为什么要使用 Pinia?
Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。 如果您熟悉 Composition API,您可能会认为您已经可以通过一个简单的 export const state = reactive({}). 这对于单页应用程序来说是正确的,但如果它是服务器端呈现的,会使您的应用程序暴露于安全漏洞。 但即使在小型单页应用程序中,您也可以从使用 Pinia 中获得很多好处:
- dev-tools 支持
- 跟踪动作、突变的时间线
- Store 出现在使用它们的组件中
- time travel 和 更容易的调试
- 热模块更换
- 在不重新加载页面的情况下修改您的 Store
- 在开发时保持任何现有状态
- 插件:使用插件扩展 Pinia 功能
- 为 JS 用户提供适当的 TypeScript 支持或 autocompletion
- 服务器端渲染支持
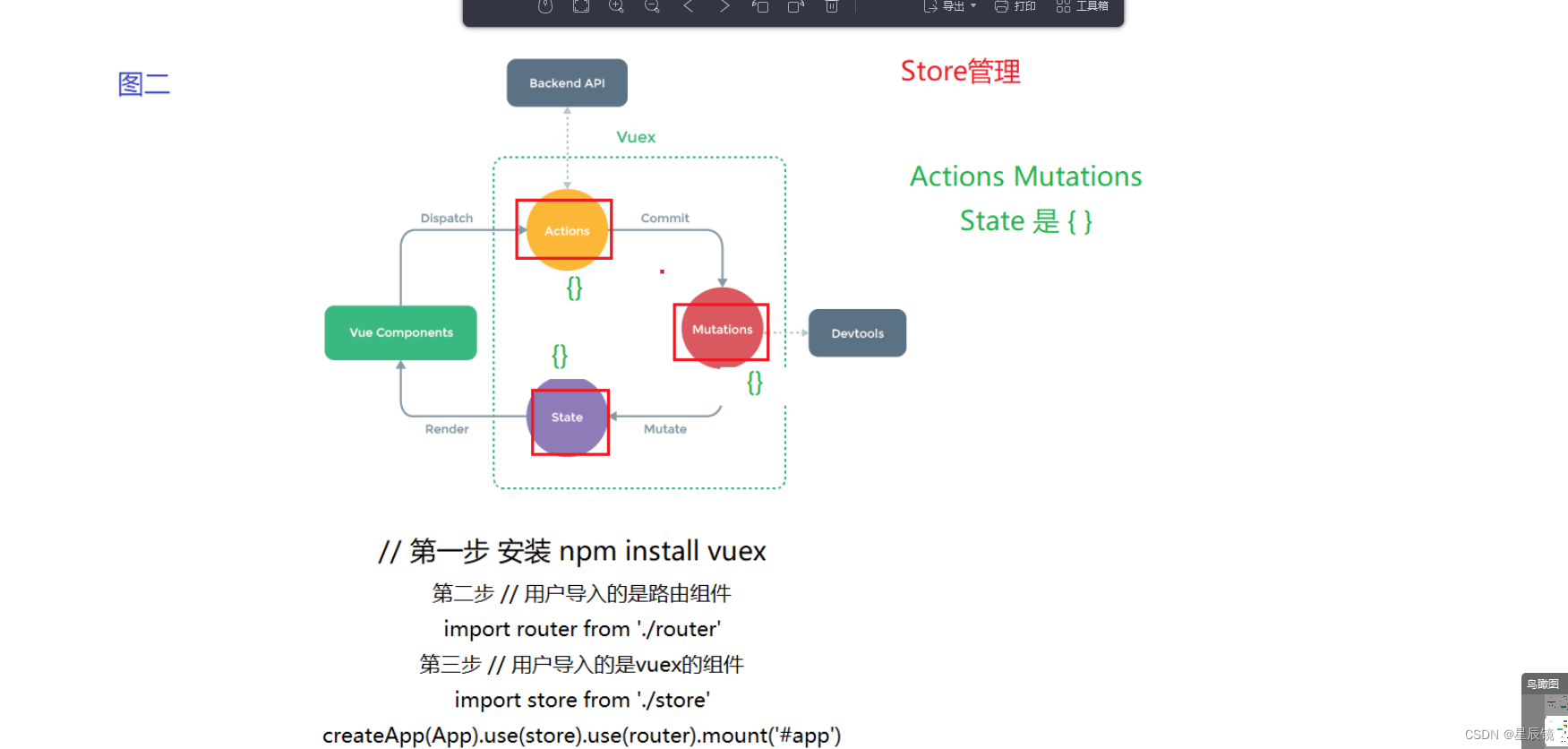
Pinia与 Vuex 的比较
Pinia 最初是为了探索 Vuex 的下一次迭代会是什么样子,结合了 Vuex 5 核心团队讨论中的许多想法。最终,我们意识到 Pinia 已经实现了我们在 Vuex 5 中想要的大部分内容,并决定实现它 取而代之的是新的建议。
与 Vuex 相比,Pinia 提供了一个更简单的 API,具有更少的规范,提供了 Composition-API 风格的 API,最重要的是,在与 TypeScript 一起使用时具有可靠的类型推断支持。
介绍 | Pinia 中文文档
第一步:安装Pinia
用你最喜欢的包管理器安装 pinia:
yarn add pinia
# 或者使用 npm
npm install pinia在深入了解核心概念之前,我们需要知道 Store 是使用 defineStore() 定义的,并且它需要一个唯一名称,作为第一个参数传递:
import { defineStore } from 'pinia'
// useStore 可以是 useUser、useCart 之类的任何东西
// 第一个参数是应用程序中 store 的唯一 id
export const useStore = defineStore('main', {
// other options...
