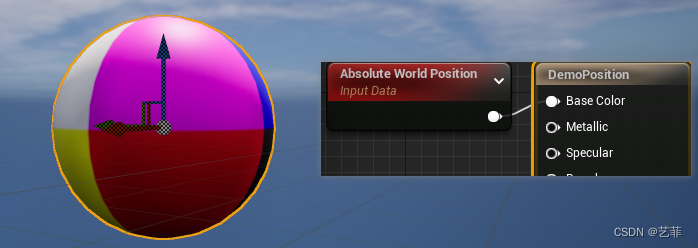
一、打开Unreal,新建Material命名为DemoPosition,双击打开

因为中心点为物体中心,所以将坐标值连接到Base Color上是上面的效果,然后在场景中添加一个球体,将材质应用在该球体上,按下w我们可以在场景中改变物体的坐标,法线颜色并没有随着位置的改变而改变。

我们修改Absolute World Position,然后拖拽场景中的球体,会发现颜色随着物体位置的改变而改变。

二、上亮下暗效果

选择StarterContent->Props->SM_Rock拖拽到场景,修改该物体的Material。


添加红框的部分,将上明下暗效果叠加到已有的材质上。

Mask(B)是只选择垂直方向,Multiply(,0.01)使黑白的颜色变淡,Add(,1)是使黑白的分界线向下移动,Power是增强现在效果,Lerp就是线性插值由Texture到黑白的一个渐变,Alpha设置为0.1。
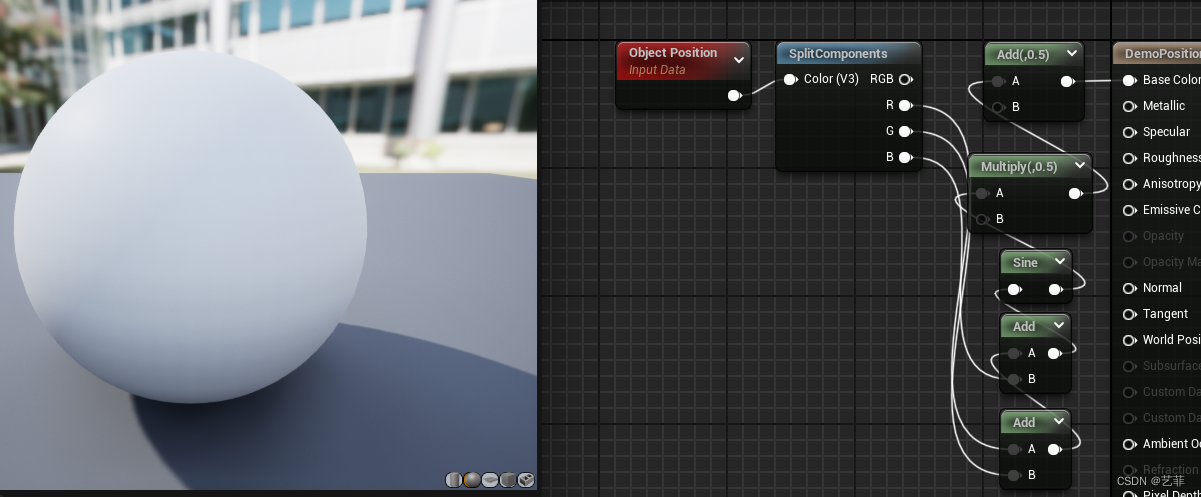
三、相同的物体根据位置的不同shader不同

