目录
3.1、视图容器
view
scroll-view
swiper
match-media
3.2、表单组件
form
input
App平台iOS端软键盘上方横条去除方案
关于软键盘弹出的逻辑说明
关于软键盘收起的逻辑说明
picker
3.3、 路由与页面跳转
3.4、 地图
map
3.1、视图容器
所有的视图组件,包括view、swiper等,本身不显示任何可视化元素。它们的用途都是为了包裹其他真正显示的组件。
view
类似于html中的div,用于包裹各种元素内容。如果使用nvue,包裹文字的容器应该使用<text>组件。
属性:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hover-class | String | none | 指定按下去的样式类。当 hover-class="none" 时,没有点击状态效果 |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态,App、H5、支付宝小程序、百度小程序不支持(支付宝小程序、百度小程序文档中都有此属性,实测未支持) |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | Number | 400 | 手指松开后点击态保留时间,单位毫秒 |
<template>
<view class="content">
这是一个view组件
</view>
</template>对应html代码:
<div class='content'>
这是一个view组件
</div>官方给出了一个官方demo,用于演示各种组件所带来的效果。


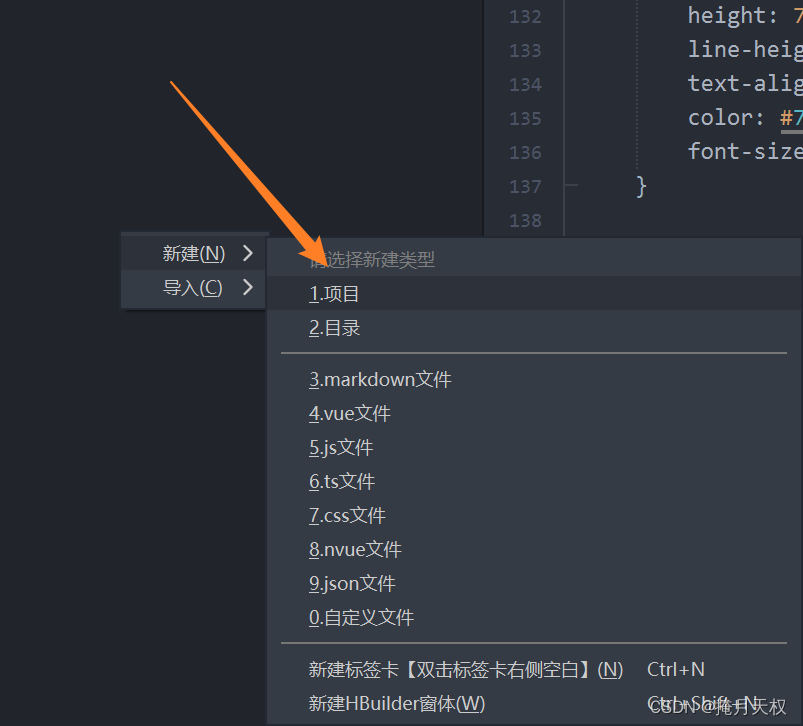
如图所示,在左侧空白部分右键->新建->项目然后为项目取个你中意的名字,然后选择第二个项目模板Hello uni-app,里面有演示uni-app框架的组件,接口,模板等内容,点击新建,就创建好了官方为我们提供的一个演示项目。

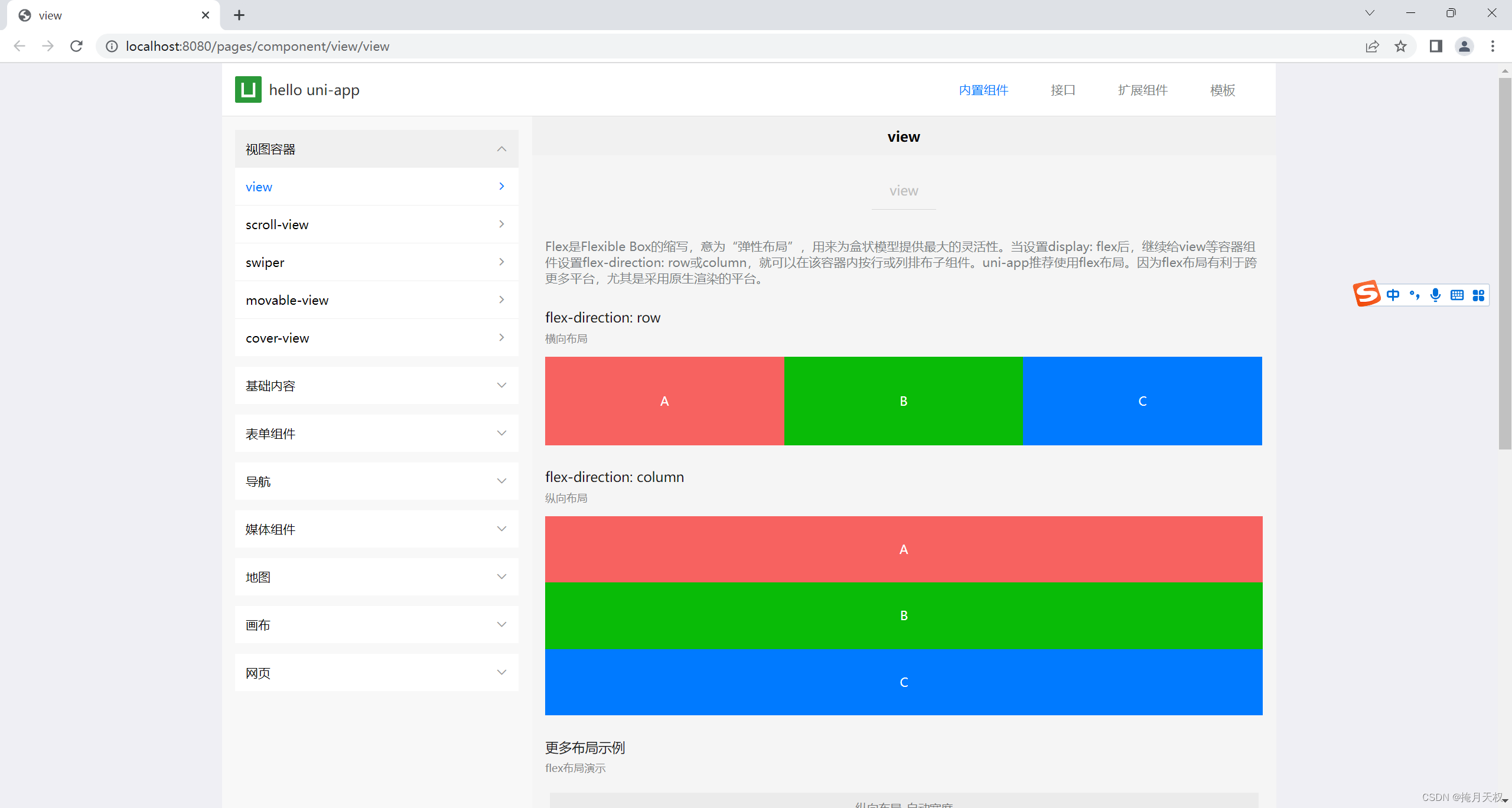
打开项目后,我们点击上方的运行,然后选择运行到浏览器,运行过程可能需要一段时间,运行完毕后我们就可以在浏览器中查看我们创建好的官方为我们提供的演示项目,我们可以看到uni-app包含的所有基础组件。
如图所示:

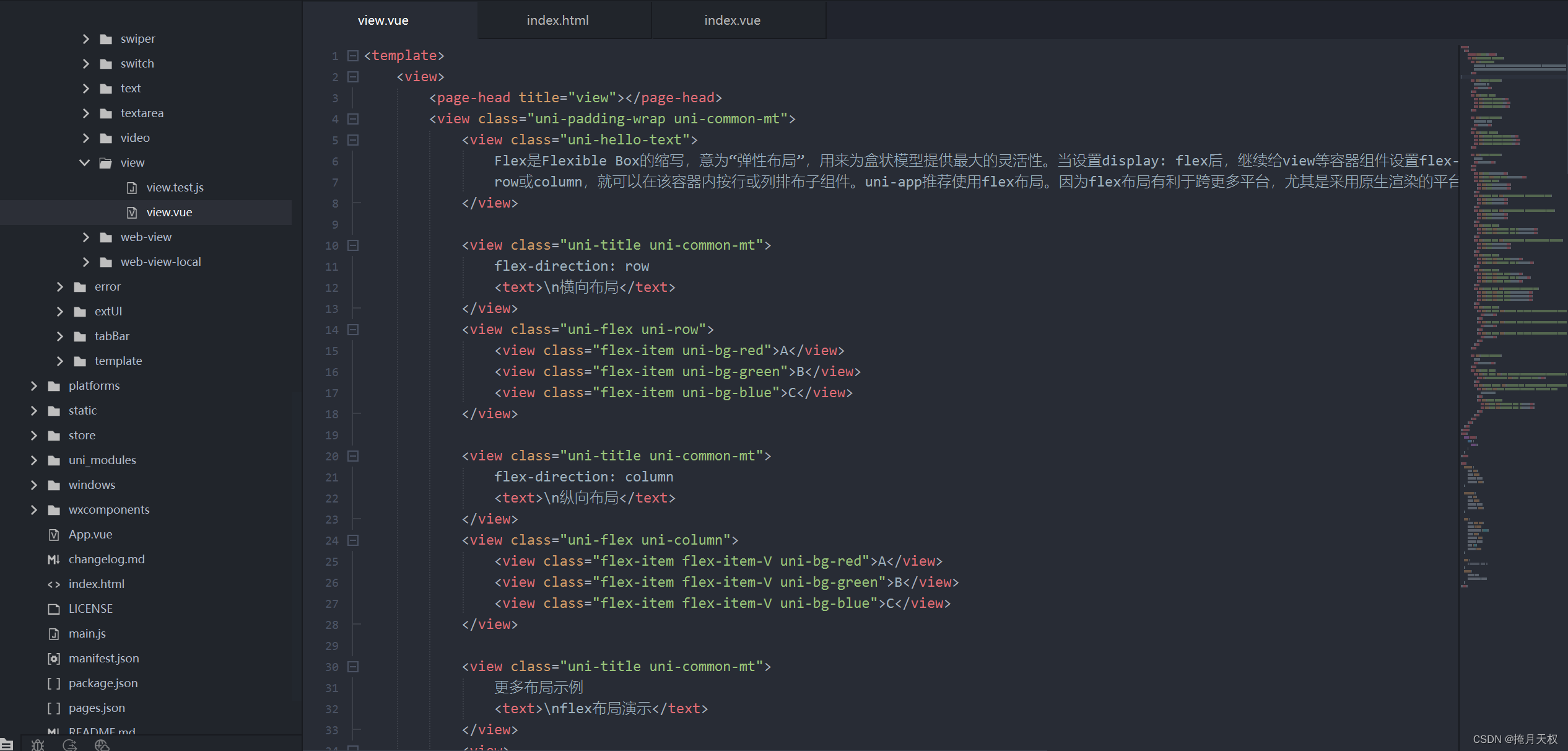
在这个项目中我们也可以借鉴官方写的代码,来学习和完善自身。

scroll-view
这个组件是用于把某个区域变为可以滚动的区域的一个组件。
注意:在webview渲染的页面中,区域滚动的性能不及页面滚动。
属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| scroll-x | Boolean | false | 允许横向滚动 |
| scroll-y | Boolean | false | 允许纵向滚动 |
| upper-threshold | Number/String | 50 | 距顶部/左边多远时(单位px),触发 scrolltoupper 事件 |
| lower-threshold | Number/String | 50 | 距底部/右边多远时(单位px),触发 scrolltolower 事件 |
| scroll-top | Number/String | 设置竖向滚动条位置 | |
| scroll-left | Number/String | 设置横向滚动条位置 | |
| scroll-into-view | String | 值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素 | |
| scroll-with-animation | Boolean | false | 在设置滚动条位置时使用动画过渡 |
| enable-back-to-top | Boolean | false | iOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向 |
| show-scrollbar | Boolean | false | 控制是否出现滚动条 |
| refresher-enabled | Boolean | false | 开启自定义下拉刷新 |