})
这个 name,也称为 id,是必要的,Pinia 使用它来将 store 连接到 devtools。 将返回的函数命名为 use... 是跨可组合项的约定,以使其符合你的使用习惯。
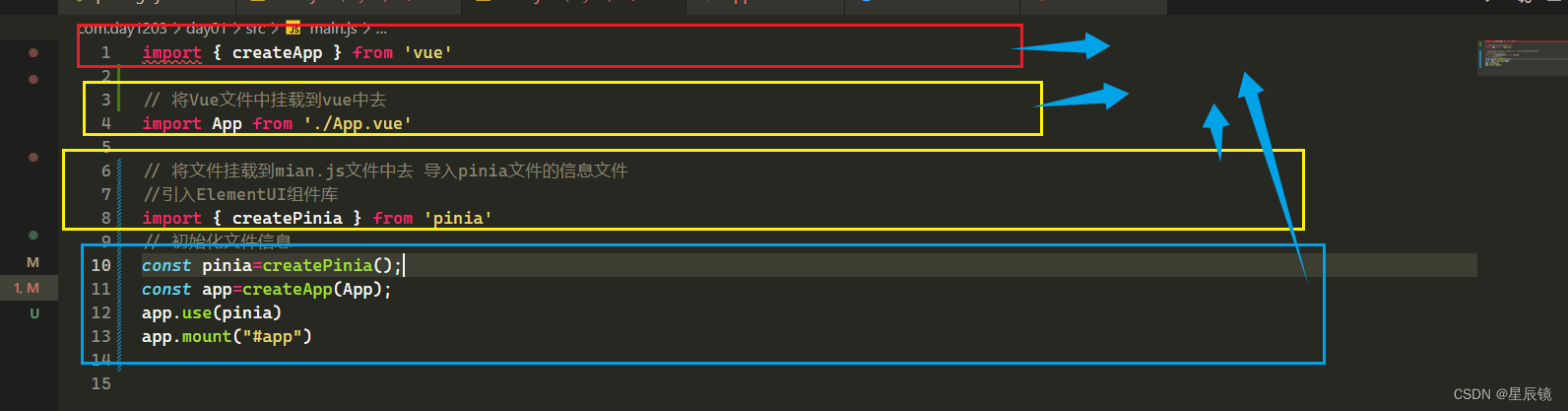
第二步 在main.js文件中导入配置文件信息

import { createApp } from 'vue'
// 将Vue文件中挂载到vue中去
import App from './App.vue'
// 将文件挂载到mian.js文件中去 导入pinia文件的信息文件
//引入ElementUI组件库
import { createPinia } from 'pinia'
// 初始化文件信息
const pinia=createPinia();
const app=createApp(App);
app.use(pinia)
app.mount("#app")

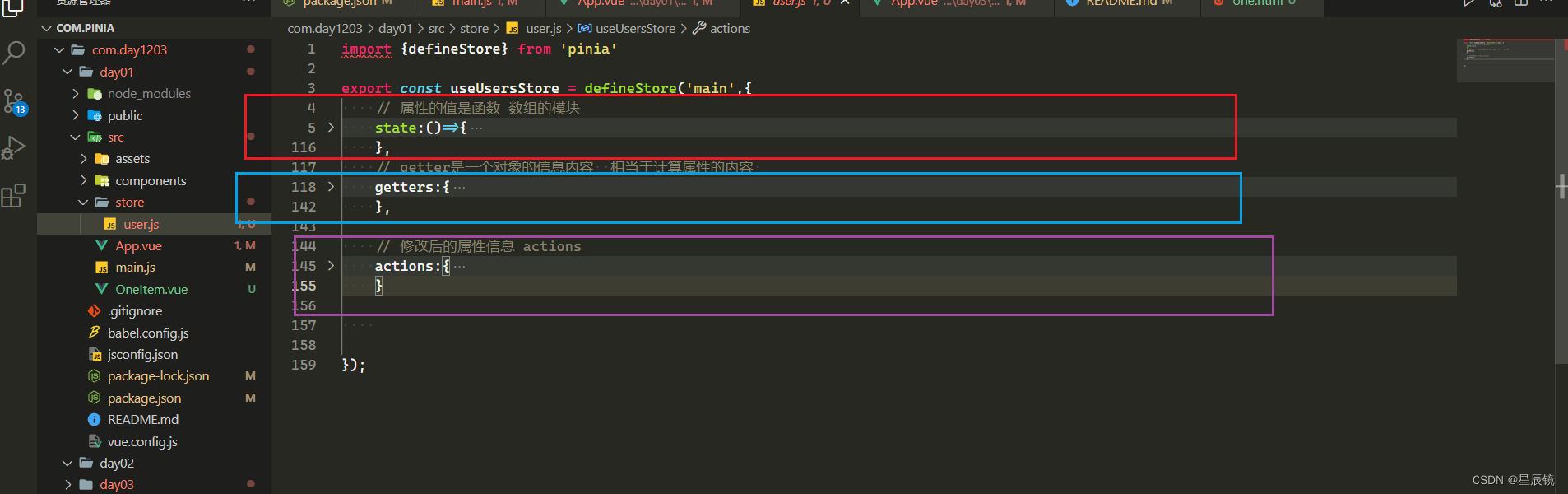
在src文件中创建一个文件夹存放Pinia组件的开发的基本信息

第一个属性 state属性的学习
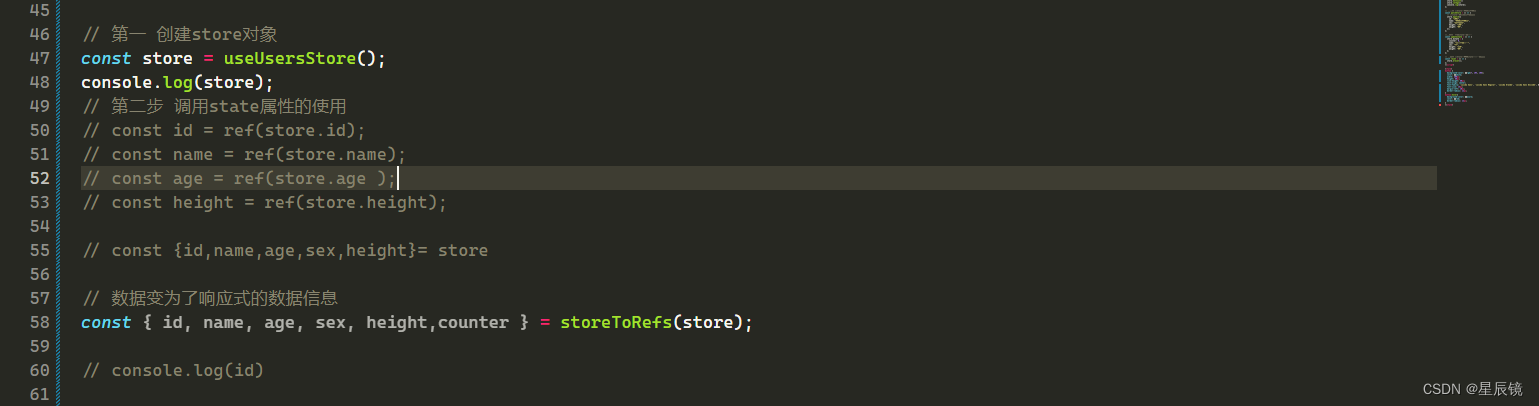
- 第一 创建store对象
- 第二步 调用state属性的使用
- 第三步 在State中修改Store属性
- 第四步 在State中批量修改数据
- 第五步 替换state中的属性
- 第六步 在State中重置state中属性的方法

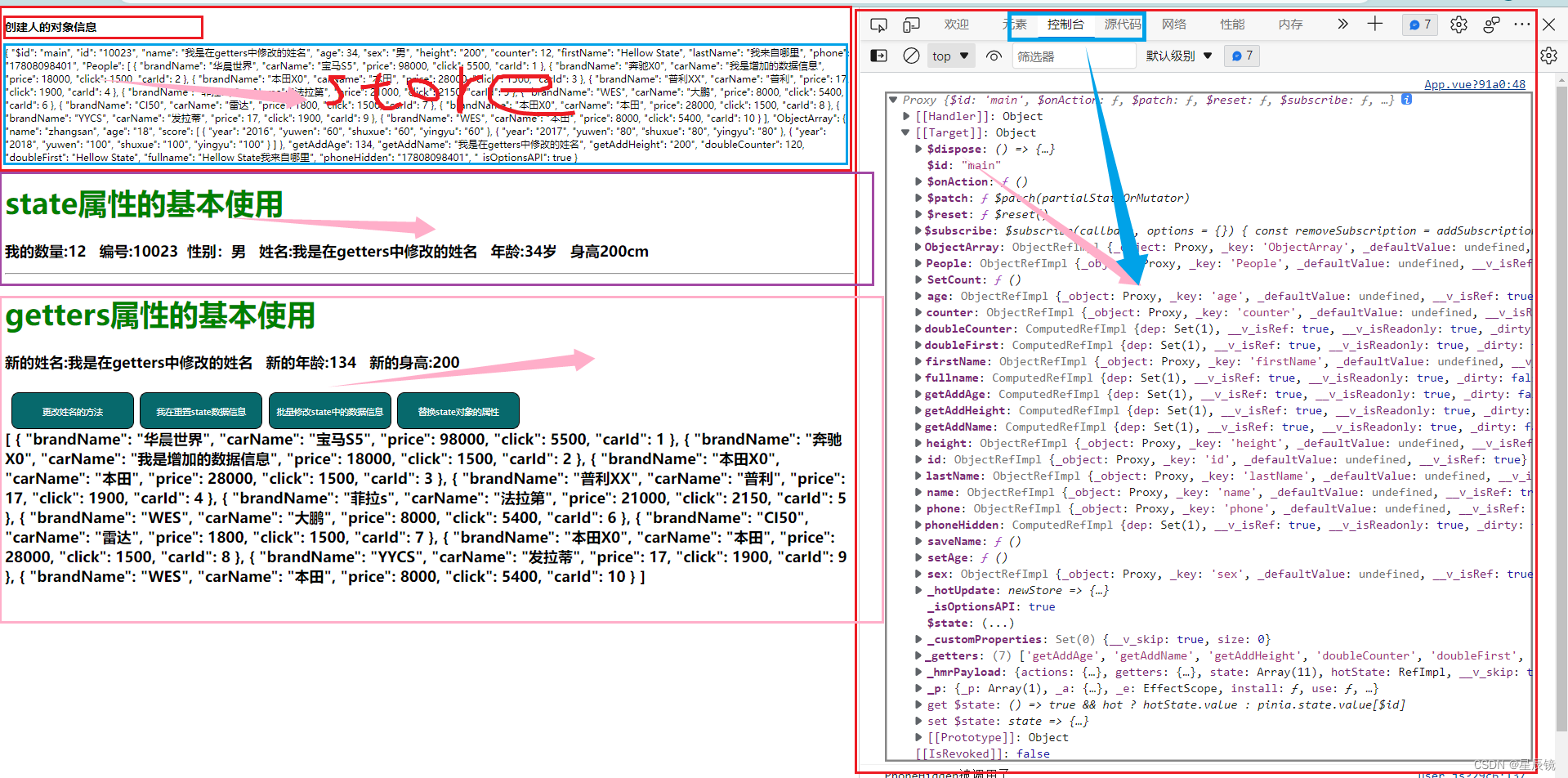
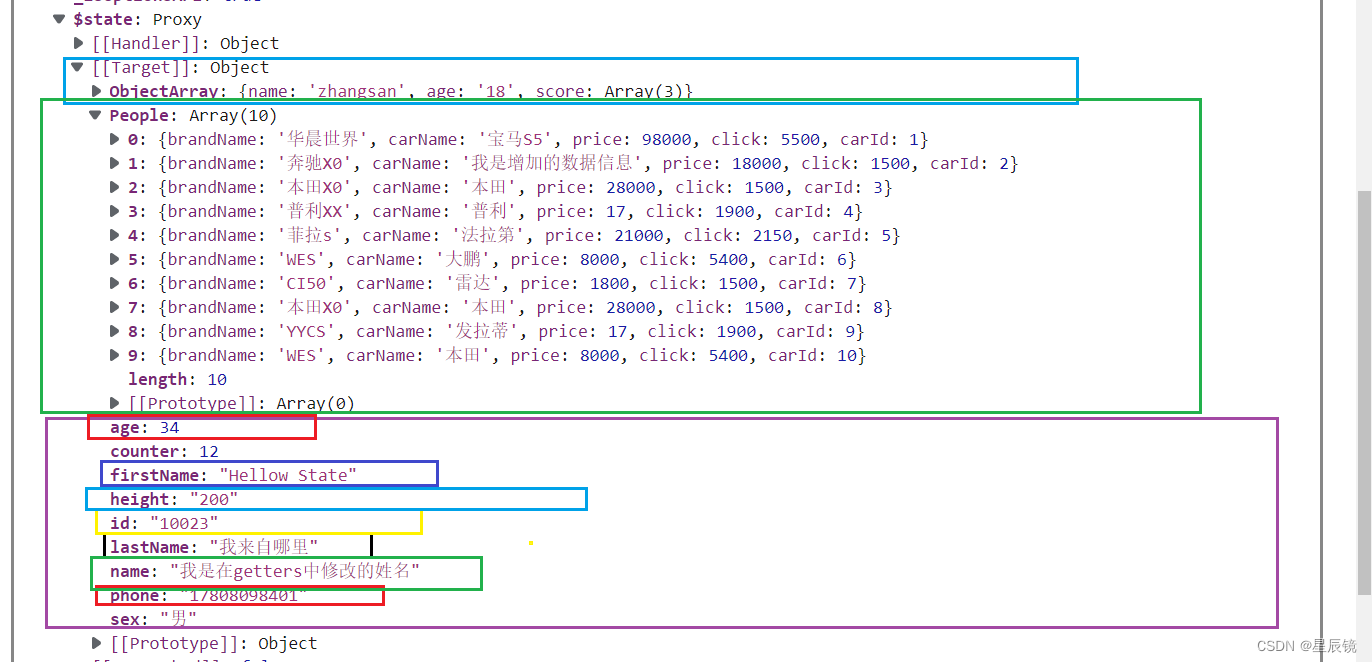
第一步 认识pinia中的store 先观察下面的图 然后在分析代码




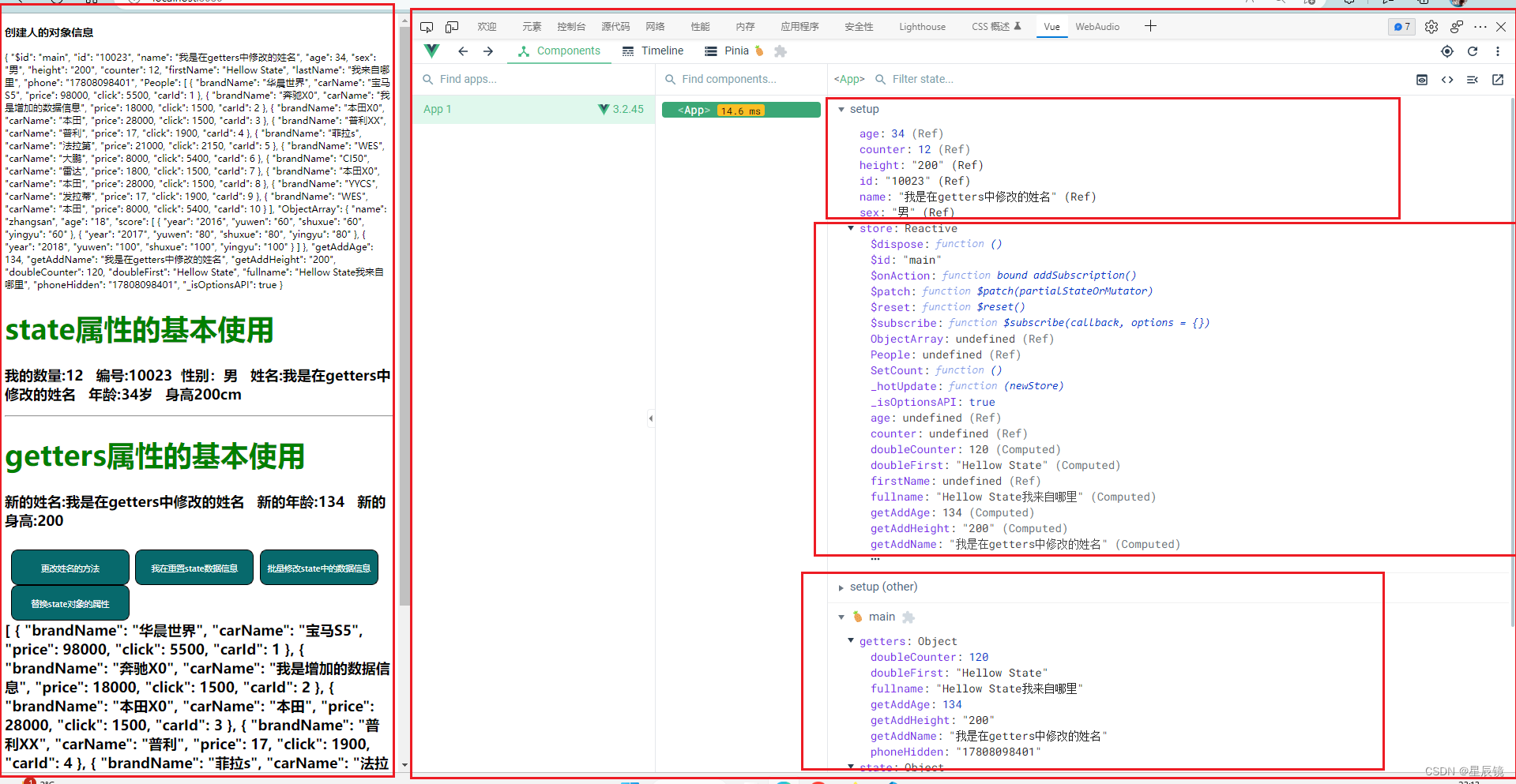
第二步 调用state属性的使用 展示的数据内容



<h3>创建人的对象信息</h3>
<div>{{store}}</div>
<h2>
<h1 style="color:green">state属性的基本使用</h1>
<span>我的数量:{{counter}}</span>
<span>编号:{{ id }}</span>