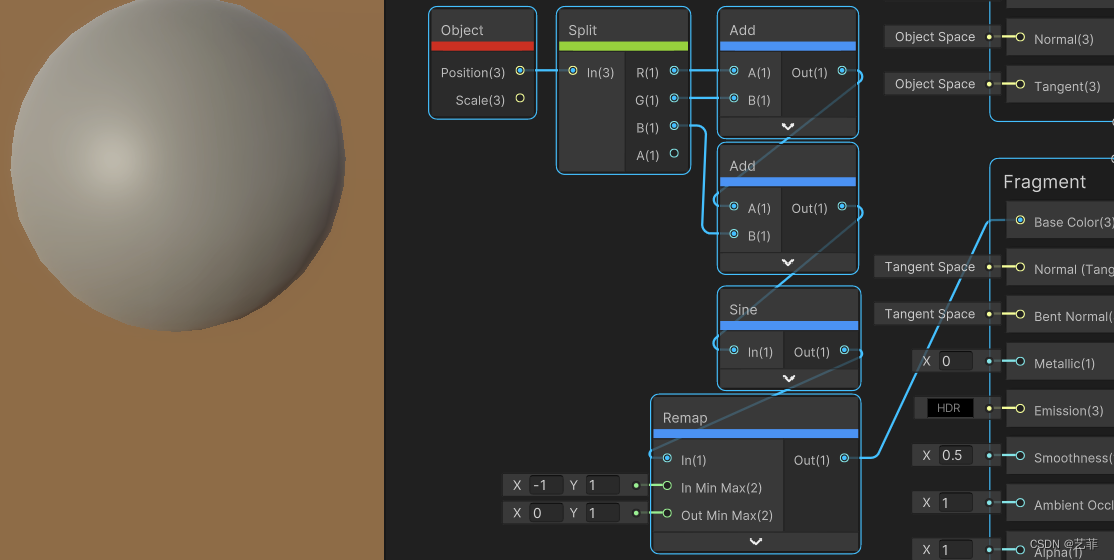
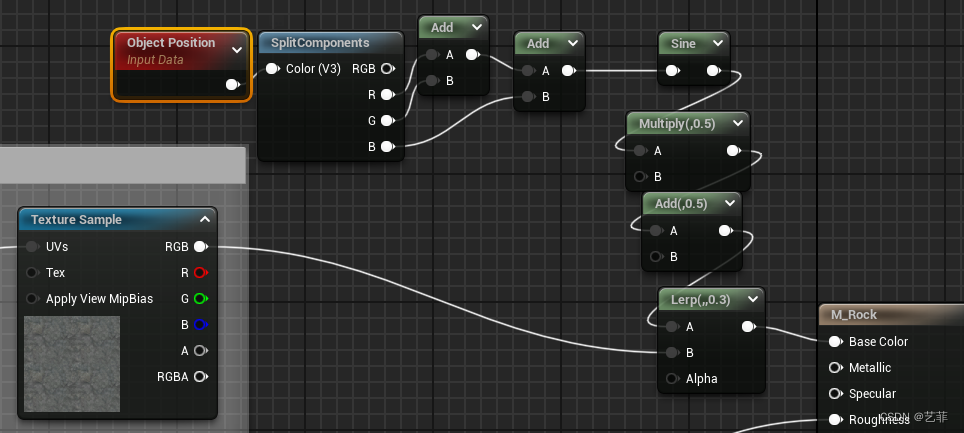
Object Position的是意思是物体的边缘在世界空间的位置,SplitComponents是将x、y、z三个坐标拆分通过两个Add节点进行累加,所以当物体在空间中改变位置时该值就发生变化,使用Sine使得结果在一定范围内变化。最后Multiply,Add节点将结果转化到0~1之间。这里需要注意的是,将每步的距离调整为1,然后Sine节点的Period设置为1.5,这样在场景中拖动球体才会看到白黑相间的变化。

找到系统自带的岩石资源

我们还是修改M_Rock这个Material,添加我们之前讲的Shader,然后在场景中放置一些岩石,我们会发现随着位置不同,颜色的样子也会不同,这样很好的模拟了自然中的随机现象。

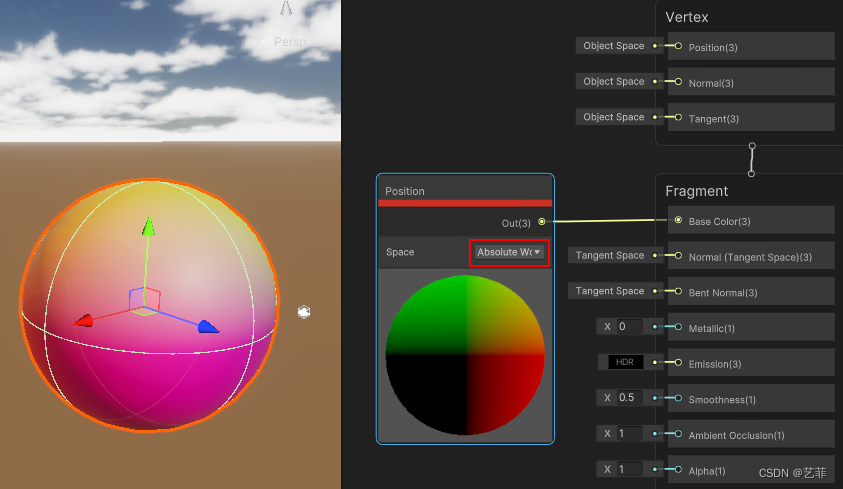
四、Unity的版本
注意Position的选项改为Absolute World

上亮下暗Mask
 世界坐标位置不同Shader的Mask不同
世界坐标位置不同Shader的Mask不同