起因
编写一个显示数据的静态页面,也就是俗称的index.html页面,页面的数据则有同目录下的json文件提供。
乌龙
吭哧吭哧的把页面写完和把json文件创建完成后,开始测试。
index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>参数表</title>
<link rel="stylesheet" href="static/bootstrap.min.css"/>
</head>
<body>
<!-- 参数列表 -->
<div class="row">
<div class="col-md-8 col-md-offset-2 well well-lg">
<div class="page-header">
<h1>参数记录 <small>V.0.0.1</small></h1>
</div>
<table class="table table-bordered table-hover">
<thead>
<th>#</th>
<th>名称</th>
<th>数值</th>
<th>备注</th>
</thead>
<tbody id="data">
</tbody>
</table>
</div>
</div>
<script type="text/javascript" src="static/jquery.min.js"></script>
<script>
$(document).ready(function () {
$.getJSON("static/index.json", function (data) {
$('#data').empty();
$.each(data, function (index, value) {
let output = '<tr>'
+ '<td>' + (index + 1) + '</td>'
+ '<td>' + value["name"] + '</td>'
+ '<td>' + value["val"] + '</td>'
+ '<td>' + value["bz"] + '</td>'
+ '</tr>';
$('#data').append(output);
});
});
});
</script>
</body>
</html>
index.json文件
[
{
"name": "upload",
"val": "D:\\\\upload\\\\",
"bz": "文件下载上传地址"
},
{
"name": "tel",
"val": "12345678911",
"bz": "电话"
}
]
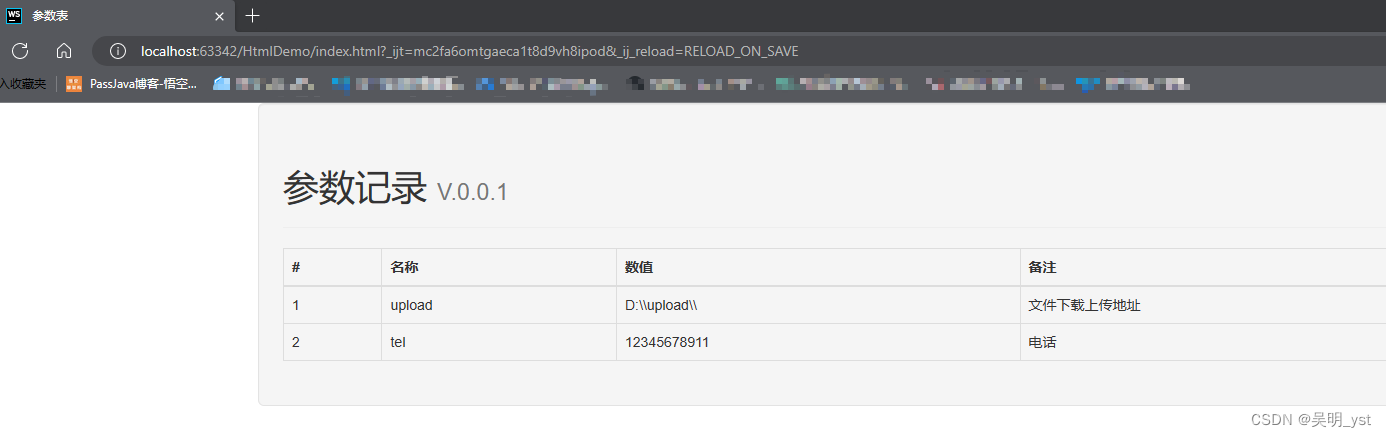
在webStorm编译器中运行没有问题

