<! DOCTYPE html > < html> < head> < title> </ title> </ head> < body> < inputtype = " text" id = " display" disabled > < br> < buttononclick = " addToDisplay ( '7' ) " > </ button> < buttononclick = " addToDisplay ( '8' ) " > </ button> < buttononclick = " addToDisplay ( '9' ) " > </ button> < buttononclick = " addToDisplay ( '+' ) " > </ button> < br> < buttononclick = " addToDisplay ( '4' ) " > </ button> < buttononclick = " addToDisplay ( '5' ) " > </ button> < buttononclick = " addToDisplay ( '6' ) " > </ button> < buttononclick = " addToDisplay ( '-' ) " > </ button> < br> < buttononclick = " addToDisplay ( '1' ) " > </ button> < buttononclick = " addToDisplay ( '2' ) " > </ button> < buttononclick = " addToDisplay ( '3' ) " > </ button> < buttononclick = " addToDisplay ( '*' ) " > </ button> < br> < buttononclick = " addToDisplay ( '0' ) " > </ button> < buttononclick = " addToDisplay ( '.' ) " > </ button> < buttononclick = " calculate ( ) " > </ button> < buttononclick = " addToDisplay ( '/' ) " > </ button> < br> < script>
function addToDisplay ( value ) {
document. getElementById ( 'display' ) . value += value;
}
function calculate ( ) {
var result = eval ( document. getElementById ( 'display' ) . value) ;
document. getElementById ( 'display' ) . value = result;
}
</ script> </ body> </ html>
< ! DOCTYPE html>
< html > < head> < meta charset= "UTF-8" >
< title> User Input Display < / title>
< / head>
< body> < ! -- 创建一个标签和输入字段,以便用户输入数据-- >
< label for = "userInput" > 输入您的内容: < / label>
< input type= "text" id= "userInput" >
< ! -- 创建一个按钮,当用户点击时,嗲用displayInput函数-- >
< button onclick= "displayInput()" > 点击查看< / button>
< ! -- 创建一个段落元素,用来显示用户输入的内容-- >
< p id= "displayArea" > < / p>
< script> displayInput ( ) {
var userInput = document. getElementById ( "userInput" ) . value;
document. getElementById ( "displayArea" ) . innerHTML = userInput;
}
< / script>
< / body>
< / html>
<! DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < h1> </ h1> < pid = " code" > </ p> < buttononclick = " generateCode ( ) " > </ button> < script>
function generateCode ( ) {
var code = "" ;
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789" ;
for ( var i = 0 ; i < 6 ; i++ ) {
code += possible. charAt ( Math. floor ( Math. random ( ) * possible. length) ) ;
}
document. getElementById ( "code" ) . innerHTML = code;
}
</ script> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < form> < labelfor = " password1" > </ label> < inputtype = " password" id = " password1" name = " password1" > < br> < br> < labelfor = " password2" > </ label> < inputtype = " password" id = " password2" name = " password2" > < br> < br> < inputtype = " submit" value = " 提交" > </ form> < script>
const password1 = document. getElementById ( "password1" ) ;
const password2 = document. getElementById ( "password2" ) ;
const form = document. querySelector ( "form" ) ;
form. addEventListener ( "submit" , function ( event ) {
if ( password1. value !== password2. value) {
alert ( "密码不一致" ) ;
event. preventDefault ( ) ;
}
} ) ;
</ script> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < formaction = " /login" method = " post" > < labelfor = " username" > </ label> < inputtype = " text" id = " username" name = " username" > < br> < br> < labelfor = " password" > </ label> < inputtype = " password" id = " password" name = " password" > < inputtype = " checkbox" onclick = " togglePassword ( ) " > < br> < br> < inputtype = " submit" value = " Submit" > </ form> < script>
function togglePassword ( ) {
var passwordField = document. getElementById ( "password" ) ;
if ( passwordField. type === "password" ) {
passwordField. type = "text" ;
