原型设计是产品经理、设计师和开发工程师沟通最初的产品设想的重要工具。
在线原型通过云端的方式具象化地呈现产品内容、结构及粗略的布局,说明用户将如何与产品进行交互,搭建了产品经理、设计师和开发工程师沟通的桥梁,帮助产研团队减少信息差,从而更快速地验证设计概念,以便产品可以做出适当的改进或探索可能的方向。

那要如何进行在线原型设计,并利用原型设计稿与团队更高效的沟通呢?
本文就将帮助大家详细了解在线原型设计以及其独有的优势,同时也会推荐给大家8款超赞的在线原型设计工具,助力你和你的团队高效设计!
在线原型设计是什么?
原型设计主要是对产品的可视化呈现,传达产品的信息架构、内容、功能和交互方式,它是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。原型设计的核心目的在于模拟产品的用户体验以测试产品,帮助公司在开发产品投入实际开发之前有效识别问题,降低开发风险,并节约人力和开发成本。
而在线原型设计,顾名思义是基于Web端的原型设计,需要使用在线原型设计工具或平台创建产品的交互式原型,并通过可视化方式展示产品的界面设计、功能和交互流程。
随着数字化技术的不断发展和设计工作的变革,越来越多的产品经理、设计师和产研团队开始采用在线原型设计的方式来创建和展示他们的产品设计概念和交互效果。

现在,在线原型设计已经成为主流和设计行业的趋势,主要是因为在线原型设计能够:
-
提高工作效率:相比传统的手工制作原型或使用专业设计软件,在线原型设计能使设计师快速创建原型,大大提高工作效率,缩短设计周期。
-
降低成本:在线原型设计可以减少产品经理和设计师与开发人员之间的沟通成本,直接通过在线原型来展示和解释设计意图,减少误解和返工。
-
提升用户体验:在线原型设计的方式能够更好地模拟用户与产品的实际交互过程,通过在线原型测试和用户反馈,产品经理和设计团队可以及早发现和解决问题,提升产品的用户体验质量。
在线原型设计 vs 离线端软件原型设计 优势在哪里?
在线原型设计工具相比于传统的离线端原型设计软件而言,有以下几个明显的优势:
-
跨平台和设备兼容性:在线原型设计工具可以在不同的操作系统和设备上使用,如Windows、Mac、Linux以及各种移动设备。你可以自由选择自己喜欢的设备和平台,无需担心兼容性问题。
-
灵活性和便捷性:在线原型设计工具无需复杂的安装和设置过程,可以直接在网页浏览器中使用,随时随地进行设计工作,无需受限于特定的操作系统或设备。
-
实时协作:在线原型设计工具提供实时协作和共享功能,使团队成员可以同时在同一个原型上进行编辑、评论和反馈。相比之下,客户端软件通常需要通过文件共享或版本控制工具进行协作,不够即时和高效。
-
更新和扩展方便:在线原型设计工具通常会定期更新和改进其功能和特性,你可以使用到最新的功能,无需手动下载和安装更新。此外,在线原型设计工具通常支持插件和集成,可以与其他工具和平台进行无缝连接,提供更多扩展性和定制性。
强推!8款超赞的在线原型设计工具
摹客RP