| refresher-threshold | Number | 45 | 设置自定义下拉刷新阈值 |
| refresher-default-style | String | "black" | 设置自定义下拉刷新默认样式,支持设置 black,white,none,none 表示不使用默认样式 |
| refresher-background | String | "#FFF" | 设置自定义下拉刷新区域背景颜色 |
| refresher-triggered | Boolean | false | 设置当前下拉刷新状态,true 表示下拉刷新已经被触发,false 表示下拉刷新未被触发 |
| enable-flex | Boolean | false | 启用 flexbox 布局。开启后,当前节点声明了 display: flex 就会成为 flex container,并作用于其孩子节点。 |
| scroll-anchoring | Boolean | false | 开启 scroll anchoring 特性,即控制滚动位置不随内容变化而抖动,仅在 iOS 下生效,安卓下可参考 CSS overflow-anchor 属性。 |
更多内容参考官方:scroll-view | uni-app官网
使用竖向滚动时,需要给 <scroll-view> 一个固定高度,通过 css 设置 height;使用横向滚动时,需要给<scroll-view>添加white-space: nowrap;样式。
示例代码:
<template>
<view class="content">
<view>
<scroll-view class="scroll-Y" scroll-y="true" >
<view class="scroll-item">内容1</view>
<view class="scroll-item">内容2</view>
<view class="scroll-item">内容3</view>
<view class="scroll-item">内容4</view>
<view class="scroll-item">内容5</view>
<view class="scroll-item">内容6</view>
<view class="scroll-item">内容7</view>
<view class="scroll-item">内容8</view>
</scroll-view>
</view>
</view>
</template>
<style>
.scroll-Y{
height: 150px;
}
.scroll-item{
width: 200px;
height: 80px;
color: darkred;
text-align: center;
line-height: 80px;
white-space: nowrap;
background-color: #005f00;
margin: 5px;
}
</style>自定义下拉刷新
自定义下拉刷新的性能不及pages.json中配置的原生下拉刷新。参考:scroll-view | uni-app官网
注意:
-
APP-vue和小程序中,请勿在 scroll-view 中使用 map、video 等原生组件。小程序中 scroll-view 中也不要使用 canvas、textarea 原生组件。
-
scroll-view 不适合放长列表,有性能问题。长列表滚动和下拉刷新,应该使用原生导航栏搭配页面级的滚动和下拉刷新实现。包括在app-nvue页面,长列表应该使用list而不是scroll-view
-
scroll-into-view 的优先级高于 scroll-top。
-
scroll-view是区域滚动,不会触发页面滚动,无法触发pages.json配置的下拉刷新、页面触底onReachBottomDistance、titleNView的transparent透明渐变。
-
若要使用下拉刷新,建议使用页面的滚动,而不是 scroll-view 。
-
如果遇到scroll-top、scroll-left、refresher-triggered属性设置不生效的问题参考:全局配置 | uni-app官网
-
scroll-view的滚动条设置,可通过css的-webkit-scrollbar自定义,包括隐藏滚动条