<span>性别:{{ sex }}</span>
<span>姓名:{{ name }}</span>
<span>年龄:{{ age }}岁</span>
<span>身高{{ height }}cm</span>
</h2>
<hr>
<h1></h1>import { useUsersStore } from "./store/user";
import { storeToRefs } from "pinia";
// import OneItem from "./OneItem.vue";
/**
* 第一 创建store对象
* 第二步 调用state属性的使用
* 第三步 在State中修改Store属性
* 第四步 在State中批量修改数据
* 第五步 替换state中的属性
* 第六步 在State中重置state中属性的方法
*/
// import { ref } from "vue";
// 第一 创建store对象
const store = useUsersStore();
console.log(store);
// 第二步 调用state属性的使用
// const id = ref(store.id);
// const name = ref(store.name);
// const age = ref(store.age );
// const height = ref(store.height);
// const {id,name,age,sex,height}= store
// 数据变为了响应式的数据信息
const { id, name, age, sex, height,counter } = storeToRefs(store);
// console.log(id)
// console.log(id+name+age+height);
// console.log(userStore);
// console.log(
// userStore.id +
// " " +
// userStore.name +
// " " +
// userStore.age +
// " " +
// userStore.height
// ); People:[
{
"brandName":"华晨世界",
"carName":"宝马S5",
"price":98000,
"click":5500,
"carId":1
},
{
"brandName":"奔驰X0",
"carName":"我是增加的数据信息",
"price":18000,
"click":1500,
"carId":2
},
{
"brandName":"本田X0",
"carName":"本田",
"price":28000,
"click":1500,
"carId":3
},
{
"brandName":"普利XX",
"carName":"普利",
"price":17,
"click":1900,
"carId":4
},
{
"brandName":"菲拉s",
"carName":"法拉第",
"price":21000,
"click":2150,
"carId":5
},
{
"brandName":"WES",
"carName":"大鹏",
"price":8000,
"click":5400,
"carId":6
},
{
"brandName":"CI50",
"carName":"雷达",
"price":1800,
"click":1500,
"carId":7
},
{
"brandName":"本田X0",
"carName":"本田",
"price":28000,
"click":1500,
"carId":8
},
{
"brandName":"YYCS",
"carName":"发拉蒂",
"price":17,
"click":1900,
"carId":9
},
{
"brandName":"WES",
"carName":"本田",
"price":8000,
"click":5400,
"carId":10
}
], <div>{{store.People}}</div>第三步 在State中修改Store属性

// 第三步 在State中修改Store属性
const changeName = () => {
store.name = "我是响应式的数据信息";
store.id = "10002001";
store.sex = "女";
store.SetCount()
store.setAge()
console.log(store);
};
// 第四步 在State中批量修改数据
const patchStore = () => {
// 在state中数据要修改的信息
store.$patch({
id: "1001",
name: "批量修改数据",
sex: "不男不女",
height: "190",
weight: "89",
});
};//第五步 替换state中的属性
const updatestate = () => {
store.$state = {
counter: 0,
name: "我是替换属性",
sex: "男",
height: "120",
weight: "89",
};
};
// 第六步 在State中重置state中属性的方法
const reset = () => {
store.$reset();
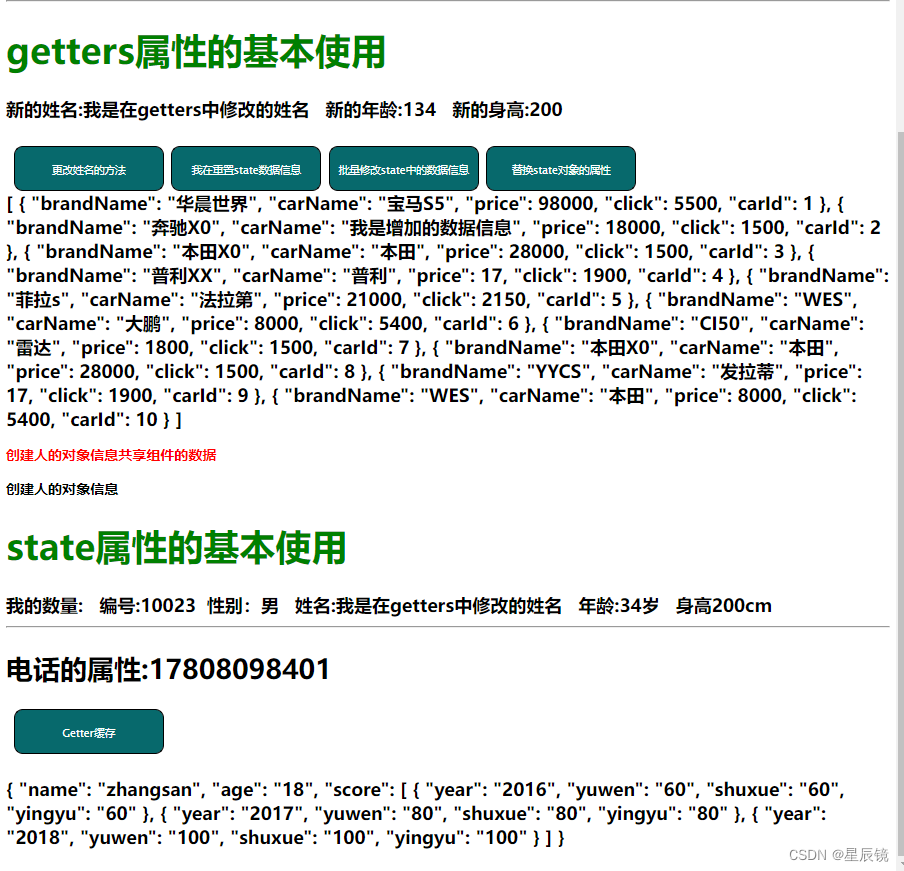
};结果展示




第二个属性getters属性的学习
getter是一个对象的信息内容 相当于计算属性的内容

// getter是一个对象的信息内容 相当于计算属性的内容
getters:{
getAddAge:(state)=>{
// 返回出的数据
return state.age+100
// return(num)=>state.age+num
},
getAddName:(state)=>{
return state.name="我是在getters中修改的姓名"
},
getAddHeight:(state)=>{
return state.height="200"
},
doubleCounter:(state)=>state.counter*10,
doubleFirst:(state)=>state.firstName="Hellow State",
fullname:(state)=>state.firstName+state.lastName,
// 新增状态属性和编写Getters
phoneHidden(state){
console.log('PhoneHidden被调用了')
return state.phone.toString().replace(/^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/, '$1****$2')
}



第三个 修改后的属性信息 actions




代码模块
APP.vue
<template>