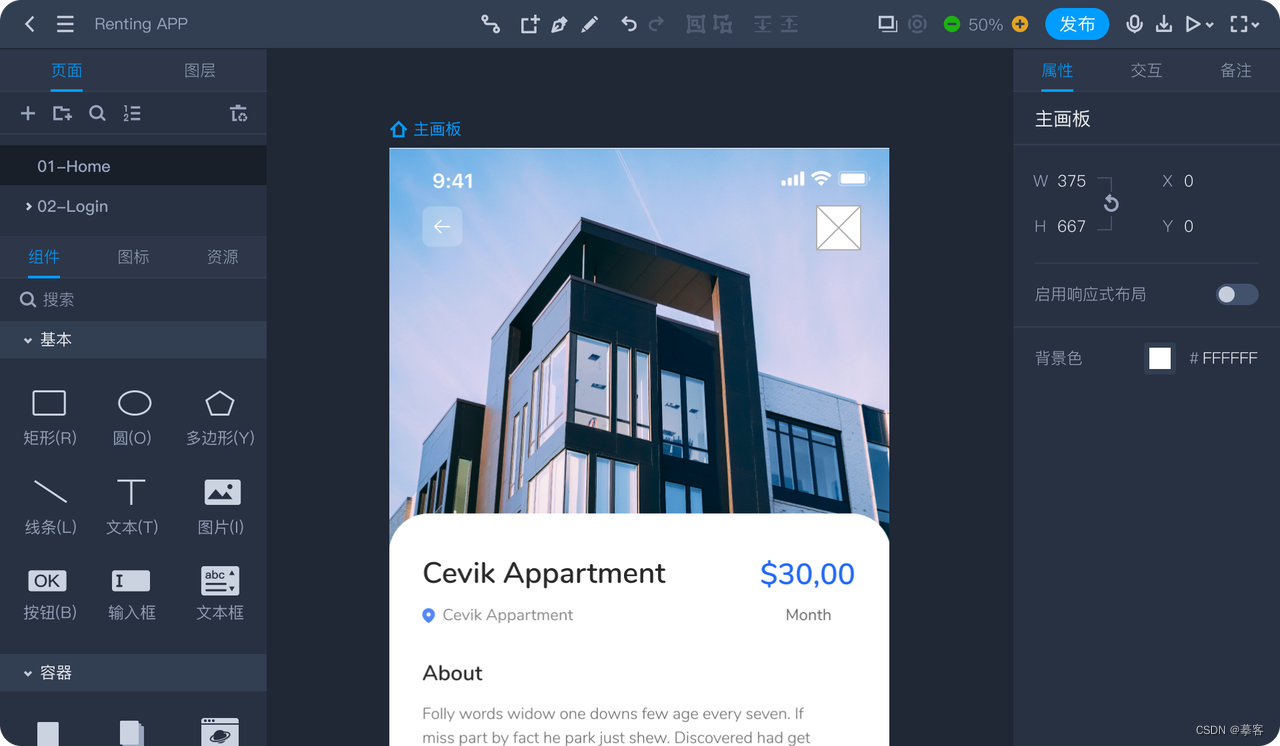
摹客RP是一款功能全面且易于使用的在线产品原型设计工具,作为产品经理和交互设计师工作学习的必备软件工具,堪称快速原型交互设计神器。无论你是独立产品经理还是研发团队,都可以使用摹客RP来提高产品设计和开发的效率。
特色功能:
-
快速原型设计:预设丰富的组件和模板,用户可以轻松拖拽组件来构建原型界面,省去了手动绘制的繁琐过程。
-
强大交互式设计:提供丰富的交互和动画效果,可以模拟用户在应用程序或网页上的实际操作,使原型更具交互性和可视化。
-
多人实时编辑:提供团队协作功能,支持多人同时编辑和评论原型,方便团队成员之间的沟通和反馈。
-
设计评审:支持在原型上添加注释、标记和设计说明,方便团队成员进行设计评审和修改意见的记录。
-
易于学习和使用:摹客RP操作简单,界面友好,即使没有专业的设计和开发经验的人员也能够快速上手。
价格:个人版免费;团队版可申请试用。
使用场景:线框图、流程图、移动端原型、视觉稿、高保真原型、大型复杂项目、Web线框图、网页原型
Proto.io

Proto.io是另一款帮助用户在线设计原型图的工具,适用于创建交互式的应用程序和网站原型,并进行测试、共享和协作。但对于一些比较大型的项目来说,可能会出现性能瓶颈,影响工作效率和用户体验。
特色功能:
-
预设组件:现成的组件和模板资源非常丰富,可以直接进行拖拽式的使用,无需手动设计,非常方便快捷。
-
多种交互:不仅可以实现基本的页面交互,还能够实现高级动画效果以及多种事件手势,使得原型更加生动和具体,让用户更容易理解和预览。
-
用户测试和反馈:用户在原型上进行用户测试和收集用户反馈,记录用户的行为和反应,并使用内置的分析工具来评估用户体验和发现改进的机会。
-
集成和导出:支持与其他设计工具和平台的集成,用户可以导出原型和设计规范,以便与开发团队共享和实施。
价格:15天免费
使用场景:高保真原型、Web线框图、网页原型
Marvel

Marvel是一款功能丰富且易于使用的在线原型设计工具,它旨在帮助用户创建交互式应用程序和网站原型,并支持协作和共享、用户测试和反馈等。它也存在一些不足,如交互复杂性受限、设计自定义能力较弱、缺乏高级设计功能以及高级团队协作功能有限等。
特色功能:
-
简单易用:用户界面直观友好,用户可以轻松上手并快速创建原型,无需复杂的学习曲线。
-
快速交互设计:具备丰富的交互设计功能,用户可以创建交互式的原型,定义页面之间的过渡和交互行为,以模拟用户与应用程序的实际交互。
-
协作和共享:产品经理、设计师和团队成员可以实时协作和编辑原型,轻松分享给他人并收集反馈,促进团队合作和迭代改进。
-
用户测试和反馈:支持用户测试和收集用户反馈,用户可以与真实用户共享原型,并记录他们的行为和反应,以便改进用户体验和发现潜在问题。
价格:免费版功能限制;付费版$12/月
使用场景:高保真原型、Web线框图、网页原型、APP原型
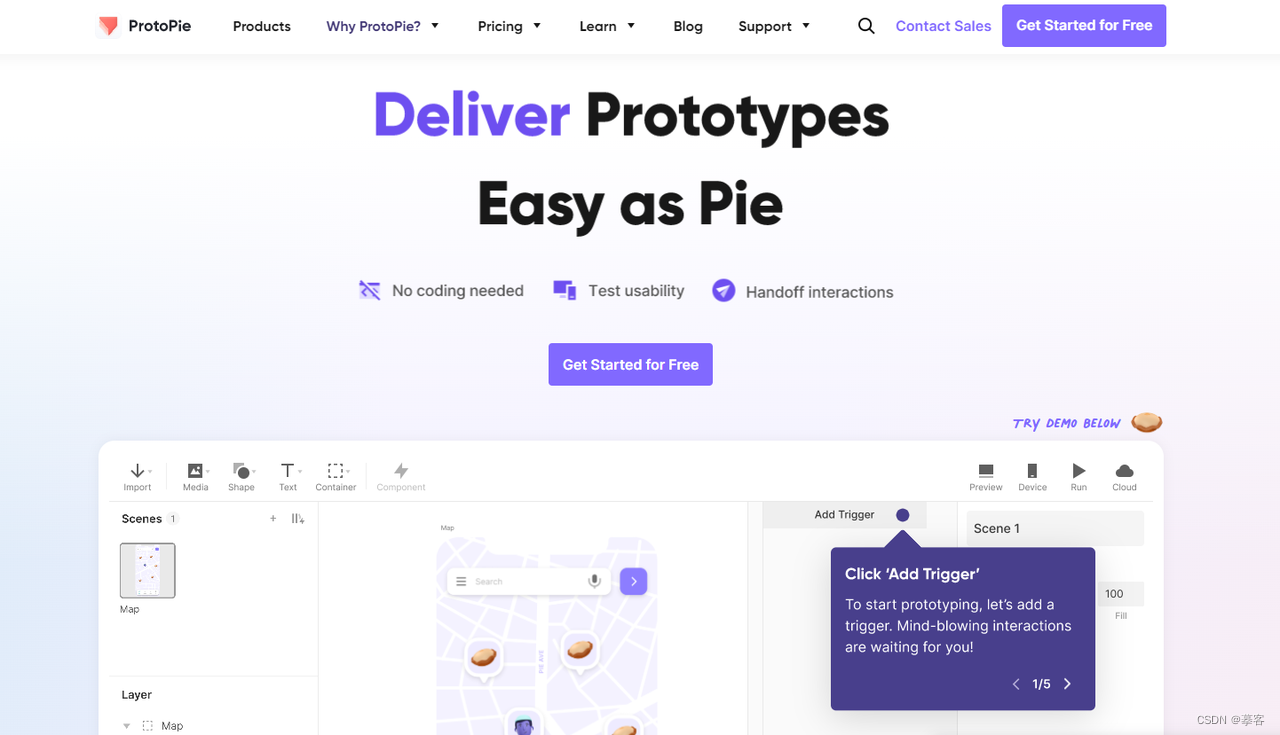
ProtoPie

ProtoPie是一款专注于帮助用户创建高度交互性的APP原型和Web原型的设计工具。但对于没有编程经验的用户来说,上手可能需要一些时间,因为创建复杂的交互和动画可能需要一些学习和实践。
特色功能:
-
高度交互性:具有强大的交互功能,可以创建复杂的交互和动画效果。用户可以更真实地模拟应用程序的交互体验,提供更具吸引力和可信度的原型。
-
传感器支持:支持模拟移动设备的传感器输入,如重力感应器、陀螺仪、触摸输入等。用户可以更好地模拟真实用户的交互行为,提供更真实和准确的原型体验。
-
数据传递和互动设计:可以利用数据传递功能模拟应用程序的数据交互,如填写表单、登录验证等,以便更好地测试和展示应用程序的功能。
-
团队协作和共享:用户可以轻松地与团队成员共享原型,进行实时协作和共同编辑,以提高团队的效率和沟通。
价格:免费版功能受限;付费版$67/人/月
使用场景:高保真原型、网页原型、APP原型、Web线框图
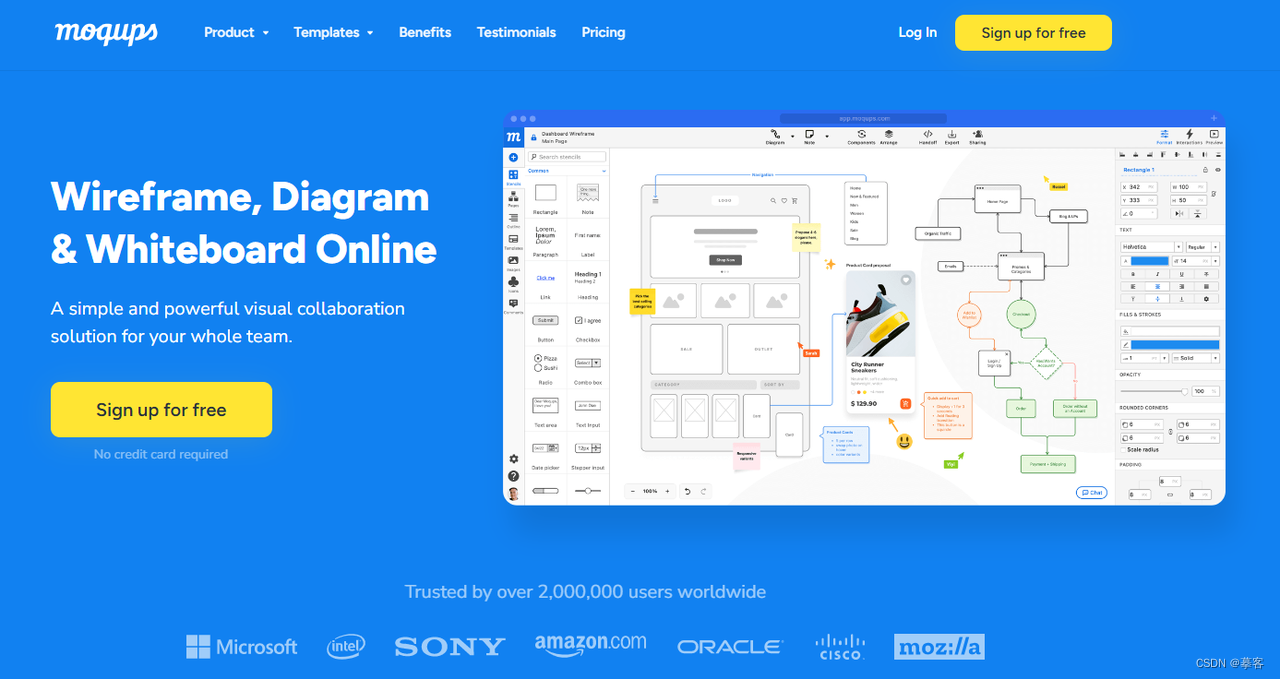
Moqups

Moqups是一款功能齐全且易于使用的原型设计工具,特别适合小型团队和项目。它能帮助用户创建线框图和高质量的原型,还可助力用户轻松管理设计规范和资源。上手快,可实现团队成员间协作的无缝链接,减少沟通成本。
特色功能:
-
强大的绘图工具:Moqups 提供了丰富的绘图工具,包括形状、线条、文本等,使用户能够轻松创建界面元素和布局。
-
交互和链接:允许用户在原型中添加交互和链接,以模拟用户与应用程序的交互行为。用户可以定义按钮、链接和状态转换,实现页面之间的导航和交互效果。
-
自定义样式和主题:允许用户自定义界面元素的样式和主题,以便符合其品牌和设计需求。你可以选择不同的字体、颜色、图标等,创建与你品牌设计风格一致的原型稿。
-
内置模板和组件库:提供了大量的内置模板和组件库,用户可以快速创建原型,并且可以自定义和重复使用这些模板和组件,提高工作效率。
价格:免费版功能受限;付费版$9/人/月
使用场景:高保真原型、线框图、 移动端原型
FluidUi

Fluid UI是一款用于在线UI原型设计工具,其最大的优势是内置超过1700款的线框图和手机UI控件,方便绘制UI原型设计稿。但与其他原型设计工具相比,Fluid UI在高级图形编辑和样式设置选项方面的能力可能相对较弱。
特色功能:
-
丰富的组件库:内置了大量的预设计组件,包括按钮、输入框、下拉菜单、滑块等,用户可以通过简单的拖放操作将它们添加到原型中。
-
快速交互原型:直接通过拖放和连接元素来定义页面之间的转换和交互,使原型能够更好地模拟最终产品的使用体验。
-
团队成员协作:支持多人同时编辑和评论原型设计,有助于团队成员之间的沟通和合作,提高工作效率。
-
手势和动画库:内置了一些常用的手势和动画库,设计师可以轻松地添加手势和动画效果,提升原型的交互性和可视化效果。
价格:30天免费试用;付费版$8.25/人/月
使用场景:高保真原型、线框图、 移动端原型
Mockflow

MockFlow是一款专业的在线原型设计工具,它提供了丰富的设计模式和组件库,支持交互设计和团队协作,以及预览、测试和导出功能。
特色功能:
-
多种设计模式:提供多种设计模式,包括线框图、流程图、网站布局和移动应用设计等。用户可以在同一个平台上进行多种类型的设计工作,方便整体项目设计的规划和创建。
-
丰富的组件库:内置大量的预设计组件和模板,包括按钮、表单、导航栏等,可以加速原型的创建过程,并确保一致的设计风格。
-
快速原型创建:提供直观的界面和简单易用的工具,可以轻松地绘制页面布局、添加交互元素,并定义页面之间的转换和动画效果。
-
实时协作和评论: 支持团队成员之间的实时协作和评论功能,支持多人同时编辑原型,团队成员可以直接在原型上进行标注和评论。
价格:免费版功能受限;付费版$14/人/月
使用场景:高保真原型、线框图、 移动端原型、视觉稿、高保真原型
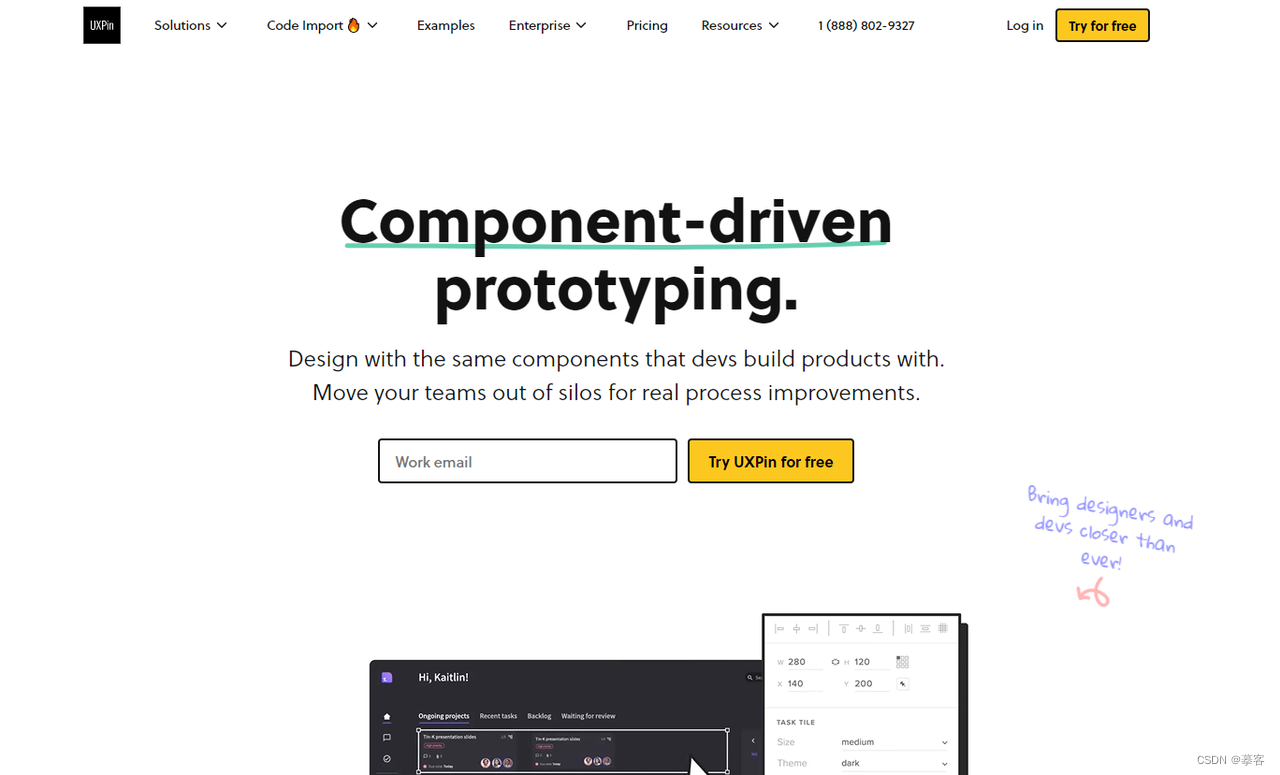
UXPin