swiper
滑块视图容器,一般用于左右滑动或上下滑动,相当于html中轮播图和首页banner图。
注意滑动切换和滚动的区别,滑动切换是一屏一屏的切换。swiper下的每个swiper-item是一个滑动切换区域,不能停留在2个滑动区域之间。
属性说明:
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | Boolean | false | 是否显示面板指示点 |
| indicator-color | Color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | Color | #000000 | 当前选中的指示点颜色 |
| active-class | String | swiper-item 可见时的 class | |
| changing-class | String | acceleration 设置为 true 时且处于滑动过程中,中间若干屏处于可见时的class | |
| autoplay | Boolean | false | 是否自动切换 |
| current | Number | 0 | 当前所在滑块的 index |
| current-item-id | String | 当前所在滑块的 item-id ,不能与 current 被同时指定 | |
| interval | Number | 5000 | 自动切换时间间隔,单位为毫秒 |
| duration | Number | 500 | 滑动动画时长,单位为毫秒 |
| circular | Boolean | false | 是否采用衔接滑动,也就是一直循环 |
| vertical | Boolean | false | 滑动方向是否为纵向 |
| previous-margin | String | 0px | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 |
| next-margin | String | 0px | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 |
| acceleration | Boolean | false | 当开启时,会根据滑动速度,连续滑动多屏 |
| disable-programmatic-animation | Boolean | false | 是否禁用代码变动触发 swiper 切换时使用动画。 |
| display-multiple-items | Number | 1 | 同时显示的滑块数量 |
| skip-hidden-item-layout | Boolean | false | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 |
| disable-touch | Boolean | false | 是否禁止用户 touch 操作 |
| touchable | Boolean | true | 是否监听用户的触摸事件,只在初始化时有效,不能动态变更 |
| easing-function | String | default | 指定 swiper 切换缓动动画类型,有效值:default、linear、easeInCubic、easeOutCubic、easeInOutCubic |
更多内容,访问官网:swiper | uni-app官网
swiper事件
| 事件名 | 事件说明 | 平台差异 | |
|---|---|---|---|
| @change | EventHandle | current 改变时会触发 change 事件,event.detail = {current: current, source: source} | |
| @transition | EventHandle | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy},支付宝小程序暂不支持dx, dy | App、H5、微信小程序、支付宝小程序、字节跳动小程序、飞书小程序、QQ小程序、快手小程序 |
| @animationfinish | EventHandle | 动画结束时会触发 animationfinish 事件,event.detail = {current: current, source: source} | 字节跳动小程序与飞书小程序不支持 |