} else {
passwordField. type = "password" ;
}
}
</ script> </ body> </ html>
< buttonid = " btn" > </ button> < script>
var btn = document. getElementById ( 'btn' ) ;
btn. onclick = function ( ) {
alert ( '弹出' ) ;
} ;
</ script>
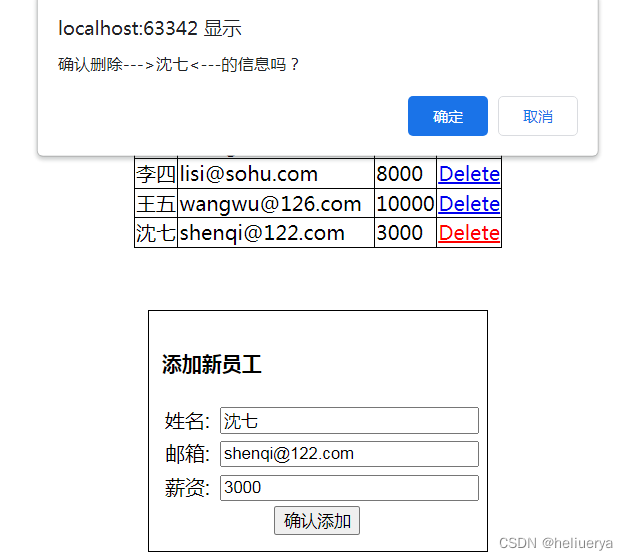
<! DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < formaction = " success.html" method = " get" onsubmit = " return checkUserInfo ( ) ; " > < tableborder = " 1px" width = " 450px" align = " center" > < tr> < td> </ td> < td> < inputtype = " text" id = " userName" /> </ td> </ tr> < tr> < td> </ td> < td> < inputtype = " text" class = " tel" /> </ td> </ tr> < tr> < td> </ td> < td> < inputtype = " text" class = " tel" /> </ td> </ tr> < tr> < tdcolspan = " 2" align = " center" > < inputtype = " submit" value = " 提交" /> </ td> </ tr> </ table> </ form> < scripttype = " text/javascript" >
function checkUserInfo ( ) {
var userNameInput = document. getElementById ( "userName" ) ;
var userName_value = userNameInput. value;
var tels = document. getElementsByClassName ( "tel" ) ;
document. getElementsByName ( 'name属性的值' ) ;
document. getElementsByTagName ( '标签的名称' ) ;
if ( "" == userName_value) {
alert ( '用户名必须要填写!' ) ;
return false ;
} else {
if ( userName_value. length< 6 ) {
alert ( '用户名至少是6位!' ) ;
return false ;
}
}
return true ;
}
</ script> </ body> </ html>
<! DOCTYPE html > < html> < head> < metacharset = " UTF-8" > < title> </ title> </ head> < body> < buttononclick = " showData ( ) ; " > </ button> < hr/> < divid = " show" > </ div> < scripttype = " text/javascript" >
function showData ( ) {
var div = document. getElementById ( 'show' ) ;
div. innerHTML= '<h1>快乐时刻</h1><p>日本在第二次世界大战期间,于1945年8月6日和8月9日,分别遭到美国投掷的两枚原子弹袭击。<br>' +
'第一颗原子弹于8月6日早上8点15分被投入广岛市中心,称为“小男孩”,造成约14万人死亡、受伤或失踪。<br>' +
'第二颗原子弹于8月9日上午11点02分被投入长崎市中心,称为“胖子”,造成约7.5万人死亡、受伤或失踪。<br>' +
'这两次核弹攻击是人类历史上最具毁灭性和残忍性的战争行为之一,也引起了全球对核武器及其使用的深刻反思和警醒。</p>' ;
}
</ script> </ body> </ html>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QjqJVkyz-1685320511518)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230413110624813.png)]](https://img-blog.csdnimg.cn/6bf59b79eb43447c864f51ae19230cb1.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KQo6Juy4-1685320511518)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230413111228704.png)]](https://img-blog.csdnimg.cn/43f8e3283035485d861d4b67d4840358.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XCxeK8w5-1685320511519)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230413113012826.png)]](https://img-blog.csdnimg.cn/bf25147226414644bdf751c4760faf6b.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yxGCjgNt-1685320511519)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230413113030526.png)]](https://img-blog.csdnimg.cn/4be7191615c141c7a7d7706ae0e5f97f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LErxheQV-1685320511520)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230413113543882.png)]](https://img-blog.csdnimg.cn/22772e24d4b94c8d83b2c1b0346bbe25.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1OPhv9cp-1685321135802)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230529084154346.png)]](https://img-blog.csdnimg.cn/94e09479d98c417a9dd9ca534e92712f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2QbVsj5o-1685322305044)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230529085808118.png)]](https://img-blog.csdnimg.cn/b78095121887417c83ec1ff1d2011fe6.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4M8Utmmo-1685322305045)(E:\前端\JavaScript\html+js案例\小练习.assets\image-20230529090315333.png)]](https://img-blog.csdnimg.cn/3571dcc8550c4a6f961f0d7c2c6697f6.png)