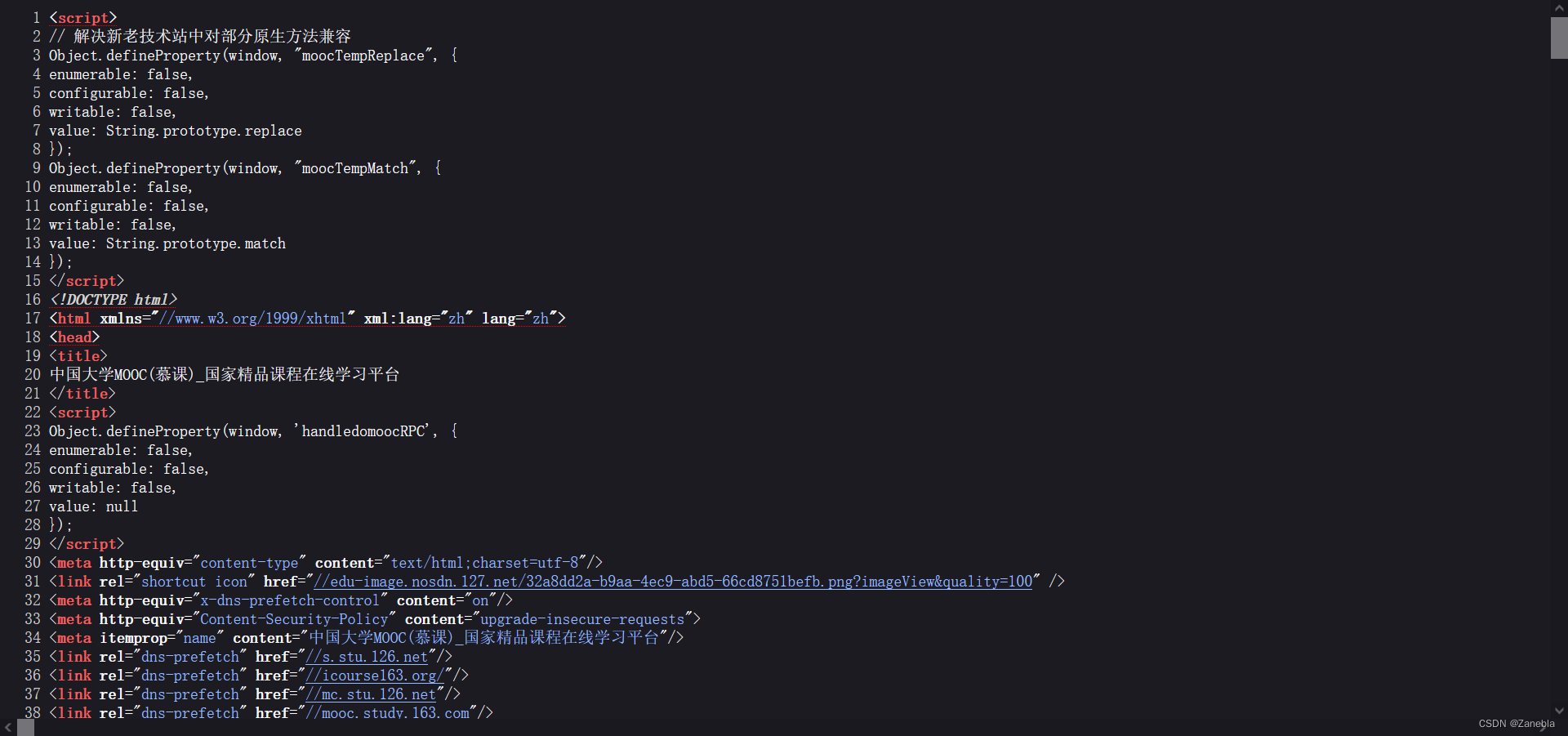
单击右键,然后选择查看源文件或查看页面源代码等,这么做会打开一个包含页面 HTML 代码的窗口
比如说Mooc的主页(Firefox)
段落与折行 paragraphs
通过结束标签来关闭 HTML 是一种经得起未来考验的 HTML 编写方法
清楚地标记某个元素在何处开始,并在何处结束,不论对我们还是对浏览器来说,都会使代码更容易理解
不使用空的段落标记
去插入一个空行用,而是标签代替它,同时若要在不产生一个新段落的情况下进行换行(新行),请使用
标签
<p> This is <br /> a para <br /> graph with line breaks </p>
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果
因此无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果
当显示页面时,浏览器会移除源代码中多余的空格和空行。紧靠标签的空格或连续的空格或空行或连续的回车换行都会被算作一个空格
样式 html_styles
HTML的 style 属性提供了一种改变所有 HTML 元素样式的通用方法
在 HTML 4 中,有若干的标签和属性是被废弃的 (Deprecated),需要避免使用
| 标签 | 描述 |
|---|---|
| < center > | 定义居中内容 |
| < font > and < basefont > | 定义html字体 |
| < s > and < strike > | 定义删除线文本 删除字< del >< /del > |
| < u > | 定义下划线文本 插入字< ins >< /ins > |
| 属性 | 描述 |
|---|---|
| align | 定义文本对齐方式 |
| bgcolor | 定义背景颜色 |
| color | 定义文本颜色 |
对于以上这些标签和属性,现在使用 style 属性代替
背景颜色 background-color
<body style="background-color:yellow">
<h2 style="background-color:red">This is a heading</h2>
<p style="background-color:green">This is a paragraph</p>
字体颜色与尺寸 font-family color font-size
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px">A para.</p>
文本对齐 text-align
<h1 style="text-align:center">This is a heading</h1>
<p> The heading above is aligned to the center of this page.</p>
文本格式化 formatting
HTML 可定义很多供格式化输出的元素,比如粗体和斜体字等