change 事件返回 detail 中包含一个 source 字段,表示导致变更的原因,可能值如下:
-
autoplay 自动播放导致swiper变化。
-
touch 用户划动引起swiper变化。
-
其他原因将用空字符串表示
swiper是单页组件,有开发者会把它拿来做长列表拖动,有一些关于这方面的专项问题:
-
swiper是单页组件,适合做轮播图和简单的列表左右滑动。
-
如果想要做复杂的,大量的列表左右滑动,需要特殊的性能优化技能,并且会有一些限制。
-
插件市场有一个案例:新闻资讯App模板 - DCloud 插件市场 。 这个案例中在App端使用了nvue的原生渲染,实现高性能的左右拖动长列表;并支持可自定义的任何形式的下拉刷新。它在非App端使用的模式是只缓存左右一共3列的数据,dom中的数据过多时,它会自动释放。就是说App上,只要看过这一页,再进去时内容是还在的。而在非App上,只能做到缓存3页数据,其他页即便看过,再进去也会重新加载。并且非App的这种情况下,不再提供下拉刷新。插件市场中的其他插件或许也有类似功能的插件,但是性能不佳,不如这个好。
Tips:
其中只可放置 <swiper-item> 组件,否则会导致未定义的行为。
使用竖向滚动的时候,需要给<scroll-view>一个固定的高度。
如果遇到current、current-item-id属性设置不生效的问题参考:全局配置 | uni-app官网
banner轮播图的切换效果和下面几个点的效果可以在插件市场下载其他多种样式进行设置。
如果轮播图需要通过后台管理,可以参考一个插件:uniCloud admin banner插件,可以在插件市场中找到。
easing-function(缓动函数)
| 值 | 说明 |
|---|---|
| default | 默认缓动函数 |
| linear | 线性动画 |
| easeInCubic | 缓入动画 |
| easeOutCubic | 缓出动画 |
| easeInOutCubic | 缓入缓出动画 |
示例:
<template>
<view class="content" hover-class="">
<view>
<view class="title">
来一个轮播图
</view>
<view class="swipers">
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000">
<swiper-item>
<view class="swiper-item uni-bg-red">11111</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-blue">22222</view>
</swiper-item>
<swiper-item>
<view class="swiper-item uni-bg-green">33333</view>
</swiper-item>
</swiper>
</view>
</view>
</view>
</template>
<style>
.swipers{
width: 450rpx;
}
.swiper-item{
width: 450rpx;
height: 200rpx;
line-height: 200rpx;
font-size: 48rpx;
text-align: center;
}
</style>
match-media
类似于css中的媒体查询,用来适配大小屏幕,match-media是一个可适配不同屏幕的基本视图组件。可以指定一组 media query 媒体查询规则,满足查询条件时,这个组件才会被展示。
例如在match-media组件中放置一个侧边栏,媒体查询规则设置为宽屏才显示,就可以实现在PC宽屏显示该侧边栏,而在手机窄屏中不显示侧边栏的效果。
兼容性:
| app | h5 | 微信小程序 | 支付宝小程序 | 百度 | 字节 | 飞书 | 360 | 快应用 | 京东 | |
|---|---|---|---|---|---|---|---|---|---|---|
| 2.8.12+,app-vue | √ | 基础库:2.11.1+ | √ | √ | √ | √ | × | √ | × | × |
