目录
1. 搭建开发环境
1.1. 安装Node.js
1.2. 配置npm源
2. 安装VUE Cli
3. 创建第1个VUE CLI工程
3.1. 创建工程
3.2. 启动服务
3.3. 停止服务
3.4. 重启服务
1. 搭建开发环境
1.1. 安装Node.js
首先需要下载
Node.js
安装包,下载地址可参考:
https://nodejs.org/dist/v16.14.2/node-v16.14.2-x64.msi
https://mirrors.nju.edu.cn/nodejs/latest-v16.x/node-v16.14.2-x64.msi
https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/v16.14.2/node-v16.14.2-x64.msi
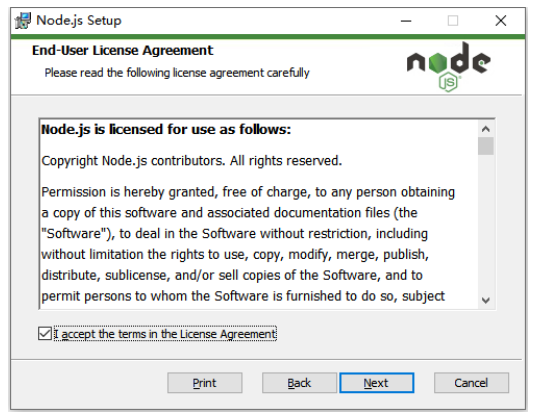
Node.js
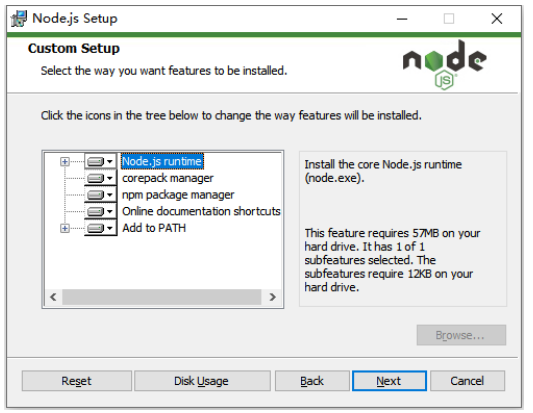
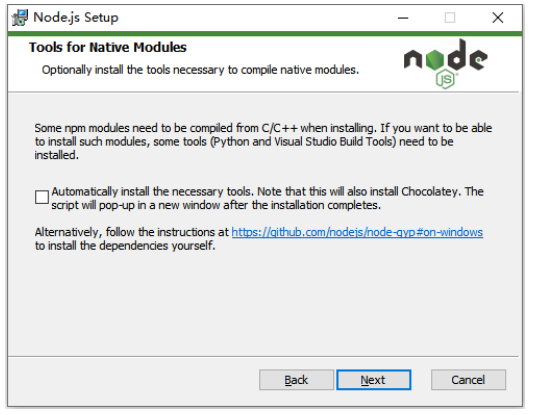
的安装过程没有特别的注意事项,整个安装过程中都可以
不必修改任何内容
,直至其自动安装完成。


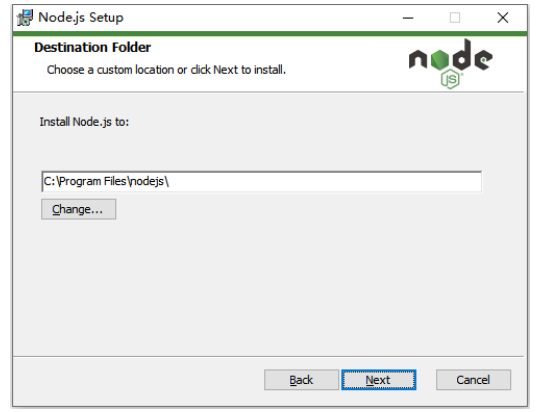
可以更换路径






此安装包会自动配置环境变量,安装完成后,可检查
npm
命令是否可用,在操作系统的命令提示符下执行以下命令即可:
npm -v
执行以上命令后,将显示版本号,例如:

注意:你必须在新的命令提示符窗口(安装完Node.js后再打开的窗口)中运行此命令。
1.2. 配置npm源
nmp
源(即
npm
仓库,称之为:
registry
)默认是境外服务器,在国内使用时,访问速度较慢,通常, 在初次使用时,应该将npm
源更换为国内的服务器地址,例如使用
https://registry.npmmirror.com
作为npm
源。
配置
npm
源的命令如下:
npm config set registry https://registry.npmmirror.com
当配置成功后,可通过
get
命令可查看
npm
源:
npm config get registry
注意:
以上命令将显示当前生效的
npm
源,但并不检查
npm
源的
URL
是否有效,所以,即使配置了错误的npm
源,也不会提示错误,请认真检查是否配置了正确的
URL
。
2. 安装VUE Cli
安装
VUE Cli
的命令如下:
npm install -g @vue/cli
此过程将从仓库服务器中下载
VUE Cli
,通常耗时
30
秒至
5
分钟左右。
提示:
如果安装过程中的日志提示更新
npm
版本,或提示某些软件版本偏旧等,只要没有出现
ERROR 字样,均可无视。
注意:
以上操作仍需要管理权限才可以成功执行。
安装完成后,可通过以下命令检验
VUE Cli
是否安装成功:
vue -V
注意:以上命令中的
-
V
中的
V
是大写的。
执行以上命令后,将显示当前的
VUE Cli
版本号,例如:

3. 创建第1个VUE CLI工程
3.1. 创建工程
通常使用
Vue
的命令来创建
VUE CLI
工程,并且,会将工程创建在执行命令时的位置,所以,先在命令提示符窗口中进入Vue Workspace
(自行指定的用于存放项目的文件夹),例如(以下示例中的
#
开头是注释,不要执行):
# 切换到 D 盘d:# 创建 Vue 的 Workspace ,文件夹名称为 Vue-Workspace ,是自定义名称# 如果 Vue 的 Workspace 已经存在,则不需要执行接下来这条命令# 如果使用 IntelliJ IDEA 开发 VUE CLI 工程,也可以直接使用 IntelliJ IDEA 的 Workspace ,无强制要求mkdir Vue-Workspace# 进入 D 盘下的 Vue-Workspacecd Vue-Workspace
当进入
Vue Workspace
后,就可以创建工程了。
使用
vue create
命令即可创建
VUE CLI
工程,命令格式是:
vue create 工程名称
例如执行:
vue create vue-project-01
输入以上指令后,按下
Enter
键将准备创建工程,创建过程可能耗时较长,
注意:不可反复按
Enter
键
,否则会自动选择后续各设置选项的默认项。
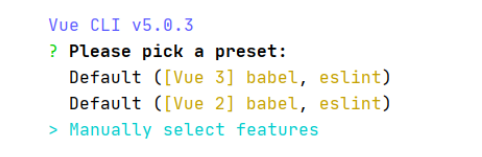
创建过程中会有一些选项,最先提示的选项是
Please pick a preset
,表示
“
请选择一个预设项
”
,推荐选择 Manually select features
,表示
“
手动选择
”
,通过键盘的上下箭头进行选择,选择到目标项后按下键盘的 Enter
键到下一步:

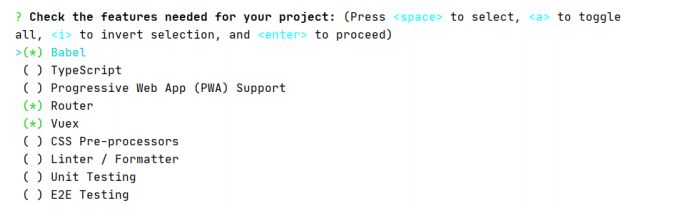
接下来的选项是
Check the features needed for your project
,表示
“
选择你的工程中需要使用
的功能
”
,推荐在列表中选择
Babel
、
Router
、
Vuex
这
3
项,使用键盘的上下箭头移动,使用空格选中或取消选中,选择完成后按下键盘的 Enter
键到下一步:

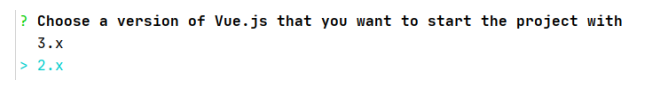
接下来的选项是
Choose a version of Vue.js that you want to start the project with
,表示“
选择你的工程中希望使用的
Vue.js
的版本
”
,推荐选择
2.x
这项,选择到目标项后按下键盘的
Enter 键到下一步:

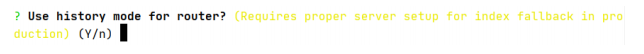
接下来的选项是
Use history mode for router
,表示
“
是否在路由中选择历史模式
”
,推荐选择“是
”
,输入
Y
后按下键盘的
Enter
键到下一步(提示信息中,
Y
是大写的,表示它是默认选项,不输入Y 而直接按下
Enter
键是等效的):

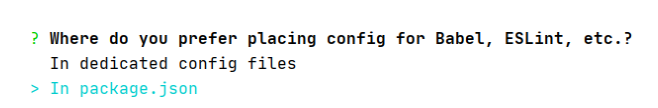
接下来的选项是
Where do you prefer placing config for Babel, ESLint, etc.?
,表示
“
你习惯把一些配置信息存放在哪里?”
,推荐选择
In package.json
,即存放在
package.json
文件中,选择到目标项后按下键盘的 Enter
键到下一步:

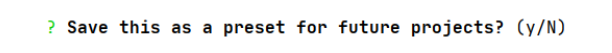
最后的选项是
Save this as a preset for future projects?
,表示
“
是否保存以上配置信息,作为后续将创建的新工程的预设?”
,推荐选择
“
否
”
,输入
N
后按下键盘的
Enter
键(提示信息中,
N
是大写的,表示它是默认选项,不输入 N
而直接按下
Enter
键是等效的):

至此,配置过程已经结束,接下来会自动创建工程,耗时取决于网络速度,通常需要
30
秒至
5
分钟左右。
如果未出现
Error
字样,通常是创建成功了
3.2. 启动服务
注意:
从现在开始,你可以使用
IntelliJ IDEA
或类似的开发工具来打开你的项目,并使用内置的
Terminal
执行各个命令,使用方式与命令提示符窗口完全相同。
进入工程目录,执行
npm run serve
命令即可启动此工程的服务(过程中会编译打包此工程):
npm run serve
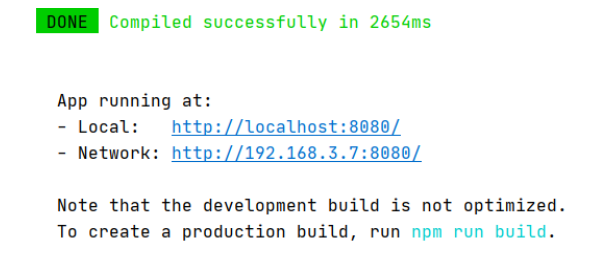
当提示以下信息时,表示工程已成功启动:

当工程成功启动后,即可根据提示的URL在浏览器中进行访问:

3.3. 停止服务
如果需要停止服务,在控制台使用
Ctrl + C
即可。
提示:
当按下
Ctrl + C
后,会提示
"
终止批处理操作吗
(Y/N)?"
,其实,当按下
Ctrl + C
后,服务已经被停止,在此提示中无论选择 Y
或
N
结果都已经不重要了。
3.4. 重启服务
Vue
脚本架工程启动的服务支持热部署(热更新,即:当保存对源代码的修改后,会自动重新编译打包 并覆盖原本已经启动的服务中的文件),并没有重启服务的做法,如果在某些场景中需要实现“
重启
”
的效果(例如修改服务端口等),可以先停止服务,然后再次启动服务。
个人主页:居然天上楼
感谢你这么可爱帅气还这么热爱学习~~
人生海海,山山而川
你的点赞👍 收藏⭐ 留言📝 加关注✅
是对我最大的支持与鞭策