<div>
<h3>创建人的对象信息</h3>
<div>{{store}}</div>
<h2>
<h1 style="color:green">state属性的基本使用</h1>
<span>我的数量:{{counter}}</span>
<span>编号:{{ id }}</span>
<span>性别:{{ sex }}</span>
<span>姓名:{{ name }}</span>
<span>年龄:{{ age }}岁</span>
<span>身高{{ height }}cm</span>
</h2>
<hr>
<h1></h1>
<h2>
<h1 style="color:green">getters属性的基本使用</h1>
<span>新的姓名:{{store.getAddName}}</span>
<span>新的年龄:{{store.getAddAge}}</span>
<span>新的身高:{{store.getAddHeight}}</span>
<h1></h1>
<span><button @click="changeName">更改姓名的方法</button></span>
<span><button @click="reset">我在重置state数据信息</button></span>
<span><button @click="patchStore">批量修改state中的数据信息</button></span>
<span><button @click="updatestate">替换state对象的属性</button></span>
<div>{{store.People}}</div>
</h2>
<OneItem></OneItem>
</div>
</template>
<script setup>
import { useUsersStore } from "./store/user";
import { storeToRefs } from "pinia";
import OneItem from "./OneItem.vue";
// import { ref } from "vue";
// 第一 创建store对象
const store = useUsersStore();
console.log(store);
// 第二步 调用state属性的使用