注意:支付宝小程序、qq小程序、百度小程序、字节小程序,暂不支持监听屏幕动态改变,即只执行一次媒体查询。即只有初次加载时才会媒体查询一次。
属性说明:
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| min-width | number | 否 | 页面最小宽度( px 为单位) | |
| max-width | number | 否 | 页面最大宽度( px 为单位) | |
| width | number | 否 | 页面宽度( px 为单位) | |
| min-height | number | 否 | 页面最小高度( px 为单位) | |
| max-height | number | 否 | 页面最大高度( px 为单位) | |
| height | number | 否 | 页面高度( px 为单位) | |
| orientation | string | 否 | 屏幕方向( landscape 或 portrait ) |
代码示例:
<view class=""> <view class="title"> 媒体查询 </view> <match-media :min-width="375" :max-width="800"> <view class=""> 这部分内容会在屏幕宽度在375px~800px的时候才会显示。 </view> <view class=""> 这部分内容会在屏幕宽度在375px~800px的时候才会显示。 </view> <view class=""> 这部分内容会在屏幕宽度在375px~800px的时候才会显示。 </view> <view class=""> 这部分内容会在屏幕宽度在375px~800px的时候才会显示。 </view> </match-media> <match-media :min-height="400" orientation="landscape"> <view>当页面高度不小于 400px 且屏幕方向为横向时展示这里</view> <view>当页面高度不小于 400px 且屏幕方向为横向时展示这里</view> <view>当页面高度不小于 400px 且屏幕方向为横向时展示这里</view> <view>当页面高度不小于 400px 且屏幕方向为横向时展示这里</view> </match-media> </view>
当屏幕宽度大于800px的时候:

当屏幕宽度大于375px小于800px的时候:

当把屏幕宽度设置为大于400px小于800px的时候,并且把屏幕设置为横向显示时:

3.2、表单组件
form
表单,将组件内的用户输入的<switch> <input> <checkbox> <slider> <radio> <picker> 提交。
当用于点击表单中formType为submit的组件时,会将数据进行提交,需要在表单元素上添加name属性作为每个表单元素的值的key。
用法和原生html的用法类似。没有太大差别。
input
单行输入框,用于获取用户的字符串输入,在uniapp中,input就仅仅只有输入框的功能,其他功能,如:多选,单选,日期等有专门的组件。
而在html规范中,input的type值为不同的值时,会有意想不到的作用来将input作为单选框,多选框,日期选择等等功能。
input的type属性的有效值:
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| text | 文本输入键盘 | |
| number | 数字输入键盘 | 均支持,App平台、H5平台 3.1.22 以下版本 vue 页面在 iOS 平台显示的键盘包含负数和小数。 |
| idcard | 身份证输入键盘 | 微信、支付宝、百度、QQ小程序、快手小程序、京东小程序 |
| digit | 带小数点的数字键盘 | 均支持,App平台、H5平台 vue 页面在 iOS 平台显示的键盘包含负数(原生键盘不支持负号)。 |
| tel | 电话输入键盘 | 仅App的nvue页面支持 |
| safe-password | 密码安全输入键盘 | 微信小程序 |
| nickname | 昵称输入键盘 | 微信小程序 |
number类型,在小程序平台只能输入整型数字。如果想要在小程序平台输入浮点数,需要使用digit类型的input。