1. 文本格式化 <b> <strong> <big> <em> <i> <small> <sub> <sup>
2. 预格式文本 pre标签控制空格与空行 <pre> 适合显示代码
3. 计算机输出 <code> <kbd> <tt> <samp> <var>
4. 地址 <address>
5. 缩写 <abbr> <acronym> 自定义缩写
6. 文字方向 <bdo dir="rtl"> bi-directional override 双流向覆盖
7. 块引用quotation <blockquote> <q>
8. 删除字与插入字 <del> <ins>
9. 定义项目 <dfn>
10.著作标题 <cite> 浏览器通常以斜体显示
具体W3school文本格式化实例
注释 comments
注释对于 HTML 纠错也大有帮助,因为可以注释 HTML 代码,以搜索错误
条件注释定义只有 Internet Explorer 执行的 HTML 标签
<!--[if IE 8]>
.... some HTML here ....
<![endif]-->
各种 HTML 软件程序也能够生成 HTML 注释
例如 <!--webbot bot--> 标签会被包围在由 FrontPage 和 Expression Web 创建的 HTML 注释中
颜色 colors
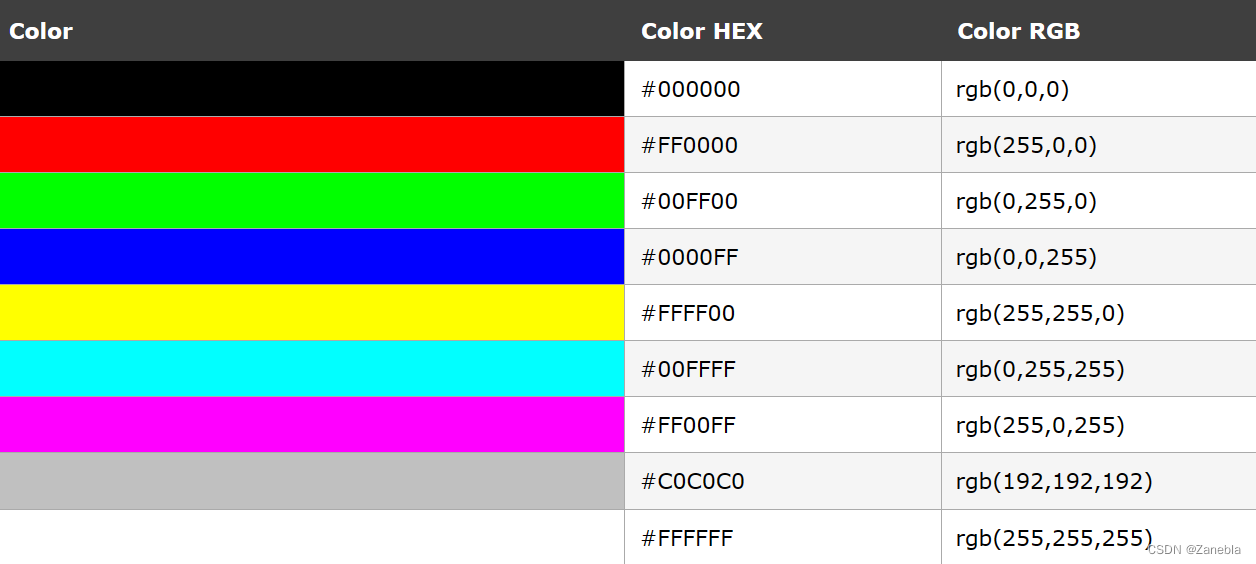
颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)
每种颜色的最小值是 0(十六进制:#00) 最大值是 255(十六进制:#FF)
 仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
仅仅有 16 种颜色名被 W3C 的 HTML4.0 标准所支持。它们是:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
如果需要使用其它的颜色,需要使用十六进制的颜色值
CSS
通过使用 HTML4.0,所有的格式化代码均可移出 HTML 文档,然后移入一个独立的样式表
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择
并且我们可以通过更改一个文件来改变整个站点的外观
在 head 部分通过 标签定义内部样式表
link 定义资源引用
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表
在 head 部分通过
外部
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部
<head>
<style type="text/css">
body {background-color: red}
p {margin-left: 20px}
</style>
</head>
内联
<p style="color: red; margin-left: 20px">
This is a paragraph
</p>