一、简介
基于官方示例restful_server创建一个新工程。
参考1: 官方说明
参考2: ES32 RESTful_server实验_NULL_1969的博客-CSDN博客
二、编译下载运行工程
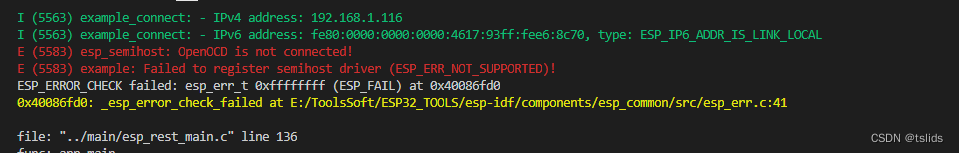
直接编译运行,出现下面两个错误。
2.1 OCD调试错误 esp_semihost: OpenOCD is not connected!

原因是工程默认配置为部署网站到host需要用到JTAG仿真器,而我的测试用板并没有相关电路。

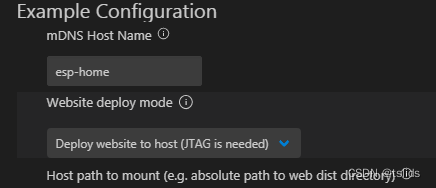
测试板也没有SD卡电路,但使用模组为ESP32-WROVER-E(4MB),故修改上面配置如下后正常(网站部署到SPI FLASH中)。

2.2 目录不存在 /front/web-demo/dist doesn't exit
错误原因是自己并没有按照官方说明去编译网站资源。
cd path_to_this_example/front/web-demo
npm install
npm run build2.2.1 编译网站文件所用npm软件包工具(目前已被Github所收购),仍然使用网上推荐的方法,下载包含npm的nodejs软件包并安装(都默认即可)。
2.2.2 在VSCODE中右击工程的 /front/web-demo目录选择“在集成终端中打开”。
2.2.3 复制 npm install 指令并回车运行
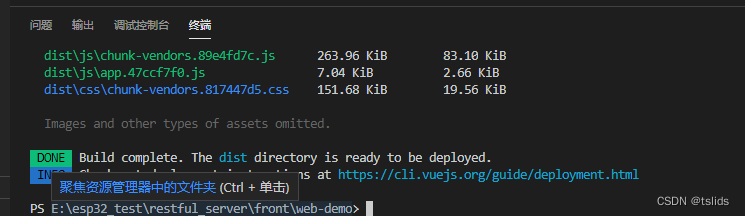
2.2.4 复制 npm run build 指令并回车运行

指令成功后将生成一个 dist包含所有网站文件(例如 html、js、css、图像)的目录。
2.2.5 一键编译烧写后,可以正常运行,浏览器也可以打开相关网页了。
三、分析研究
3.1 Vscode的Vue相关插件
3.1.1 Volar
Volar 是Vue 的官方Vscode插件,支持Vue3。
3.1.2 ESLint
ESLint 是一个语法规则和代码风格的检查工具。
3.1.3 Live Server
Live Server 是一个实时加载功能的服务器,可以在本地打开一个浏览器用于调试。
3.1.4 Prettier
Prettier 是代码格式化工具。
3.2 项目结构
项目整体分为ESP32程序代码和前端两个部分。
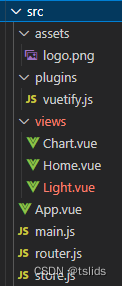
ESP32程序代码部分比较简单,只有两个源文件,主要介绍前端部分: 下面是前端目录,为Vue3项目目录结构。



dist目录 npm run build 指令打包之后的生成的目录,部署时将此目录下内容烧写到FLASH中。
node_modules目录 npm 加载的项目依赖模块。
public目录 公共资源。
src目录 开发的目录。
其它文件为项目相关。
src—>assets:静态文件,存放图片目录
src—>plugins:插件目录
src—>views:界面组件目录
src—>App.vue:根组件
src—>main.js:入口文件
src—>router.js:存放路由,实现界面跳转
src—>store.js:全局存储数据
3.3 涉及的相关技术
前端为基于Vue3的单页面应用,通过路由实现页面切换,vuex的store方式实现多页面数据共享。
3.3.1 API风格
选项式单文件组件。
3.3.2 Router(路由)
router.js中定义要路由的组件。
根组件中 <router-view></router-view> 加载对应的组件。
3.3.3 Vuex store(全局存储)
读操作:
通过 this.$store.state.XXX 读取
写操作:
方法一:同步操作,使用mutation,不推荐。
方法二:支持异步操作,使用actions,通过this.$store.dispatch('xxx')触发,'xxx'为store.js中定义的异步方法。
3.3.4 AJAX axios
axios是通过promise实现ajax技术的一种封装,在其它组件中使用需将改写为 Vue 的原型属性。
main.js中加入代码
import axios from 'axios'
Vue.prototype.$ajax = axios其它组件中使用如下
this.$ajax
.post("/api/v1/light/brightness", {
red: this.red,
})
.then(data => {
console.log(data);
})
.catch(error => {
console.log(error);
});
![[附源码]JAVA毕业设计计算机组成原理教学演示软件(系统+LW)](https://img-blog.csdnimg.cn/6ba456fff5cb4967b843accee6a2d4fc.png)