App平台iOS端软键盘上方横条去除方案
app-vue在iOS上,webview中的软键盘弹出时,默认在软键盘上方有一个横条,显示着:上一项、下一项和完成等按钮。 如不想显示这个横条,可以配置softinputNavBar: 'none'
配置方式,在 pages.json 中某个页面或全局配置 style
"app-plus": { "softinputNavBar": "none" }
如需使用js动态设置softinputNavBar
this.$scope.$getAppWebview().setStyle({ softinputNavBar: 'none' }) //this.$scope.$getAppWebview()相当于html5plus里的plus.webview.currentWebview()。在uni-app里vue页面直接使用plus.webview.currentWebview()无效关于软键盘弹出的逻辑说明
App平台软键盘弹出有 adjustResize|adjustPan 两种模式,默认为 adjustPan 模式,小程序平台只支持 adjustPan 模式,H5平台因不同浏览器而异
adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度
adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住
配置方式,在 pages.json 中配置 style
"app-plus": { "softinputMode": "adjustResize" }
adjustResize模式在Android App上,弹起键盘和收回键盘时,因为要重设webview窗体高度,可能会在个别安卓机型闪现灰屏或漏出下层页面内容。
小程序端在 input 聚焦期间,避免使用 css 动画。
关于软键盘收起的逻辑说明
Android上在软键盘弹出后,点击back或点击非置焦区域可收起软键盘。
iOS上如果软键盘上方有带有“完成”的横条,则需要点完成才能收起键盘;如果没有软键盘上方横条,则点击非input/textarea区域即可收起软键盘
以上为默认逻辑,uni-app同时提供了隐藏软键盘的api:uni.hideKeyboard()
picker
从底部弹出的滚动选择器。支持五种mode类型,分别是:普通选择器、多列选择器、时间选择器、日期选择器、省市区选择器。
如果未指定,默认为普通选择器。
每个平台的样式有略微差异。
普通选择器
`mode=selector`
多列选择器
`mode = multiSelector`
支付宝小程序的picker组件不支持多列选择器。可以用picker-view组件进行替换。
时间选择器
`mode = time`
App端的时间选择器调用的是原生os的时间选择控件,在不同的平台表现不同。
日期选择器
`mode = date`
省市区选择器
`mode = region`
小程序平台在引擎层面内置了省市区数据。但省市区包含大量数据,占用体积,并非所有应用都需要,且很多城市数据有自维护需求,所以在App和H5平台没有在前端内置这些数据。可以基于多列picker或picker-view,自行填充城市数据。插件市场有较多类似插件,详见。注意基于多列picker方式的地区选择不能运行在支付宝小程序上,只有基于picker-view的可以全端运行。尤其推荐插件uni-data-picker,自带省市区的联网数据,自带懒加载。
注意:在picker内容还在滚动时或滚动回弹动画还未结束时,点确定关闭弹出的picker,数据无法及时更新。需等待一下,或手动触停滚动再点确定。所有平台均如此。
3.3、 路由与页面跳转
navigator组件
该组件类似于html中的a标签,与之不同的地方是,该组件不能跳转到外部链接,只能跳转到本地。目标页面必须在pages.json中注册。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径,如:"../first/first","/pages/first/first",注意不能加 .vue 后缀 | ||
| open-type | String | navigate | 跳转方式 | |
| delta | Number | 当 open-type 为 'navigateBack' 时有效,表示回退的层数 | ||
