大家好,欢迎观看蛙色VR官方系列——后台使用课程!
一、本功能将用在哪里?

嵌入功能可对VR全景作品嵌入【图片】【视频】【文字】【标尺】四种不同类型内容;
本次主要带来视频类型的介绍,通过嵌入视频功能,可在VR全景作品中嵌入对应视频,应用在公司介绍、展馆详解、重点展示等不同场景。
案例展示
二、如何使用本功能?

(1)选择-嵌入功能;
(2)接入类型选择-视频;

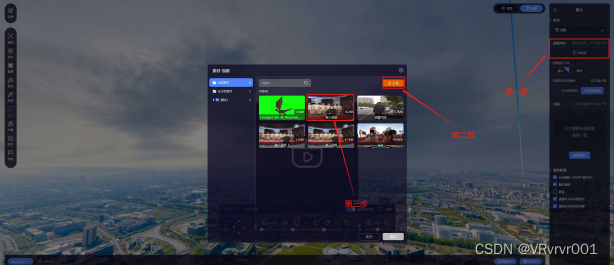
(3)上传视频;
(4)选择要添加到场景中的视频后点击【确定】
(5)拖动或缩放水平位置;上传后的视频可根据场景自由调整视频大小、角度、水平方向等细节,使视频更加契合场景位置。
也可使用【提取颜色】功能将解说视频更好的融入场景提升观看体验
PS:使用该功能是视频的背景色最好是纯色
三、平台新增功能及窗口修改
(一)窗口功能修改及功能介绍
本次更新将视频展示方式从原先的【手动嵌入/livepano嵌入】改为了【嵌入/悬浮】并且将原先【livepano嵌入】中的【坐标对齐】并入【嵌入】功能中
(1)功能介绍
(1.1)【坐标对齐】:该功能可以更精确的将视频放置到场景中。
【使用方法】:将坐标参数输入到【坐标栏】中点击【对齐视频】就可以了,视频作品提取方式参考教程

【嵌入视频前期拍摄要点及后期处理】
(1.2)【嵌入/悬浮】:该功能为嵌入视频展示方式,可以通过切换该展示方式来达到不同的效果
【嵌入展示效果】:该展示效果为嵌入视频可以跟着场景的远近关系来改变视频的大小
【悬浮展示效果】:该展示效果为嵌入视频并不能跟着场景的远近关系来改变视频的大小
用户可以更具实际需求来选择展示方式。
(二)新添加功能
(1)新添加了对于原视频的单独设置宽高功能,可以通过使用该功能将视频更完美的贴合场景
【使用方法】:将视频设置窗口中的【锁定宽高比】关闭之后就可以单独对高或者宽的参数进行设置

(二)新添加了【提取颜色】功能,该功能可以添加纯色背景的平面视频,可以实现无缝嵌入视频,通常适用于景点人物讲解等场景。
使用方法:
(1) 上传视频
(2)选择要添加到场景中的视频后点击【确定】

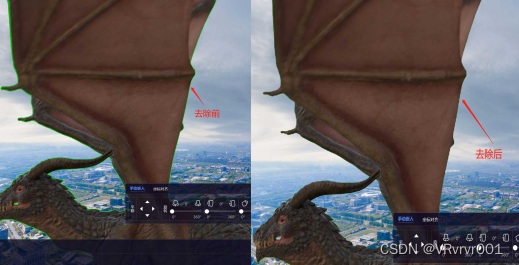
(3)点击【吸取颜色】在视频的纯色背景中点击一下即可将视频主体内容提取出来

(4)最后拖动【遮罩阈值】和【遮罩平滑度】的拖动条将视频主体的杂边给修改干净

- 嵌入视频注意事项
1、由于技术原因,在手机端VR模式下,还不能展示嵌入视频。
2、手机端由于设备安全问题,部分手机终端不能自动播放嵌入视频。
3、请在上传视频的时候,遵守国家相关法律法规,一经发现上传违法违规视频,将直接予以封号处理,请谨慎操作。