<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>表中数据的添加与删除</title>
<link rel="stylesheet" type="text/css" href="styleB/css.css" />
<script type="text/javascript" src="../../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
//删除用户的方法
function delA(){
//获取要删除员工的名字
//$(this)表示鼠标单击的元素
//.parents()表示返回父元素
//find()返回后代元素
//"td:eq(0)"表示第一个td元素
//text()获取指定元素的文本内容
const name = $(this).parents("tr").find("td:eq(0)").text();
//弹出一个确认框
//confirm()在弹窗中用户点击确定按钮返回true,用户点击取消按钮返回false
const flag = confirm("确认删除--->" + name + "<---的信息吗?");
if(flag){
//删除当前a所在的tr
//用户点击的按钮所在的一行信息被删除
$(this).parents("tr").remove();
}
//取消默认行为
return false;
}
//删除用户,下面两行代码的意义一样,都是给a标签绑定鼠标点击事件然后执行delA函数
//$("a").click(delA);
$("a").live("click" , delA);
//添加员工
$("#addEmpButton").click(function(){
//获取用户填写的内容
const name = $("#empName").val();
const email = $("#email").val();
const salary = $("#salary").val();
//创建tr
/*
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="#">Delete</a></td>
</tr>
*/
//append() 比如:x.append(y) 在x元素中添加y元素
//appendTo() 比如:a.appendTo(b) 把 a 插入到 b 子元素末尾,成为最后一个子元素
$("<tr></tr>").append("<td>"+name+"</td>")
.append("<td>"+email+"</td>")
.append("<td>"+salary+"</td>")
.append("<td><a href='#'>Delete</a></td>")
.appendTo("#employeeTable"); //将元素添加到id=employeeTable元素中
});
});
</script>
</head>
<body>
<table id="employeeTable">
<tr>
<th>姓名</th>
<th>邮箱</th>
<th>薪资</th>
<th>删除</th>
</tr>
<tr>
<td>张三</td>
<td>zhangsan@163.com</td>
<td>5000</td>
<td><a href="#">Delete</a></td>
</tr>
<tr>
<td>李四</td>
<td>lisi@sohu.com</td>
<td>8000</td>
<td><a href="#">Delete</a></td>
</tr>
<tr>
<td>王五</td>
<td>wangwu@126.com</td>
<td>10000</td>
<td><a href="#">Delete</a></td>
</tr>
</table>
<div id="formDiv">
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">姓名: </td>
<td class="inp">
<input type="text" name="empName" id="empName" />
</td>
</tr>
<tr>
<td class="word">邮箱: </td>
<td class="inp">
<input type="text" name="email" id="email" />
</td>
</tr>
<tr>
<td class="word">薪资: </td>
<td class="inp">
<input type="text" name="salary" id="salary" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id="addEmpButton" value="abc">
确认添加
</button>
</td>
</tr>
</table>
</div>
</body>
</html>
添加数据信息

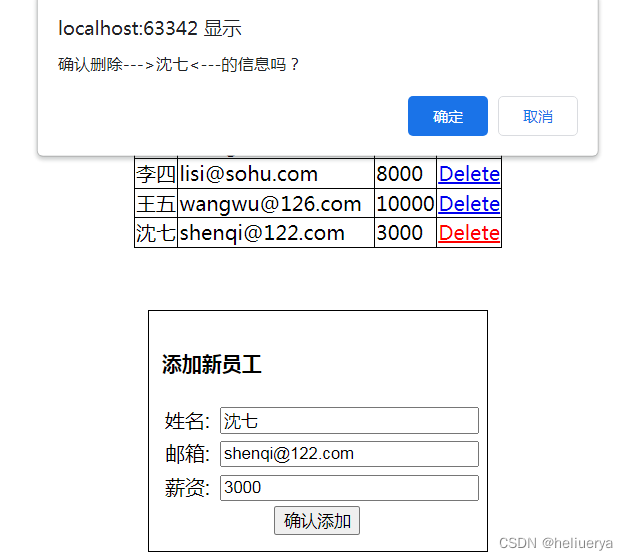
删除数据信息: