背景
xaml中有几种复用的方式:
有时在xaml中,我们需要复用一些参数,比如 固定的一个值。
有时是固定的一个样式。
资源,sys的引入
有时多个控件都要设置一个高度,我可以引入sys

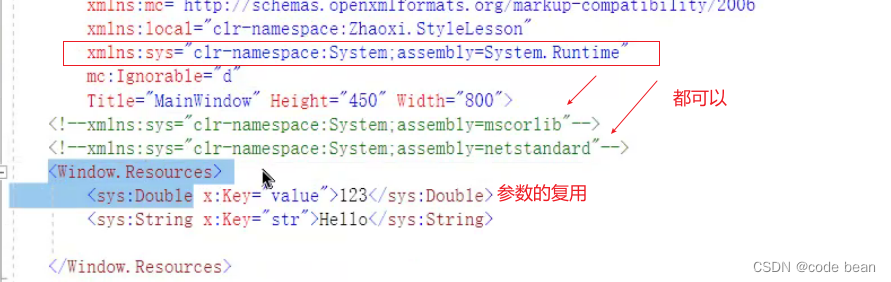
声明
我就使用这个吧:xmlns:sys="clr-namespace:System;assembly=mscorlib"
<Window.Resources>
<sys:Double x:Key="m">500</sys:Double>
</Window.Resources>
使用
<Grid Height="{StaticResource m}">类型的转换问题
用的更多的其实是margin,我们试一试:

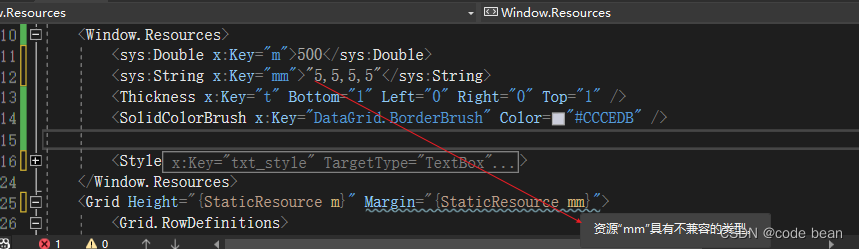
这里 mm 用的是string 类型,但是Margin提示类型不兼容,这是为啥? 平时我们不都是直接给的字符串吗? 这里涉及到一个知识点,类型的转换:
{ } 大括号里面的内容被称之为表达式内容,和之前非表达式不同地方在于,非表达式包含简易转换器,可以帮我转化一些常见的类型,但是一旦使用表达式,那么这个简易转换器就不存在了。
所以如果,想共享margin 的设置,可以这么写:
<Window.Resources>
<Thickness x:Key="t" Bottom="1" Left="0" Right="0" Top="1"/>
</Window.Resources>
<Grid Height="{StaticResource m}" Margin="{StaticResource t}">申明一个 Thickness, 因为 Margin这个属性的类型就是 Thickness。
<Thickness x:Key="t" Bottom="1" Left="0" Right="0" Top="1"/>
然后再使用: Margin="{StaticResource t}"
那,我们就可以举一反三了,比如我们的背景属性的类型是SolidColorBrush,那我们就能申明这样一个资源进行复用:
<SolidColorBrush x:Key="BorderBrush" Color="#CCCEDB" />
通过样式实现复用
<Window.Resources>
<Thickness x:Key="t" Bottom="1" Left="0" Right="0" Top="1"/>
<Style x:Key="gg" TargetType="Grid">
<Setter Property="Margin" Value="5,50,5,5"/>
</Style>
</Window.Resources>
<Grid Height="{StaticResource m}" Style="{StaticResource gg}" Margin="{StaticResource t}">使用 Style ,通过样式进行设置:
<Style x:Key="gg" TargetType="Grid">
<Setter Property="Margin" Value="5,50,5,5"/>
</Style>
那这两种的区别是什么呢?
第一种方式,比Style 的方式,优先级更高,适用范围更广。
Style的方式,写起来更简单,不过需要指定 TargetType 的类型,表示这个 Style 需要应用到哪个类型的控件。
小结:
这些都是xaml中复用的一些方法,希望你能用的到。