UXPin 是一款功能强大的原型设计工具,适用于复杂的交互设计和团队协作。它提供了丰富的功能和工具,但相对于其他原型设计工具可能有较高的学习曲线。
特色功能:
-
强大的交互设计:丰富的交互设计功能,包括状态、条件和触发器等,用户可以创建复杂的交互流程,模拟用户在应用程序中的交互体验。
-
组件设计系统:支持创建和使用基于组件的设计系统,用户可以定义可重复使用的组件和样式规范。
-
设计版本控制:可以追踪设计的更改历史并还原到先前的版本,有助于团队成员之间的协作和管理设计迭代过程。
-
用户测试和反馈: 提供用户测试和反馈收集的功能,用户可以创建用户测试任务、收集用户反馈和行为数据,并对原型进行定性和定量的用户研究。
价格:免费版功能受限;付费版$29/人/月
使用场景:高保真原型、线框图、 移动端原型、视觉稿、高保真原型
5个在线原型设计的案例
NFT&元宇宙设计模版

本案例是一套结合了时下流行风格的NFT / 元宇宙方向的网页顶部视图设计集合,一共包含了9套不同风格的设计。整套案例以标准的PC屏幕1920*1080为设计尺寸,包含丰富的素材。
点击领取
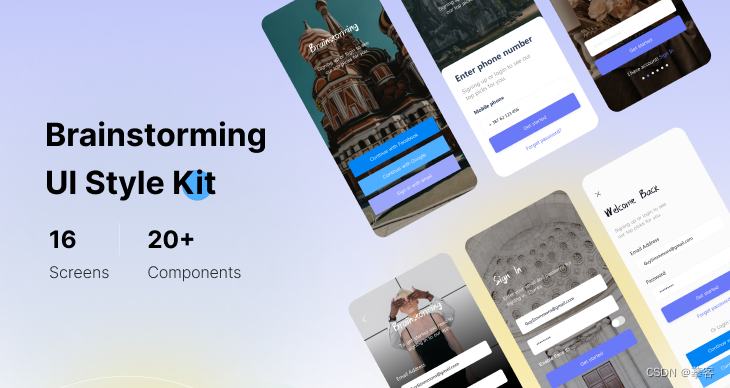
Brainstorming UI Style Kit

Brainstorming UI Style Kit是一套全球范围内非常知名的资源库,包含颜色、网格、字体、图标、资源等丰富素材。本模版并未使用复杂的组件,而是选用基本的图形进行搭建和设计,上手成本低,复用性非常高;在视觉层面上,采取了非常流行的卡片式设计,留白充足,提升了界面的美观度,趋近于高保真设计稿。
点击领取
社交软件移动端

该案例以社交软件基本功能作为设计基础,包括基本的轮播页(3页),联系人列表页(在线、离线、所有)、拍照页、分享图片页、语音通话页、视频通话页、多人视频通话、邀请多人通话页等。
点击领取
电商通用后台

通用型电商管理后台管理系统,案例内的各种组件均可复用;内含商品、订单、应用、客户追踪、数据等页面,基本满足日常的电商需求。
点击领取
充电站监控平台

本案例为智能充电管理系统,拥有站级管理的系统模块,可实现对多级充电站的集中监控和运营管理,适用于小区、物业、单位、停车场等集中充电场所。包括:可视化图表、监控中心、 管理功能和统计报表。
点击领取
写在最后
一个好产品的诞生注定要经历一个漫长的过程:需求分析、设计、开发、测试和上线。在设计阶段,选择最适合自己的一款原型产品设计软件,帮助我们验证想法、向他人展示设计、检验用户体验,才能够在工作中最大程度降低设计时间成本与后续沟通成本。
以上推荐的每一款原型设计工具都有其自身的特点和优势,建议在选择之前先试用一些工具,了解它们的功能和界面,以确定最适合你设计需求的工具。