| animation-type | String | pop-in/out | 当 open-type 为 navigate、navigateBack 时有效,窗口的显示/关闭动画效果,详见:窗口动画 | App |
| animation-duration | Number | 300 | 当 open-type 为 navigate、navigateBack 时有效,窗口显示/关闭动画的持续时间。 | App |
| hover-class | String | navigator-hover | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 | |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | 微信小程序 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 | |
| hover-stay-time | Number | 600 | 手指松开后点击态保留时间,单位毫秒 | |
| target | String | self | 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram | 微信2.0.7+、百度2.5.2+、QQ |
open-type 有效值
| 值 | 说明 | 平台差异说明 |
|---|---|---|
| navigate | 对应 uni.navigateTo 的功能 | |
| redirect | 对应 uni.redirectTo 的功能 | |
| switchTab | 对应 uni.switchTab 的功能 | |
| reLaunch | 对应 uni.reLaunch 的功能 | 字节跳动小程序与飞书小程序不支持 |
| navigateBack | 对应 uni.navigateBack 的功能 | |
| exit | 退出小程序,target="miniProgram"时生效 | 微信2.1.0+、百度2.5.2+、QQ1.4.7+ |
3.4、 地图
map
地图组件。
地图组件用于展示地图,而定位API只是获取坐标,请勿混淆两者。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序、飞书小程序 | QQ小程序 | 快应用 | 360小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | 1.63+ | 1.9.0+ | √ | x | √ | √ |
地图服务商说明
| 地图服务商 | App | H5 | 微信小程序 |
|---|---|---|---|
| 高德 | √ | 3.6.0+ | |
| Goolge | 3.4+ 仅nvue页面 | 3.2.10+ | |
| 腾讯 | √ | √ |
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| longitude | Number | 中心经度 | ||
| latitude | Number | 中心纬度 | ||
| scale | Number | 16 | 缩放级别,取值范围为3-20 | 高德地图缩放比例与微信小程序不同 |
| theme | String | normal | 主题(satellite 或 normal)只在初始化时有效,不能动态变更(仅Android支持) | 京东小程序 |
| min-scale | Number | 3 | 最小缩放级别 | App-nvue 3.1.0+、微信小程序2.13+ |
| max-scale | Number | 20 | 最大缩放级别 | App-nvue 3.1.0+、微信小程序2.13+ |
| layer-style | Number/String | 1 | 个性化地图 | App-nvue 3.1.0+、微信小程序2.13+ |
| markers | Array | 标记点 | ||
| polyline | Array | 路线 | 飞书小程序不支持 | |
| circles | Array | 圆 | ||
| controls | Array | 控件 | ||
