(一)基础知识
1、简单使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--第一步:导入vue-->
<script src="js/vue-2.6.10.js"></script>
</head>
<body>
<!--第二步:对象绑定-->
<div id="app">
<span>{{name}}</span>
<button v-on:click="fun">按钮</button>
</div>
</body>
<script>
// 第三步对对象进行vue操作
var r=new Vue({
el:'#app', //通过id选择器选择到对象
data:{ //数据区域
name:'admin',
},
methods:{ //方法定义区域
fun:function(){
alert("666")
}
}
});
</script>
</html>2、实例选项
选择对象:
el:用于指定 Vue 实例挂载的元素,一般使用css选择符,或者原生的DOM元素
template:用来指定 Vue 实例的模板,
el与template的区别:el要挂载的对象,需要先在html定义,template挂载不用,可以直接在值中定义,避免在 HTML 页面中暴露模板代码
数据
vue中的数据存放在data中,
data:{ //数据区域
id : 1,
index : 0,
name : 'Vue',
avatar : 'http://……'
count : [1, 2, 3, 4, 5]
names : ['Vue1.0', 'Vue2.0'],
items : [
{ name : 'Vue1.0', version : '1.0' },
{ name : 'Vue1.1', version : '1.0' }
]
}绑定对象的有:
- 文本插值:Hello {{* name }} // -> Hello Vue
- html属性:<div id="id-{{id}}"></div> //<div id="id-1"></div>
- 绑定表达式:{{ index == 0 ? 'a' : 'b'}} // a ,注意:只能包含单个表达式
- 过滤器:{{ name | uppercase }} // VUE
- 表单
- class
- style
方法:
方法都存放在methods中,通过v-on来监听DOM事件
methods:{ //方法定义区域
fun:function(){
alert("666")
}
}如果方法需方访问数据中的变量。需用用this,例如this.数据变量名
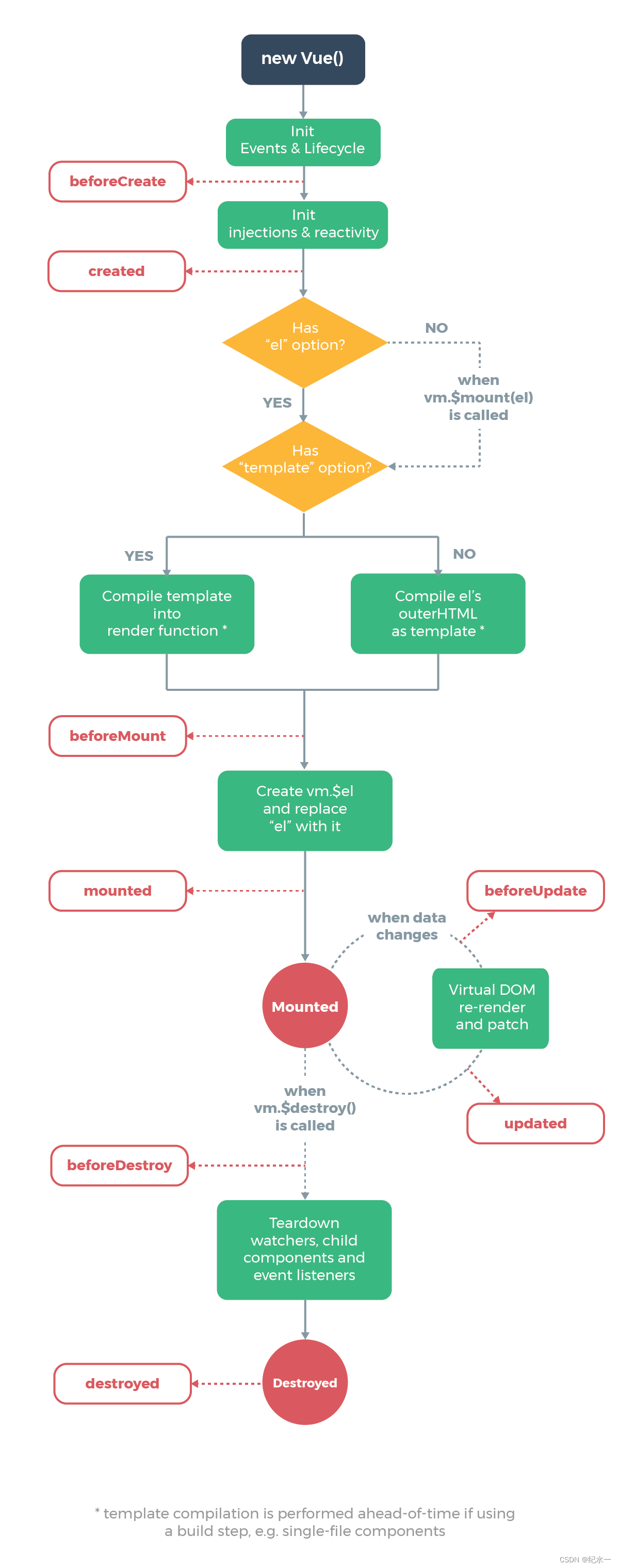
生命周期
beforeCreate: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前调用。created: 在实例创建完成后立即调用,这个时候实例已经完成了数据观测、属性和方法的运算,模板编译也完成了,但是还未渲染到页面中。beforeMount: 在挂载开始之前被调用:相关的 render 函数首次被调用。mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子函数。此时组件已经被渲染到页面上。beforeUpdate: 数据更新时执行的钩子函数,发生在虚拟 DOM 重新渲染和打补丁之前。updated: 由于数据更改导致的虚拟 DOM 重新渲染和打补丁之后会调用该钩子函数。beforeDestroy: 在实例销毁之前调用,此时实例仍然完全可用。destroyed: 在实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有事件监听器会被移除,所有子实例也会被销毁。