原本到这里事情都已经大功告成了,然后笔者突然灵光一闪,切换到项目所在目录尝试一下。

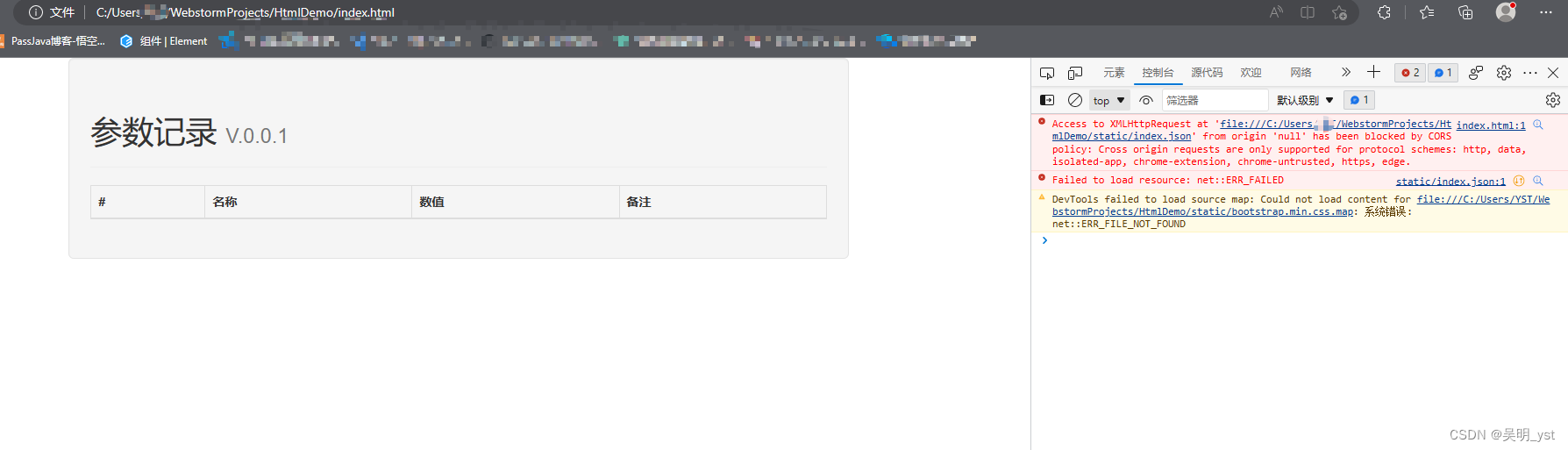
点击页面后,浏览器控制台出现以下报错:

这张图直接让笔者陷入沉思,自此一个下午都陷入了这个乌龙的旋涡中。
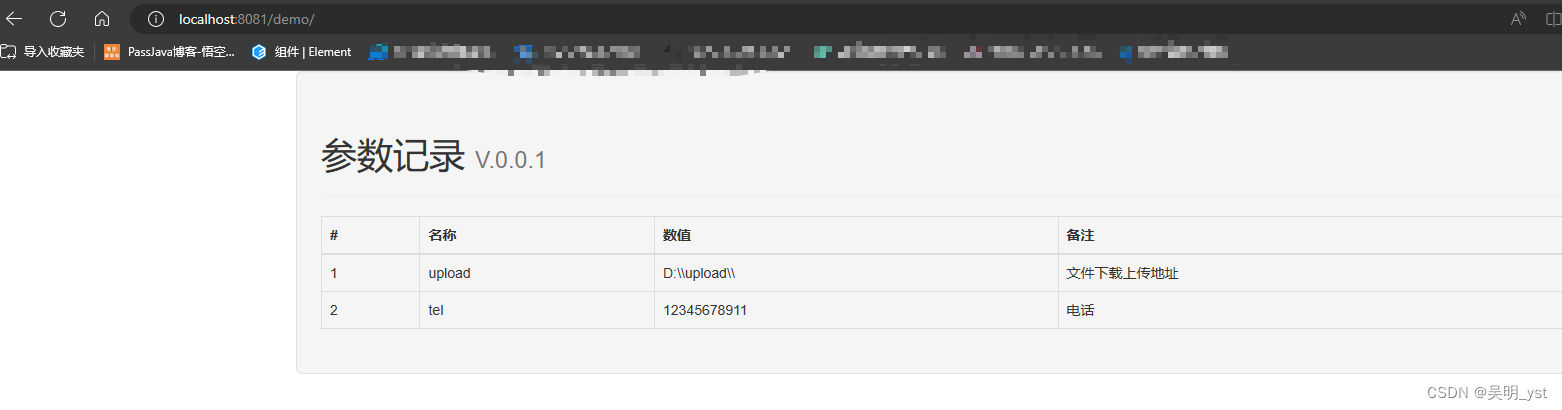
实际上,当笔者把项目放到tomcat上运行访问时,则就没有了这个问题。


因为json文件和页面代码在同一个服务器下,所以不存在跨域的问题。同时如何笔者当时反向的思考一下,其实也可以避免陷入死胡同中,如果浏览器允许本地的一个页面读取当前机器下的所有json文件,那么则表示,只需要发送给用户一个页面,用户点击后,就可以获取用户所使用的机器的所有文件信息,漏洞太过明显,自然是不可能的。
通过这次乌龙,笔者明白一个问题,正反两个角度的去思考,可以避免自己钻牛角尖。