| include-points | Array | 缩放视野以包含所有给定的坐标点 | App-nvue 2.1.5+、微信小程序、H5、百度小程序、支付宝小程序、京东小程序 | |
| enable-3D | Boolean | false | 是否显示3D楼块 | App-nvue 2.1.5+、微信小程序2.3.0 |
| show-compass | Boolean | false | 是否显示指南针 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-zoom | Boolean | true | 是否支持缩放 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-scroll | Boolean | true | 是否支持拖动 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-rotate | Boolean | false | 是否支持旋转 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-overlooking | Boolean | false | 是否开启俯视 | App-nvue 2.1.5+、微信小程序2.3.0 |
| enable-satellite | Boolean | false | 是否开启卫星图 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-traffic | Boolean | false | 是否开启实时路况 | App-nvue 2.1.5+、微信小程序2.7.0 |
| enable-poi | Boolean | false | 是否展示 POI 点 | App-nvue 3.1.0+ |
| enable-building | Boolean | false | 是否展示建筑物 | App-nvue 3.1.0+ 支持 (废除原enable-3D属性 高德地图默认开启建筑物就是3D无法设置) |
| show-location | Boolean | 显示带有方向的当前定位点 | 微信小程序、H5、百度小程序、支付宝小程序、京东小程序 | |
| polygons | Array.<polygon> | 多边形 | App-nvue 2.1.5+、App-vue 3.4.3+、H5 3.4.3+、微信小程序、百度小程序、支付宝小程序 | |
| enable-indoorMap | Boolean | false | 是否展示室内地图 | App-nvue 3.1.0+ |
| @markertap | EventHandle | 点击标记点时触发,e.detail = {markerId} | App-nvue 2.3.3+、H5、微信小程序、支付宝小程序 (App和H5平台需要指定 marker 对象属性 id) | |
| @labeltap | EventHandle | 点击label时触发,e.detail = {markerId} | 微信小程序2.9.0 | |
| @callouttap | EventHandle | 点击标记点对应的气泡时触发,e.detail = {markerId} | ||
| @controltap | EventHandle | 点击控件时触发,e.detail = {controlId} | ||
| @regionchange | EventHandle | 视野发生变化时触发 | 微信小程序、H5、百度小程序、支付宝小程序、京东小程序 | |
| @tap | EventHandle | 点击地图时触发; App-nvue、微信小程序2.9支持返回经纬度 | ||
| @updated | EventHandle | 在地图渲染更新完成时触发 | 微信小程序、H5、百度小程序 | |
| @anchorpointtap | EventHandle | 点击定位标时触发,e.detail = {longitude, latitude} | App-nvue 3.1.0+、微信小程序2.13+ | |
| @poitap | EventHandle | 点击地图poi点时触发,e.detail = {name, longitude, latitude} | 微信小程序2.3.0+ |
梦里不知身是客,一晌贪欢。