4、事件绑定与监听
监听:v-on:事件名称
监听的修饰符:
- stop: 等同于调用event. stopPropagation()。
- prevent: 等同于调用event.preventDefault()。
- capture: 使用capture模式添加事件监听器。 .
- self: 只当事件是从监听元素本身触发时才触发 回调。
(二)指令
1、内置指令
- v-if:根据表达式的值,动态地添加或删除元素;
- v-show:根据表达式的值,控制元素的显示或隐藏;
- v-for:遍历数组、对象或者数字,渲染元素列表;
- v-on:绑定事件监听器,用于处理用户交互事件;
- v-bind:动态绑定HTML特性或组件的props;
- v-model:实现表单元素和Vue实例数据的双向绑定;
- v-text:将元素的textContent设置为表达式的值;
- v-html:将元素的innerHTML设置为表达式的值;
- v-cloak:搭配CSS规则,防止未完成编译的模板闪烁显示。
2、自定义指令
全局指令:通过Vue.directive()方法定义全局指令,可以在应用的任何地方使用
Vue.directive('my-directive', {
bind: function (el, binding, vnode) {
// 指令绑定时的逻辑
},
update: function (el, binding, vnode) {
// 指令更新时的逻辑
},
unbind: function (el, binding, vnode) {
// 指令解绑时的逻辑
}
})局部指令:在组件的选项中定义指令
export default {
directives: {
'my-directive': {
bind: function (el, binding, vnode) {
// 指令绑定时的逻辑
},
update: function (el, binding, vnode) {
// 指令更新时的逻辑
},
unbind: function (el, binding, vnode) {
// 指令解绑时的逻辑
}
}
},
// 组件的其他选项
}自定义指令的选项包含了以下属性:
- bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行初始设置。
- inserted:被绑定元素插入到父节点中时调用,只调用一次。
- update:指令所在的组件更新时调用,可能会被多次调用。
- componentUpdated:指令所在的组件和其子组件全部更新完成时调用。可能会被多次调用。
- unbind:指令和元素解绑时调用。可以在这里移除绑定的事件监听器和其他资源。
(三)过滤器
1、常用过滤器
- currency:格式化货币,将数字格式化为货币格式,例如$123.45。
- date:格式化日期,将日期格式化为指定格式,例如YYYY-MM-DD。
- uppercase:将文本格式化为大写字母。
- lowercase:将文本格式化为小写字母。
- capitalize:将文本格式化为首字母大写。
- pluralize:将文本格式化为复数形式。