// const id = ref(store.id);
// const name = ref(store.name);
// const age = ref(store.age );
// const height = ref(store.height);
// const {id,name,age,sex,height}= store
// 数据变为了响应式的数据信息
const { id, name, age, sex, height,counter } = storeToRefs(store);
// 第三步 在State中修改Store属性
const changeName = () => {
store.name = "我是响应式的数据信息";
store.id = "10002001";
store.sex = "女";
store.SetCount()
store.setAge()
console.log(store);
};
// 第四步 在State中批量修改数据
const patchStore = () => {
// 在state中数据要修改的信息
store.$patch({
id: "1001",
name: "批量修改数据",
sex: "不男不女",
height: "190",
weight: "89",
});
};
//第五步 替换state中的属性
const updatestate = () => {
store.$state = {
counter: 0,
name: "我是替换属性",
sex: "男",
height: "120",
weight: "89",
};
};
// 第六步 在State中重置state中属性的方法
const reset = () => {
store.$reset();
};
</script>
OneItem.vue
<template>
<div>
<h3 style="color: red">创建人的对象信息共享组件的数据</h3>
<h3>创建人的对象信息</h3>
<h2>
<h1 style="color: green">state属性的基本使用</h1>
<span>我的数量:{{ counter }}</span
> <span>编号:{{ id }}</span
> <span>性别:{{ sex }}</span
> <span>姓名:{{ name }}</span
> <span>年龄:{{ age }}岁</span>
<span>身高{{ height }}cm</span>
<hr>
<h2>电话的属性:{{store.phoneHidden}}</h2>
<h3><button @click="handleClickChangePhone">Getter缓存</button></h3>
<h4>{{store.ObjectArray}}</h4>
</h2>
</div>
</template>
<script setup>
import { useUsersStore } from "./store/user";
// import { ref } from "vue";
// 创建store对象
const store = useUsersStore();
console.log(store);
// const id = ref(store.id);
// const name = ref(store.name);
// const age = ref(store.age );
// const height = ref(store.height);
const { id, name, age, sex, height } = store;
// 访问内容
/**
* doubleCounter:(state)=>state.counter*10,
doubleFirst:(state)=>state.firstName="Hellow State",
fullname:(state)=>state.firstName+state.lastName,
*/
console.log(store.firstName)
console.log(store.lastName)
// 点击按钮的对应函数
const handleClickChangePhone = () => {
store.phone = "17800000000";
}
</script>










![[附源码]JAVA毕业设计计算机组成原理教学演示软件(系统+LW)](https://img-blog.csdnimg.cn/6ba456fff5cb4967b843accee6a2d4fc.png)